現實世界的產品是由流動的曲面所組成,這些曲面透過弱化的尖角、凹痕、凸轂和倒角等細節可以增強視覺效果。用形狀線打破曲面流動,然後將其弱化到曲面上的連續流動,這是一種常見的設計意圖,可以透過多種方式實現。
在本教學中,我們將了解如何使用
![]() SubDCrease
指令幫助我們建立 ‘加權邊緣’變數 或沿著 SubD 邊緣軟化銳邊。使用此指令,我們可以建立介於平滑邊緣和銳邊之間的形狀,而不會增加 SubD 控制網的複雜性。加權邊緣具有連續的曲面切線和曲率,是製作圓角的好工具。
SubDCrease
指令幫助我們建立 ‘加權邊緣’變數 或沿著 SubD 邊緣軟化銳邊。使用此指令,我們可以建立介於平滑邊緣和銳邊之間的形狀,而不會增加 SubD 控制網的複雜性。加權邊緣具有連續的曲面切線和曲率,是製作圓角的好工具。
1. 準備好曲線
首先開啟 Small Objects - Millimeters.3dm 檔案,再執行
![]() New
指令。 第一個建模步驟是在
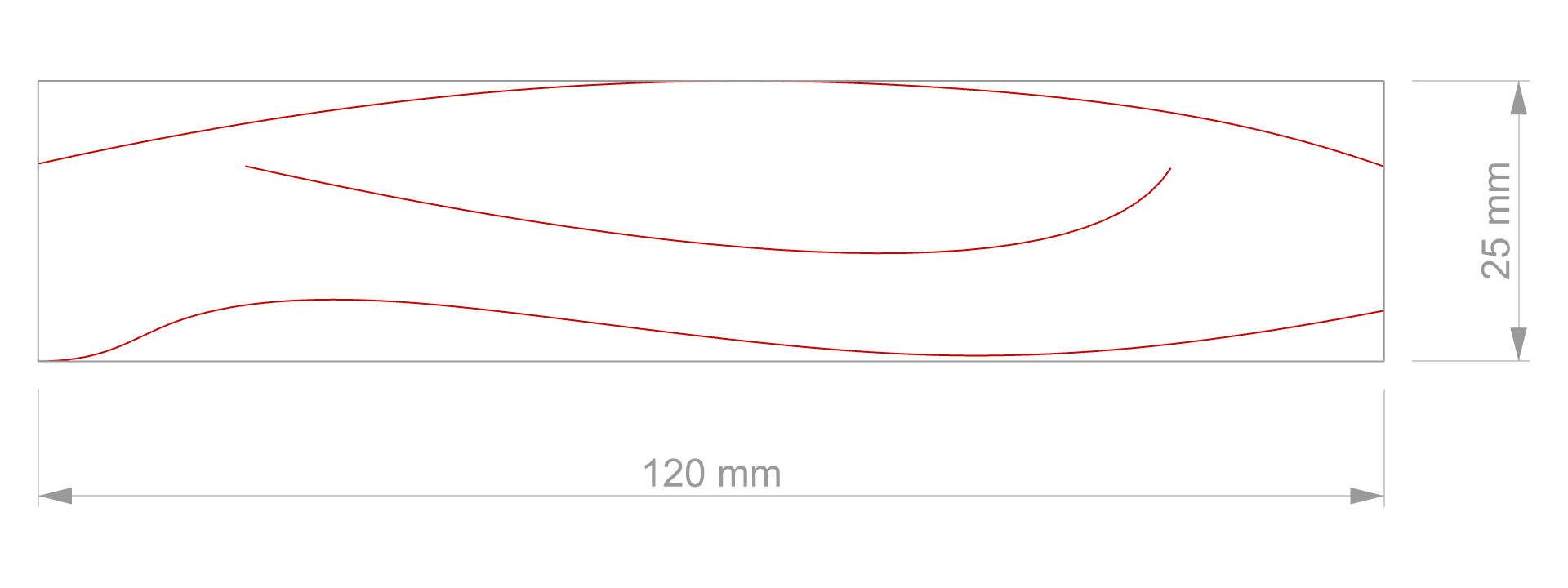
作業視窗建立輪廓曲線。我們需要三條曲線:
New
指令。 第一個建模步驟是在
作業視窗建立輪廓曲線。我們需要三條曲線:
- 刀柄的上方輪廓曲線
- 定義弱化效果銳邊的中間曲線
- 刀柄的下方輪廓曲線

曲線是自由造型的。為了控制整體尺寸,我們可以在有物件實際尺寸的矩形內繪製曲線。執行
![]() Rectangle
