I prodotti del mondo reale sono costituiti da superfici fluide che si arricchiscono visivamente di dettagli come le chine sfumate, le rientranze, le bugne, gli smussi e così via. Interrompere il flusso della superficie con linee caratteristiche che vengono poi lavate via nel flusso continuo di un insieme di superfici è un’intenzione progettuale comune che può essere realizzata in molti modi.
In questo tutorial, impareremo a usare il comando
![]() PiegaSubD
per creare ‘bordi ponderati’ o pieghe arrotondate lungo i bordi SubD. Con questo comando è possibile creare un elemento a metà strada tra un bordo liscio e un bordo sgualcito senza aggiungere complessità alla rete di controllo SubD. Gli spigoli ponderati hanno una tangente e una curvatura di superficie continue e sono un ottimo strumento per creare elementi simili a filetti.
PiegaSubD
per creare ‘bordi ponderati’ o pieghe arrotondate lungo i bordi SubD. Con questo comando è possibile creare un elemento a metà strada tra un bordo liscio e un bordo sgualcito senza aggiungere complessità alla rete di controllo SubD. Gli spigoli ponderati hanno una tangente e una curvatura di superficie continue e sono un ottimo strumento per creare elementi simili a filetti.
1. Preparazione delle curve
Iniziamo aprendo il file Oggetti piccoli - Millimetri.3dm eseguendo il comando
![]() Nuovo
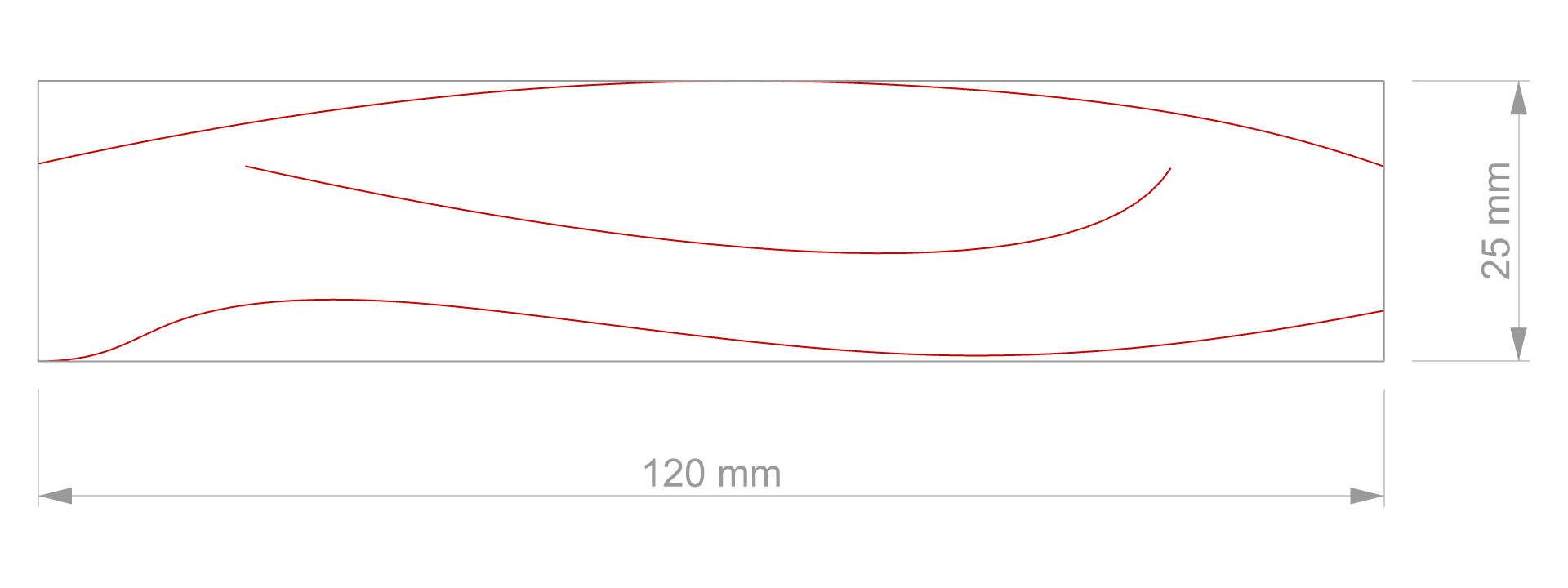
. La prima fase di modellazione consiste nel creare le curve di profilo
. Abbiamo bisogno di tre curve:
Nuovo
. La prima fase di modellazione consiste nel creare le curve di profilo
. Abbiamo bisogno di tre curve:
- Il profilo superiore dell’impugnatura.
