現実の世界にある製品は、流れるようなサーフェスでデザインされており、徐々に消えていくような線状の凹凸、ボス、面取りなどの詳細で視覚的に飾られていることがよくあります。
このチュートリアルでは、
![]() SubDCrease
コマンドを使用して、可変の「ウェイト付きエッジ」、つまりSubDのエッジに沿った柔らかな折り目を作成する方法を紹介します。 このコマンドを使用すると、SubDの制御ネットを複雑にすることなく、ウェイトを指定してスムーズなエッジとクリース(折り目)のあるエッジの間でフィーチャを作成できます。 ウェイト付きのエッジは連続したサーフェス接線と曲率を持ち、フィレットのようなフィーチャを作成するのに適しています。
SubDCrease
コマンドを使用して、可変の「ウェイト付きエッジ」、つまりSubDのエッジに沿った柔らかな折り目を作成する方法を紹介します。 このコマンドを使用すると、SubDの制御ネットを複雑にすることなく、ウェイトを指定してスムーズなエッジとクリース(折り目)のあるエッジの間でフィーチャを作成できます。 ウェイト付きのエッジは連続したサーフェス接線と曲率を持ち、フィレットのようなフィーチャを作成するのに適しています。
1. 曲線を準備する
![]() New
コマンドを実行し、Small Objects - Millimeters.3dmで新しいファイルを始めます。モデリングは、
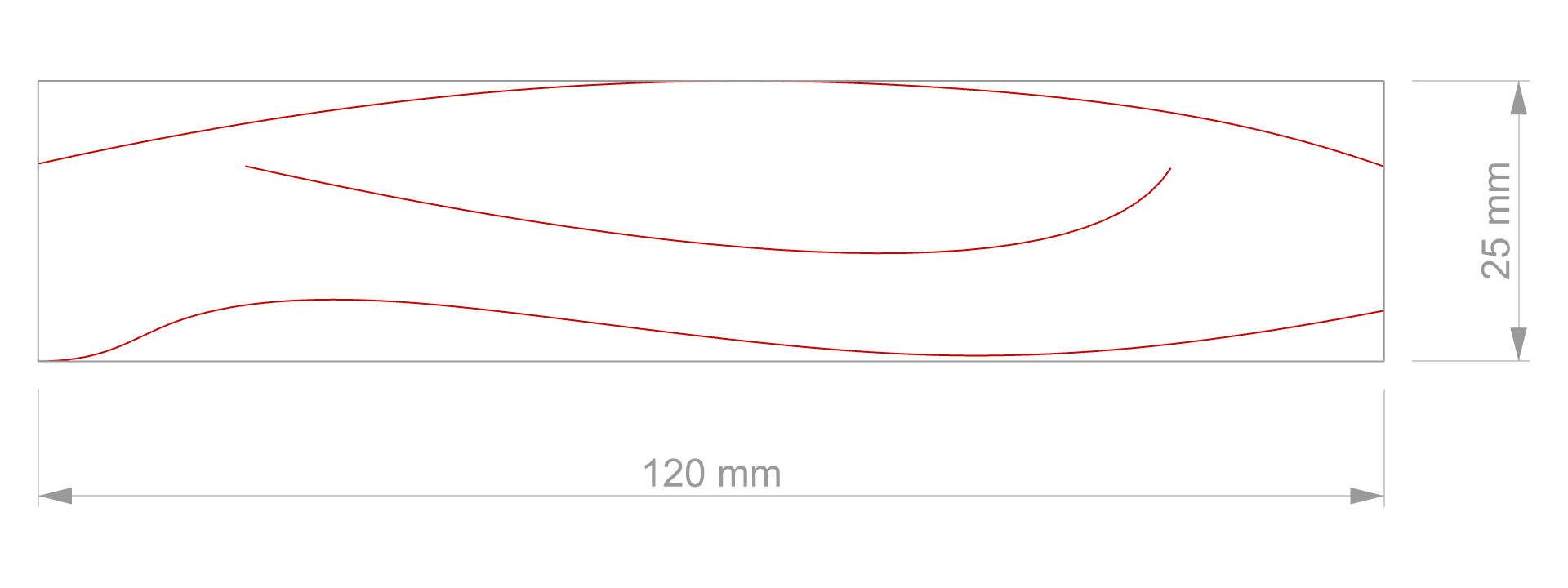
ビューポートで外形曲線を作成することから開始します。曲線は次の3つが必要です:
New
コマンドを実行し、Small Objects - Millimeters.3dmで新しいファイルを始めます。モデリングは、
ビューポートで外形曲線を作成することから開始します。曲線は次の3つが必要です:
- 柄の上部外形
- 徐々に消えていくクリースを定義する中央の曲線
- 柄の下部外形