指令建立邊框方塊。將矩形的第一角放置在 0 處,使其位於
作業視窗格子的中心。然後將長度設定為 120,高度設定為 25。
Rectangle
指令建立邊框方塊。將矩形的第一角放置在 0 處,使其位於
作業視窗格子的中心。然後將長度設定為 120,高度設定為 25。
使用
![]() Curve
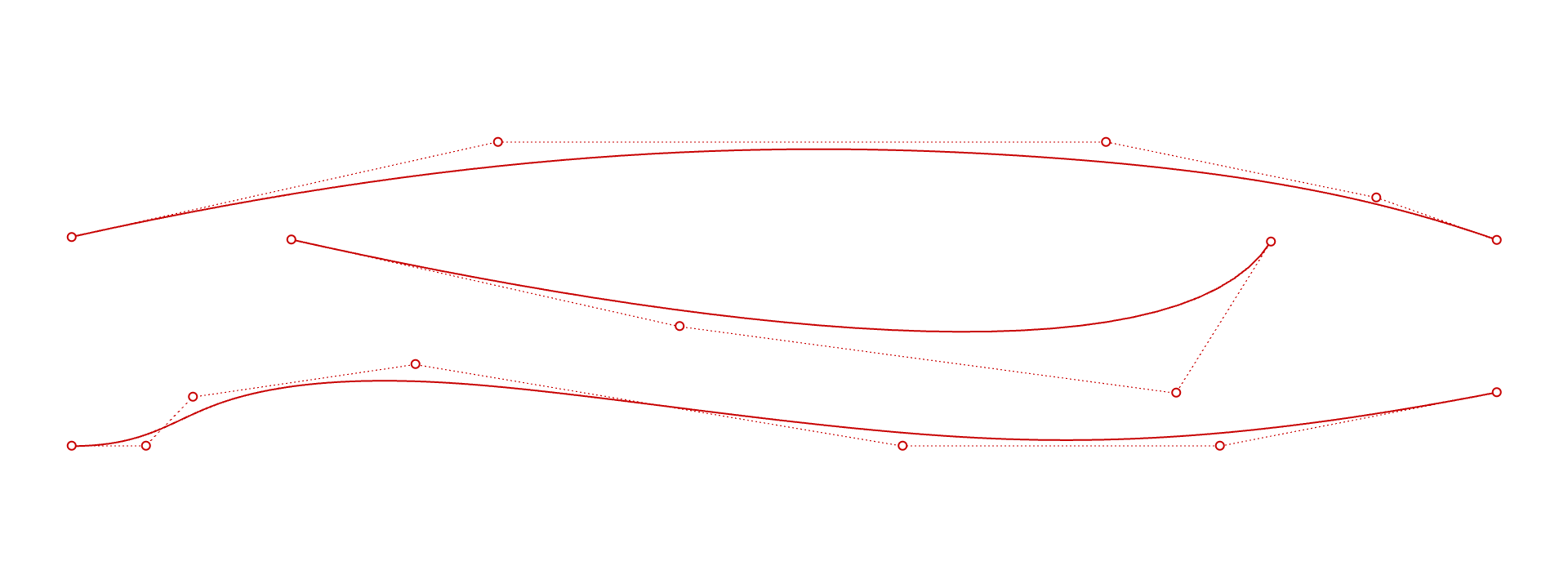
指令並依照提示操作。此指令可讓您在空間中放置點,這些點稱為控制點,可以定義曲線的形狀。放置最少量的控制點獲得所需的形狀。
Curve
指令並依照提示操作。此指令可讓您在空間中放置點,這些點稱為控制點,可以定義曲線的形狀。放置最少量的控制點獲得所需的形狀。

2. 建立基準曲面
我們將使用一個進階步驟取得實際的 SubD 手柄,其中包括建立一個虛擬曲面,稍後我們將使用
![]() QuadRemesh
指令將其轉換為網格 (然後再轉換 SubD)。原因是該工具有內建選項,可讓您控制四邊形的流動。因此,我們可以在早期階段將中間曲線包含在物件中。
QuadRemesh
指令將其轉換為網格 (然後再轉換 SubD)。原因是該工具有內建選項,可讓您控制四邊形的流動。因此,我們可以在早期階段將中間曲線包含在物件中。
執行
![]() Loft
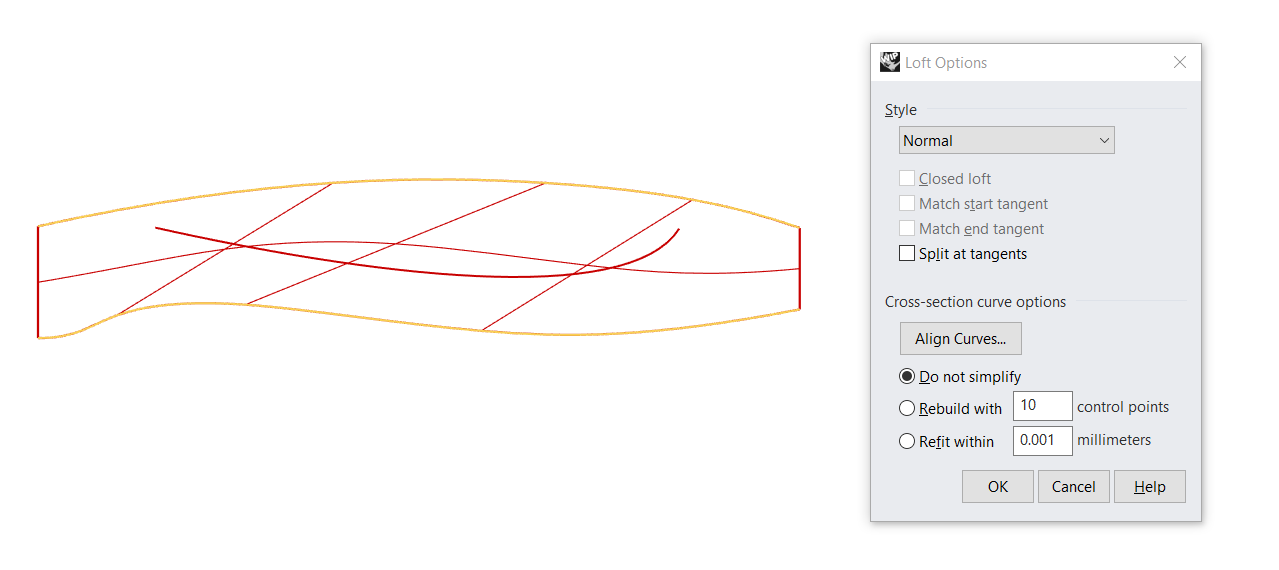
指令並選取上方輪廓曲線曲線和下方輪廓曲線。
Loft
指令並選取上方輪廓曲線曲線和下方輪廓曲線。