- La curva centrale che definisce la piega slabbrata.
- Il profilo inferiore dell’impugnatura.

Una curva è una forma libera. Per controllare le dimensioni complessive, possiamo disegnare le curve all’interno di un rettangolo che ha le dimensioni reali del nostro oggetto. Eseguire il comando
![]() Rettangolo
per creare questo parallelepipedo limite. Posizionare il Primo angolo del rettangolo a 0, in modo che sia centrato sulla griglia della vista
. Quindi impostare la lunghezza su 120 e l’altezza su 25.
Rettangolo
per creare questo parallelepipedo limite. Posizionare il Primo angolo del rettangolo a 0, in modo che sia centrato sulla griglia della vista
. Quindi impostare la lunghezza su 120 e l’altezza su 25.
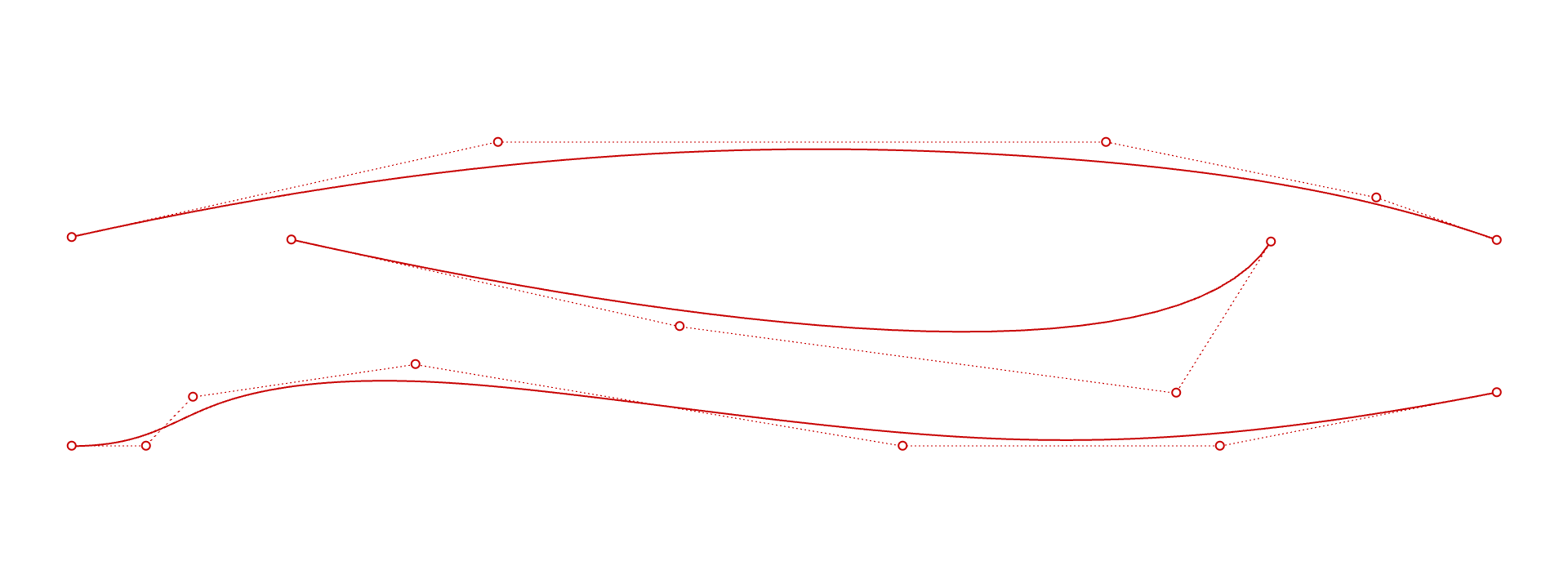
Usare il comando
![]() Curva
e seguire i prompt. Questo comando consente di posizionare i punti nello spazio. Sono chiamati punti di controllo e definiscono la forma della curva. Posizionare la quantità minima di punti di controllo per ottenere la forma desiderata.