曲線は自由形状なので、全体のサイズを制御するために、オブジェクトの実際のサイズの寸法と同じ長方形の内側に曲線を描いていきます。
![]() Rectangle
コマンドを実行し、境界になる長方形の作成を開始します。長方形の1つ目のコーナーを0に配置します。これで1つ目のコーナーが
ビューポートのグリッドの中央にきます。それから、長さを120に、幅を25にします。
Rectangle
コマンドを実行し、境界になる長方形の作成を開始します。長方形の1つ目のコーナーを0に配置します。これで1つ目のコーナーが
ビューポートのグリッドの中央にきます。それから、長さを120に、幅を25にします。
![]() Curve
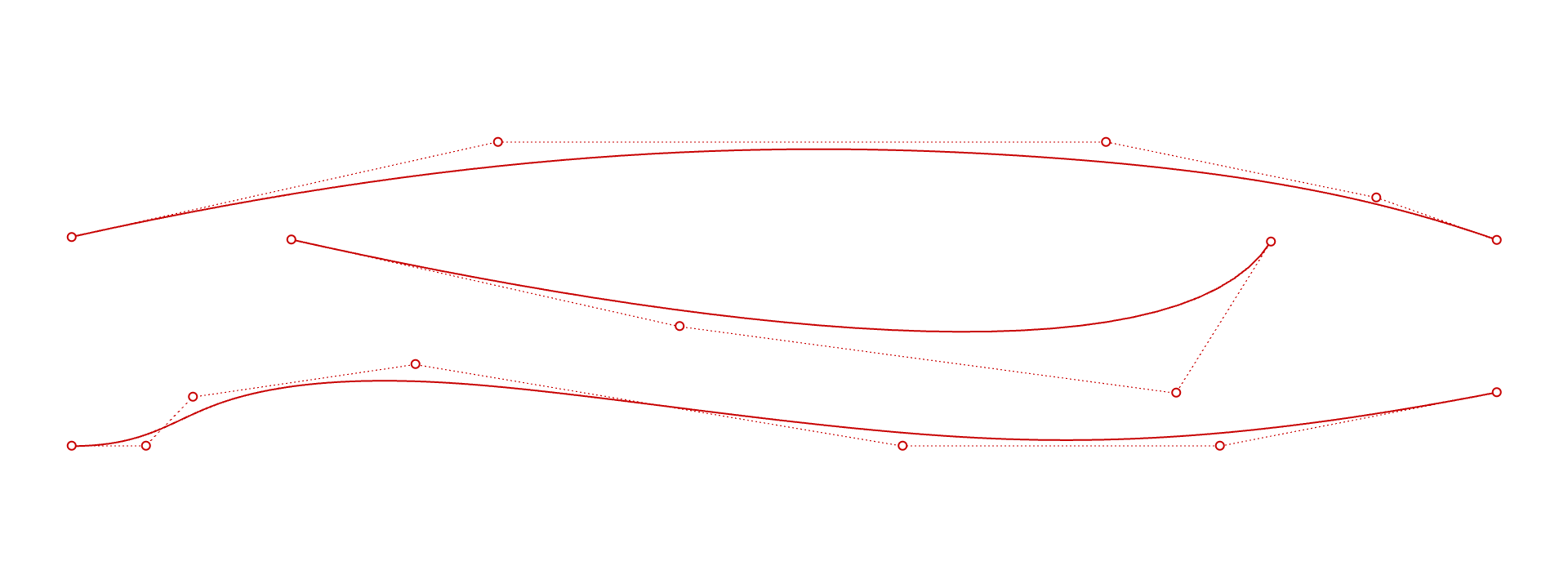
コマンドを使用して、プロンプトに従います。このコマンドを使用すると、空間に点を配置できます。これらは制御点と呼ばれ、曲線の形状を定義します。最小限の数の制御点を配置して、必要な形状を得てください。
Curve
コマンドを使用して、プロンプトに従います。このコマンドを使用すると、空間に点を配置できます。これらは制御点と呼ばれ、曲線の形状を定義します。最小限の数の制御点を配置して、必要な形状を得てください。

2. ベースのサーフェスを作成する
実際のSubDの柄を作成する前に、まずダミーサーフェスを作成します。このダミーサーフェスは、後で
![]() QuadRemesh
を使ってメッシュ(その後SubD)に変換します。この方法で柄を作成する理由は、このツールには四角メッシュのフローを制御できるオプションがあるからです。従って、初期の段階でオブジェクトの形状表現に中央の曲線を含めることができます。
QuadRemesh
を使ってメッシュ(その後SubD)に変換します。この方法で柄を作成する理由は、このツールには四角メッシュのフローを制御できるオプションがあるからです。従って、初期の段階でオブジェクトの形状表現に中央の曲線を含めることができます。
![]() Loft