維持預設設定:型式設定為標準,斷面曲線選項下維持勾選不要簡化,按確定。
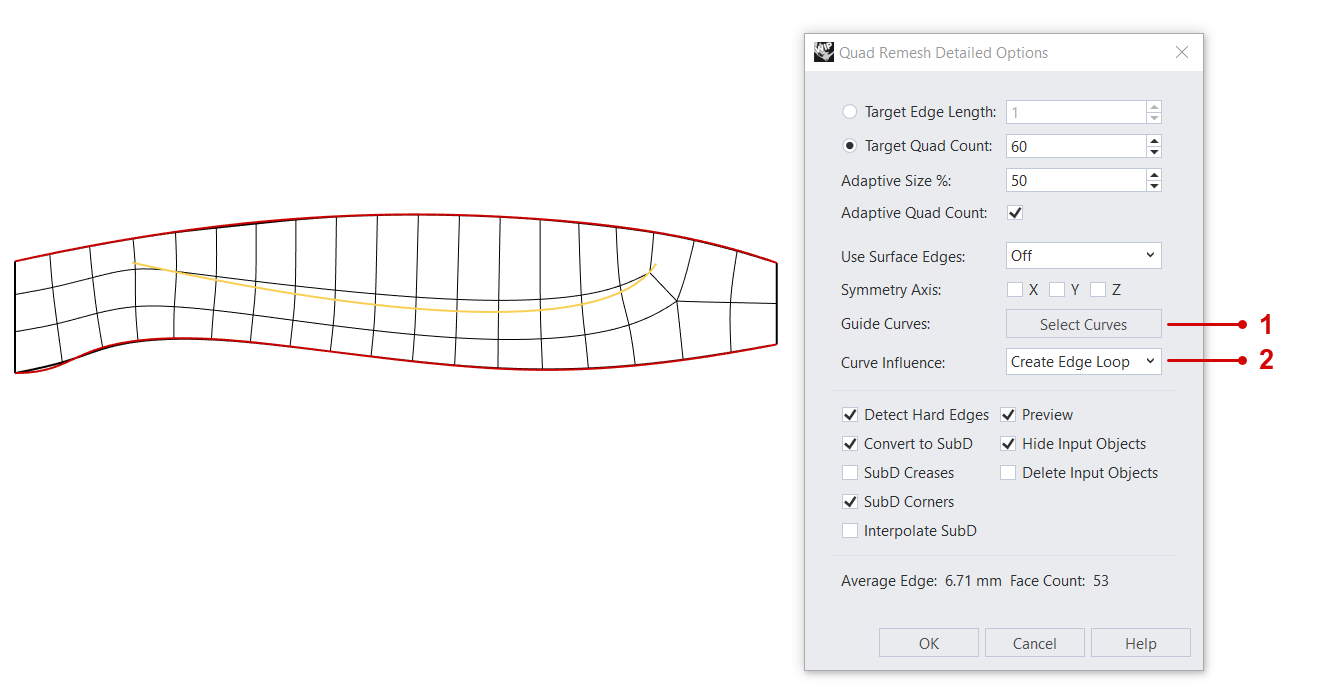
接下來,我們要把放樣曲面轉換為 SubD,同時使用中間曲線影響 SubD 面的流動方式。這個流動方式將決定銳邊的形狀。選取放樣曲面並執行
![]() QuadRemesh
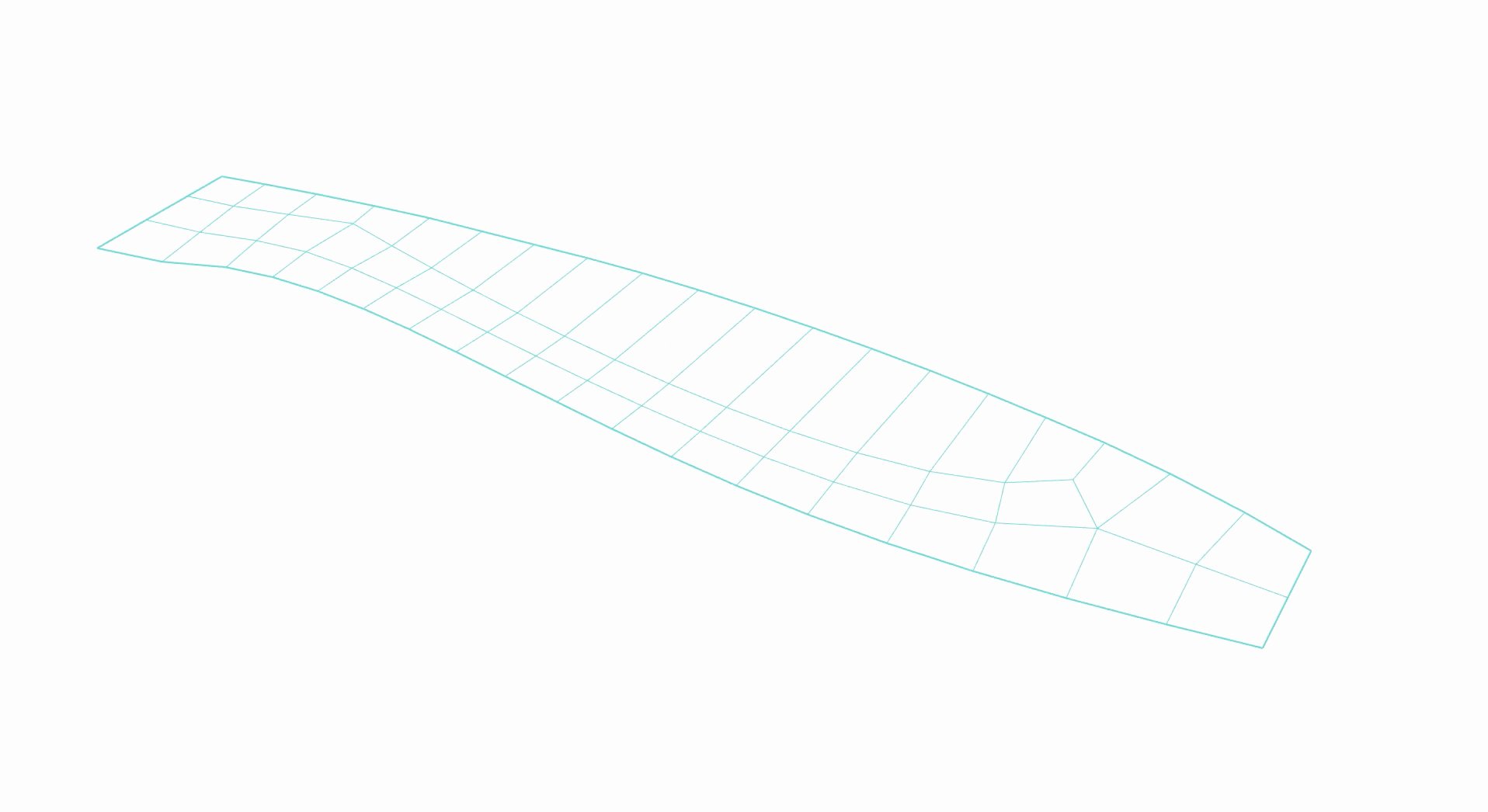
指令,確認設定如下圖:
QuadRemesh
指令,確認設定如下圖:

您可能需要調整目標四角網格數量才能更加地符合這些曲線。
對於影響曲線的處理,請按 1 選取曲線,在作業視窗選取中間曲線,然後返回對話框,在曲線影響的選項選擇 2 建立邊緣循環。
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/copytolayer.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
3. 建立主體
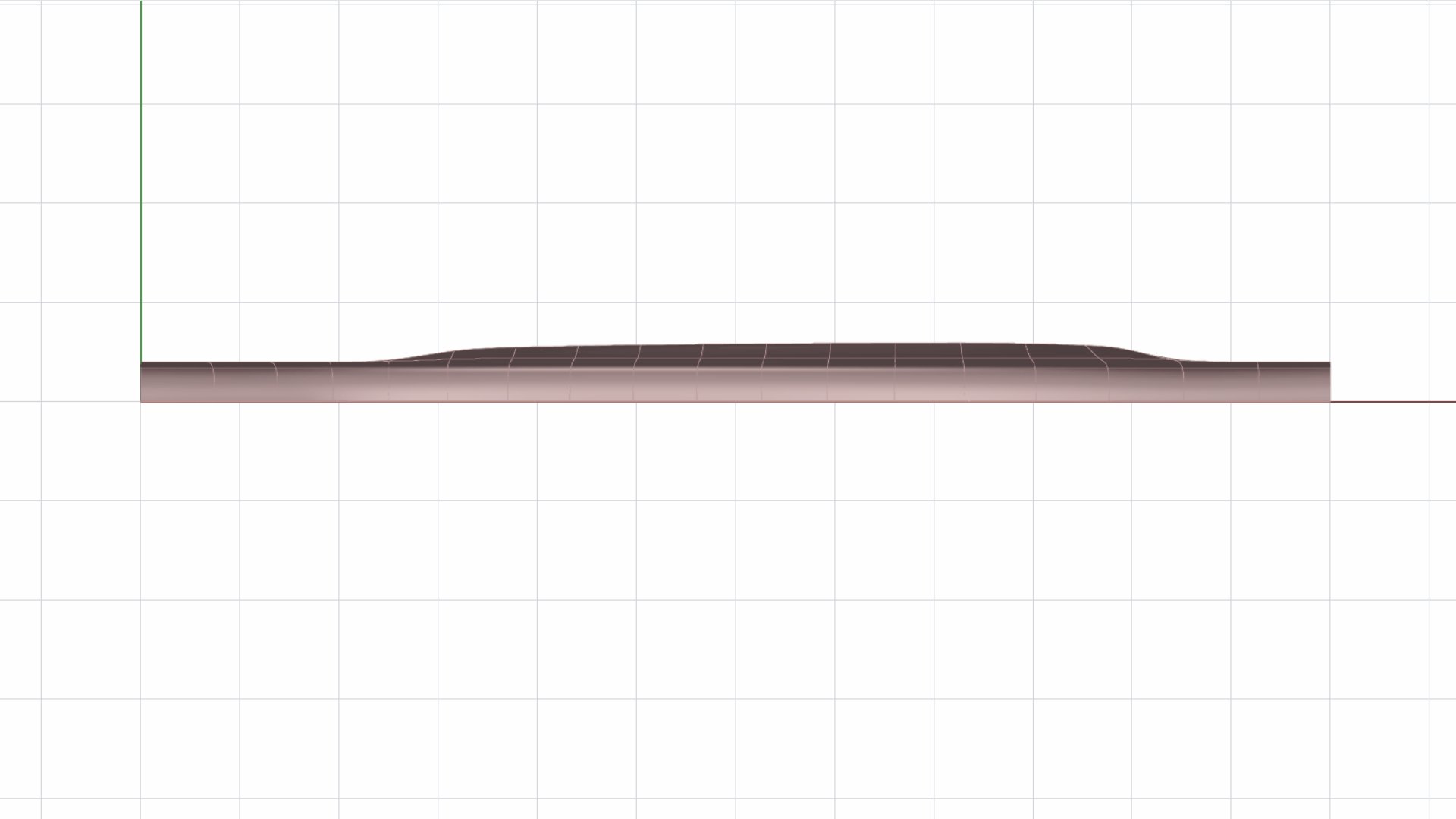
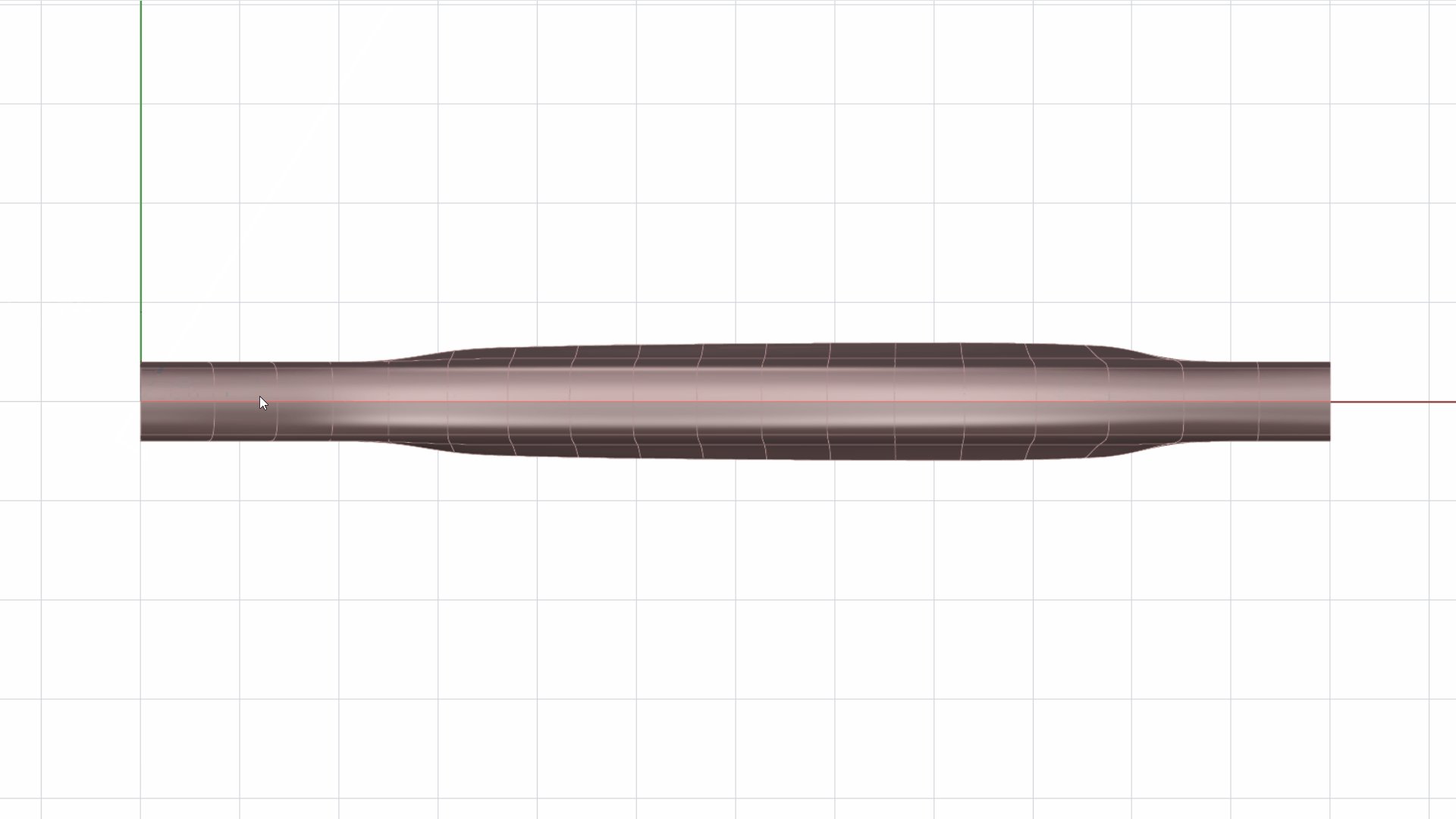
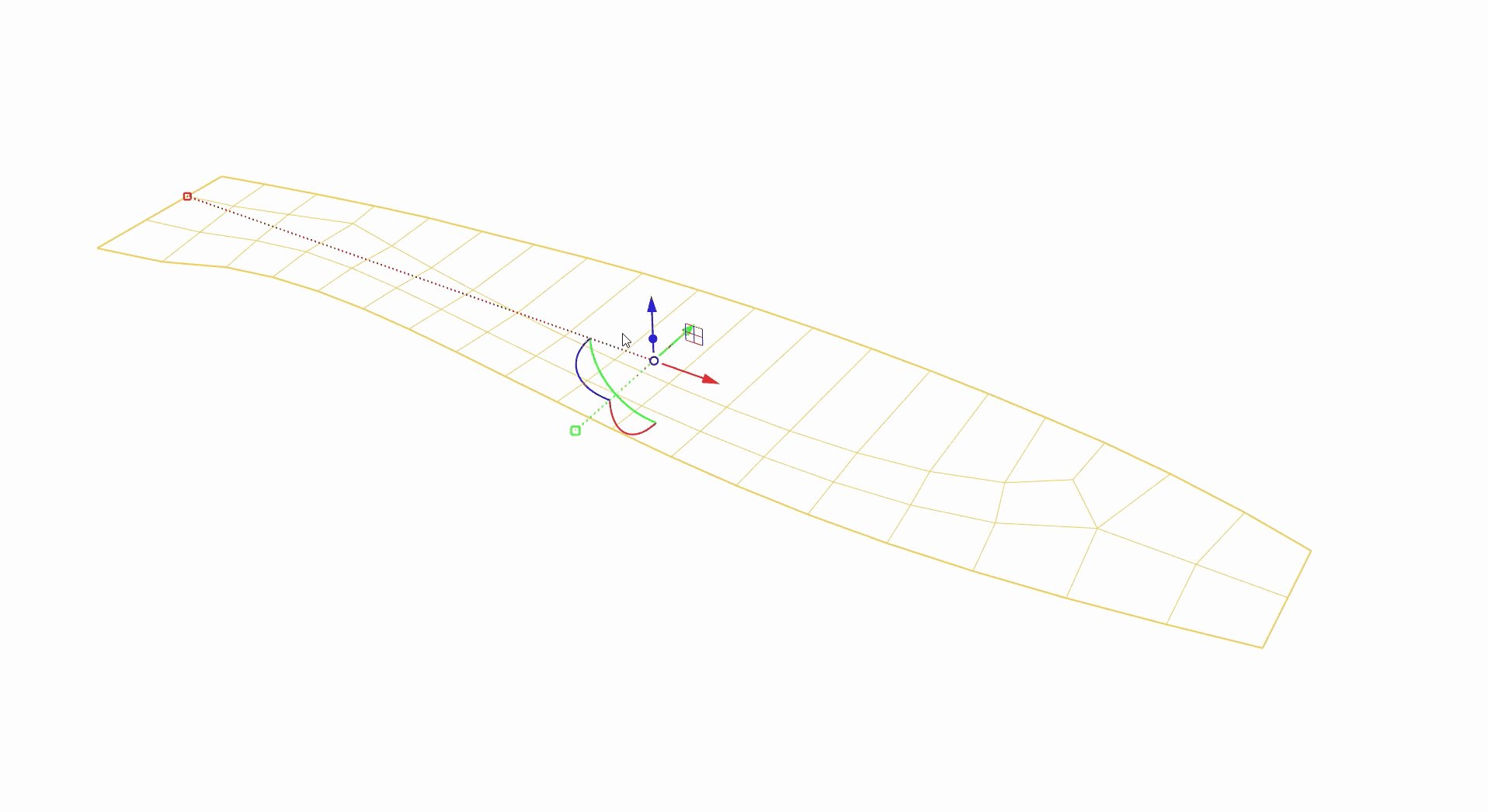
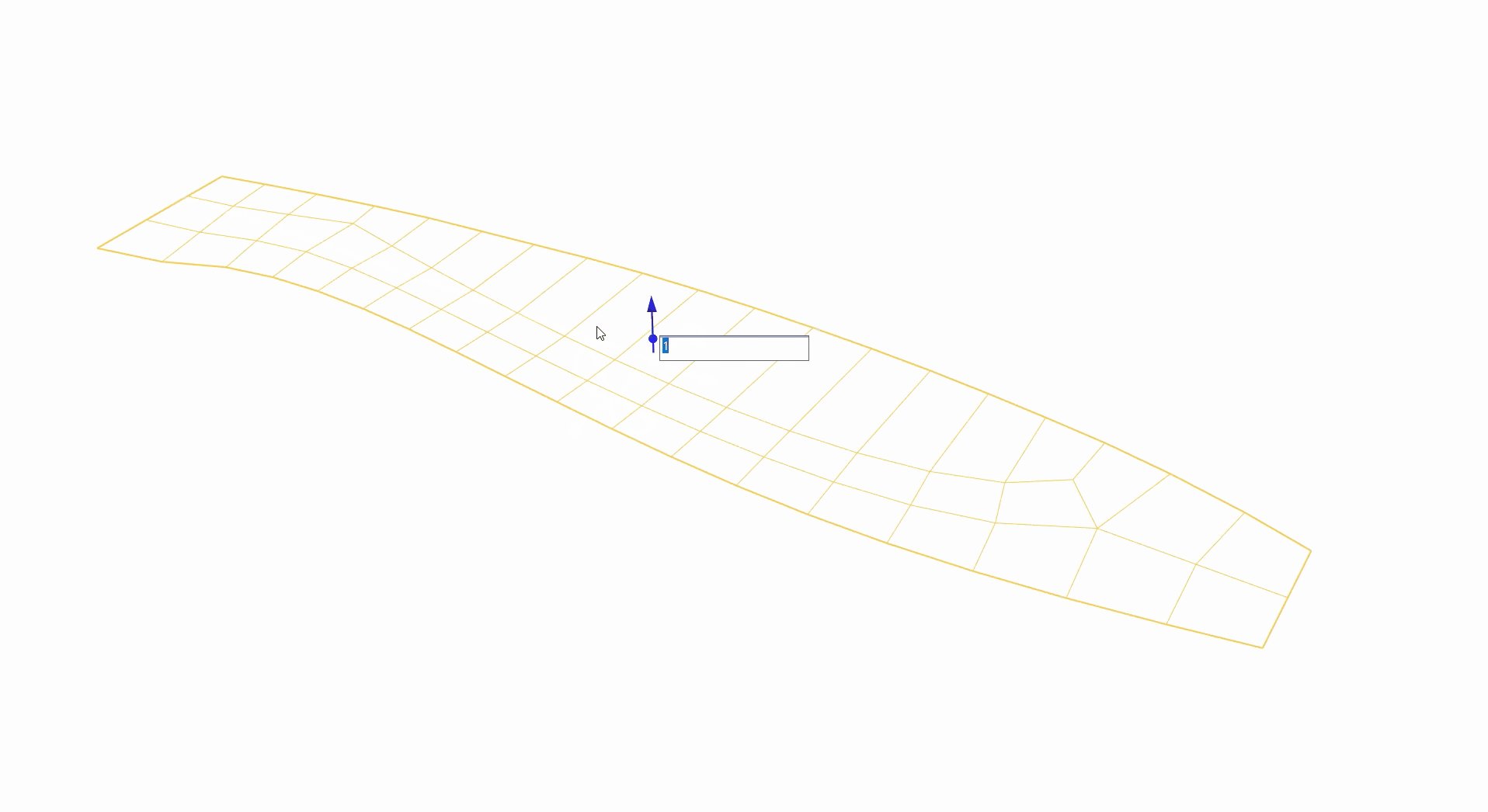