Curva
e seguire i prompt. Questo comando consente di posizionare i punti nello spazio. Sono chiamati punti di controllo e definiscono la forma della curva. Posizionare la quantità minima di punti di controllo per ottenere la forma desiderata.

2. Creazione della superficie di base
Useremo un passo intermedio per ottenere l’handle SubD reale, che consiste nel creare una superficie di riferimento che verrà poi convertita in una mesh (e quindi in oggetto SubD) usando il comando
![]() RieseguiMeshQuad
. Il motivo è che questo strumento dispone di opzioni integrate che consentono di controllare il flusso dei quadrilateri. Quindi possiamo includere la curva centrale nella descrizione del nostro oggetto in una fase iniziale.
RieseguiMeshQuad
. Il motivo è che questo strumento dispone di opzioni integrate che consentono di controllare il flusso dei quadrilateri. Quindi possiamo includere la curva centrale nella descrizione del nostro oggetto in una fase iniziale.
Eseguire il comando
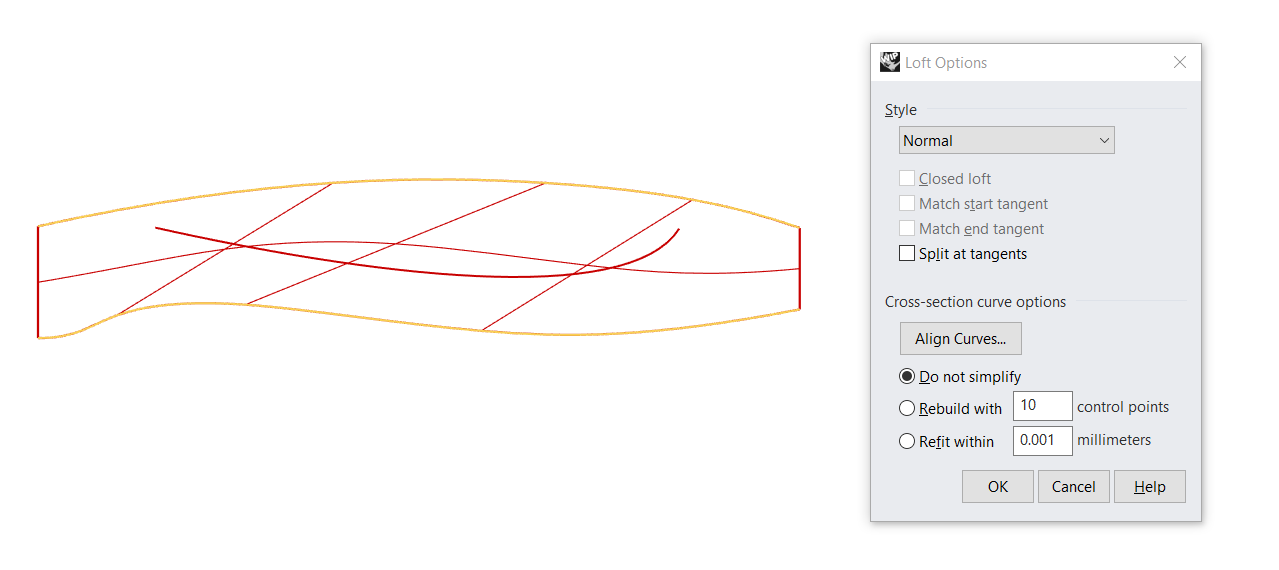
![]() Loft
e selezionare solo la curva superiore e inferiore.
Loft
e selezionare solo la curva superiore e inferiore.

Usare le impostazioni predefinite: Stile impostato su Normale e in Opzioni curva trasversale mantenere Non semplificare. Quindi fare clic su OK per convalidare.