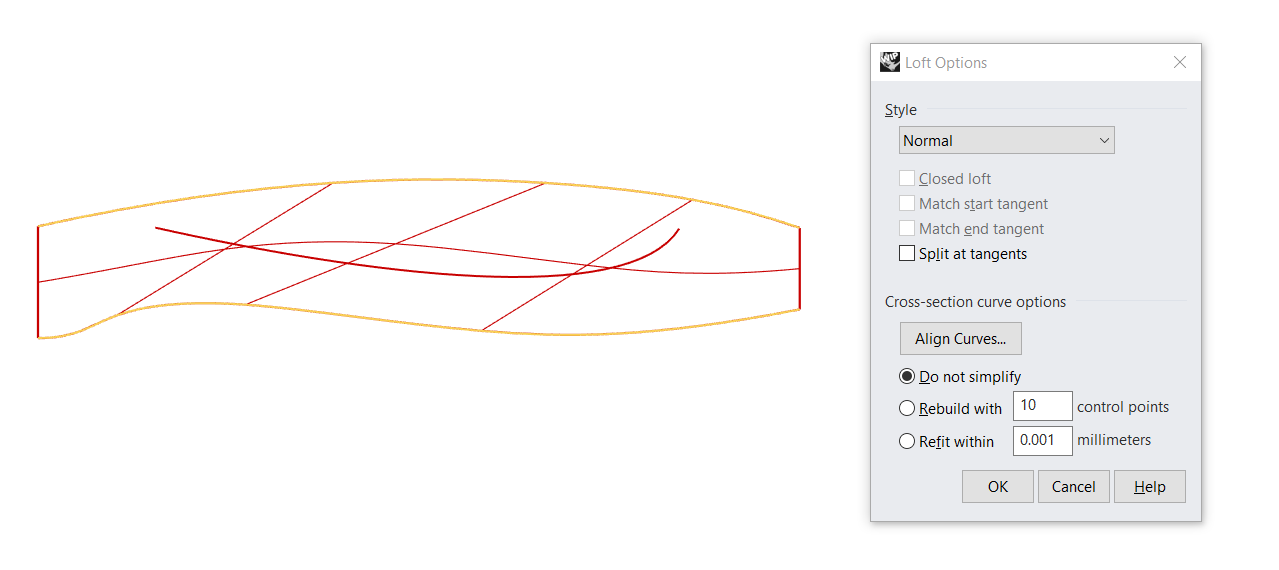
コマンドを実行します。上部と下部の曲線のみを選択します。
Loft
コマンドを実行します。上部と下部の曲線のみを選択します。

デフォルト設定をそのまま使用します: スタイル(Style)がノーマル(Normal)に、断面曲線オプション(Cross-section curve options)が単純化しない(Do not simplify)になっていることを確認してください。それからOKを押し、確定します。
次に、SubDの面の流れに影響を与えるために中央の曲線を使用して、ロフトサーフェスをSubDに変換します。 この流れがクリースの形状を決定します。 ロフトサーフェスを選択して
![]() QuadRemesh
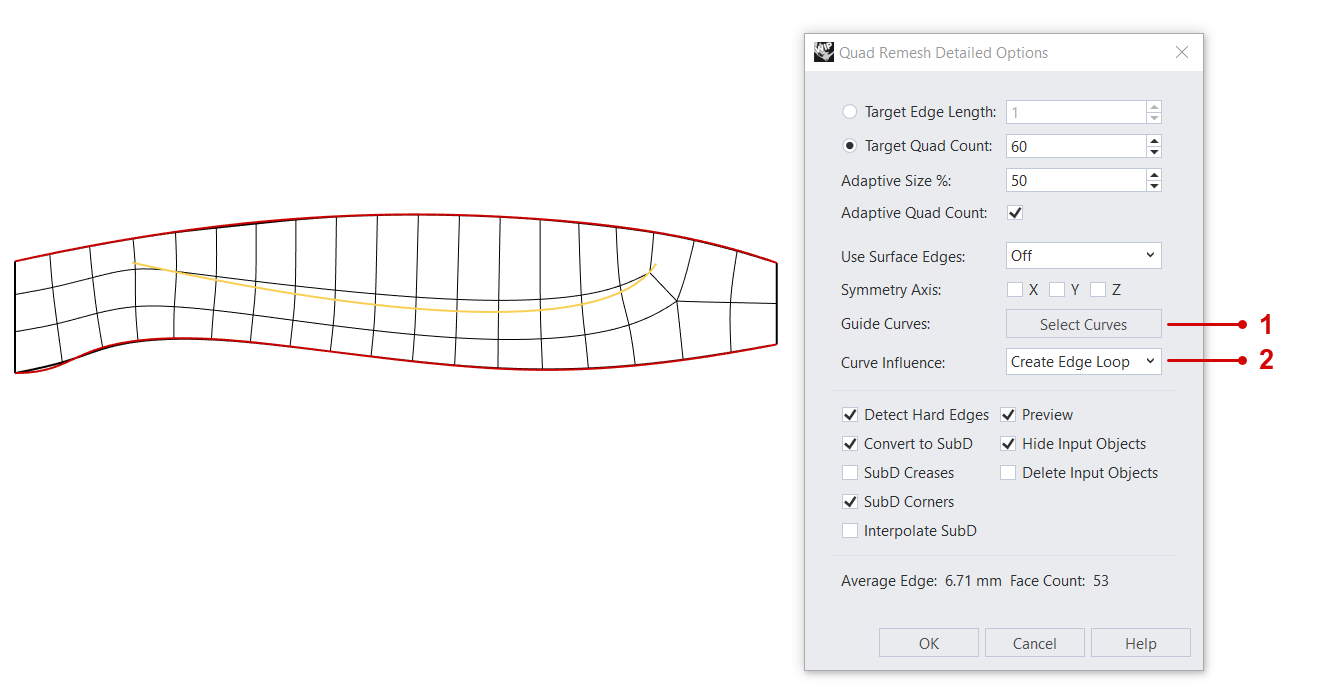
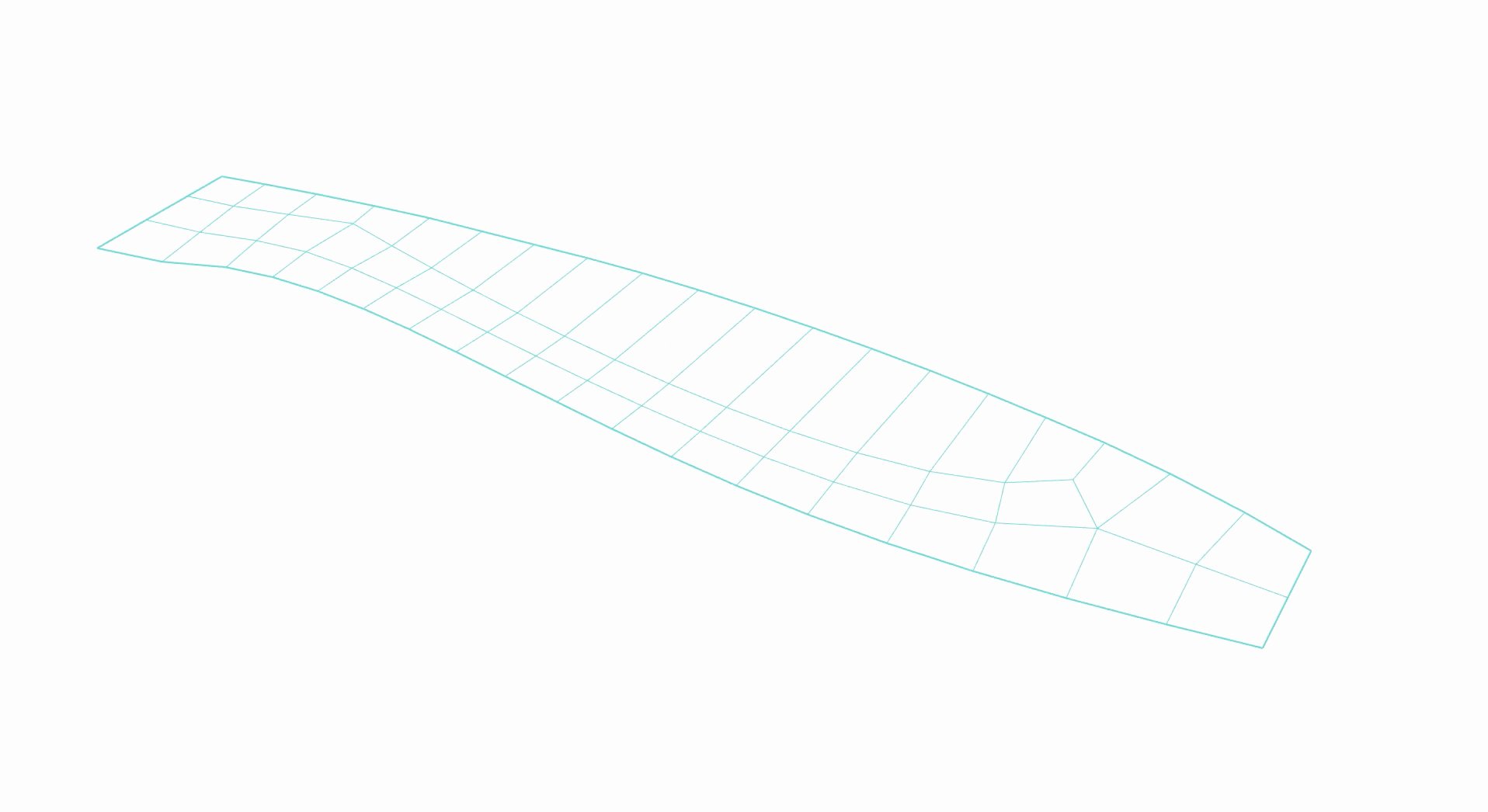
コマンドを実行してください。次の設定を使用します:
QuadRemesh
コマンドを実行してください。次の設定を使用します:

曲線のセットにより良くフィットするように、目標の四角メッシュ数(Target Quad Count)を調整する必要があるかもしれません。
影響を与える曲線を用いるために、 1 曲線を選択(Select Curves)をクリックします。ビューポートで中央の曲線を選択します。次にダイアログで、曲線の影響(Curve Influence)に 2 エッジループを作成(Create Edge Loop)を選択します。
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/copytolayer.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
3. 本体を作成する
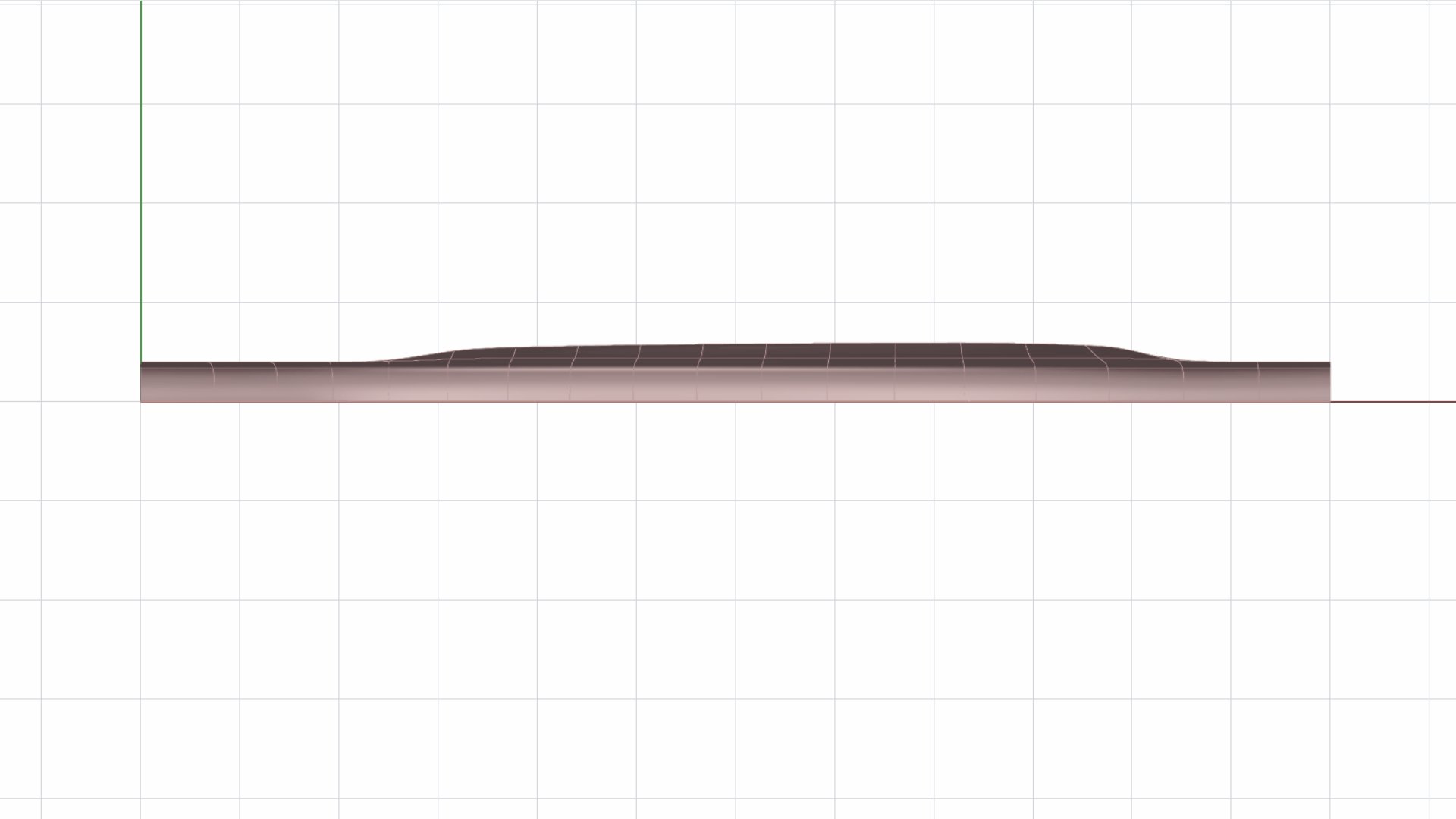