切換到 視圖,按 狀態列 上的操作軸標籤,使其處於啟動狀態。選取 SubD。您會發現出現操作軸控制項。點擊 操作軸擠出控制項 ,輸入 4,然後按 。我們剛剛使用了操作軸將 SubD 擠出 4 個單位的高度。

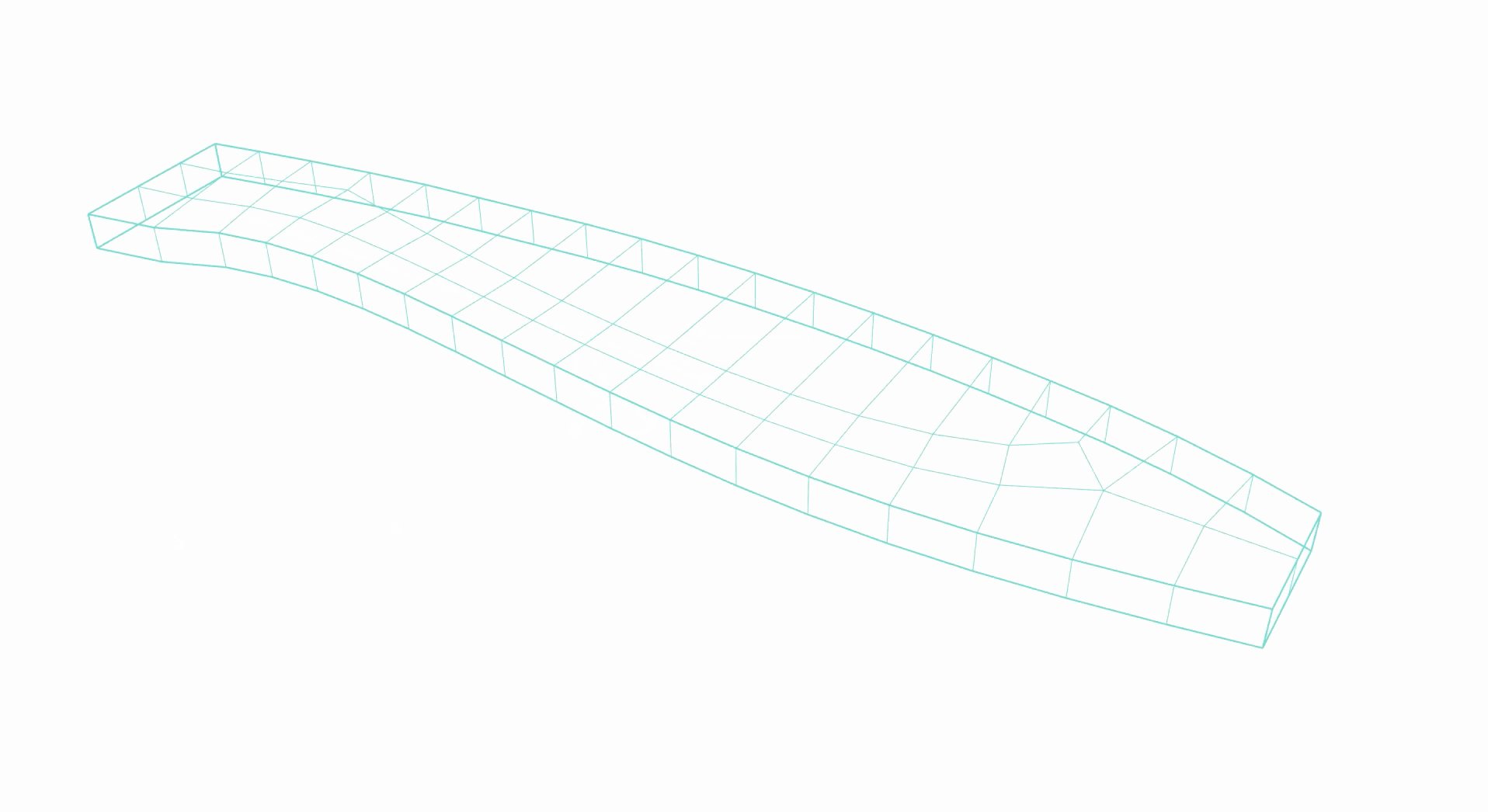
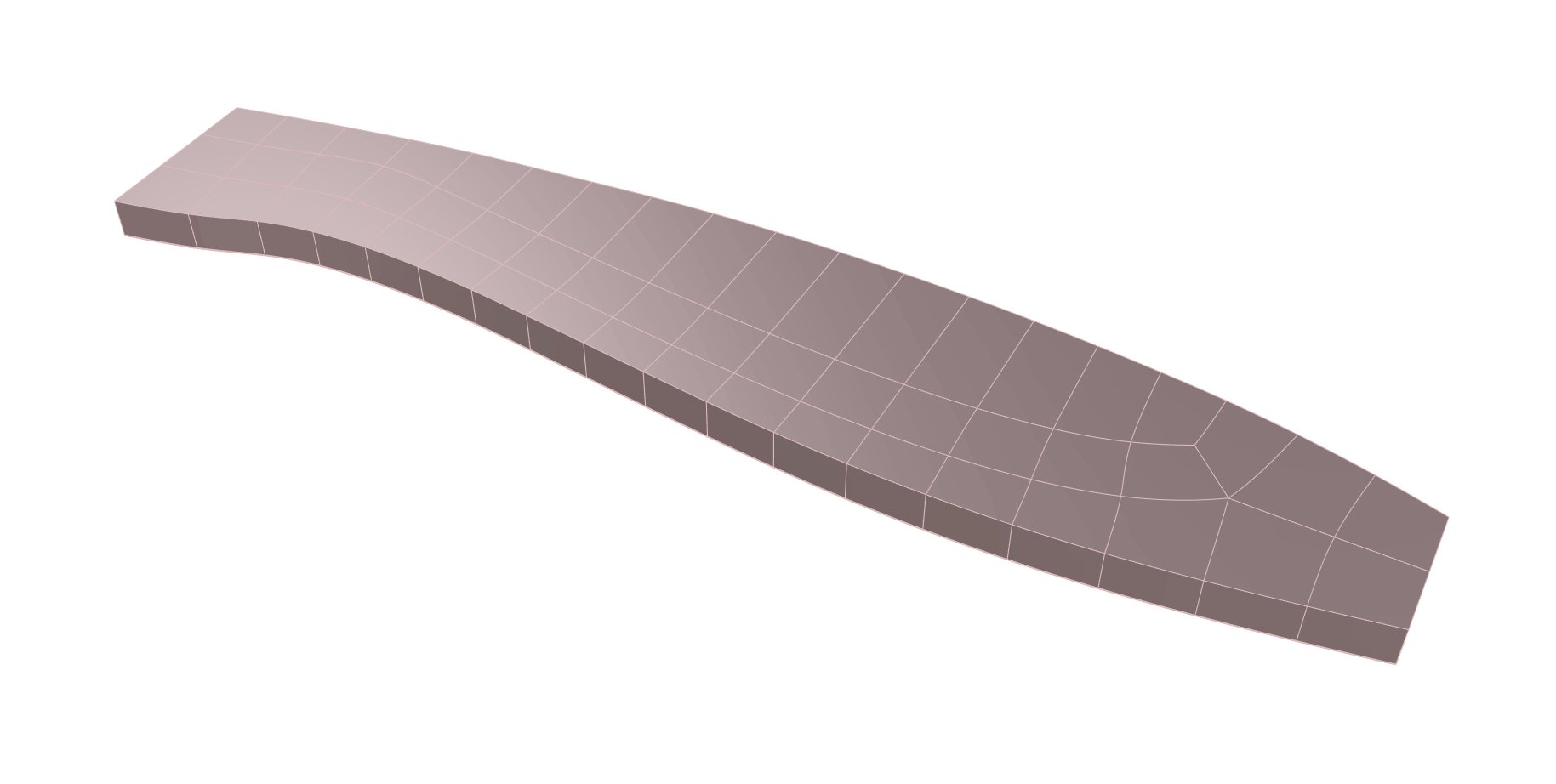
讓我們將視窗的顯示模式切換為
著色模式
,您會注意到擠出 SubD 上的硬邊。要解決這個問題,請執行
![]() RemoveCrease
指令,雙擊硬邊上的任意位置以選取整個連鎖邊緣。對第二個硬邊執行相同的操作,然後按
鍵。
RemoveCrease
指令,雙擊硬邊上的任意位置以選取整個連鎖邊緣。對第二個硬邊執行相同的操作,然後按
鍵。

4. 快速任意門
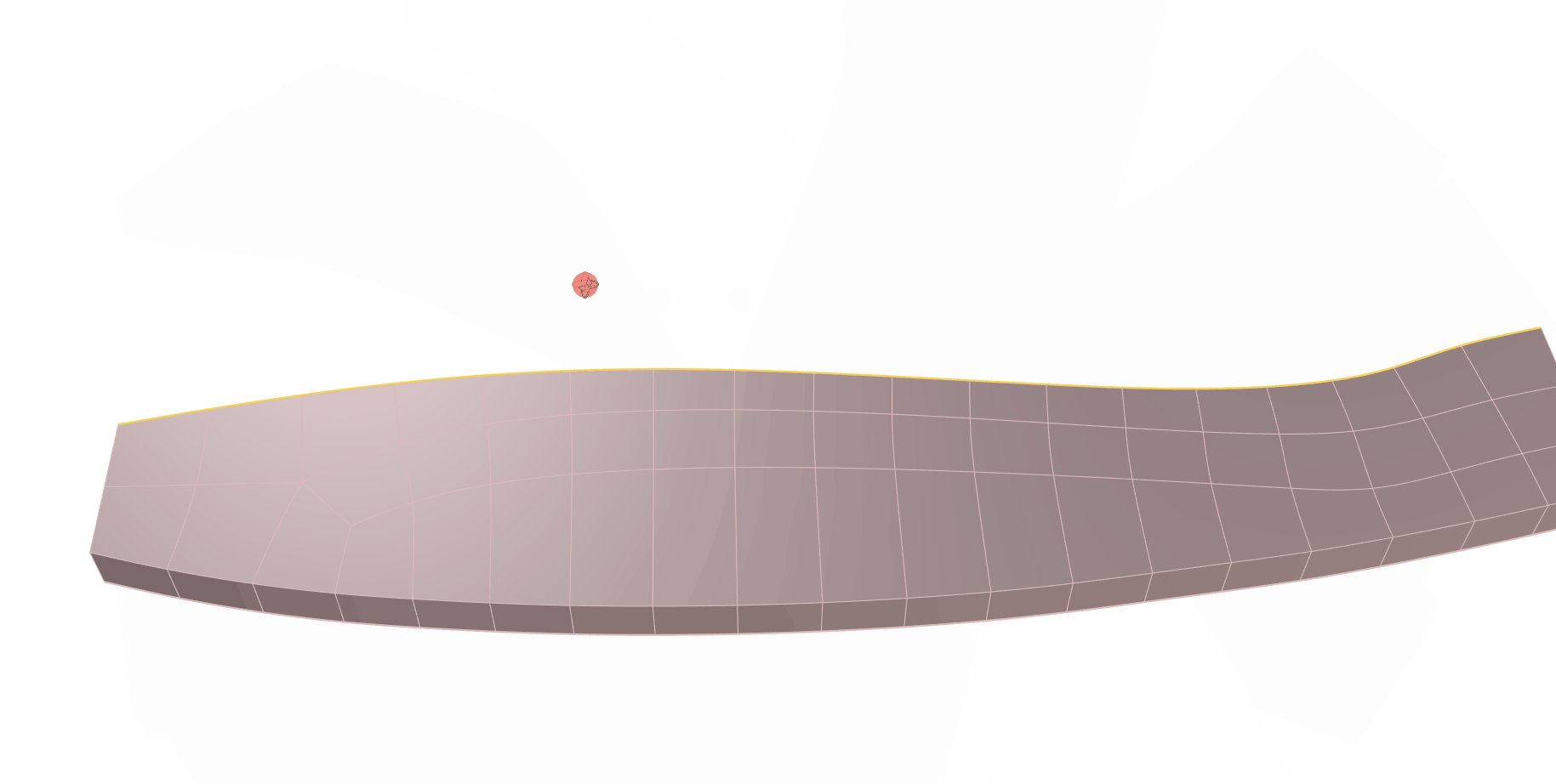
5. 建立弱化效果的銳邊
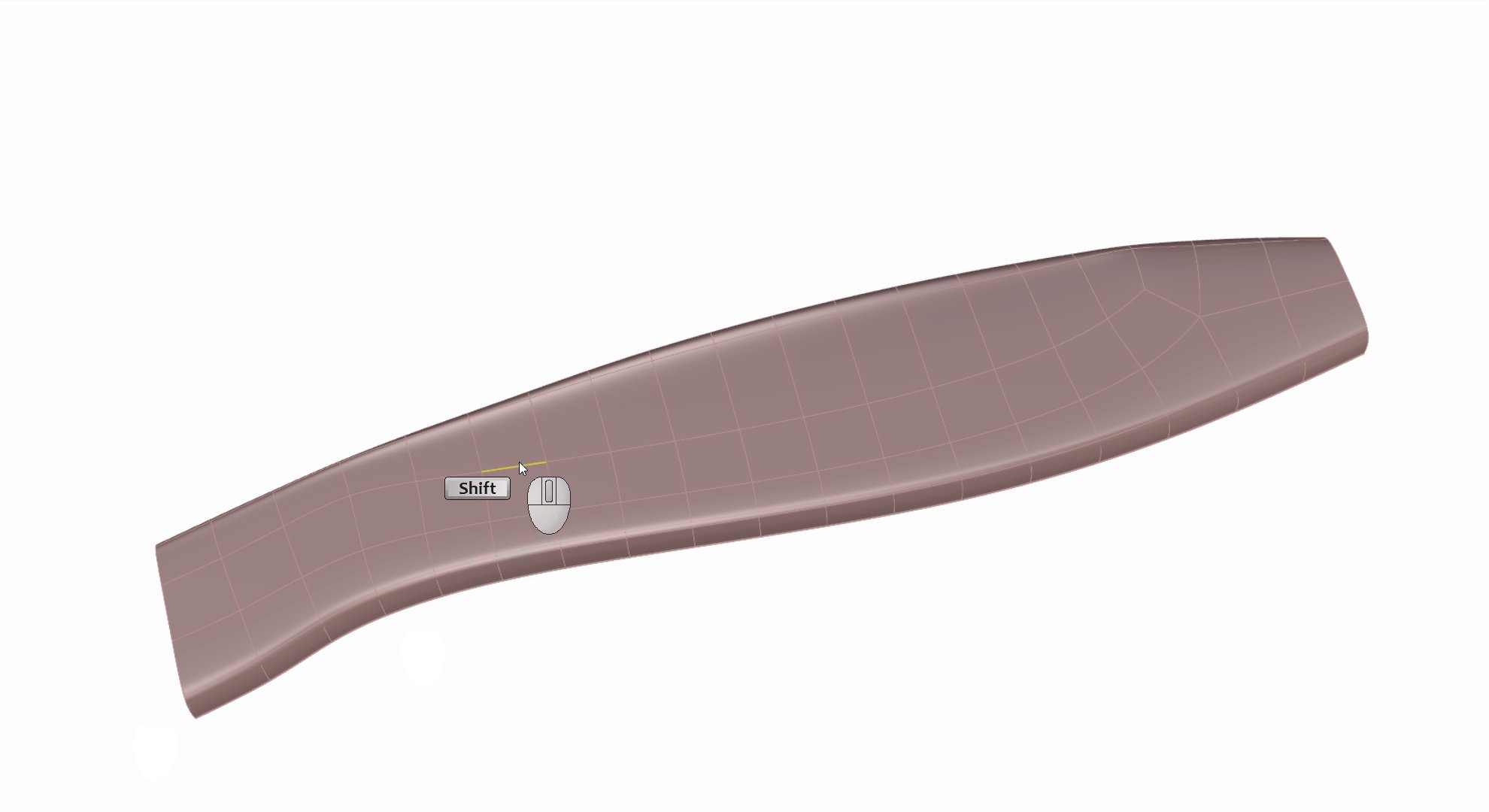
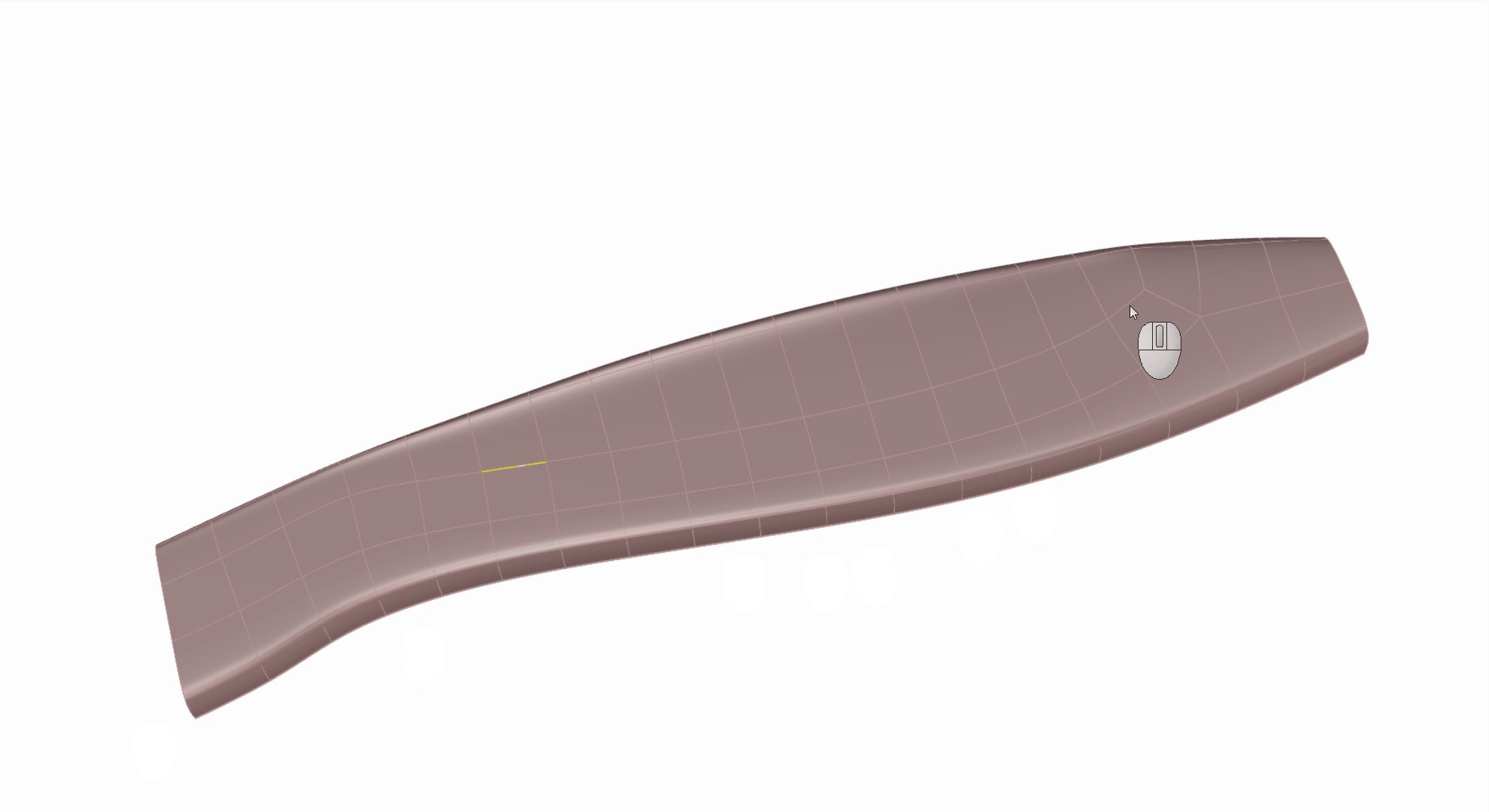
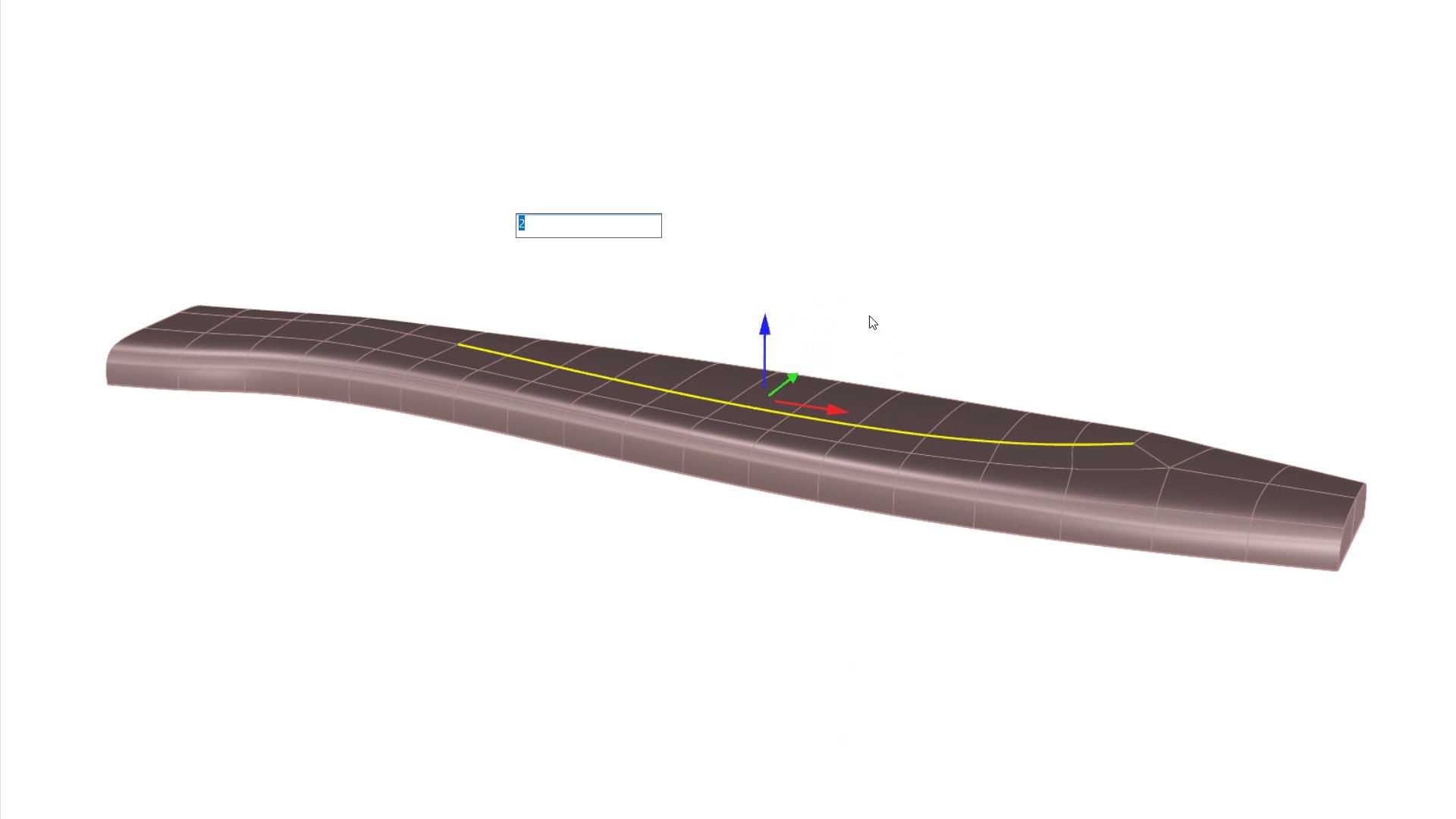
現在讓我們開始進行弱化效果的銳邊吧! 我們會選取可以大致對應中間曲線的某範圍邊緣。作法是透過 次物件選取 第一個邊緣並雙擊範圍的最後一個邊緣。

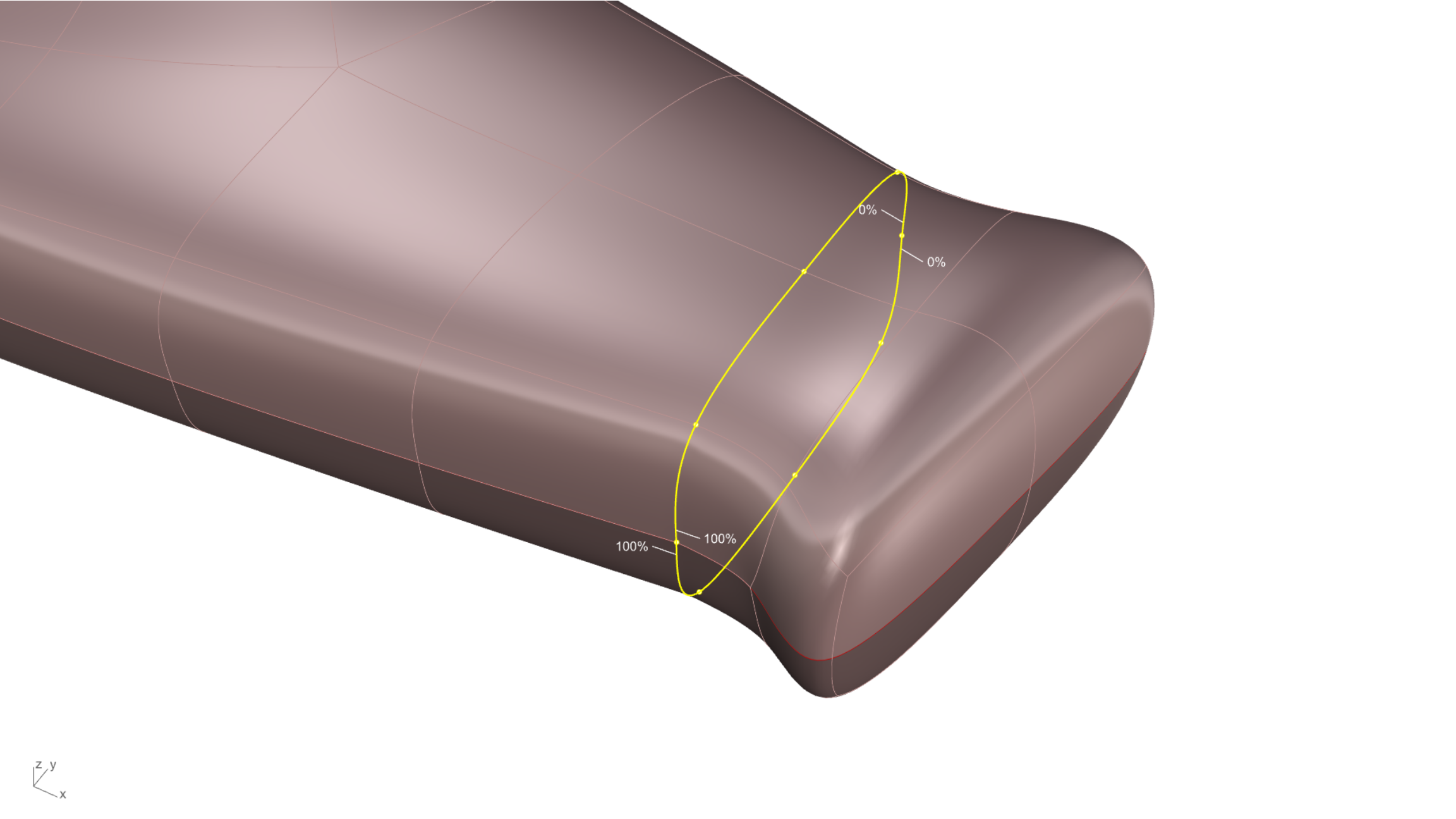