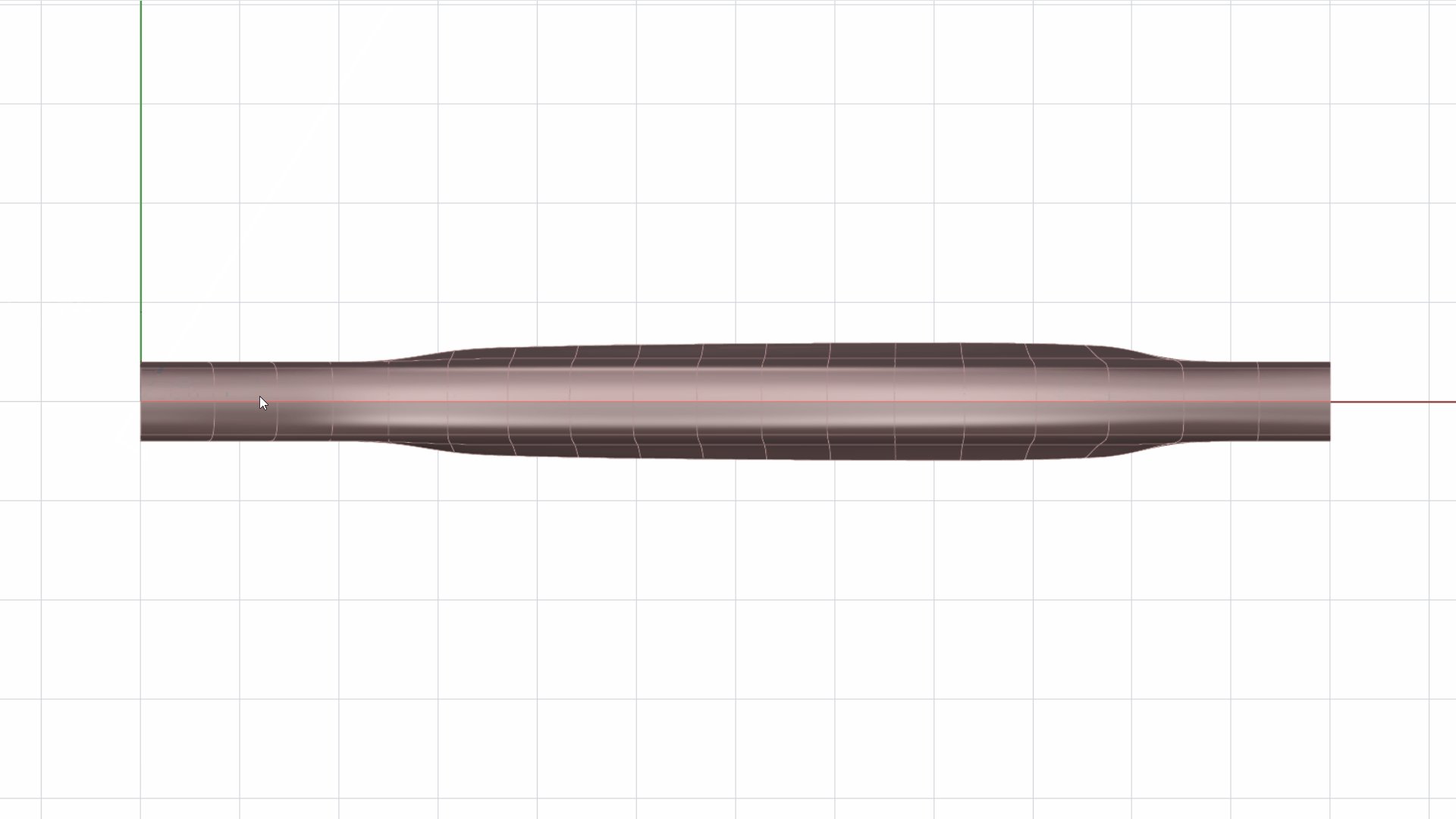
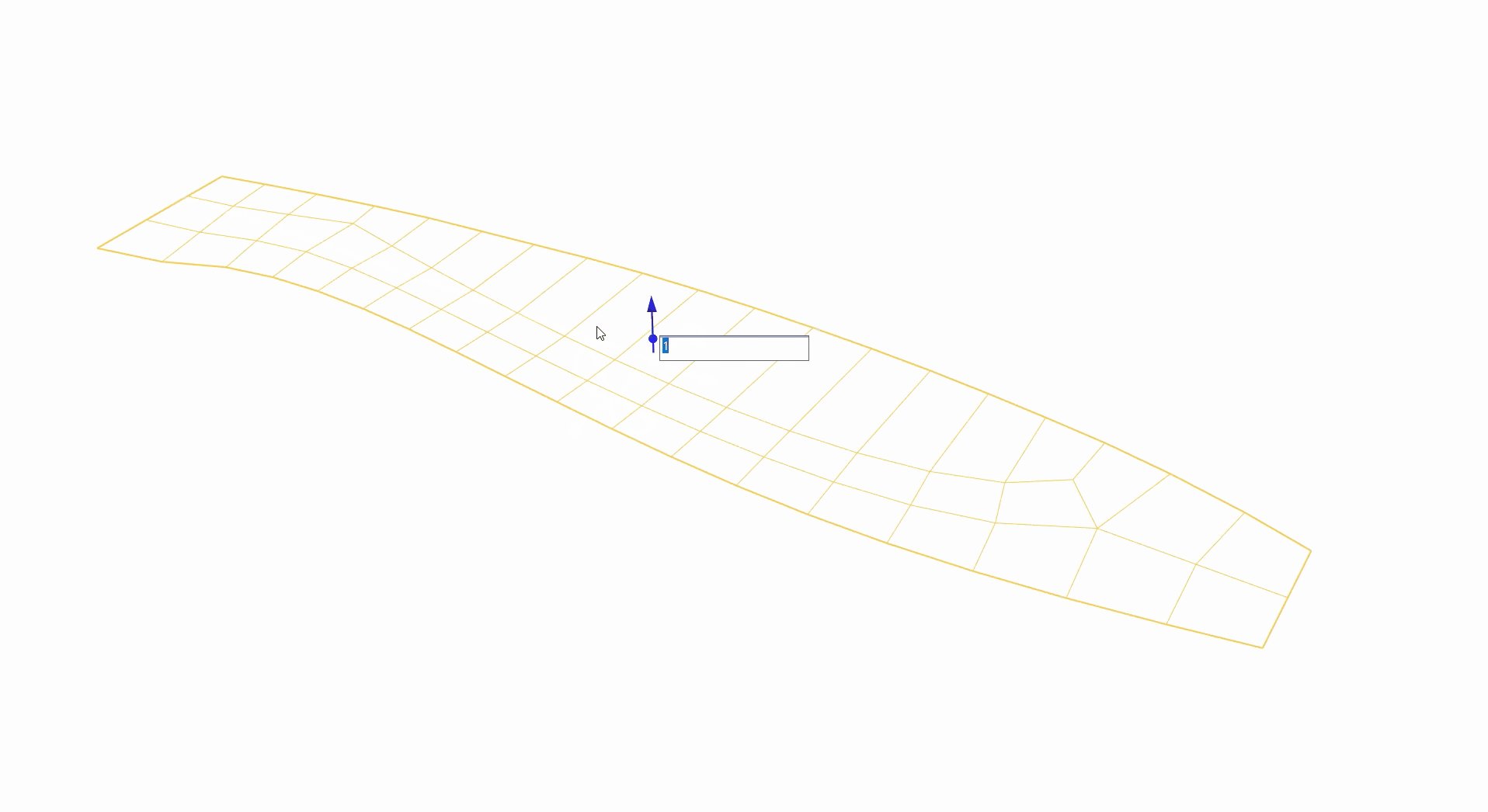
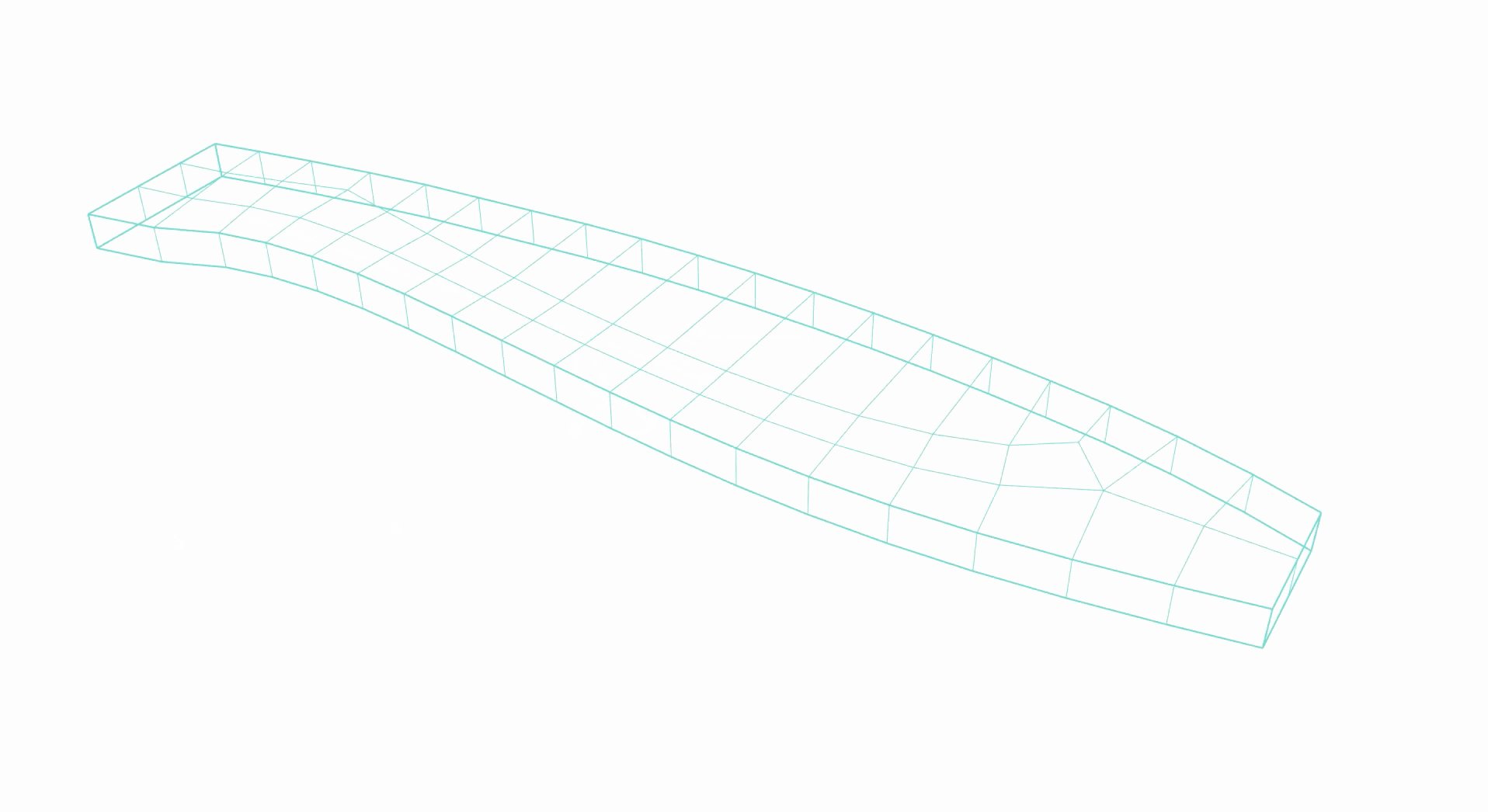
ビューに切り替えます。 ステータスバー のガムボールをクリックしてアクティブにします。SubDを選択すると、ガムボールウィジェットが表示されることが分かります。 ガムボールの押し出しドット をクリックし、4とタイプして、 を押します。ガムボールを使用して、SubDを4単位、高さ方向に押し出すことができました。

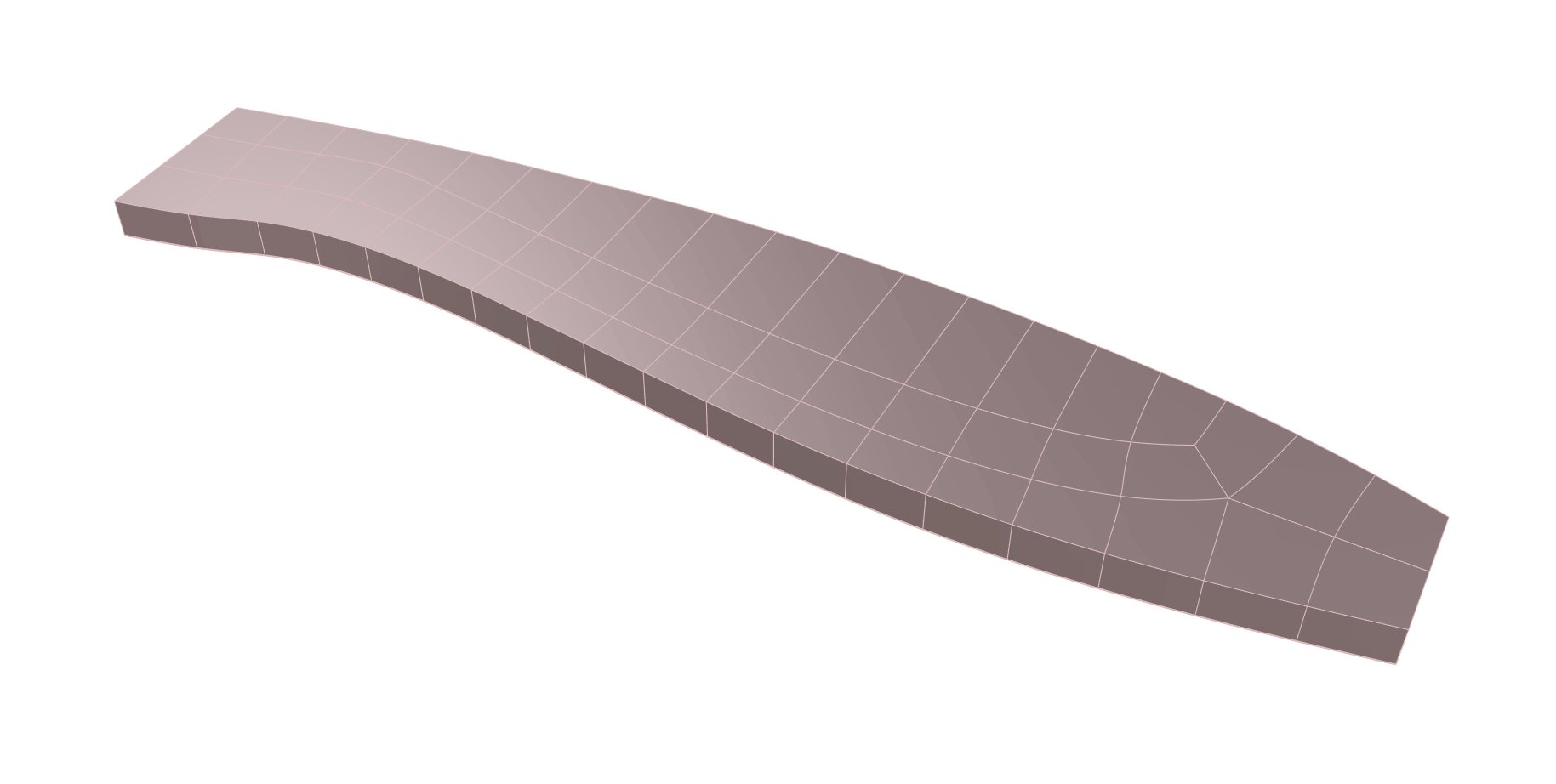
ビューポートの表示モードを
シェーディング
に切り替えます。押し出されたSubDにハードエッジがあるのが分かります。これらを滑らかにするために、
![]() RemoveCrease
コマンドを実行します。ハードエッジの任意の場所でダブルクリックして、チェーン全体を選択します。2つ目のハードエッジにも同じことを行います。そして、
を押します。
RemoveCrease
コマンドを実行します。ハードエッジの任意の場所でダブルクリックして、チェーン全体を選択します。2つ目のハードエッジにも同じことを行います。そして、
を押します。

4. チュートリアルを途中から始めるには
5. 消えていくクリースを作成する
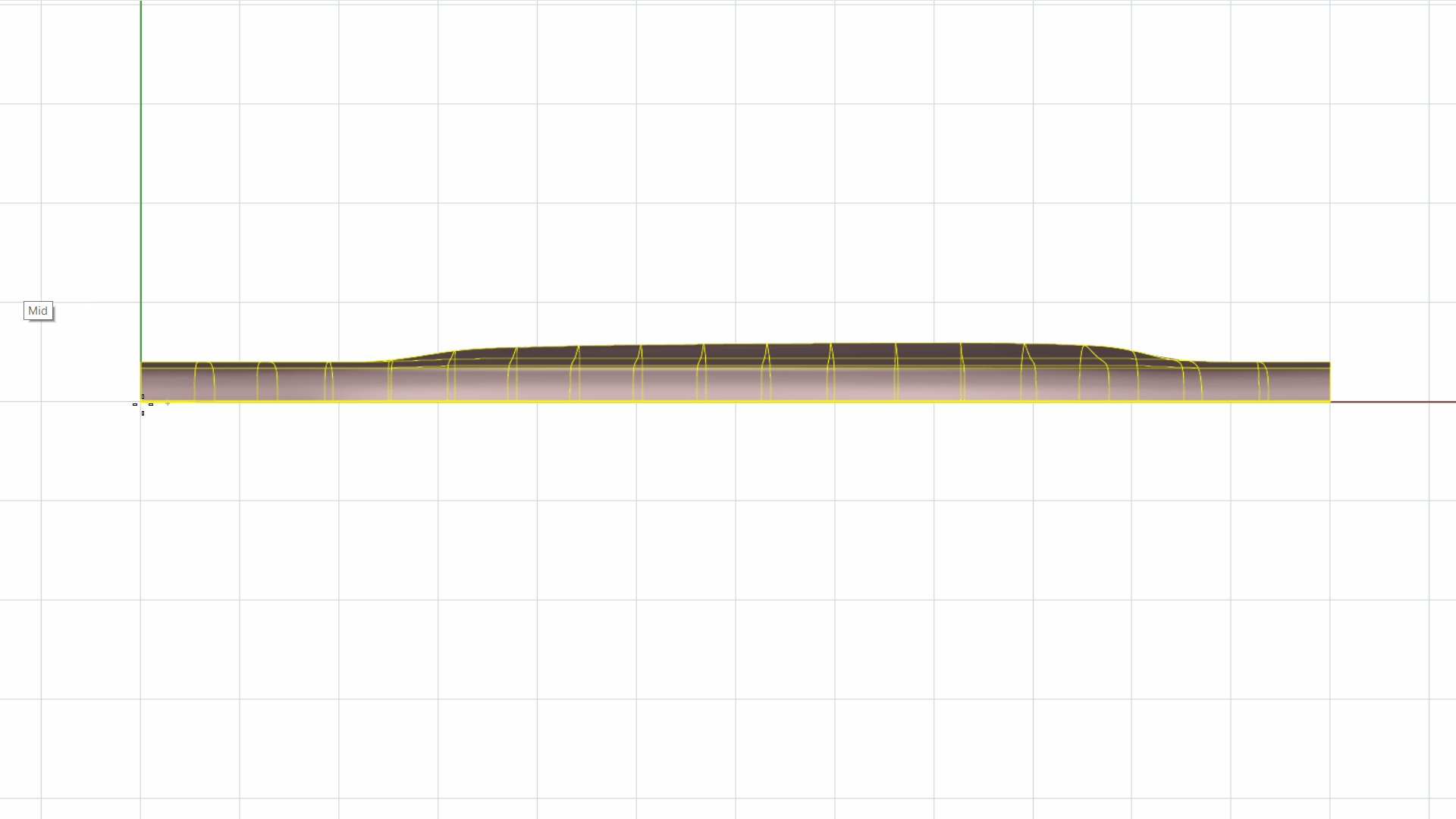
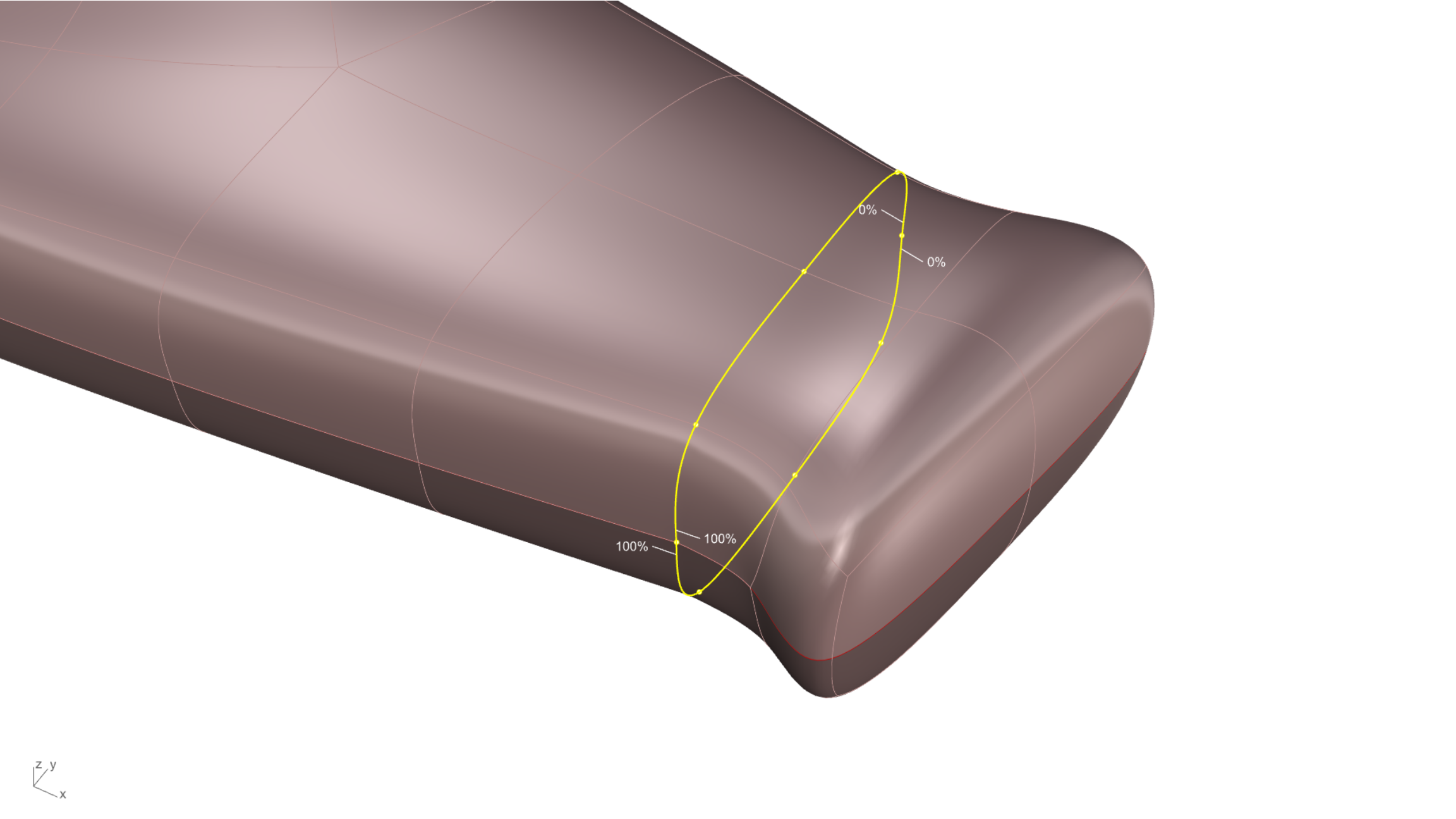
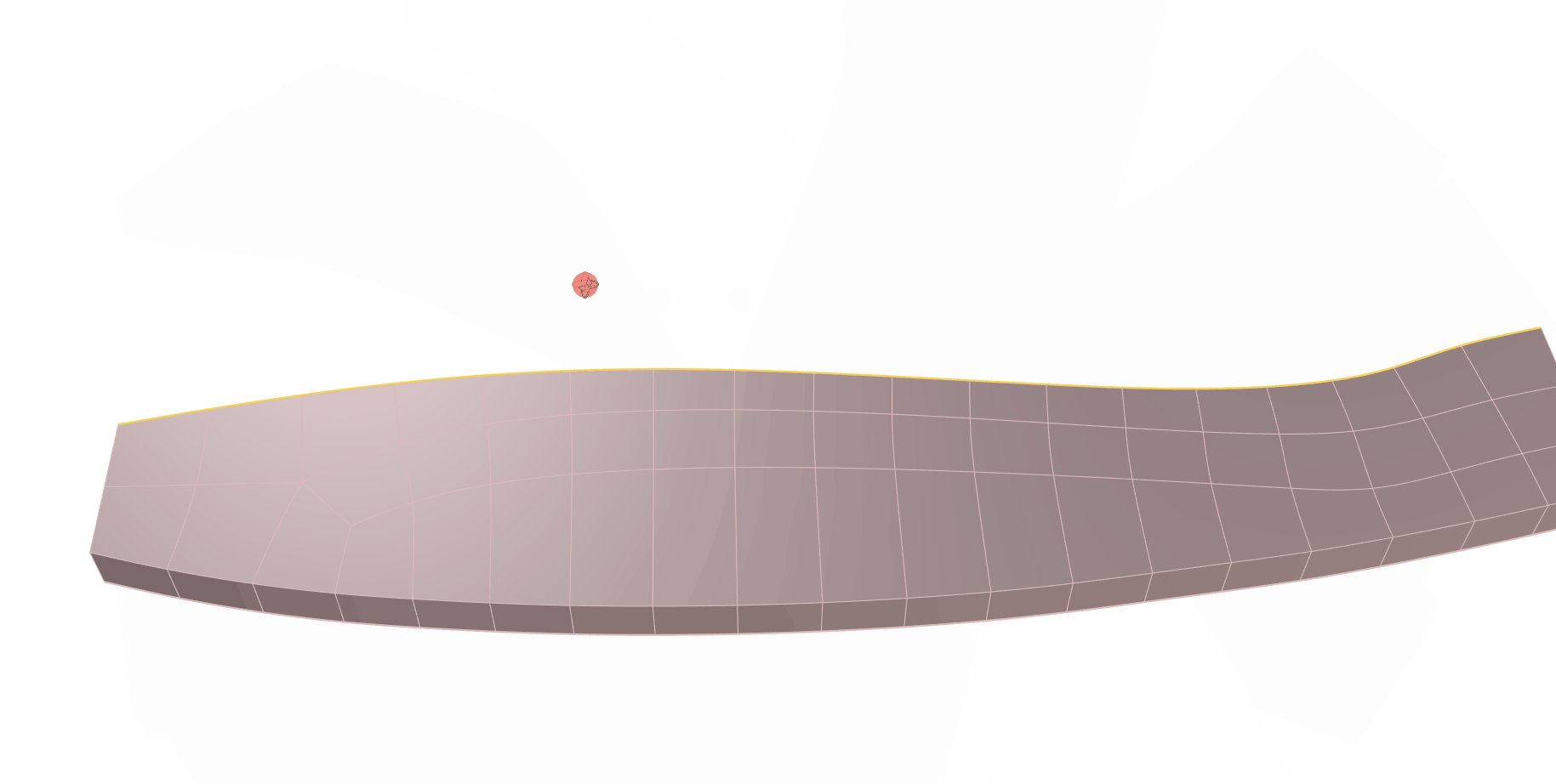
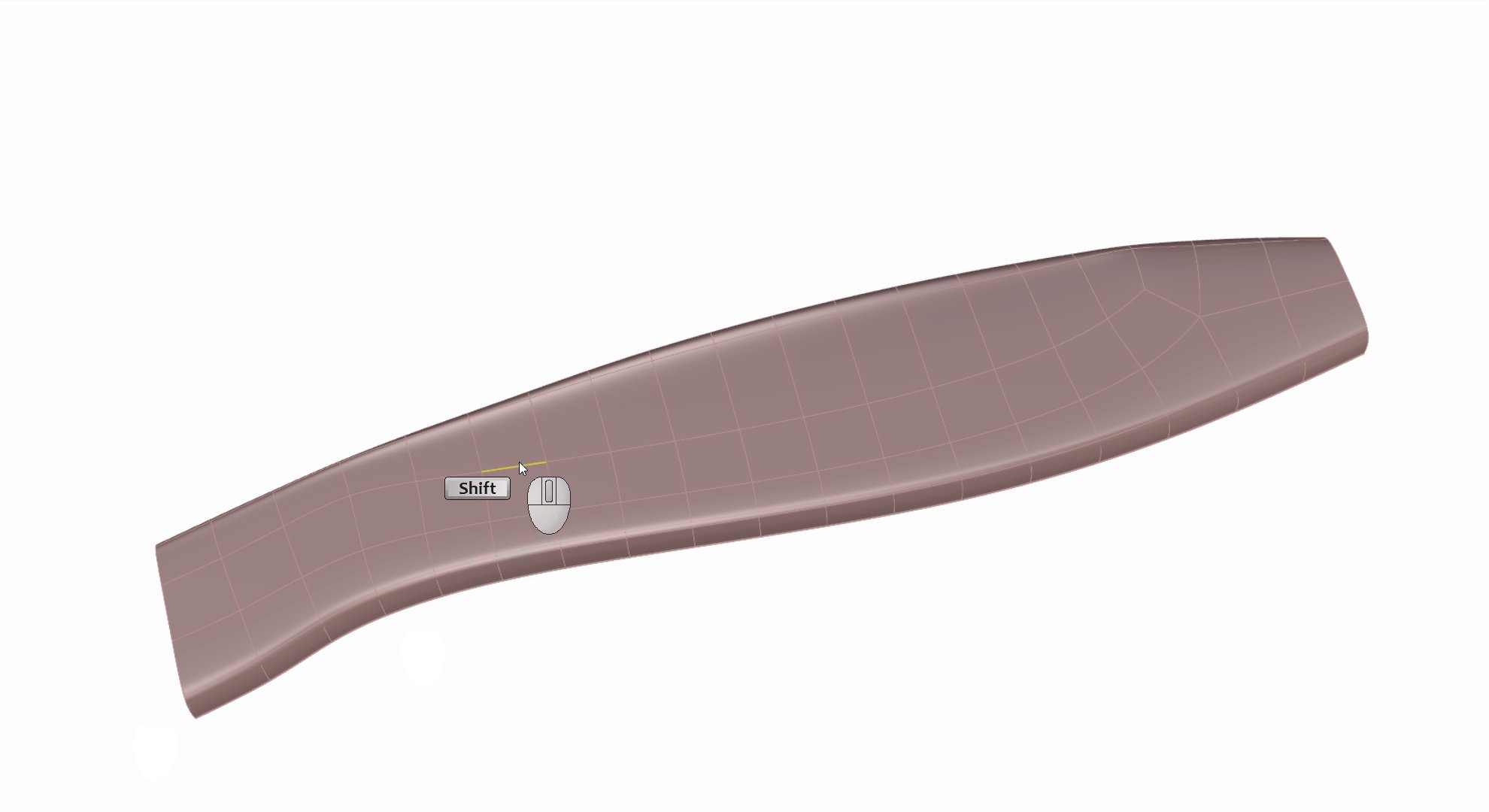
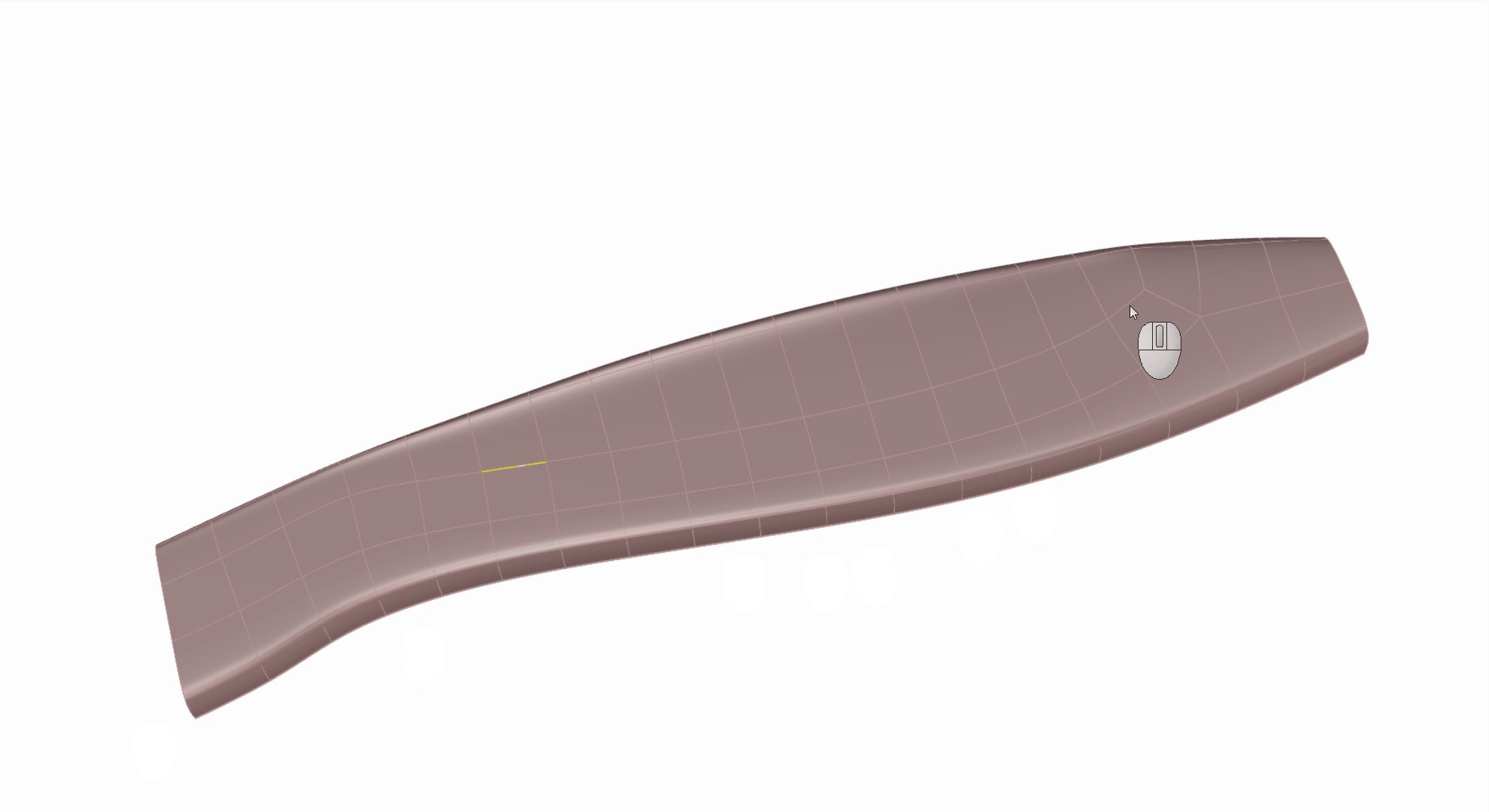
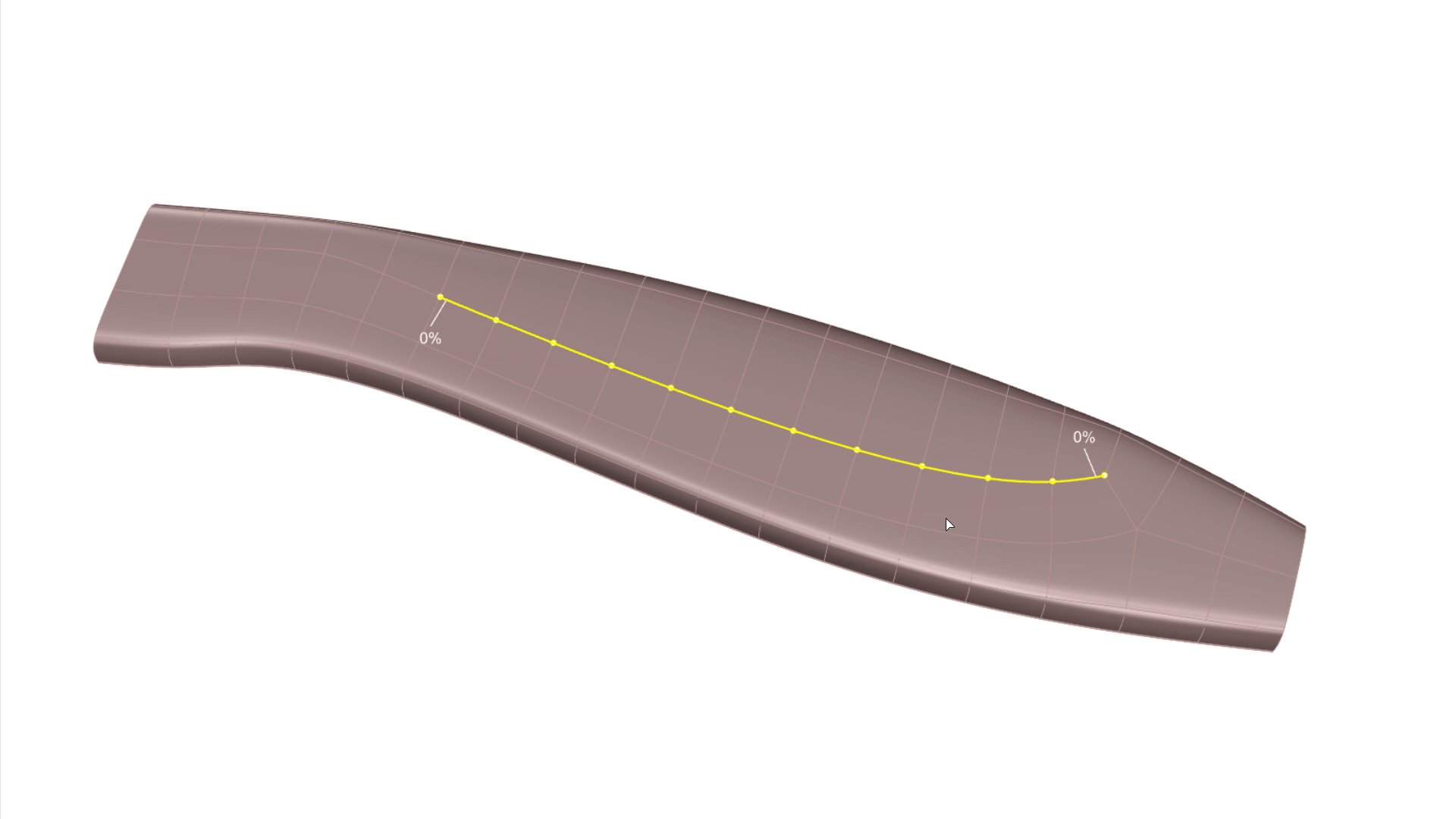
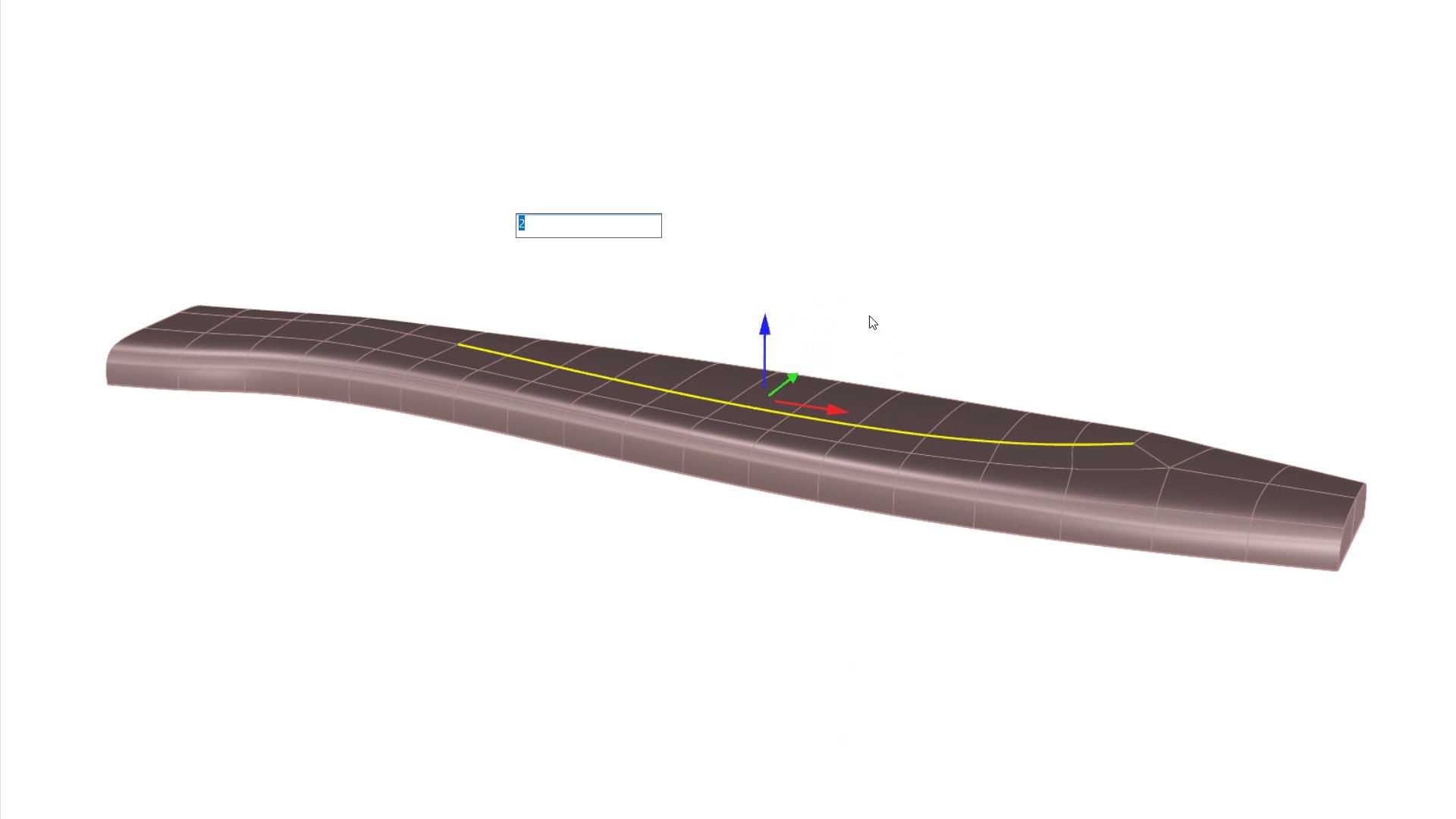
それでは、徐々に消えていくクリースの作成を始めましょう! 中央の曲線にほぼ一致するエッジ範囲を選択する必要があります。これは、エッジ範囲の最初のエッジを サブオブジェクト選択 して、最後のエッジをダブルクリックすることで行います。

![]() SubDCrease
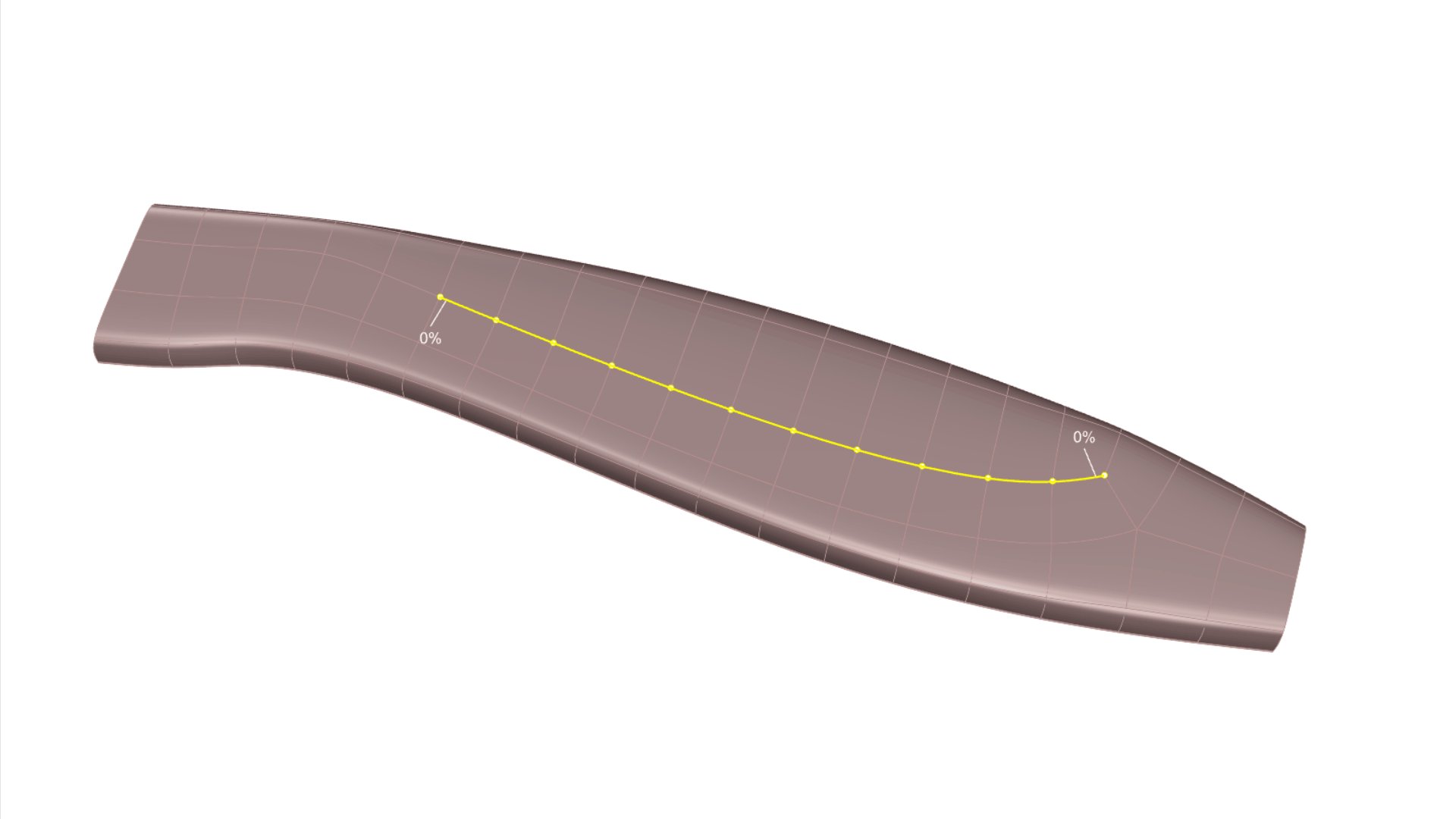
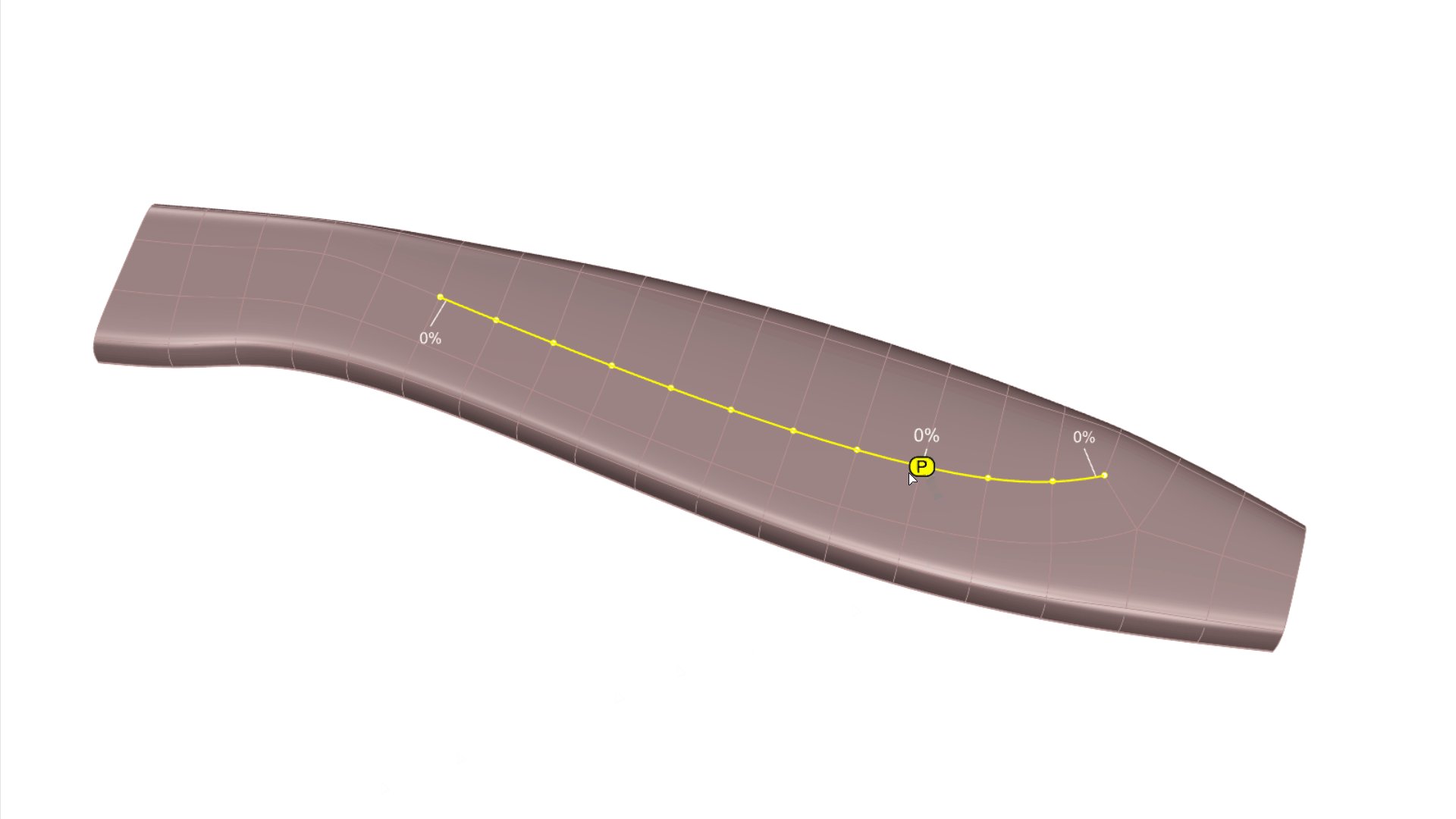
コマンドを実行します。エッジに沿った点がハイライト表示されているのが分かります。開始点と終了点では値が 0% になっています。この時点で、任意の点をクリックして、 0% から 100% の間でウェイト値をタイプできます。
SubDCrease
コマンドを実行します。エッジに沿った点がハイライト表示されているのが分かります。開始点と終了点では値が 0% になっています。この時点で、任意の点をクリックして、 0% から 100% の間でウェイト値をタイプできます。

<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
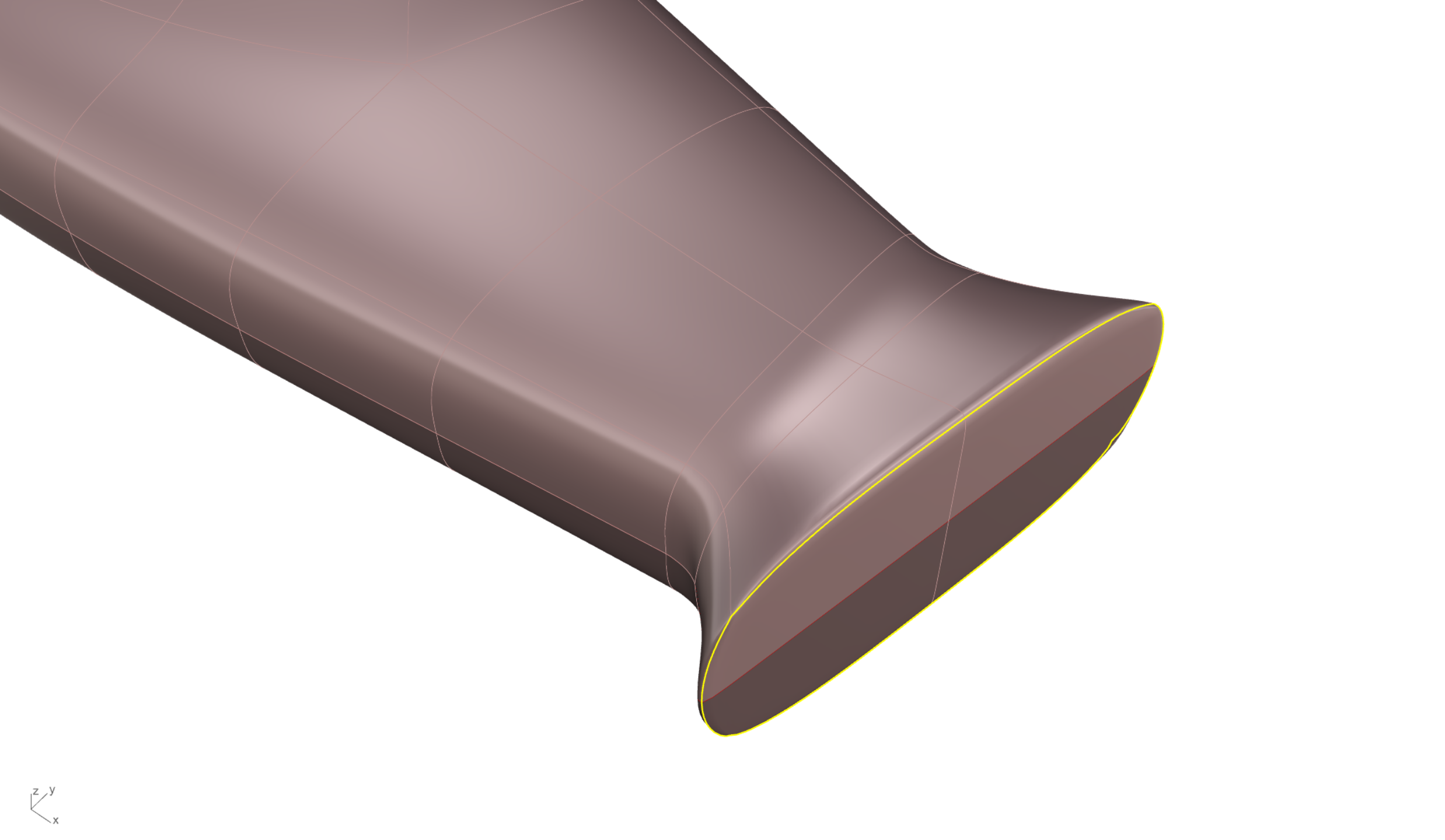
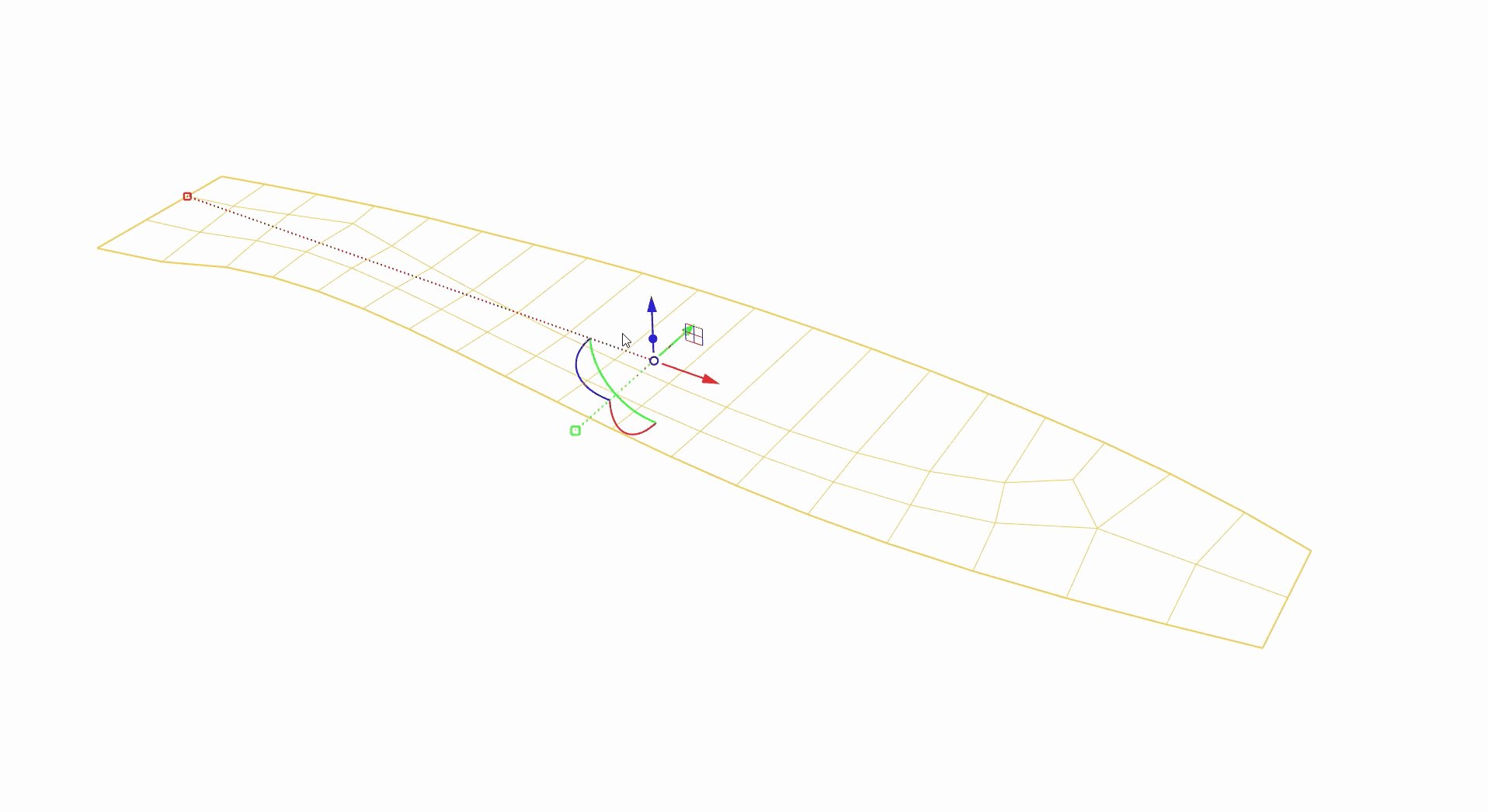
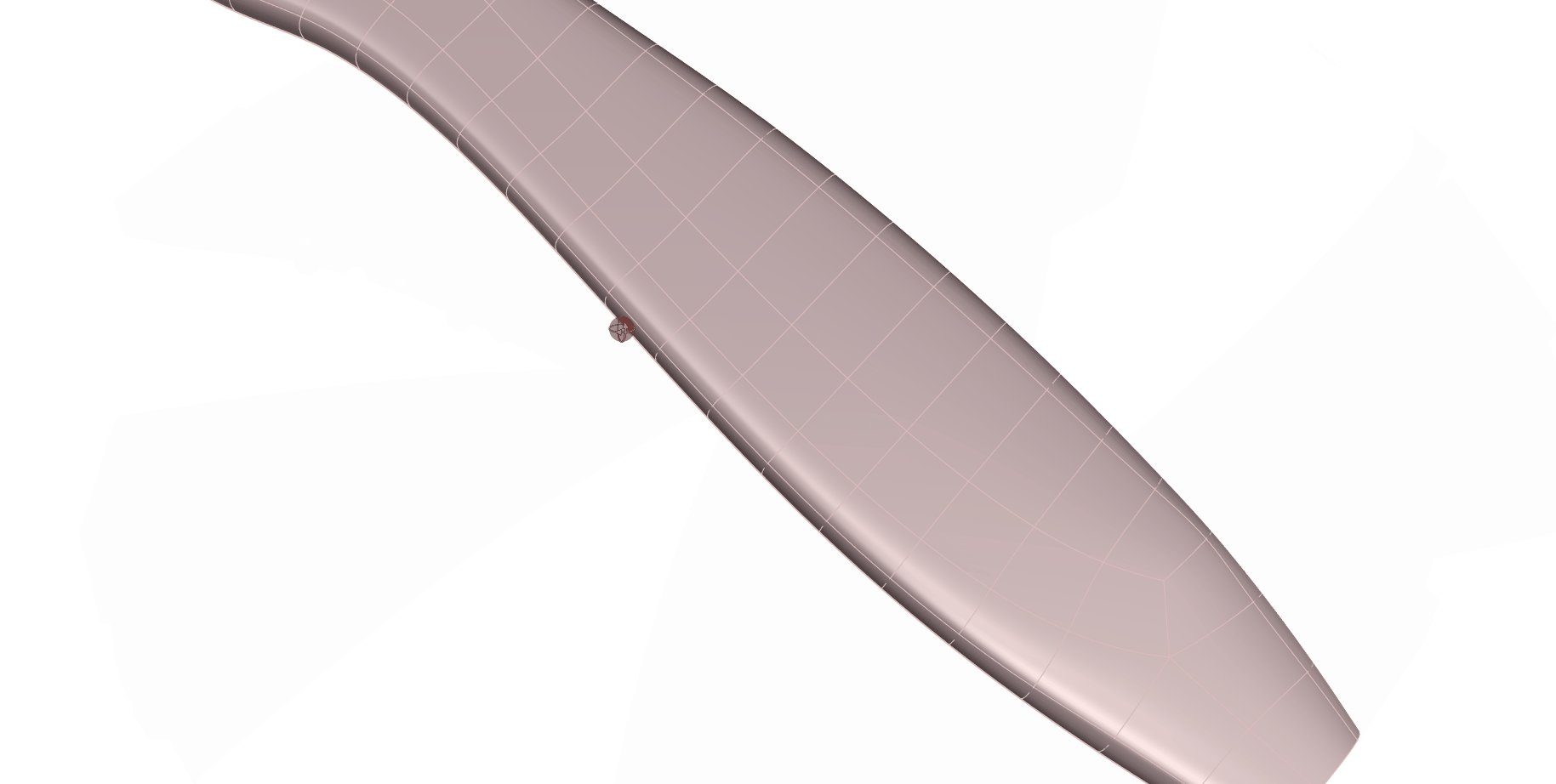
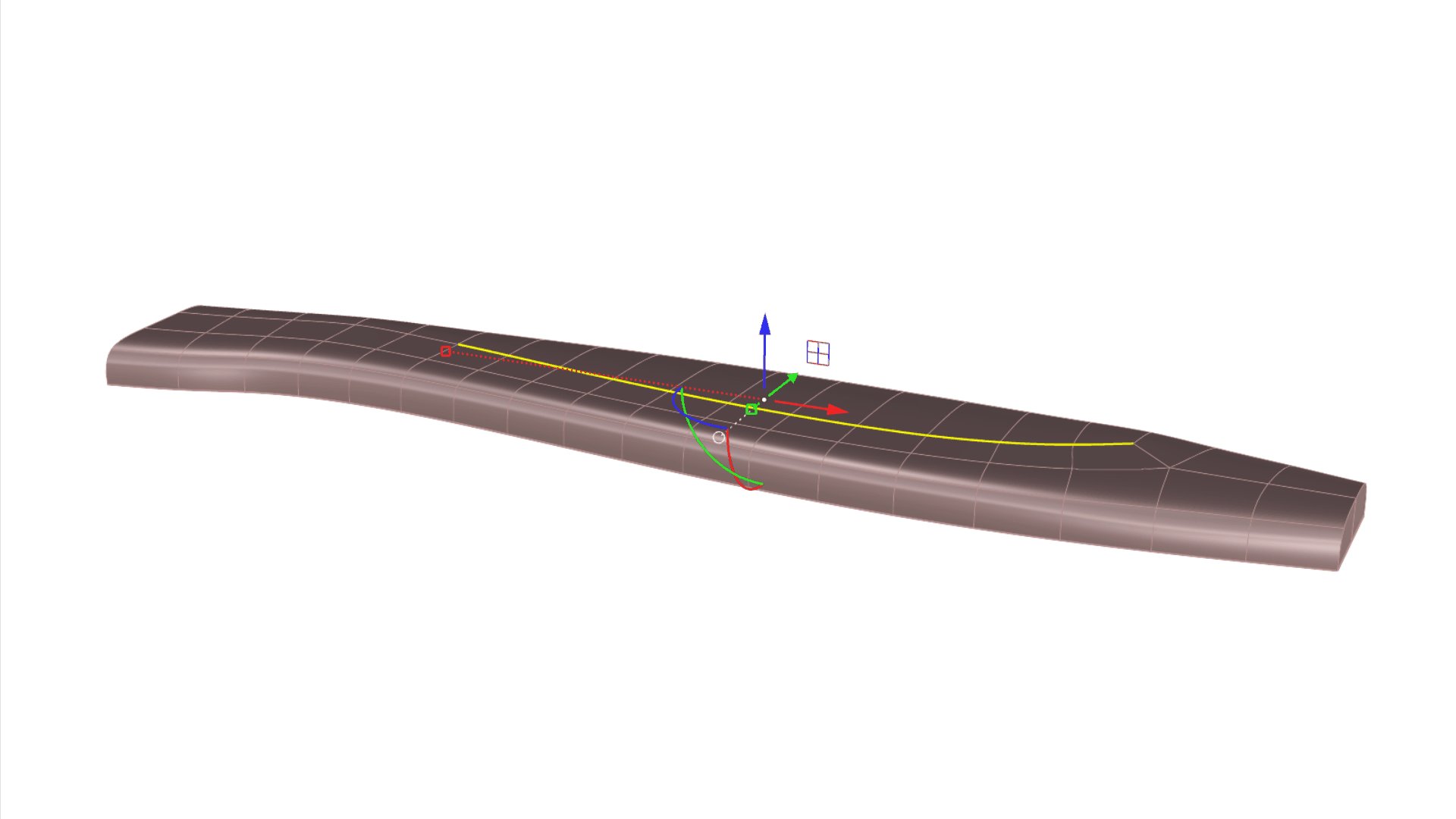
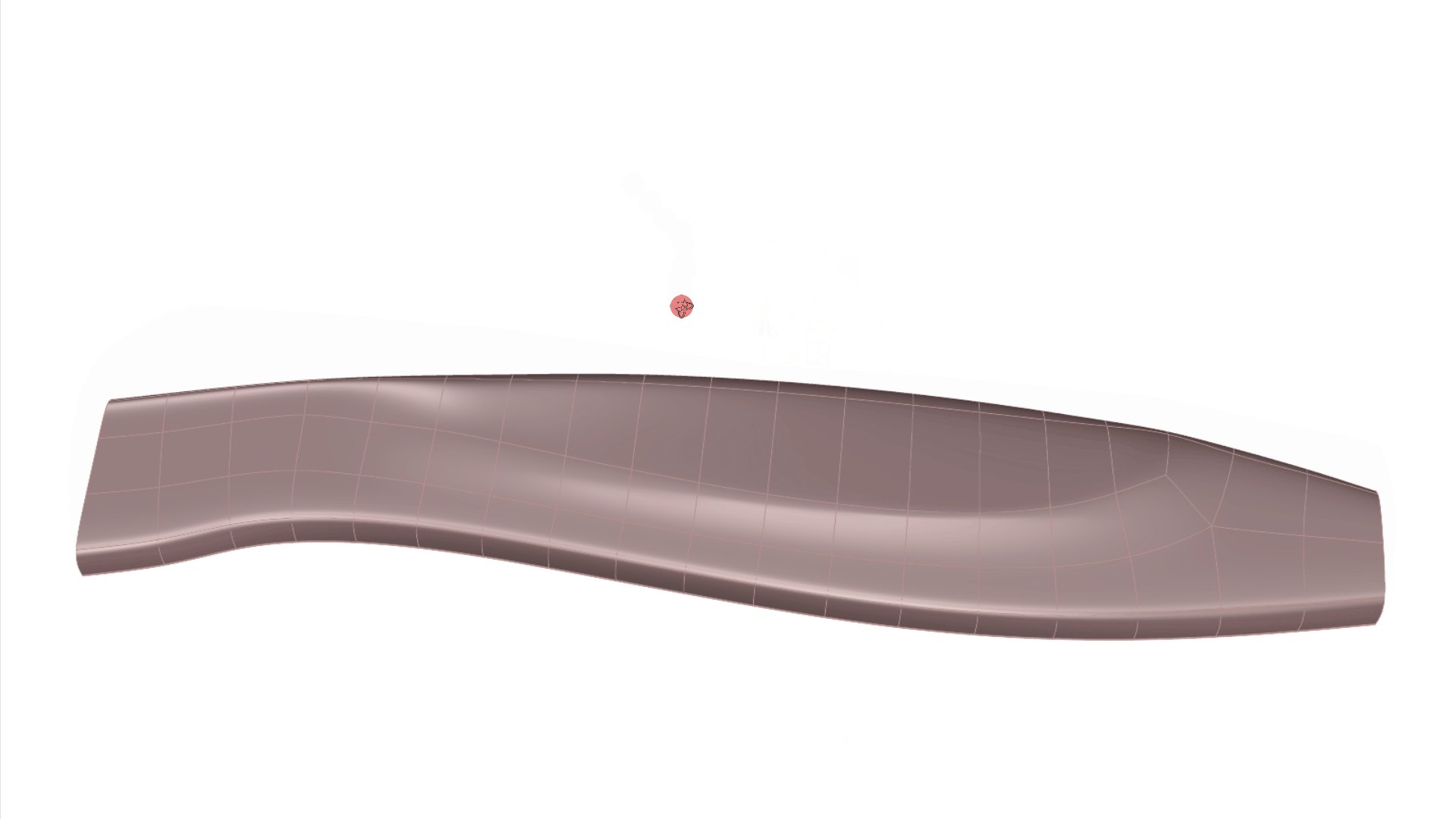
変更を加えたエッジを再度選択するために、SubDを選択して、
![]() SelSubDEdges
コマンドを実行します。コマンドラインで、ウェイト付き = はいになっていない場合は、それをクリックしてトグルします。
を押して、確定します。クリースが適用されたエッジが選択された状態で、