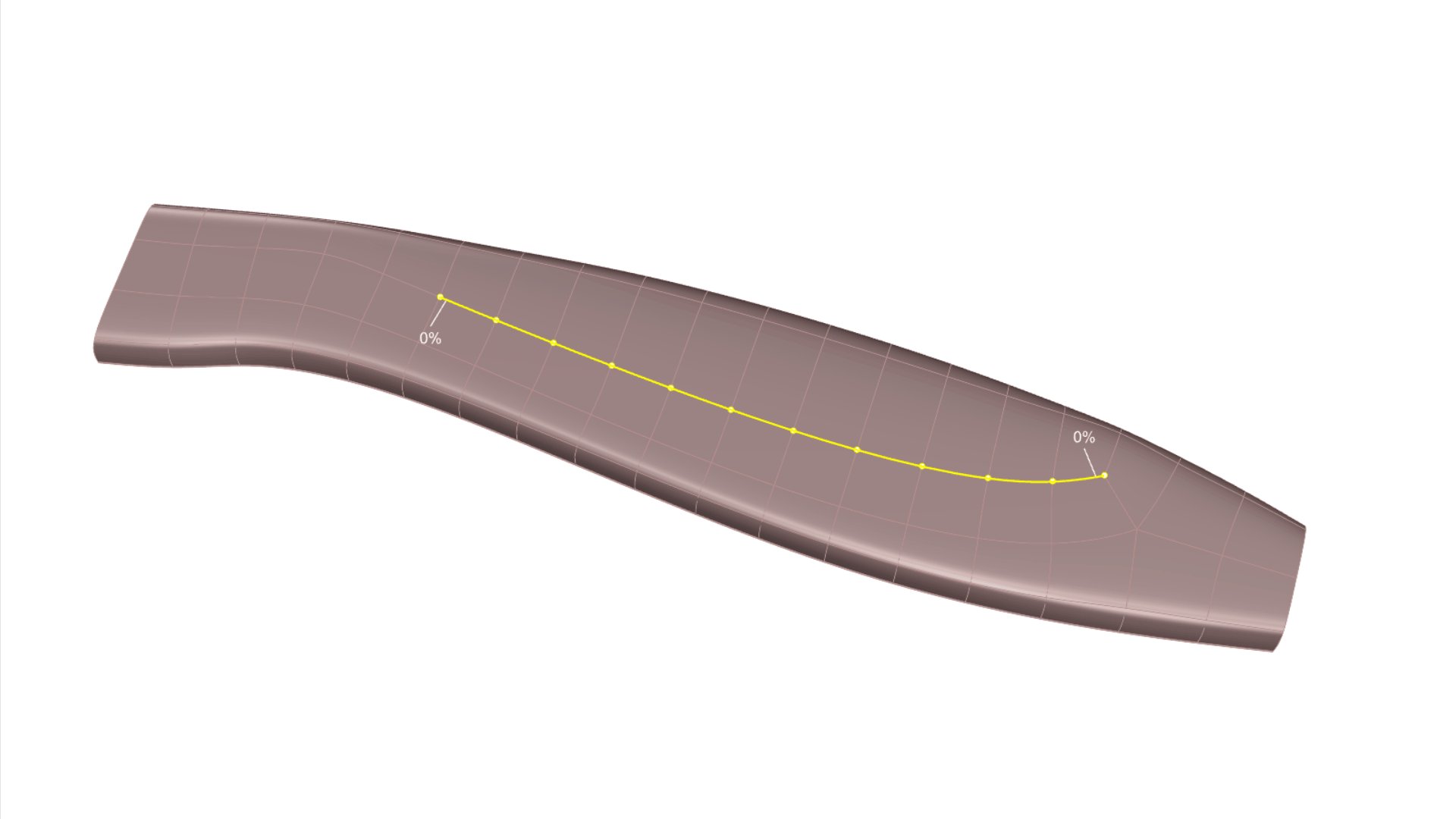
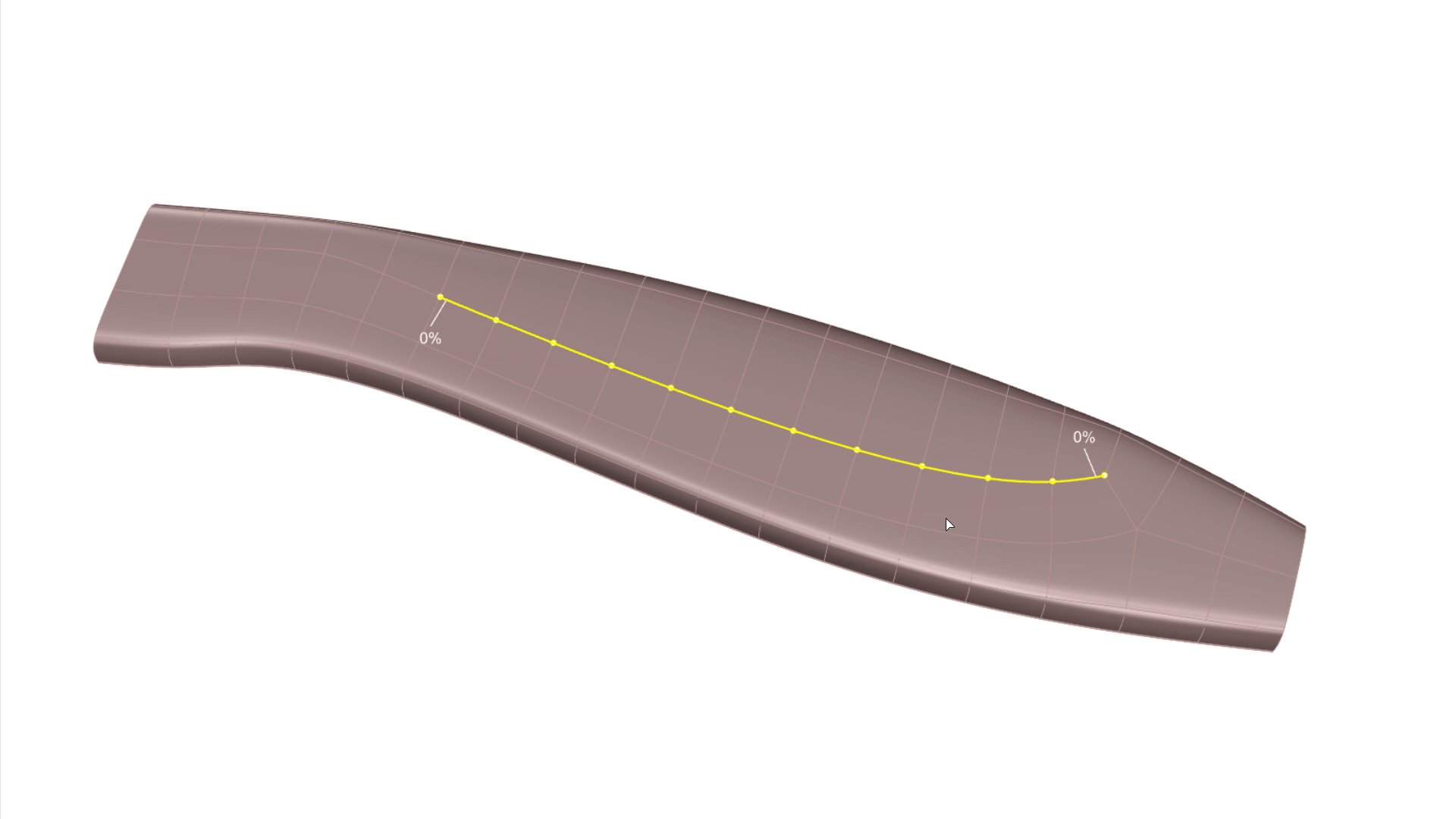
選取即將成為銳邊的邊緣後,輸入
![]() SubDCrease
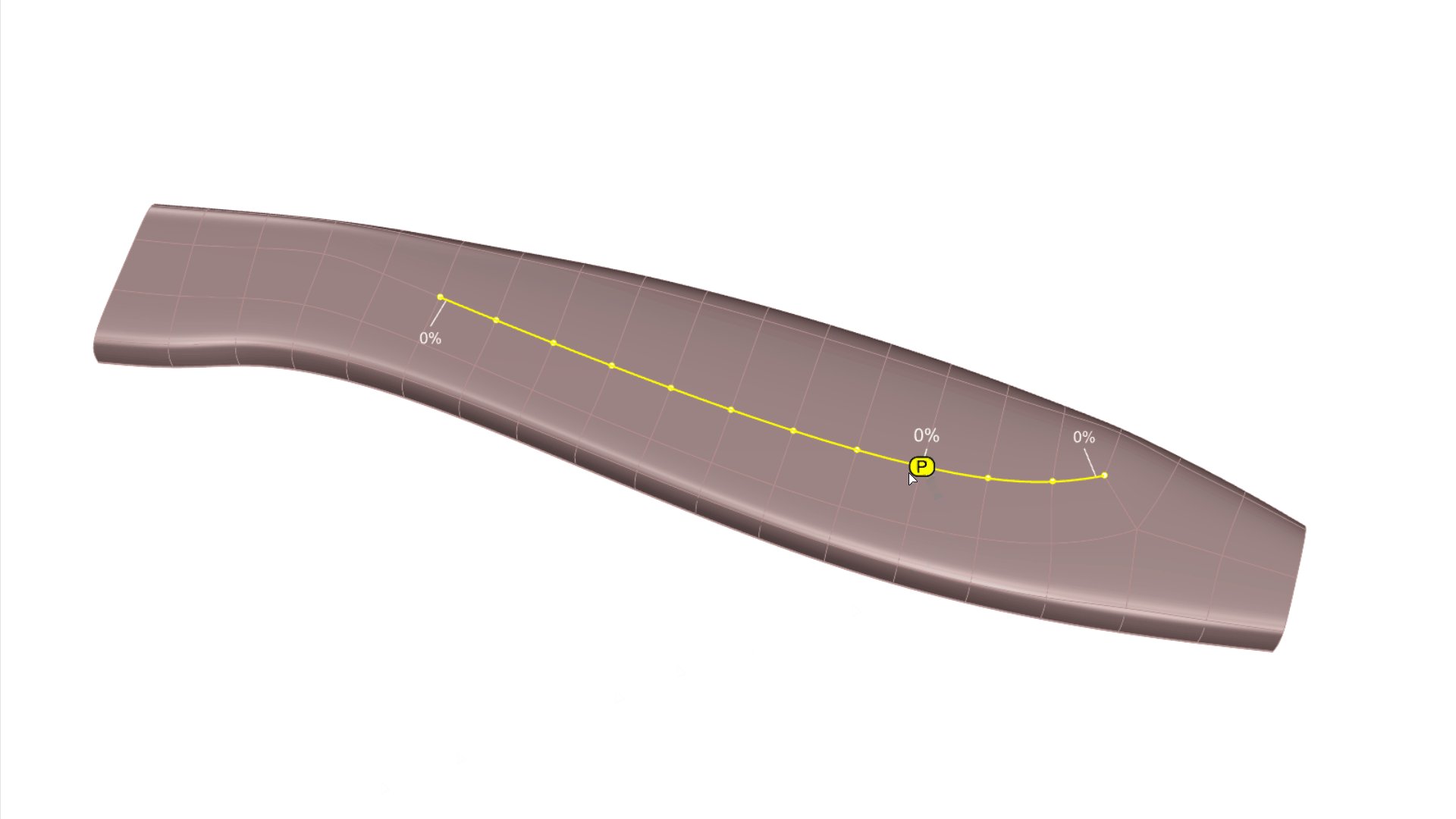
指令。您會注意到這些點會以明顯的顏色顯示,起點和終點的值為 0%。此時,您可以點擊這些點中的任何一個並輸入從 0% 到 100% 的權重值。
SubDCrease
指令。您會注意到這些點會以明顯的顏色顯示,起點和終點的值為 0%。此時,您可以點擊這些點中的任何一個並輸入從 0% 到 100% 的權重值。

<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
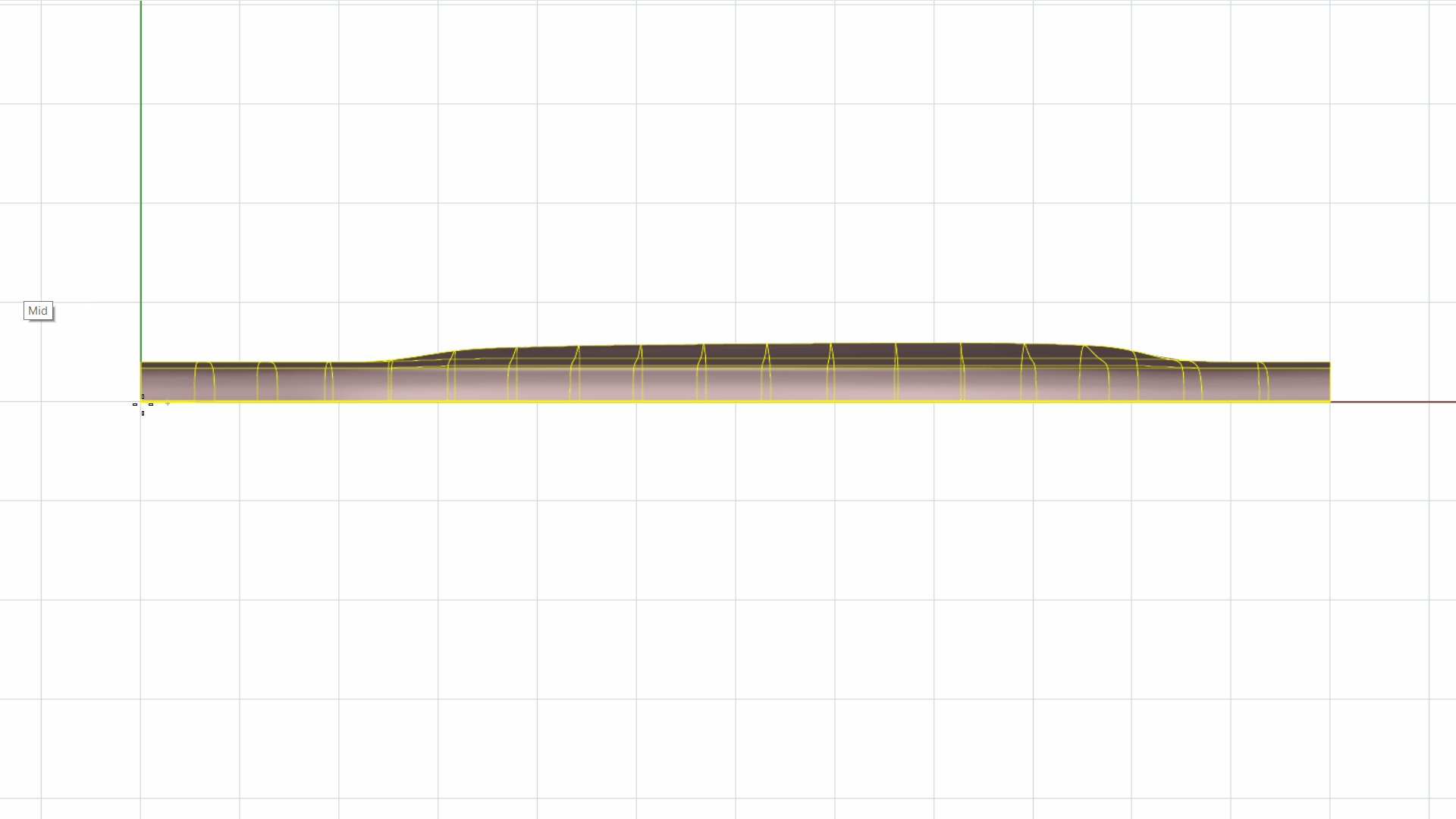
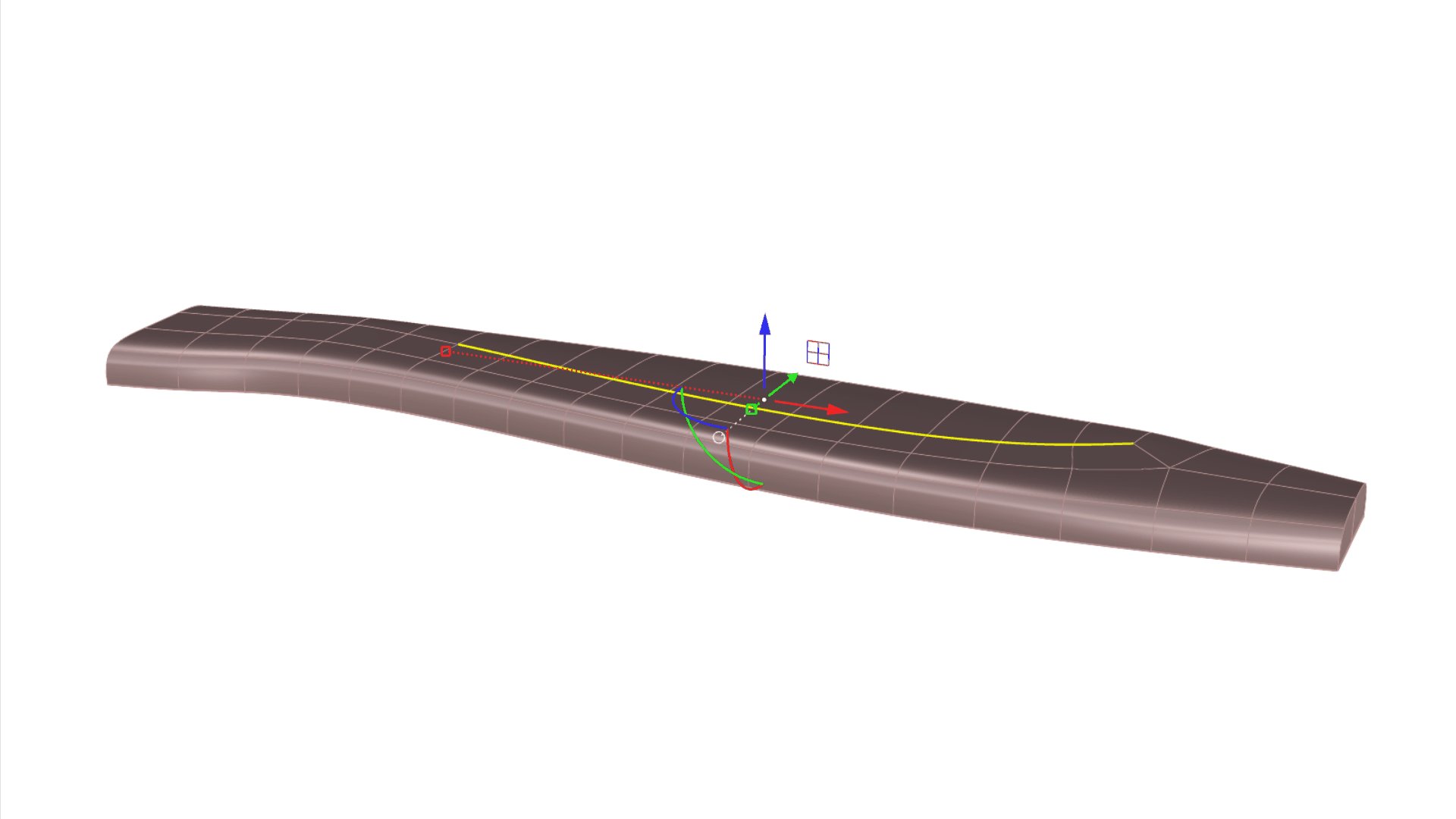
再次選取修改後的邊緣,請選取 SubD 並輸入
![]() SelSubDEdges
指令。在指令列中,請確認加權 = 是或按此選項作切換。按
。選取銳邊後,啟用
操作軸
並點擊藍色箭頭將邊緣移動 2 單位 (在垂直方向)。
SelSubDEdges
指令。在指令列中,請確認加權 = 是或按此選項作切換。按
。選取銳邊後,啟用
操作軸
並點擊藍色箭頭將邊緣移動 2 單位 (在垂直方向)。