ガムボール
を有効にし、青い矢印をクリックしてエッジを2単位(垂直方向に)移動します。
SelSubDEdges
コマンドを実行します。コマンドラインで、ウェイト付き = はいになっていない場合は、それをクリックしてトグルします。
を押して、確定します。クリースが適用されたエッジが選択された状態で、
ガムボール
を有効にし、青い矢印をクリックしてエッジを2単位(垂直方向に)移動します。

<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
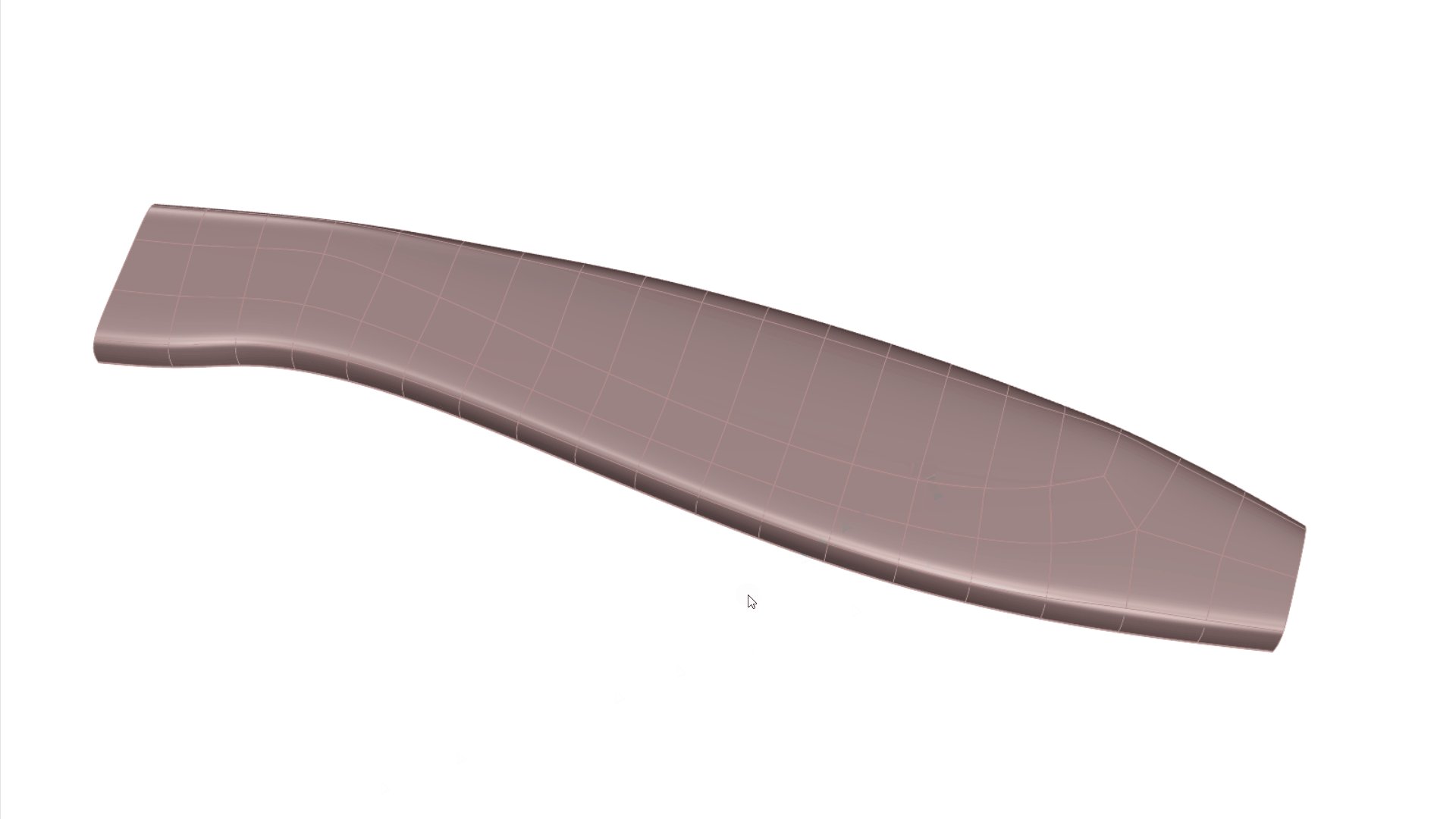
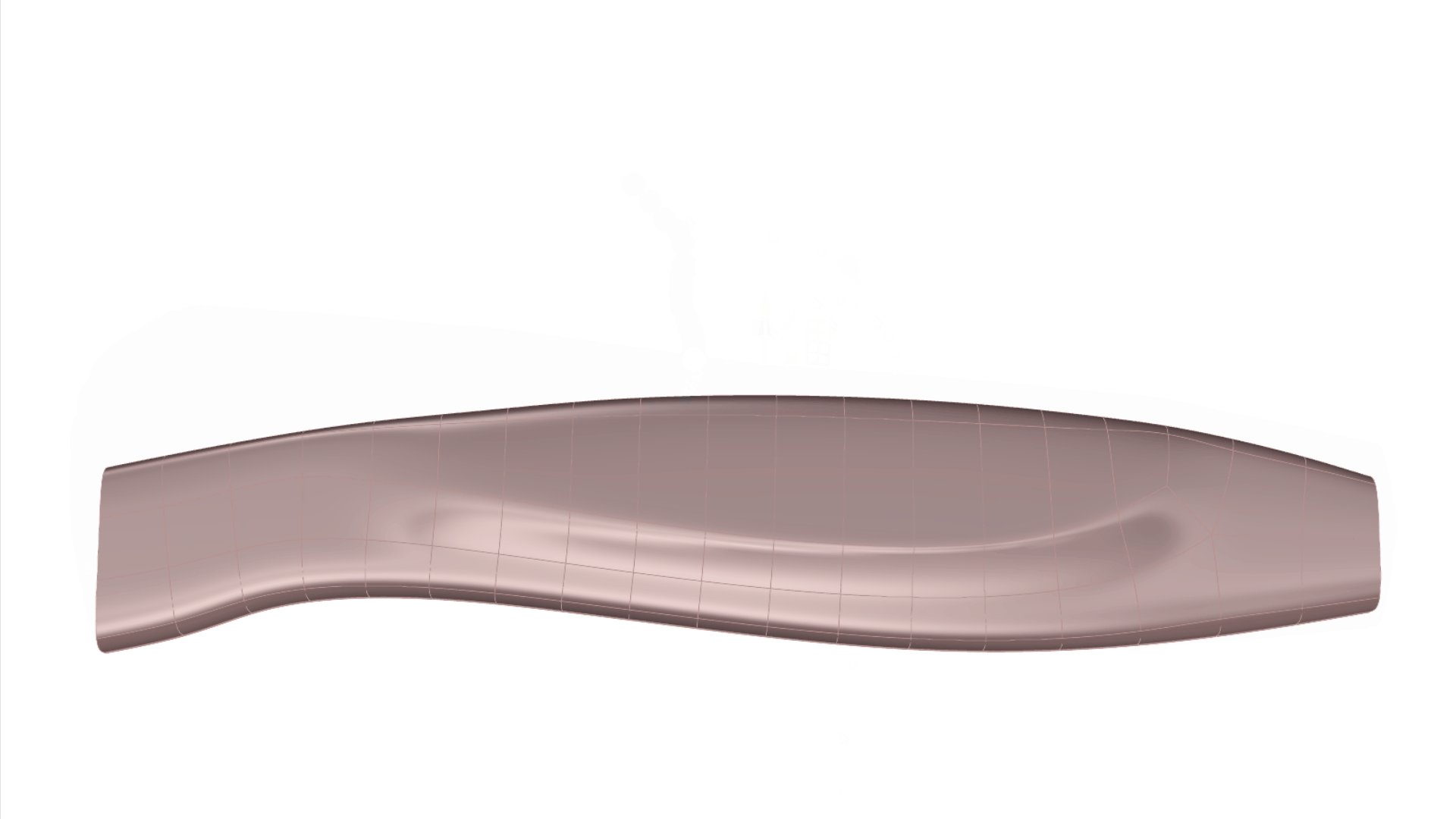
この時点で、ソフトクリースエッジまたはその一部を選択し、上下に動かして効果を弱めたり強調したりできます。
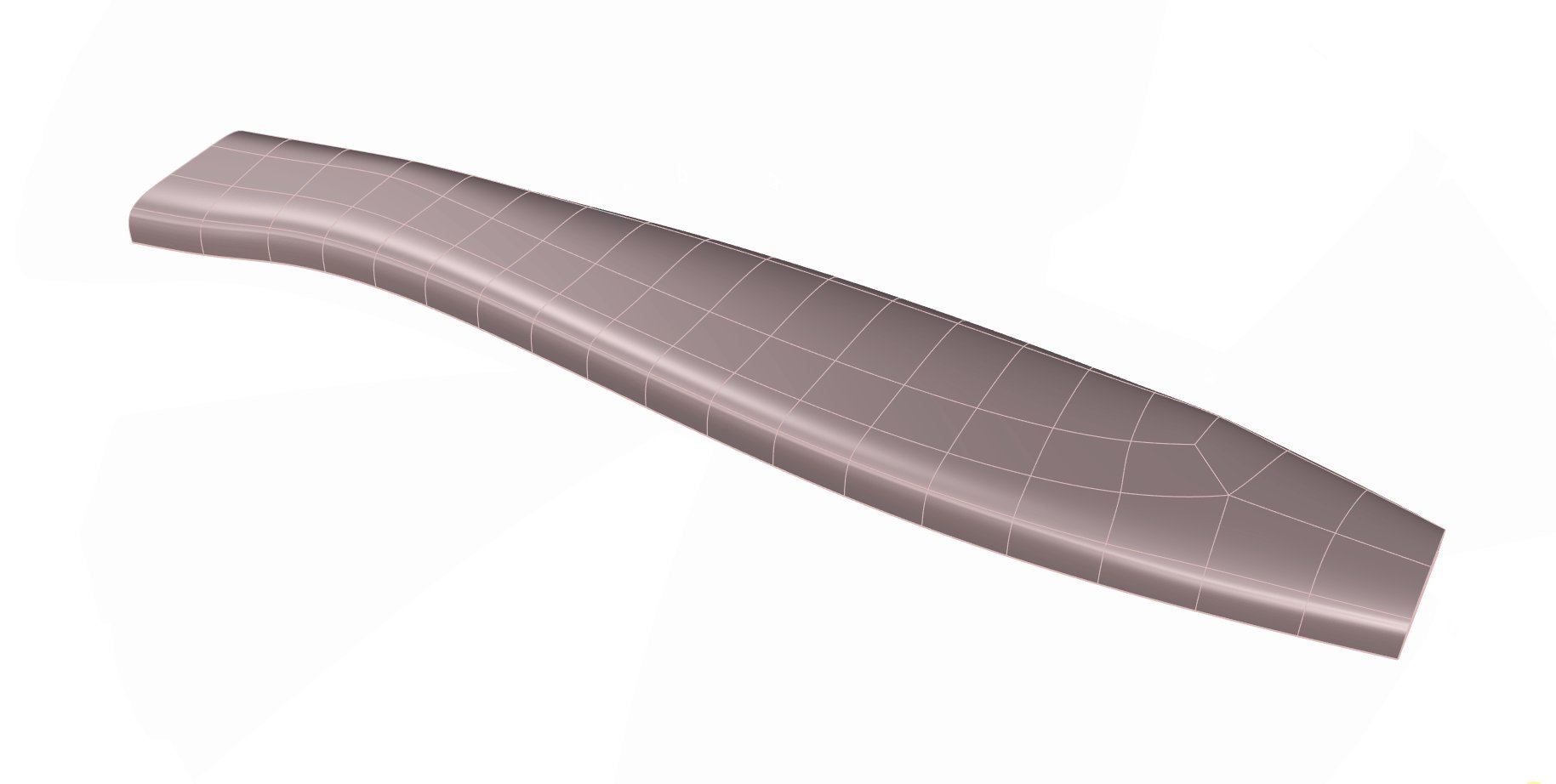
6. 本体を完成させる
本体をSubD用のコマンドを用いたミラーリングを行い完成させます。
SubDを「ミラー」するには、
![]() Reflect
コマンドを使用します。この特別なミラーリングコマンドを使用すると、今後行われるすべての編集の対称性を両側で維持できます。反転面を正しく配置するには、適切なビューまたは作業平面で操作を行う必要があります。
ビューでこのコマンドを実行してください。SubDを選択し、SubDのエッジに沿った2点をクリックして、平面を正しい向きに配置します。コマンドラインのX軸オプションを使用することもできます。
Reflect
コマンドを使用します。この特別なミラーリングコマンドを使用すると、今後行われるすべての編集の対称性を両側で維持できます。反転面を正しく配置するには、適切なビューまたは作業平面で操作を行う必要があります。
ビューでこのコマンドを実行してください。SubDを選択し、SubDのエッジに沿った2点をクリックして、平面を正しい向きに配置します。コマンドラインのX軸オプションを使用することもできます。
反転された下側の部分は元の上側の部分よりわずかに暗く、どちらが子であるかが分かります。元の部分を変更し、子がどのように更新されるかを確認してください。
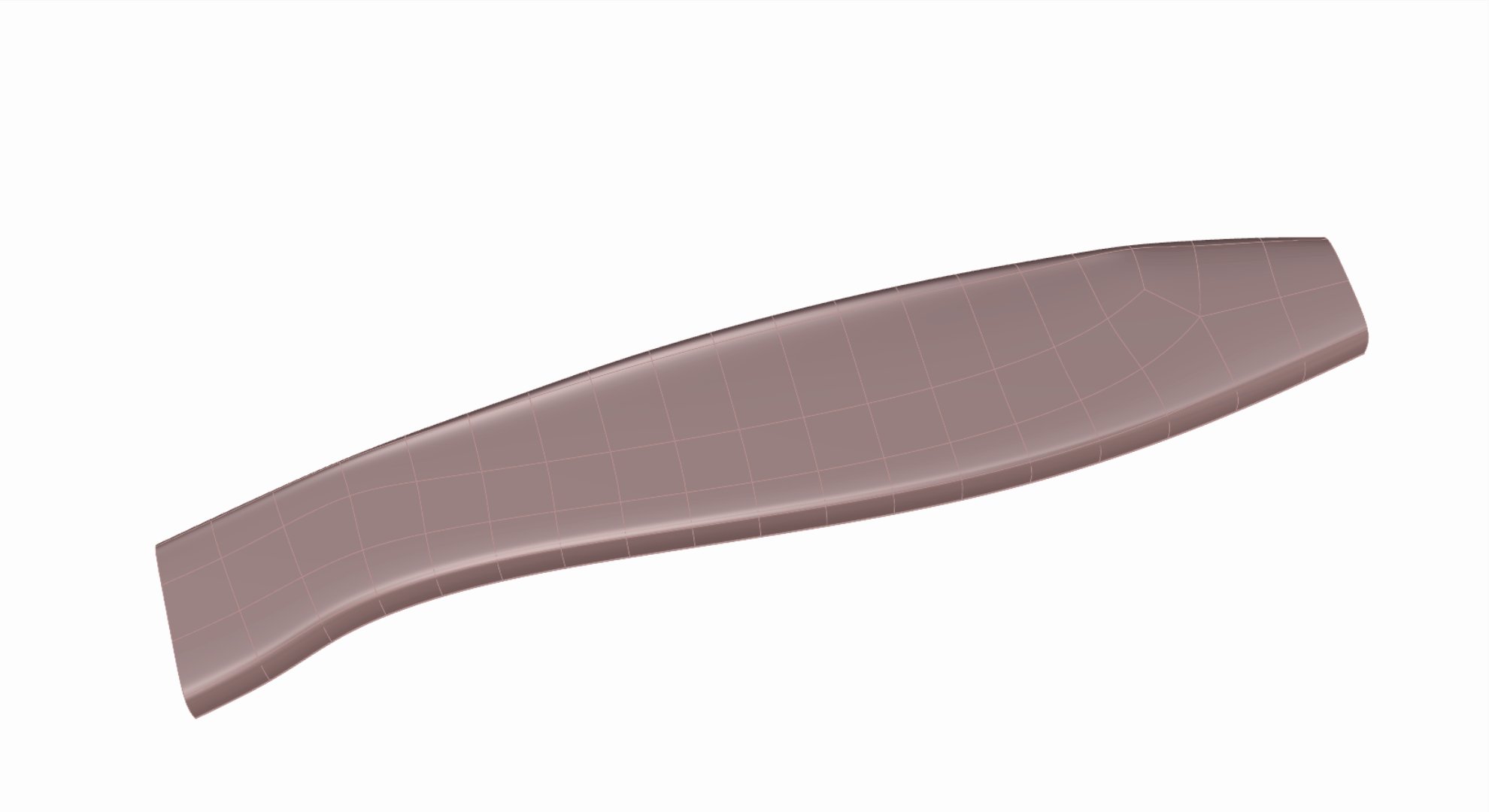
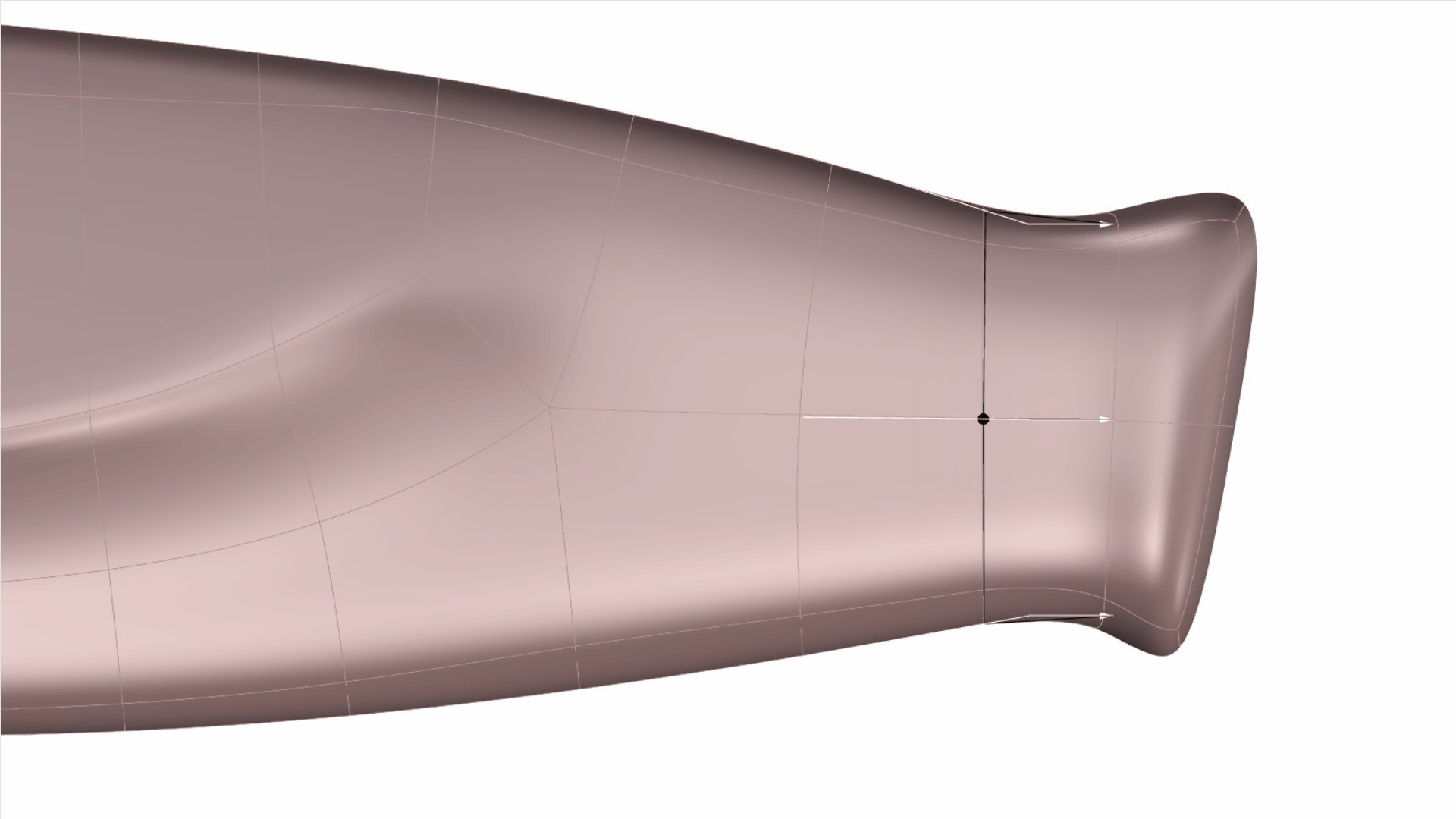
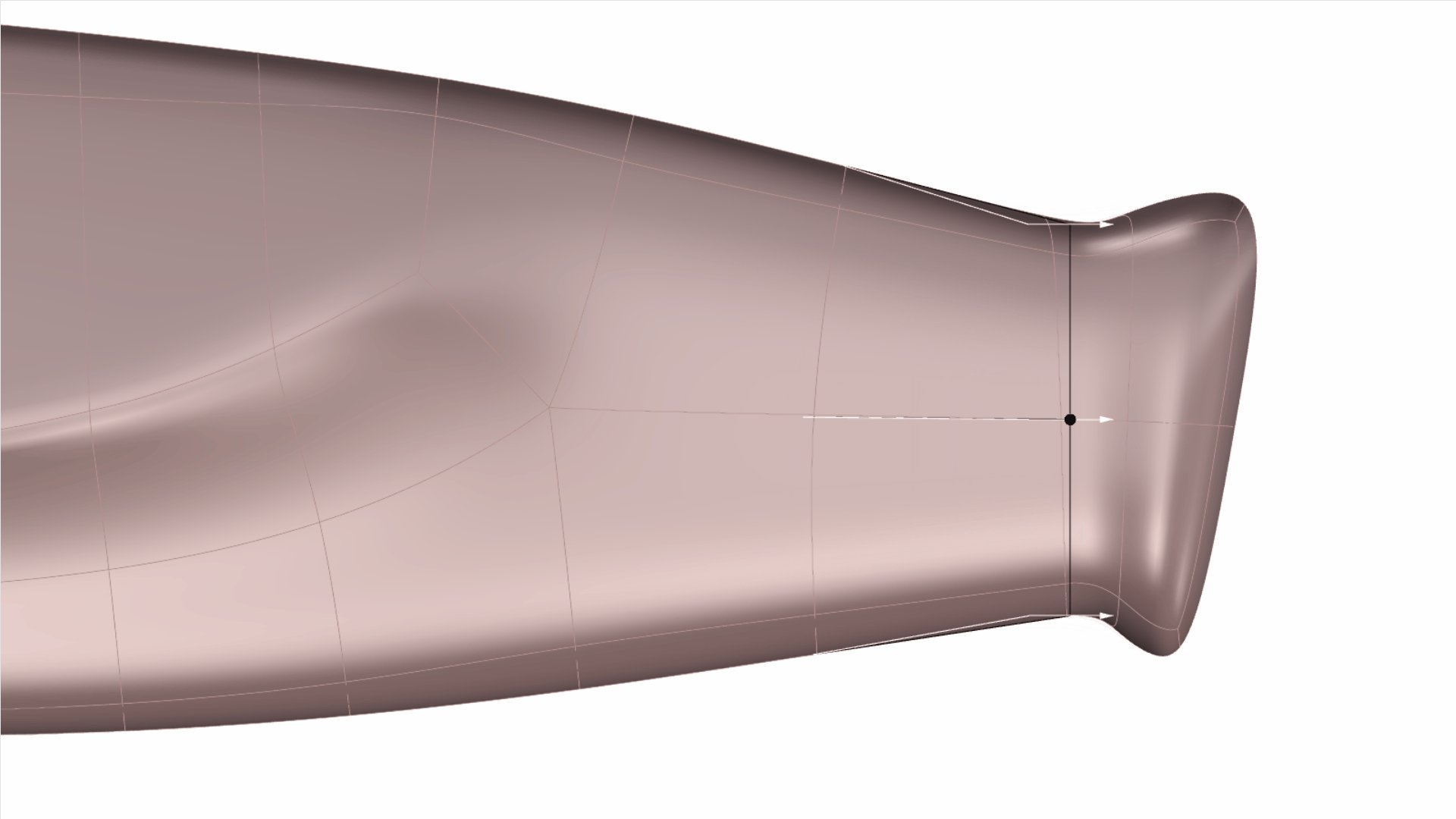
7. 「首」をスカラプティングする
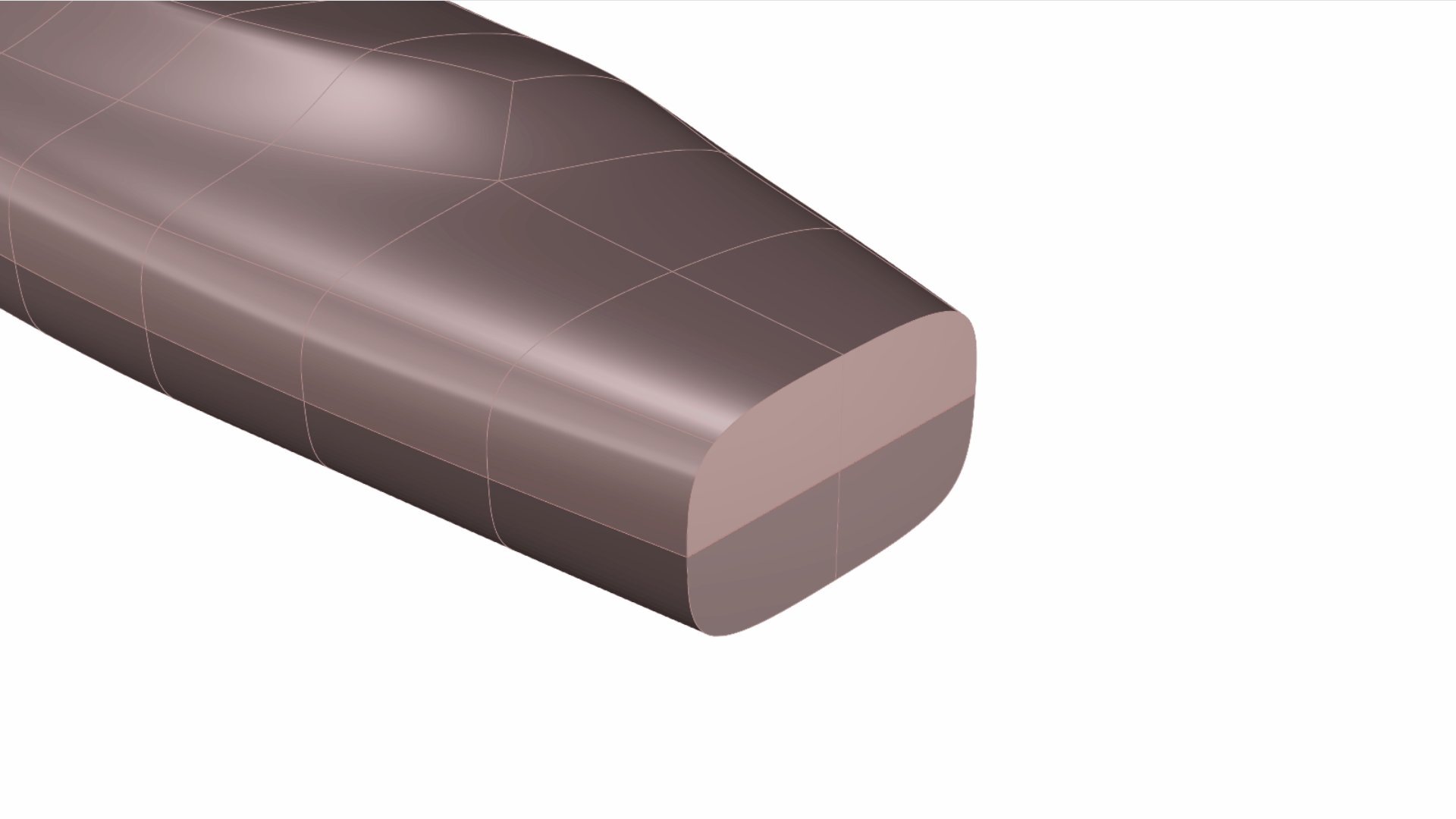
ナイフの刃を差し込むための「首」の部分をスカラプティングしましょう。
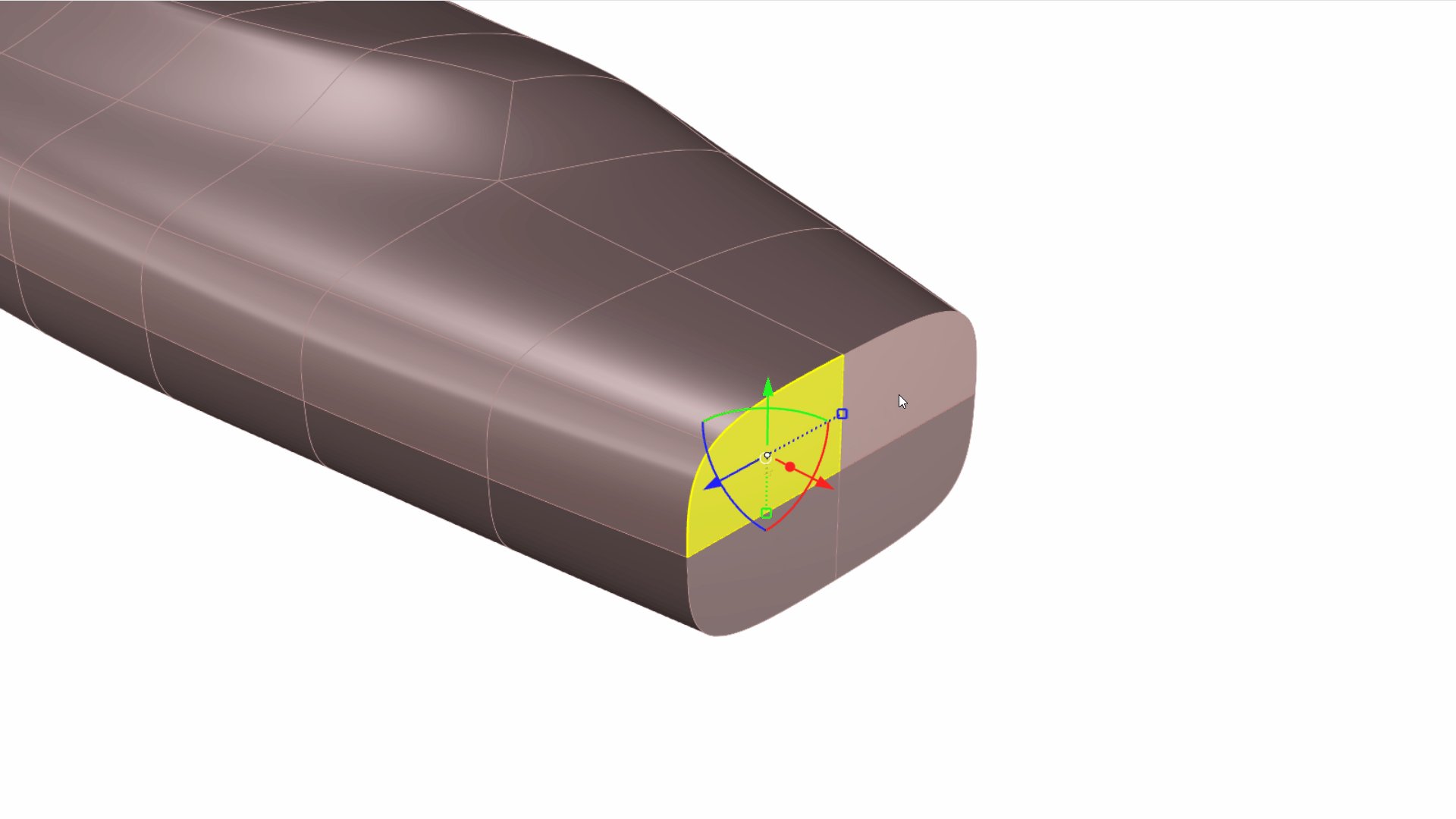
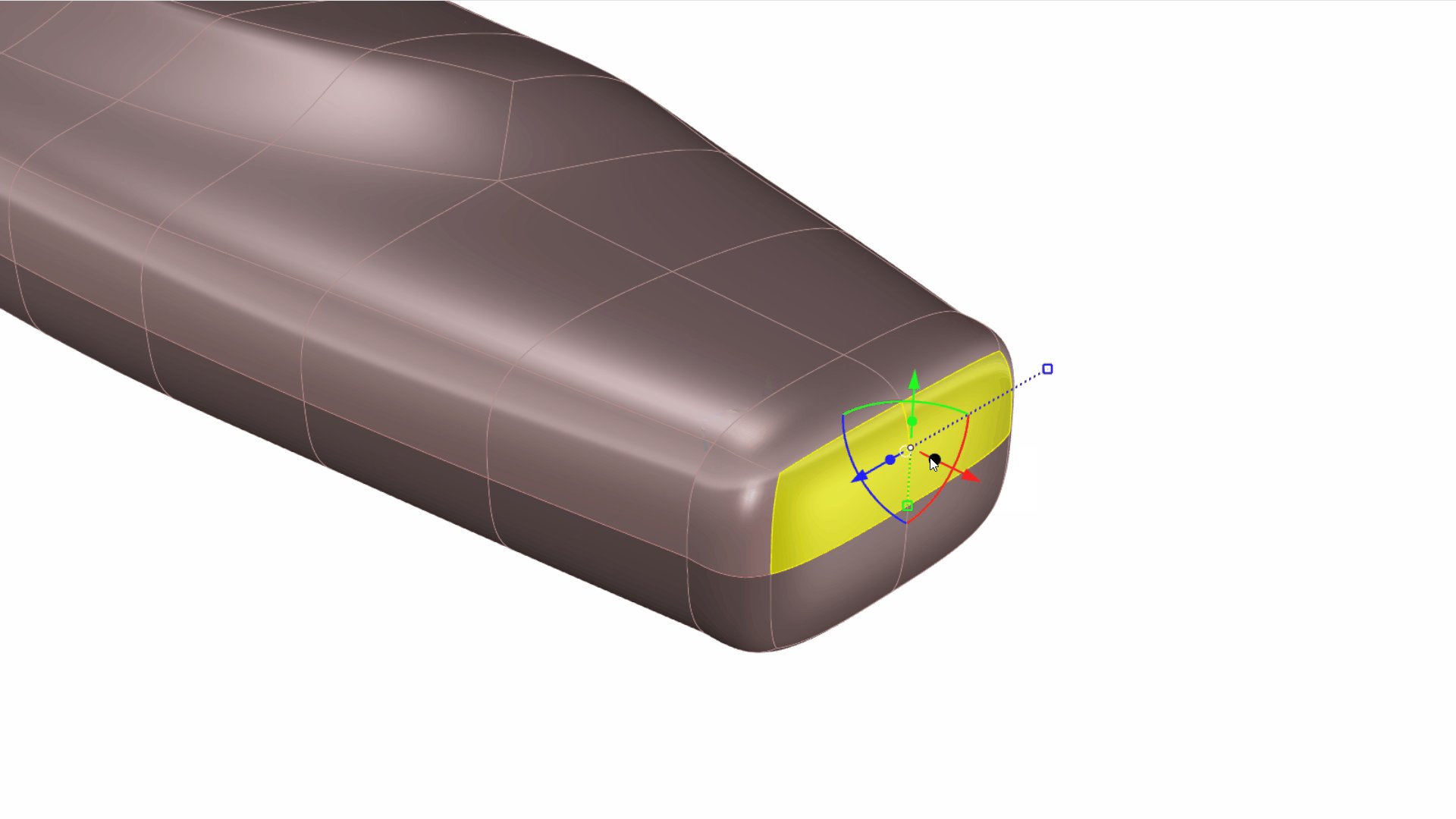
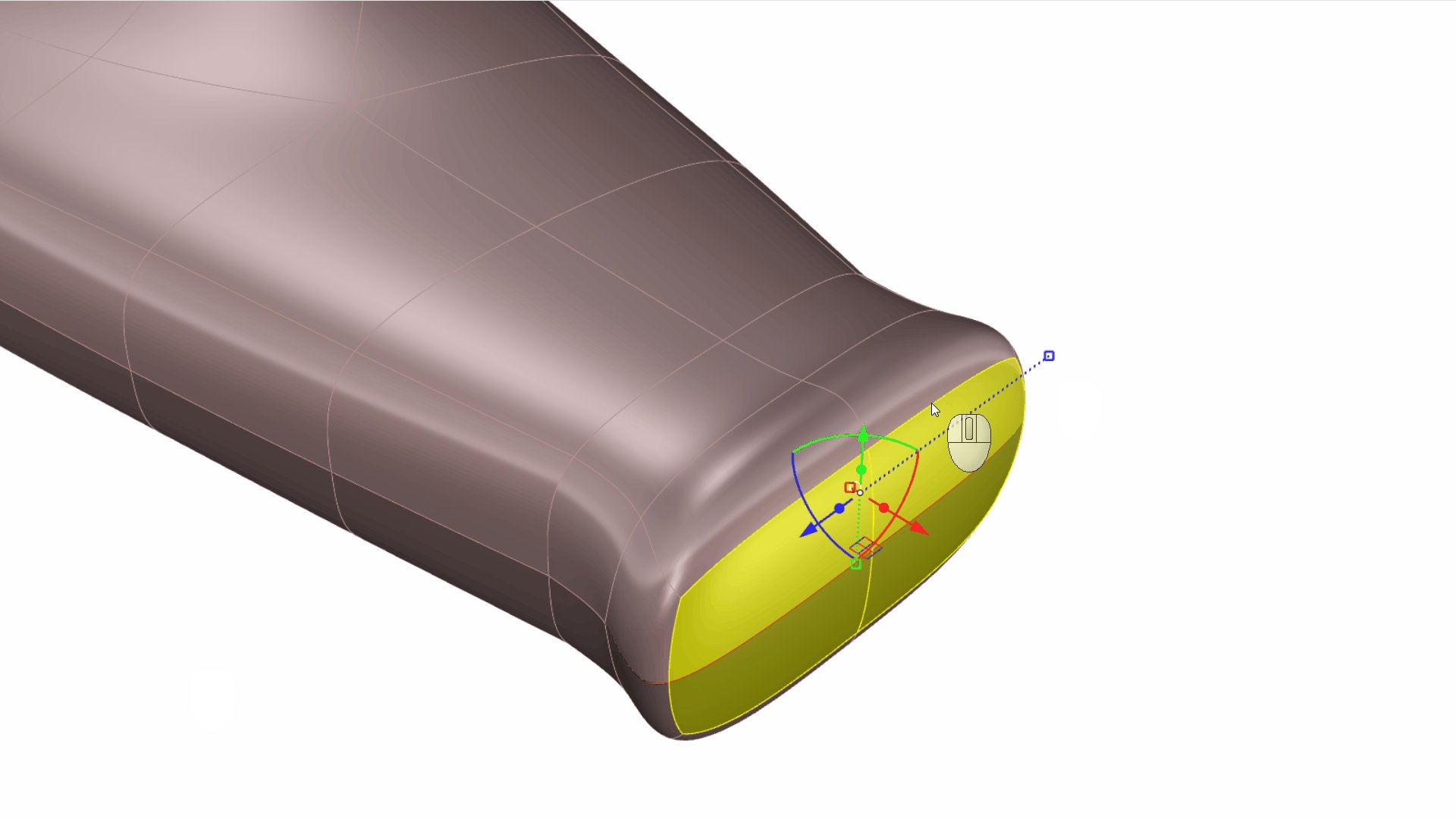
上部の2つの面を サブオブジェクト選択 し、 ガムボールの押し出しハンドル を使用して2回押し出します。

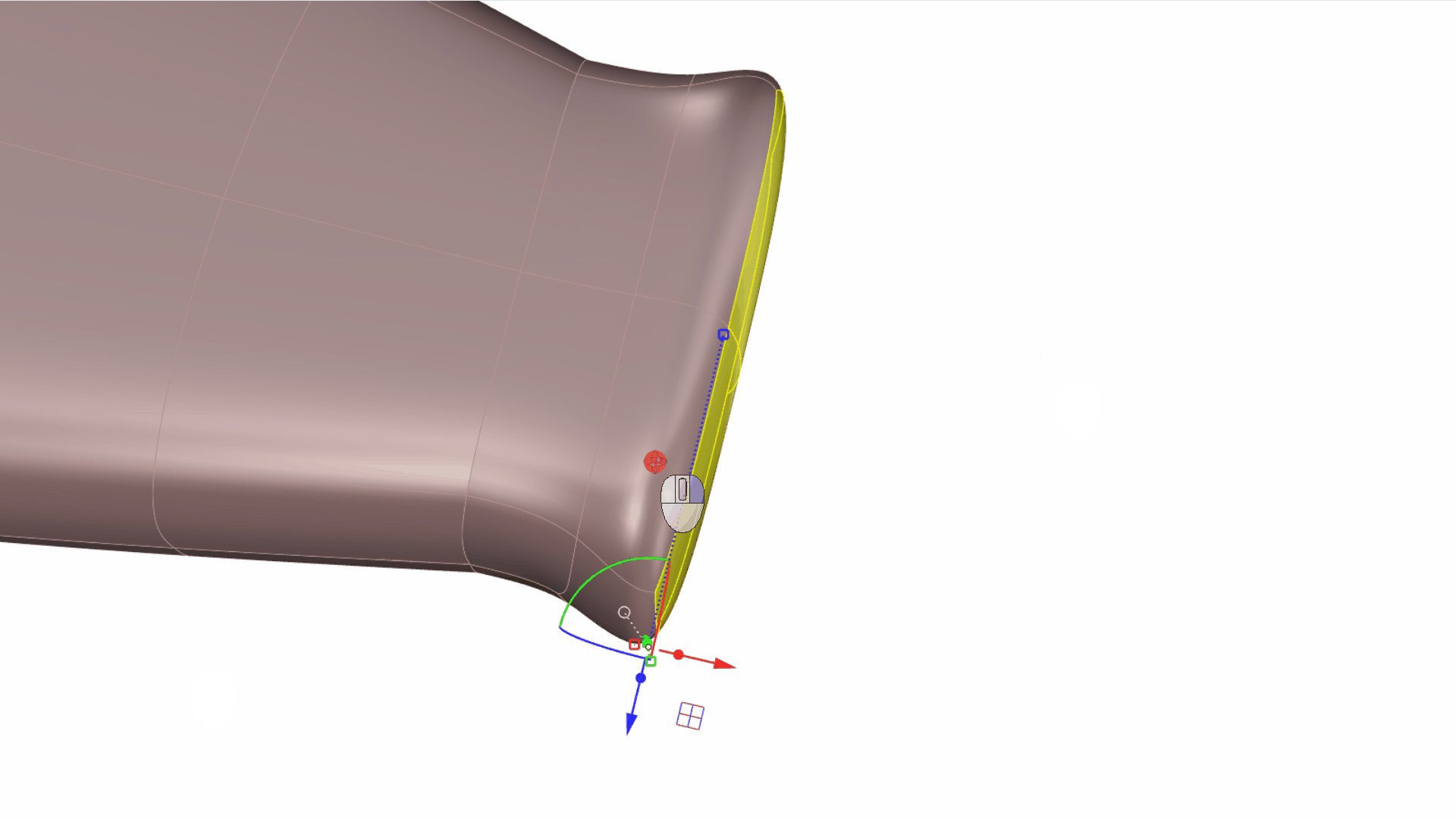
今度は、 ガムボールのスケールハンドル を使用して、選択されている2つの面を3Dでスケール調整します。次に、これらの押し出し面の「一番下の」部分に ガムボールを移動 して、 ガムボールのXY回転ハンドル を使用してそれらを回転します。これにより、斜めに傾いた形状になります。

次に「首」の部分にクリース効果をもう少し付け加えます。押し出した最初の面に対応しているエッジをダブルクリックします。
![]() SubDCrease
コマンドを実行し、セクション4で行ったように、ハイライト表示された頂点をクリックして、異なるクリース強度を設定します。
SubDCrease
コマンドを実行し、セクション4で行ったように、ハイライト表示された頂点をクリックして、異なるクリース強度を設定します。