<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
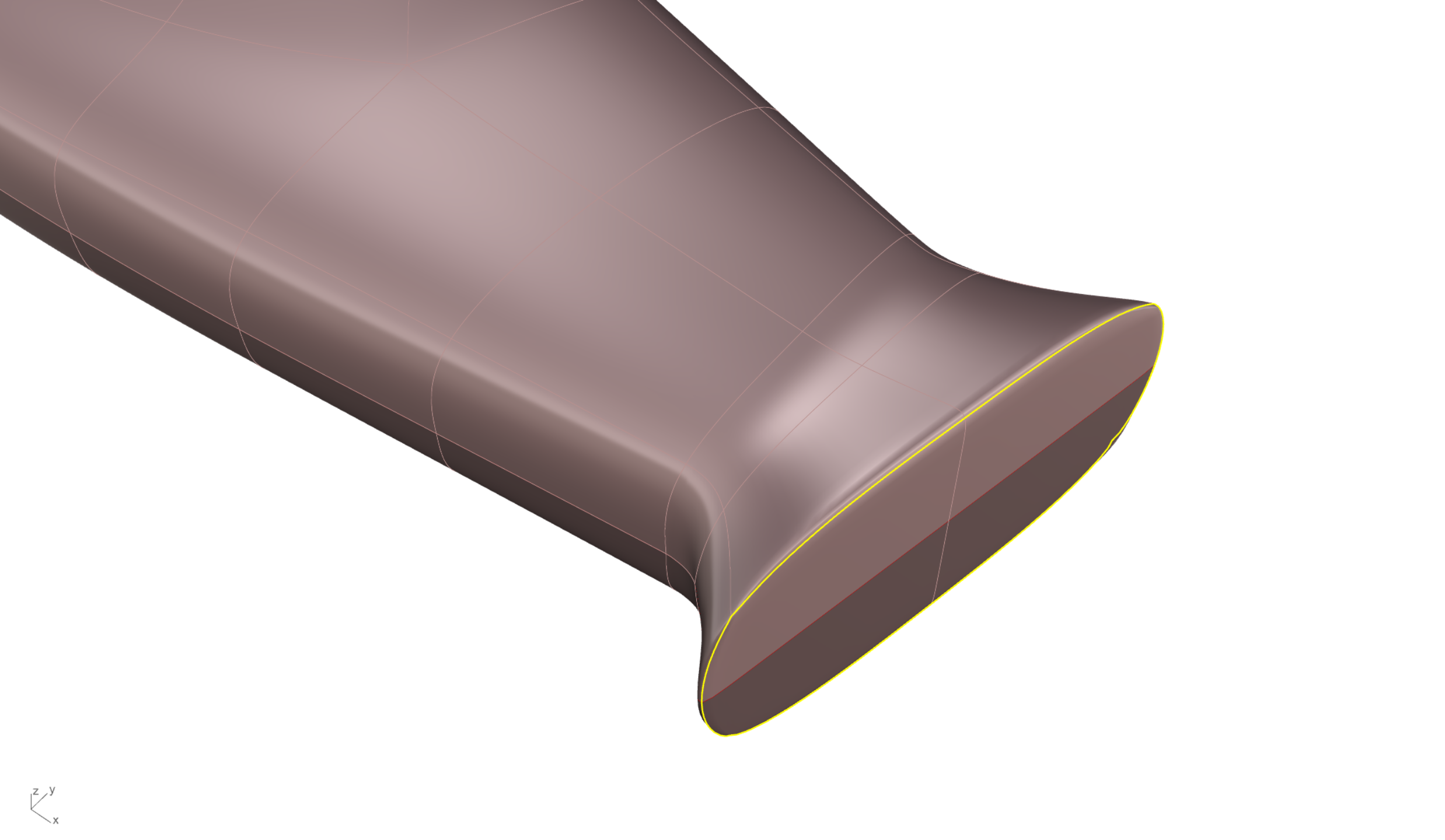
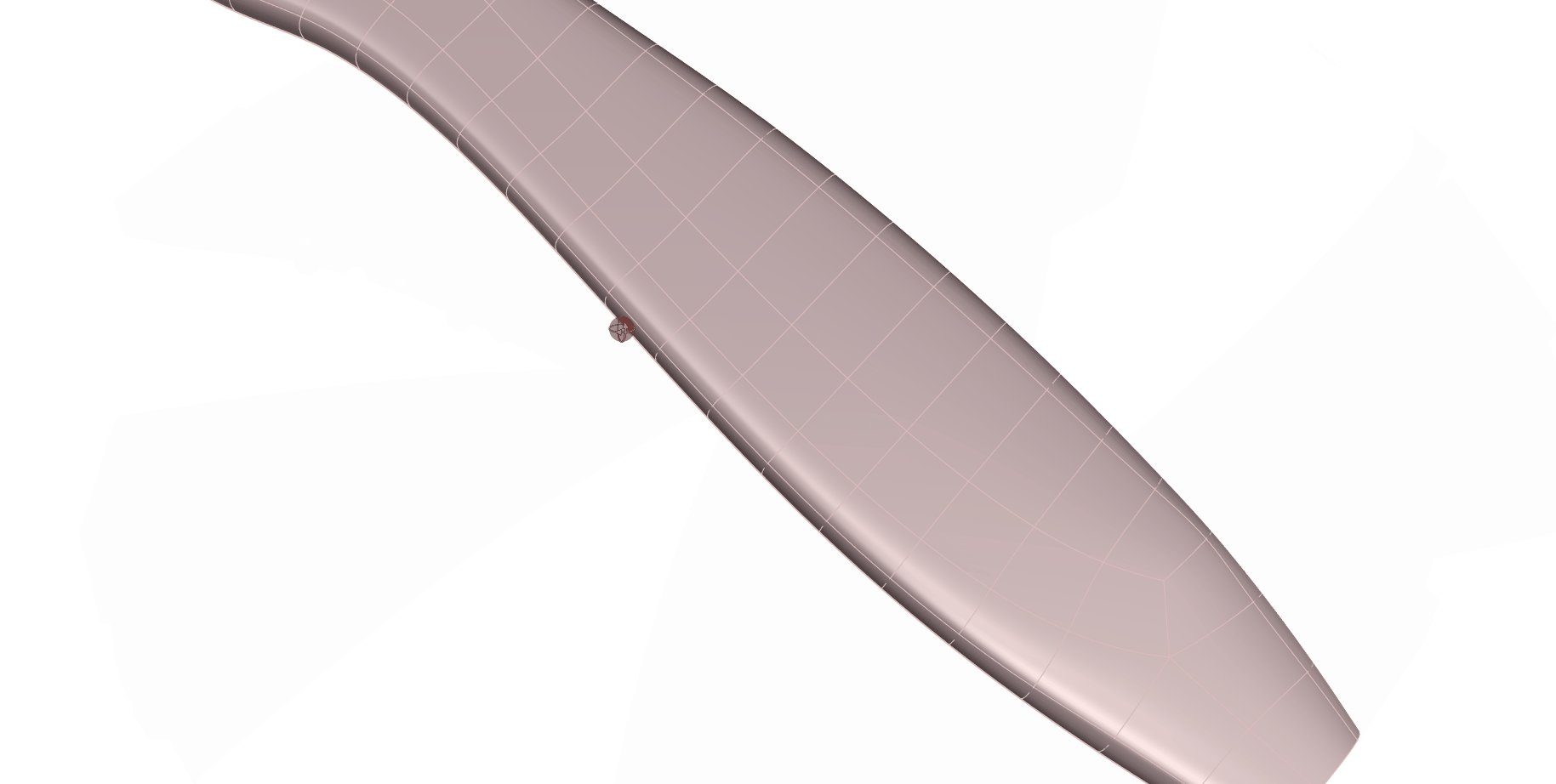
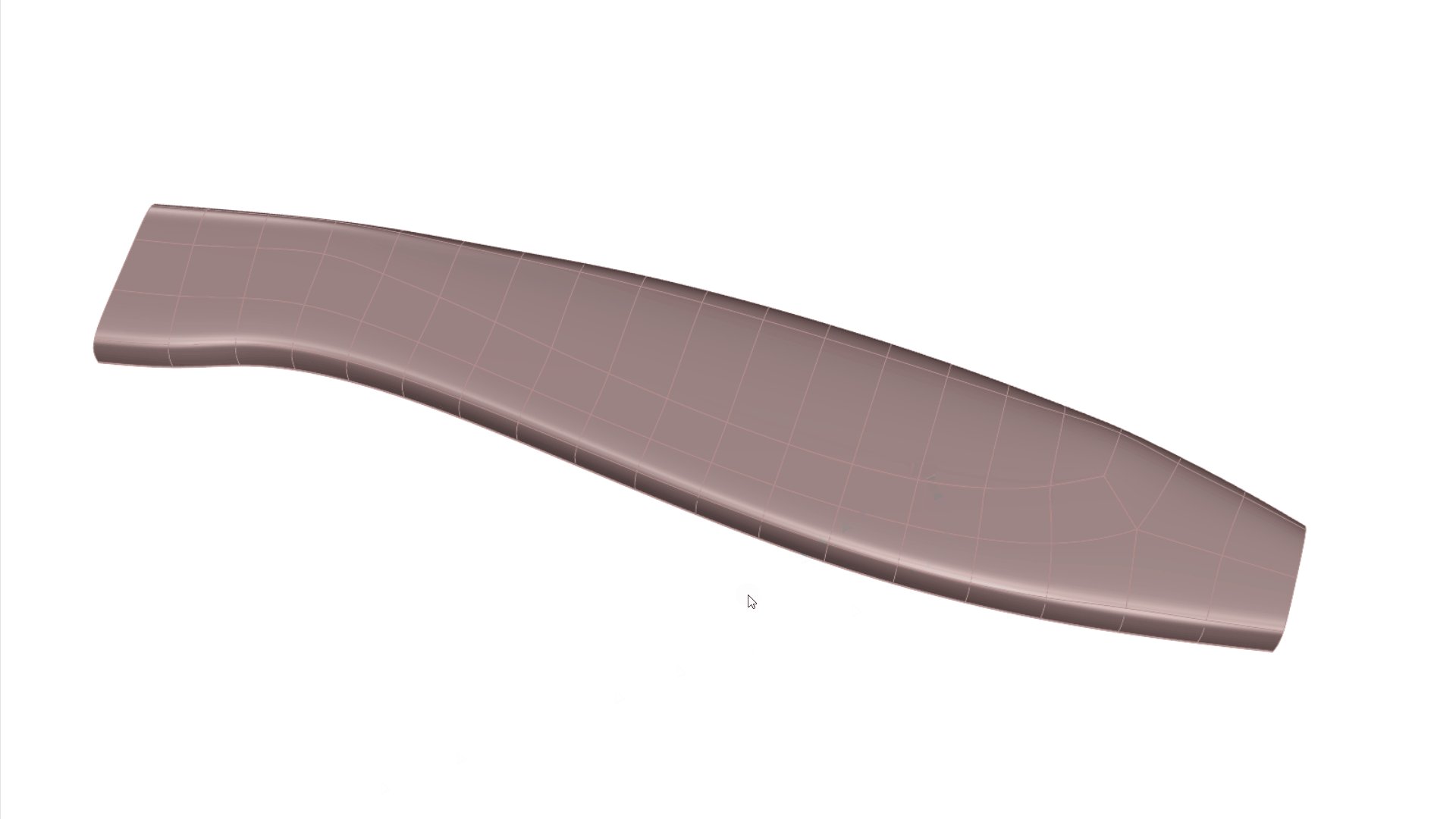
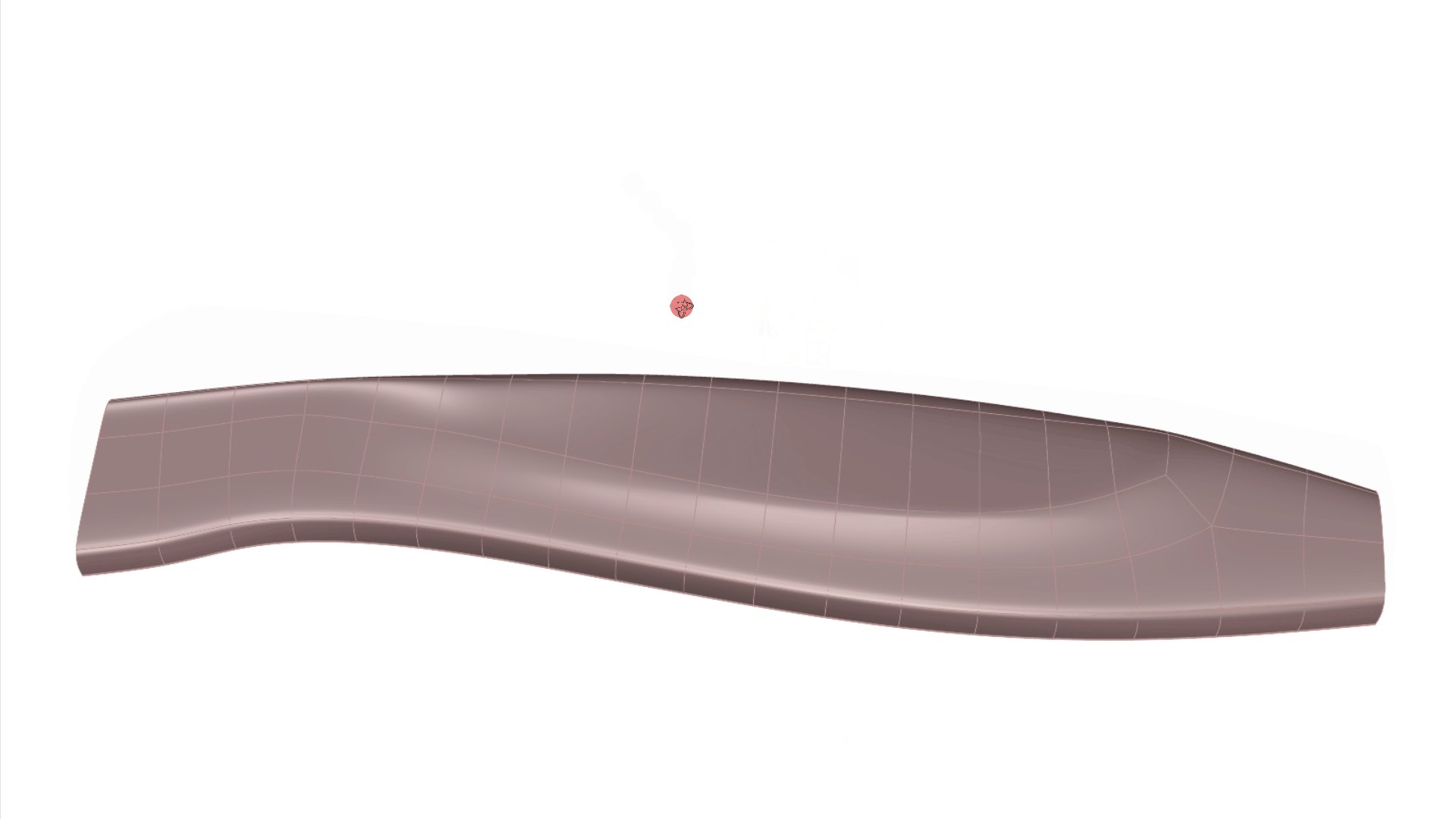
此時,請隨意選取柔軟的銳邊或其一部分,然後向上或向下移動以消除或強調效果。
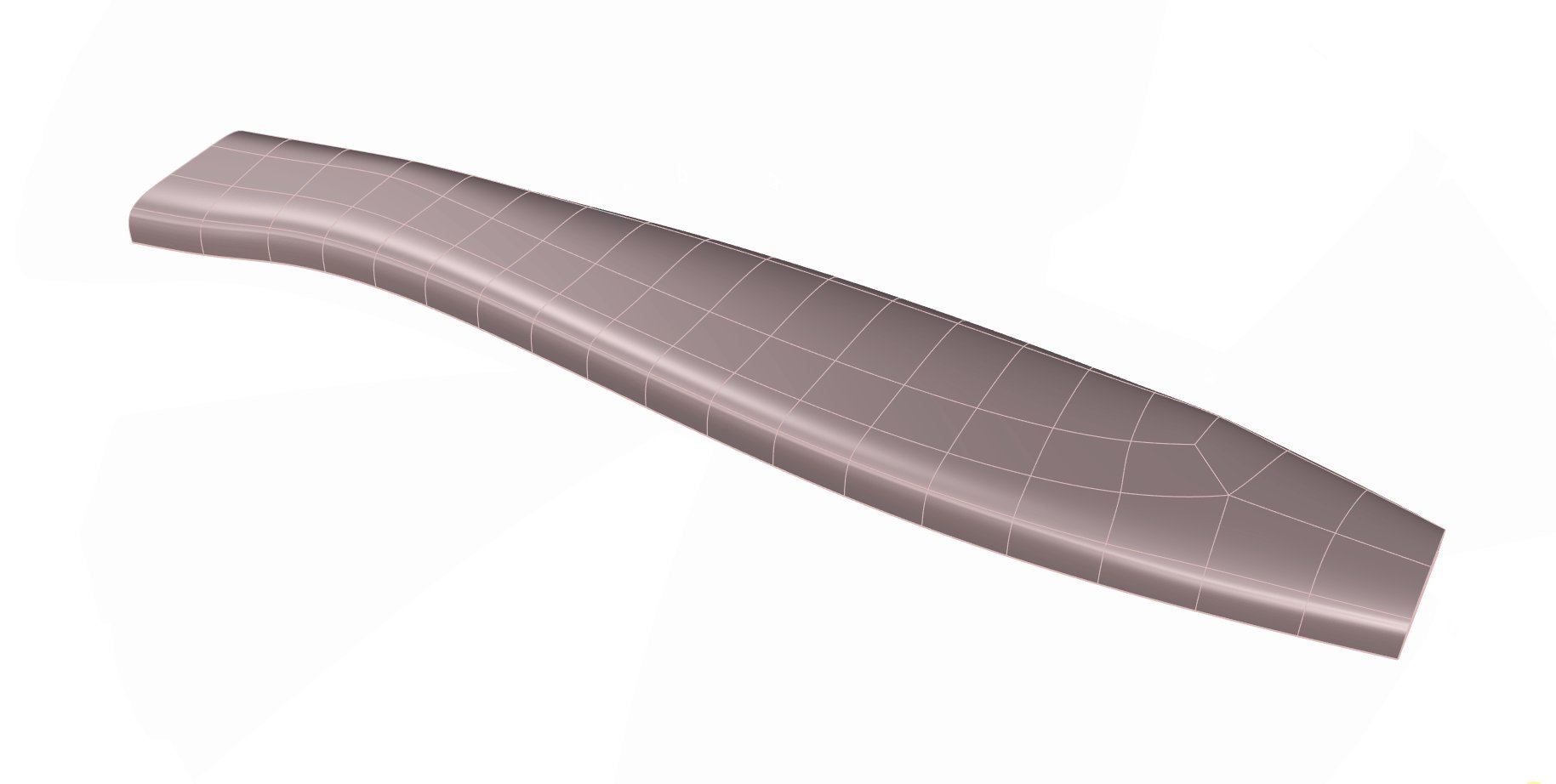
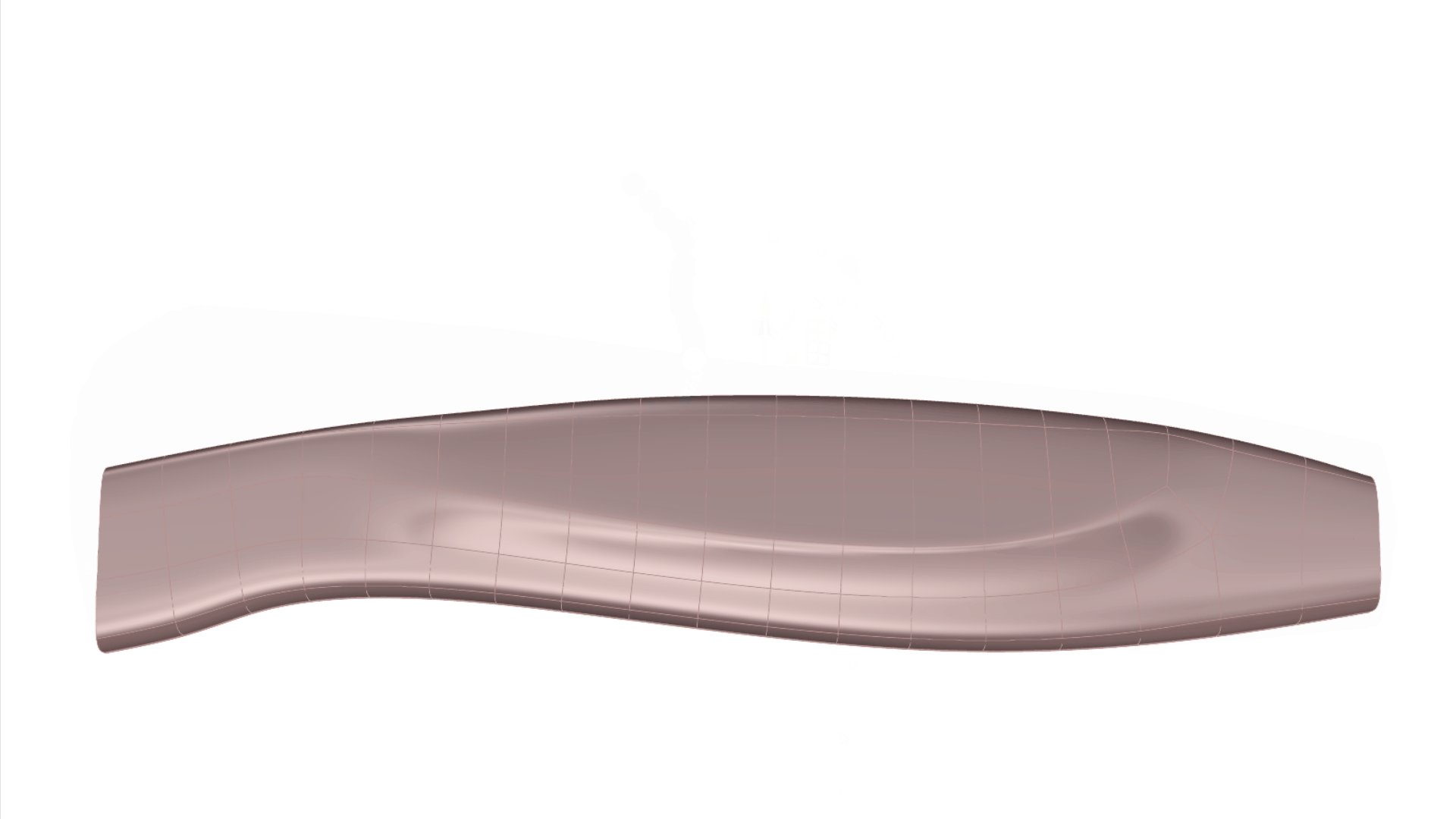
6. 主體完成
我們將使用特殊的 SubD 指令鏡射並完成主體…
為了鏡射 SubD,我們將使用
![]() Reflect
指令。這種特殊的反射指令使我們能夠保持兩側所有即將進行編輯的對稱性。若要成功放置鏡向平面,必須在適當的視圖或工作平面執行此操作。在
視圖執行該指令,選取 SubD 並點擊沿著 SubD 邊緣的兩個點以將平面放置在正確的方向。您也可以點選指令列中的X軸選項。
Reflect
指令。這種特殊的反射指令使我們能夠保持兩側所有即將進行編輯的對稱性。若要成功放置鏡向平面,必須在適當的視圖或工作平面執行此操作。在
視圖執行該指令,選取 SubD 並點擊沿著 SubD 邊緣的兩個點以將平面放置在正確的方向。您也可以點選指令列中的X軸選項。
反射的底面會比原始面稍暗,因此可以分辨出哪個是次物件。請注意當您修改原始面時,次物件如何更新。
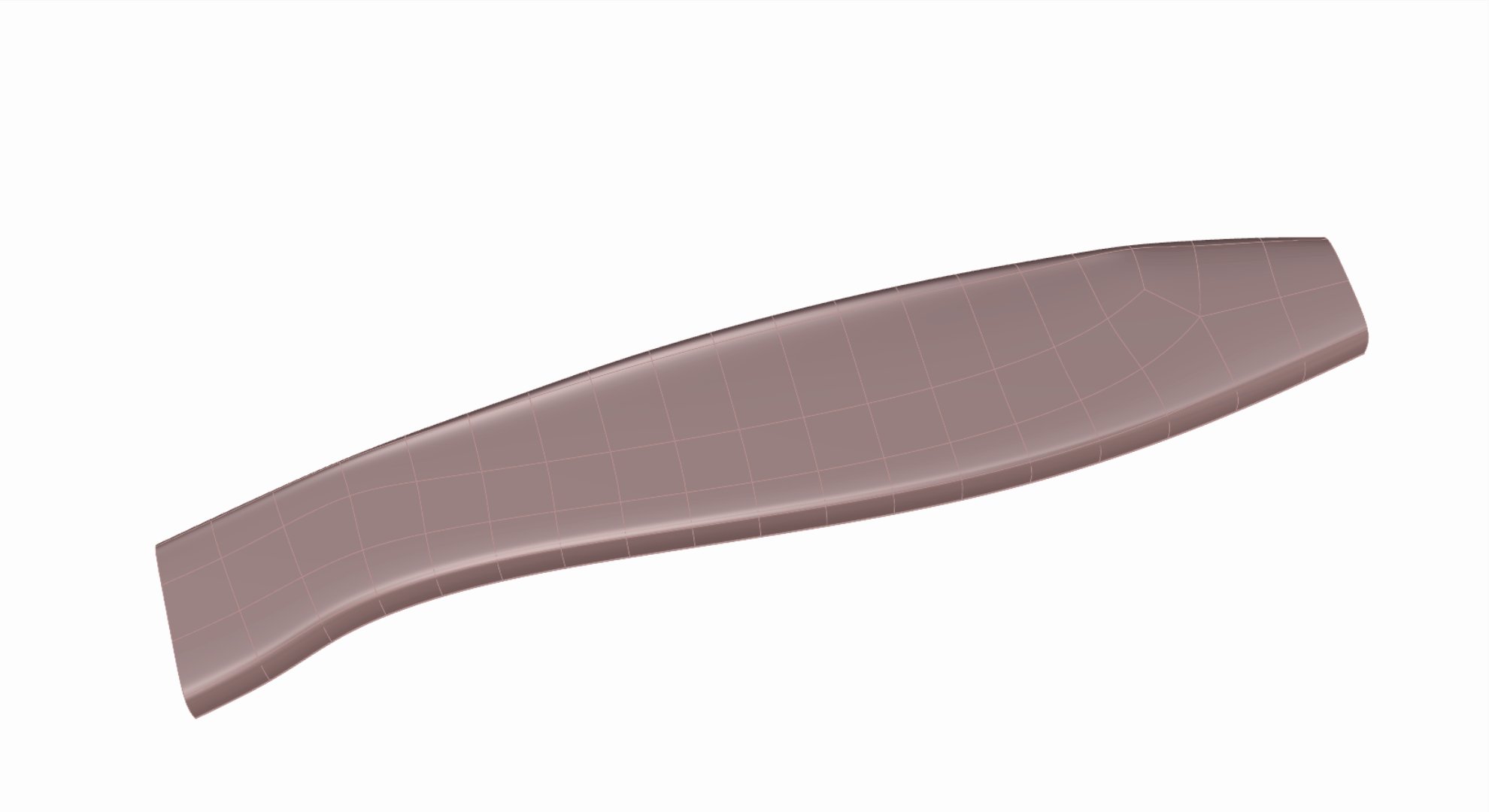
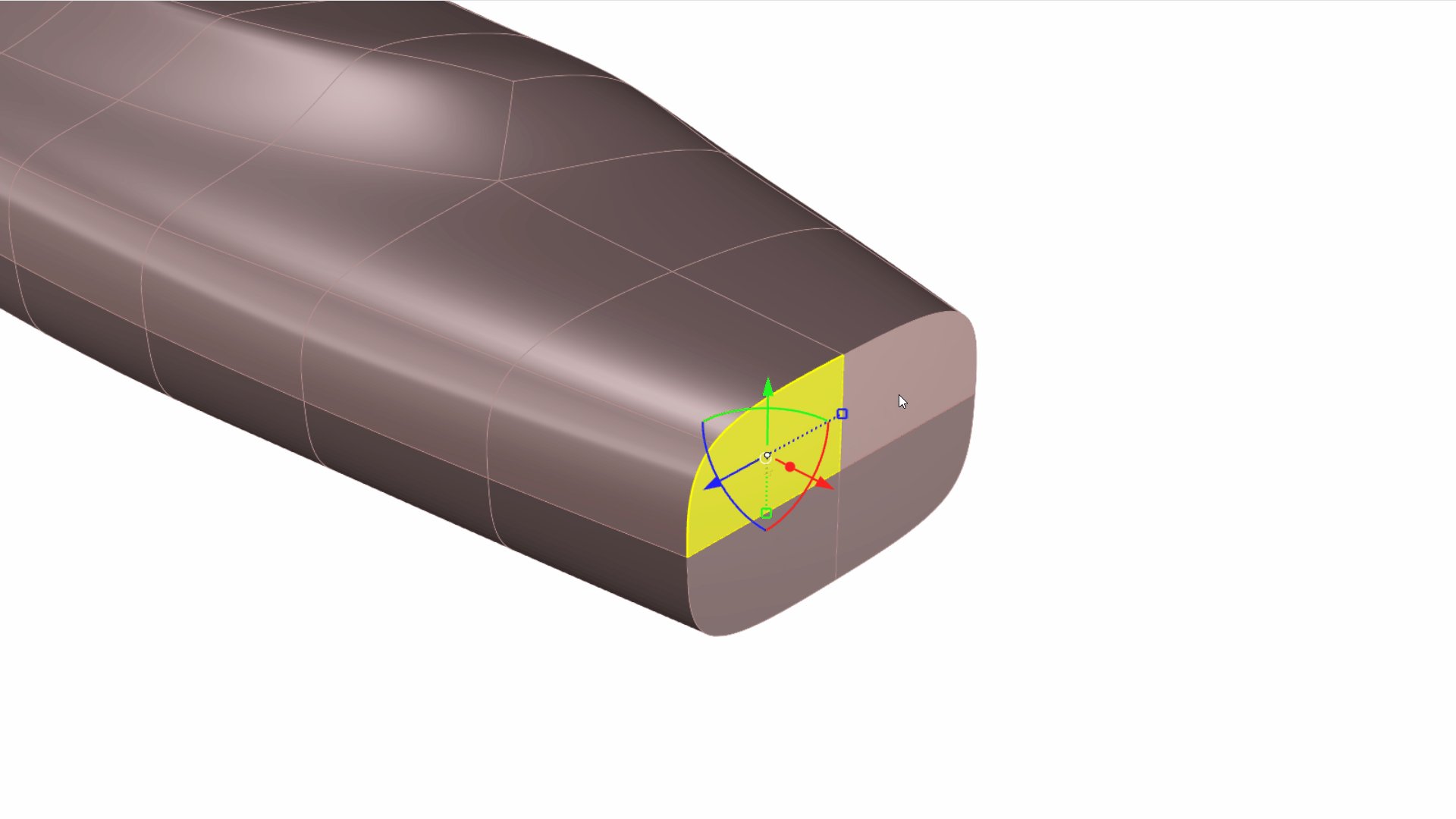
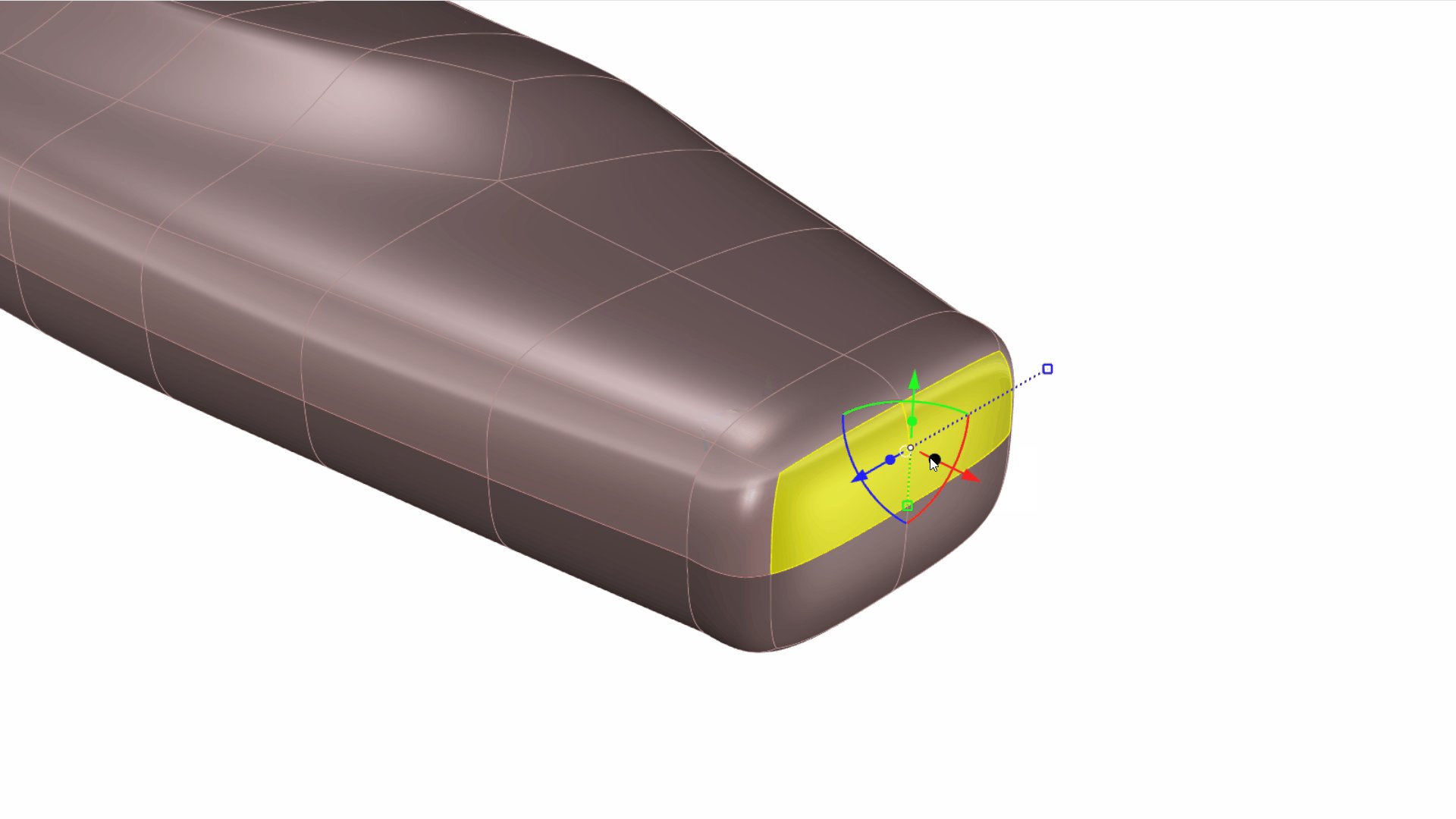
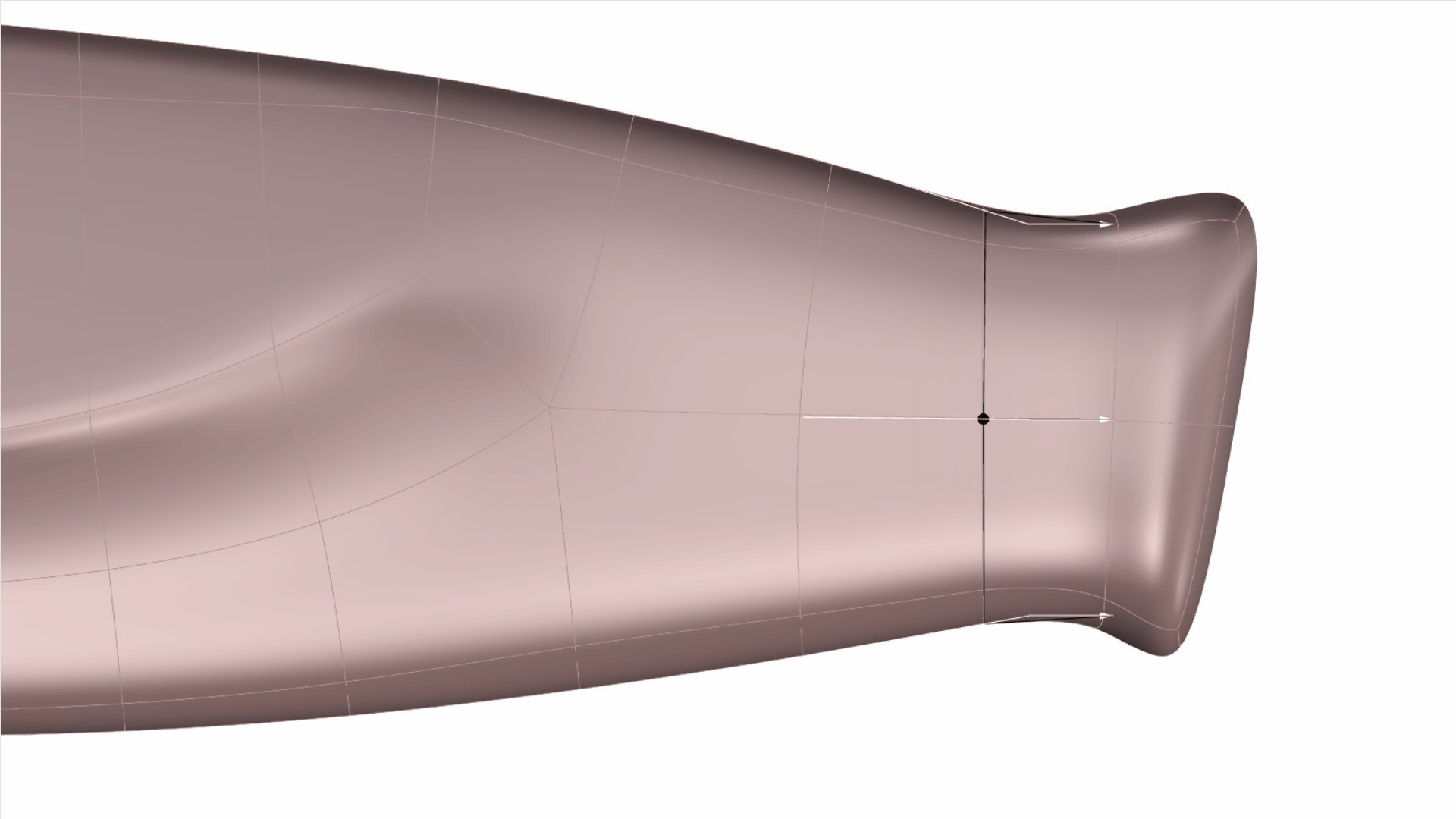
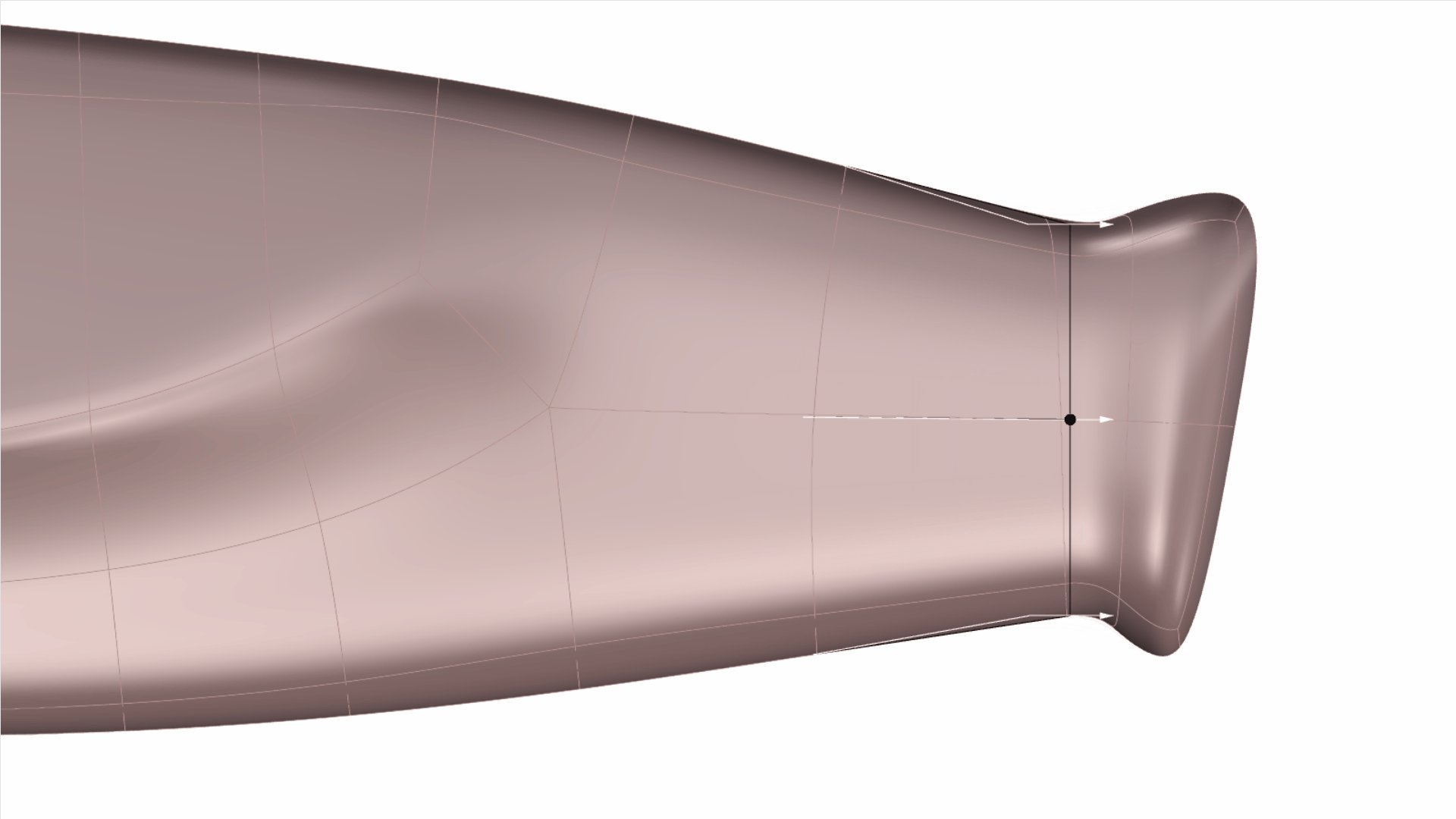
7. 雕塑頸部
讓我們雕塑"頸部"區域,也就是刀片插入的位置…
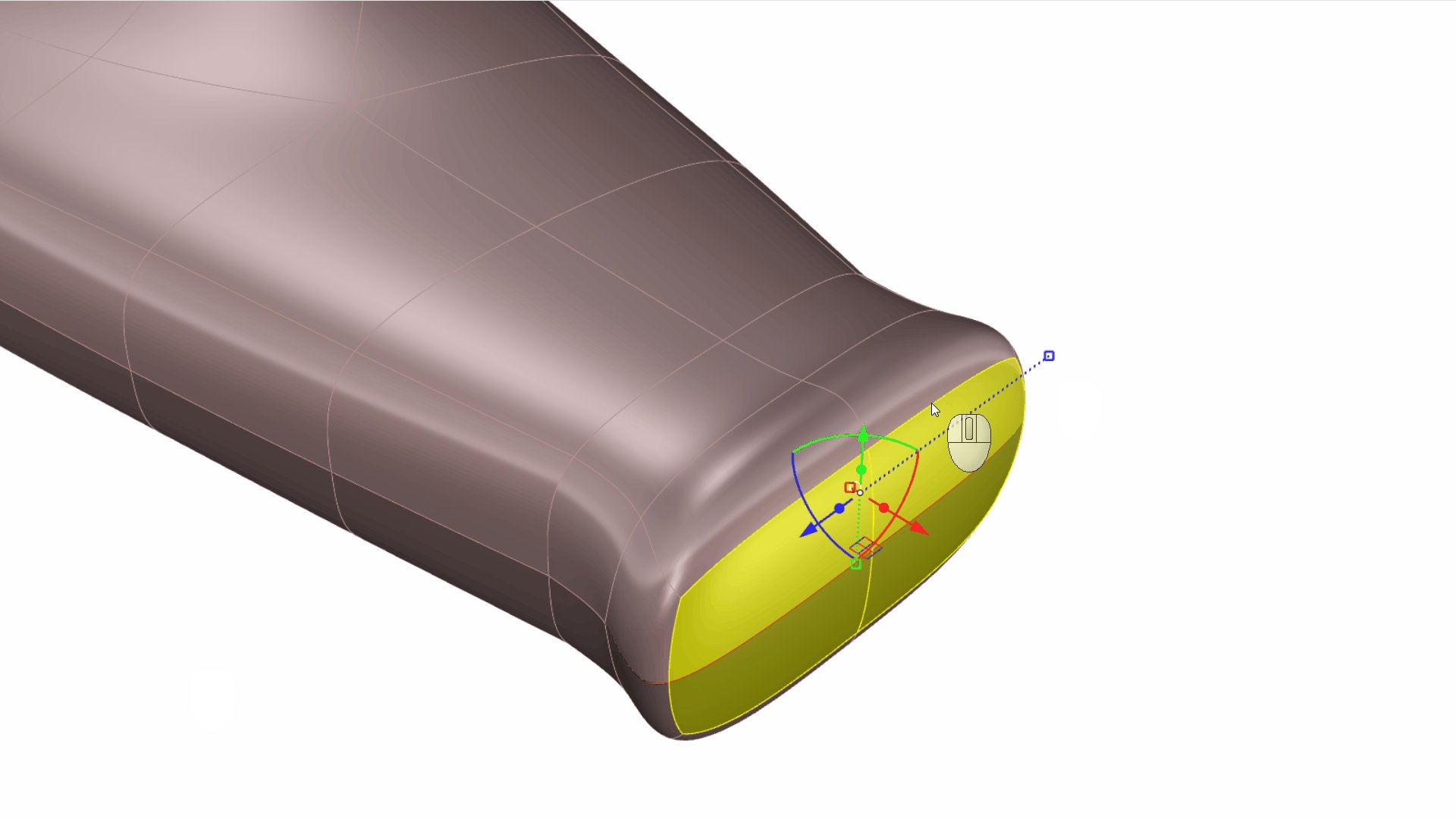
我們將以 次物件選取 頂面並使用 操作軸擠出控制項 進行兩次的擠出。

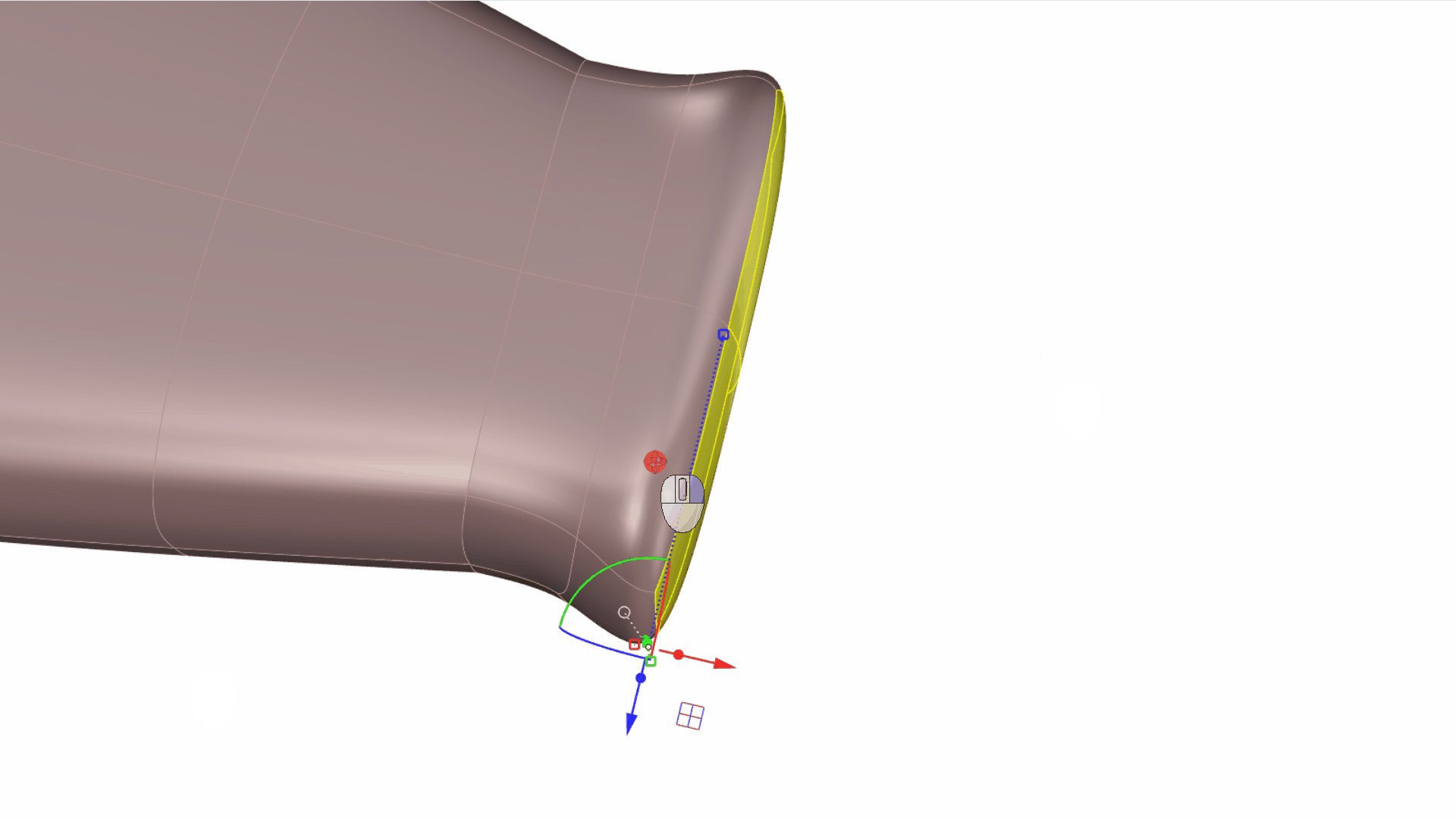
現在,我們將使用 操作軸縮放控制項 以 3D 方式縮放選取的面。然後將 操作軸重新定位 於擠出面的底部,這樣就可以使用 操作軸的 XY 旋轉控制項 旋轉,讓它看起來略微傾斜。

現在要在頸部加入更多銳邊。雙擊與我們擠出的第一個面相對應的邊緣,執行
![]() SubDCrease
指令並透過點擊醒目提示的頂點設定不同的銳邊強度,就像我們在第 4 章所做的那樣。
SubDCrease
指令並透過點擊醒目提示的頂點設定不同的銳邊強度,就像我們在第 4 章所做的那樣。