![]() Slide
コマンドを使用すると、この部分を上下に移動して、効果を強めたり、柔らかくしたりすることができます。
Slide
コマンドを使用すると、この部分を上下に移動して、効果を強めたり、柔らかくしたりすることができます。

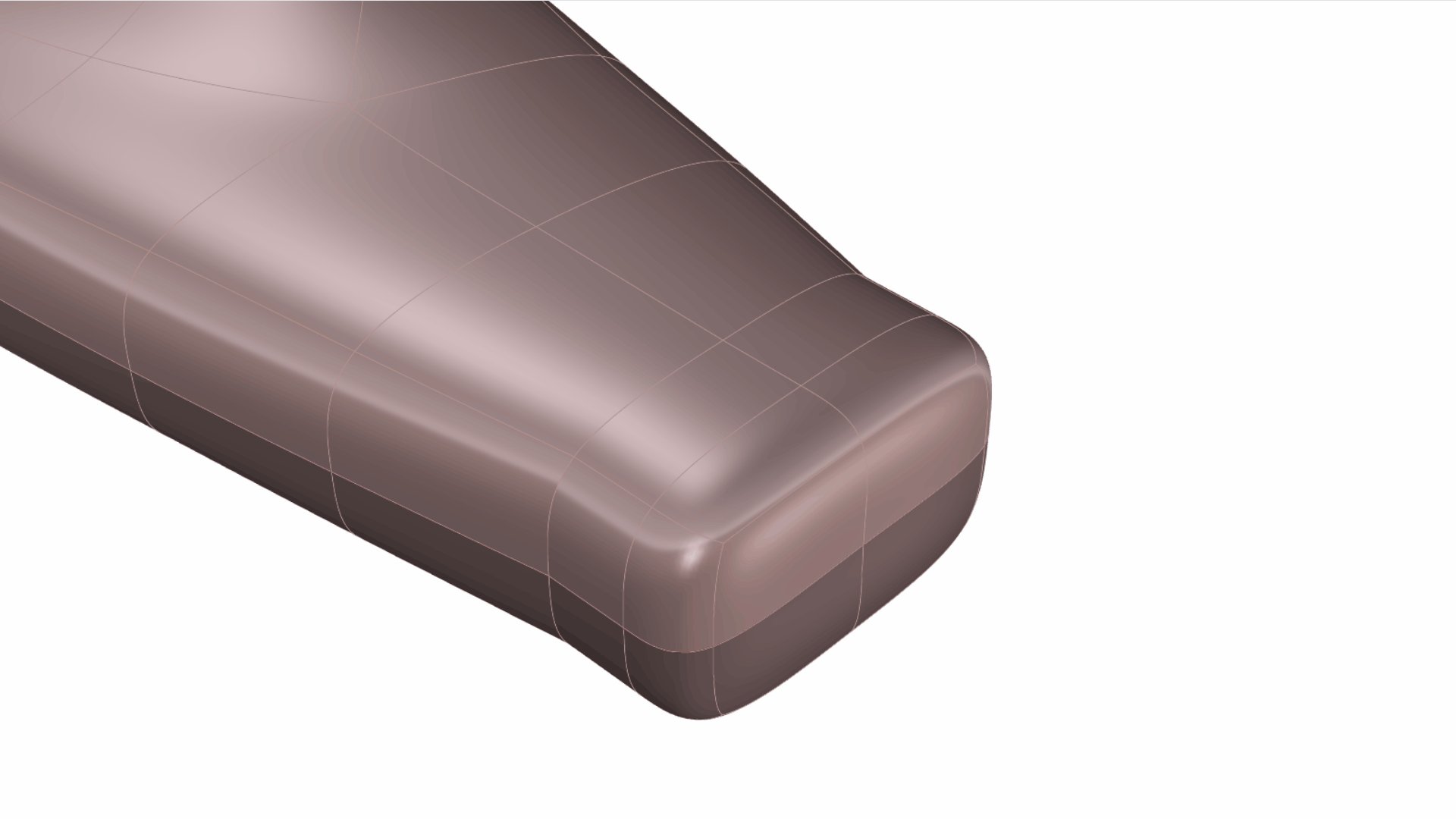
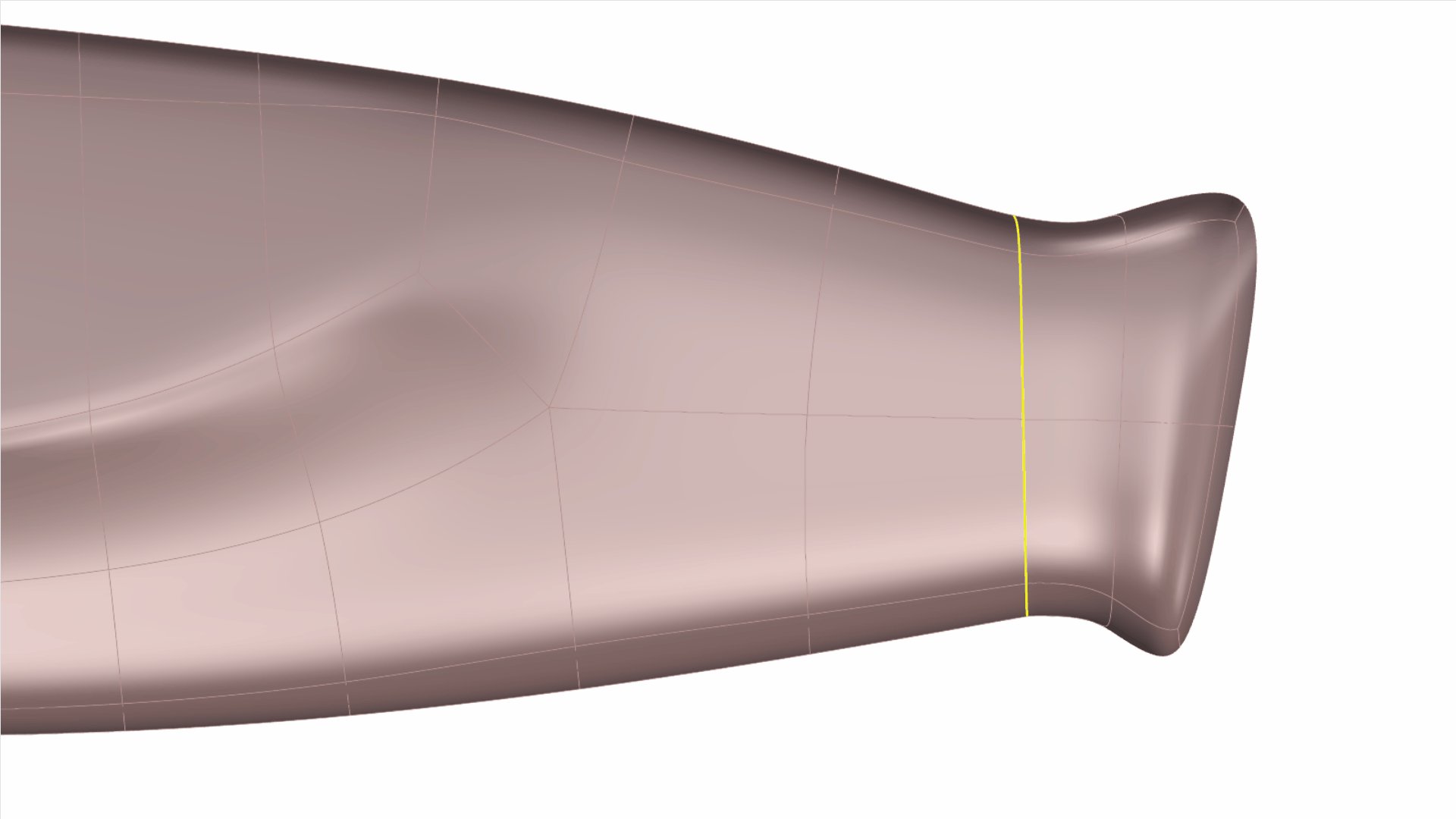
仕上げに、一定のクリースを一番上のエッジに加えます。こうすると、交差部分に丸まった効果が追加され、領域が平坦になります。エッジを
サブオブジェクト選択
し、
![]() SubDCrease
コマンドを実行してください。コマンドラインで一定のウェイトオプションをクリックし、好みの値に設定します。
SubDCrease
コマンドを実行してください。コマンドラインで一定のウェイトオプションをクリックし、好みの値に設定します。
今までのツールを使用して、モデルをよりスカラプティングすることもできます。操作が終わったら、SubDを選択して
![]() Reflect
コマンドを実行し、コマンドラインで既存の反転対称を削除オプションをクリックして、反転対称を削除してください。
Reflect
コマンドを実行し、コマンドラインで既存の反転対称を削除オプションをクリックして、反転対称を削除してください。
knife-final.3dmをダウンロードすると、刃の部分とマテリアルが適用された完成モデルを見ることができます。
SubDのエッジをソフトにしたり、ハードにしたりする他のコマンドも使ってみてください。次のコマンドを使ってみると良いでしょう:
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/ja-jp/unfurl/bevel.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>