您可以使用
![]() Slide
指令,上下移動選取範圍以增強或柔化效果。
Slide
指令,上下移動選取範圍以增強或柔化效果。

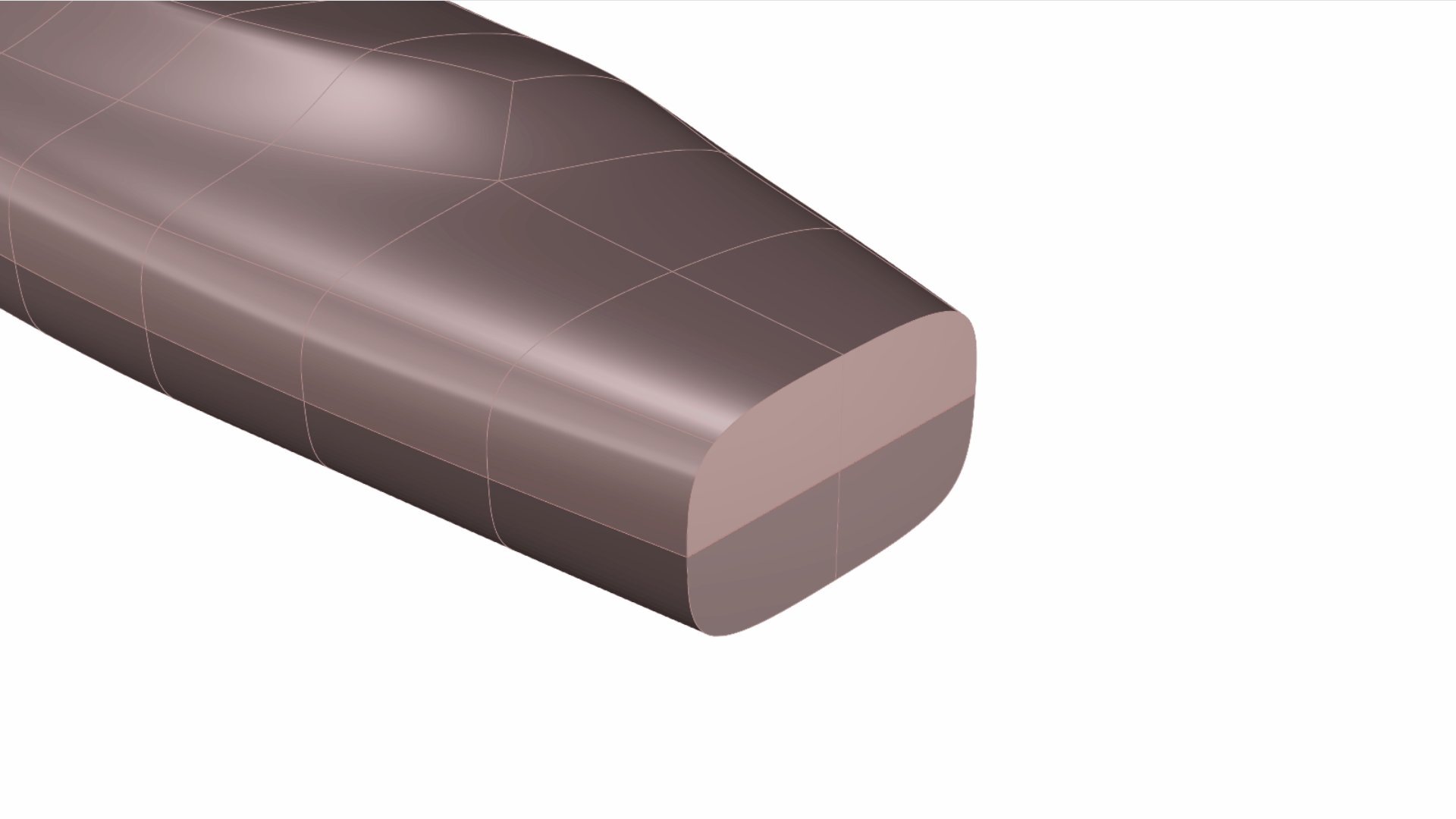
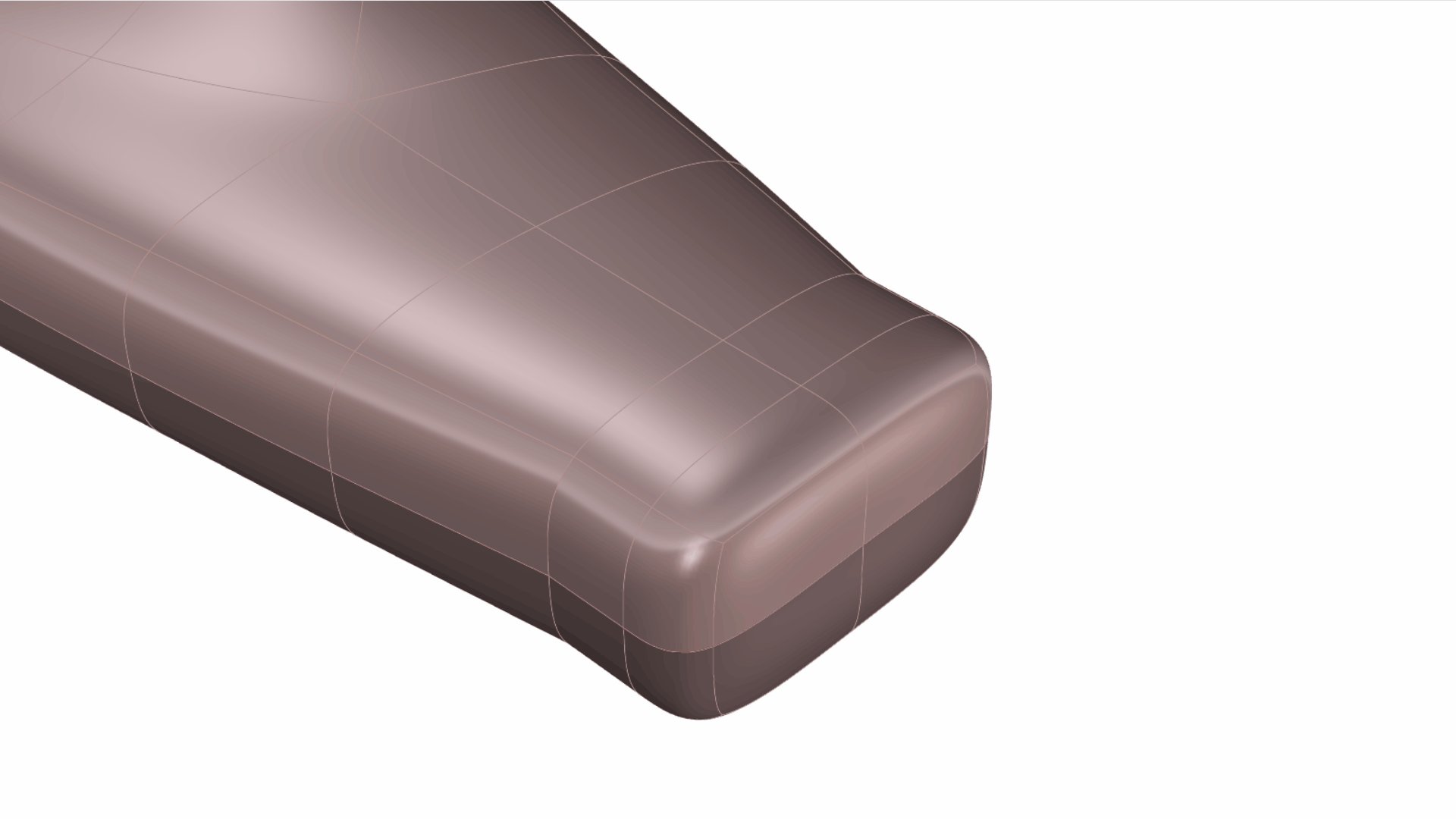
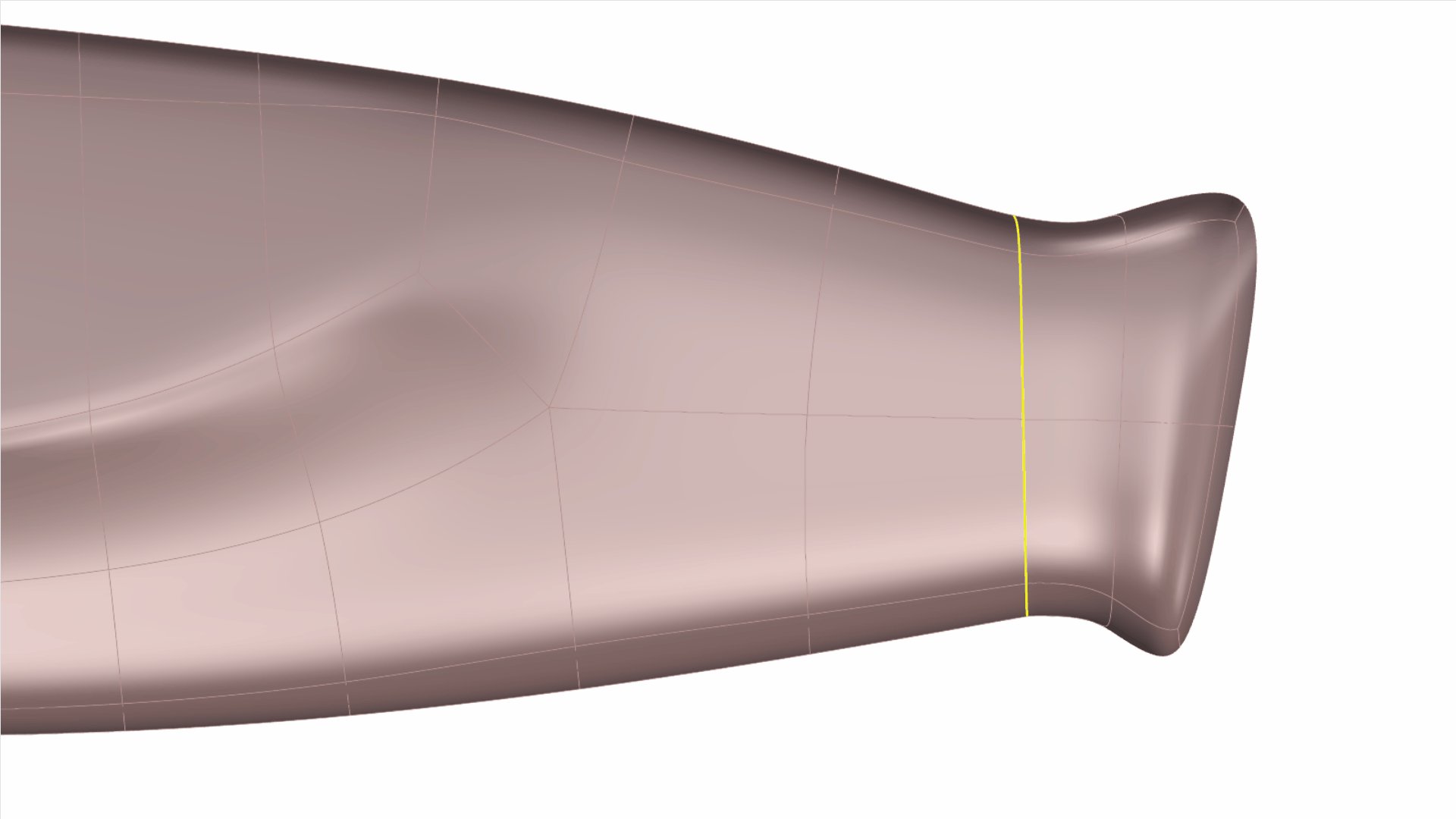
最後,我們將在頂部邊緣加入固定的銳邊,使該區域成為平面,同時在交點處加入圓形的過渡曲面。
次物件選取
邊緣並執行
![]() SubDCrease
指令。按指令列的固定權重選項並將其設定為您想要的任何值。
SubDCrease
指令。按指令列的固定權重選項並將其設定為您想要的任何值。
您可以使用與上面相同的工具繼續雕塑模型。完成後,請記住選取 SubD 並執行
![]() Reflect
指令,按指令行的移除現有的鏡向對稱選項刪除反射。
Reflect
指令,按指令行的移除現有的鏡向對稱選項刪除反射。
歡迎下載模型的最終版本 Knife-final.3dm,該檔案已套用刀片和材質 。
您也可以嘗試使用其他軟化或硬化 SubD 邊緣的指令,我們建議可以使用:
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-tw/unfurl/bevel.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>