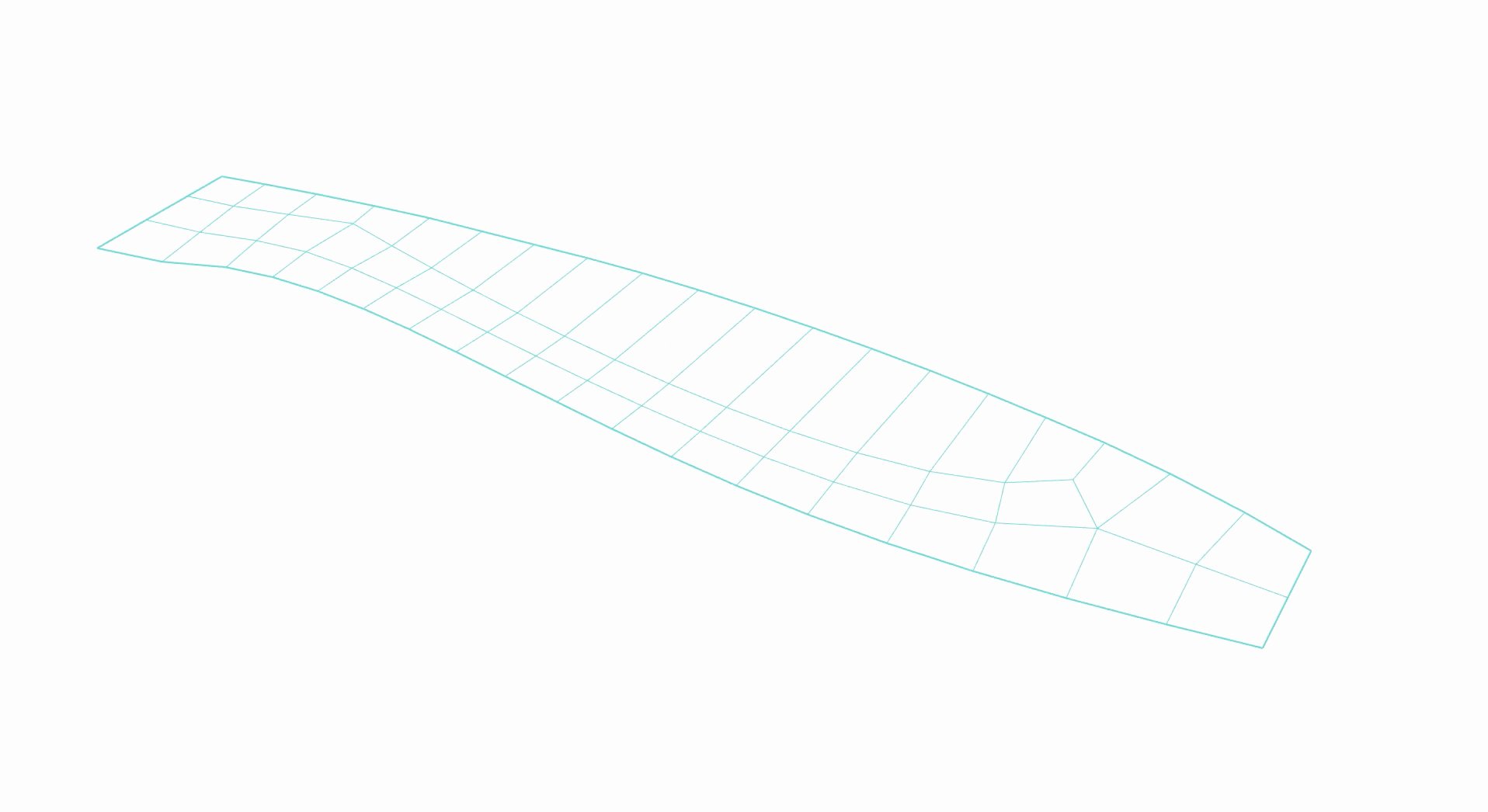
In questa fase, convertiremo la superficie del loft in un oggetto SubD, utilizzando la nostra curva centrale per influenzare il flusso delle facce SubD. Questo flusso determinerà la forma della piega. In questo senso, selezionare la curva loft ed eseguire il comando
![]() RieseguiMeshQuad
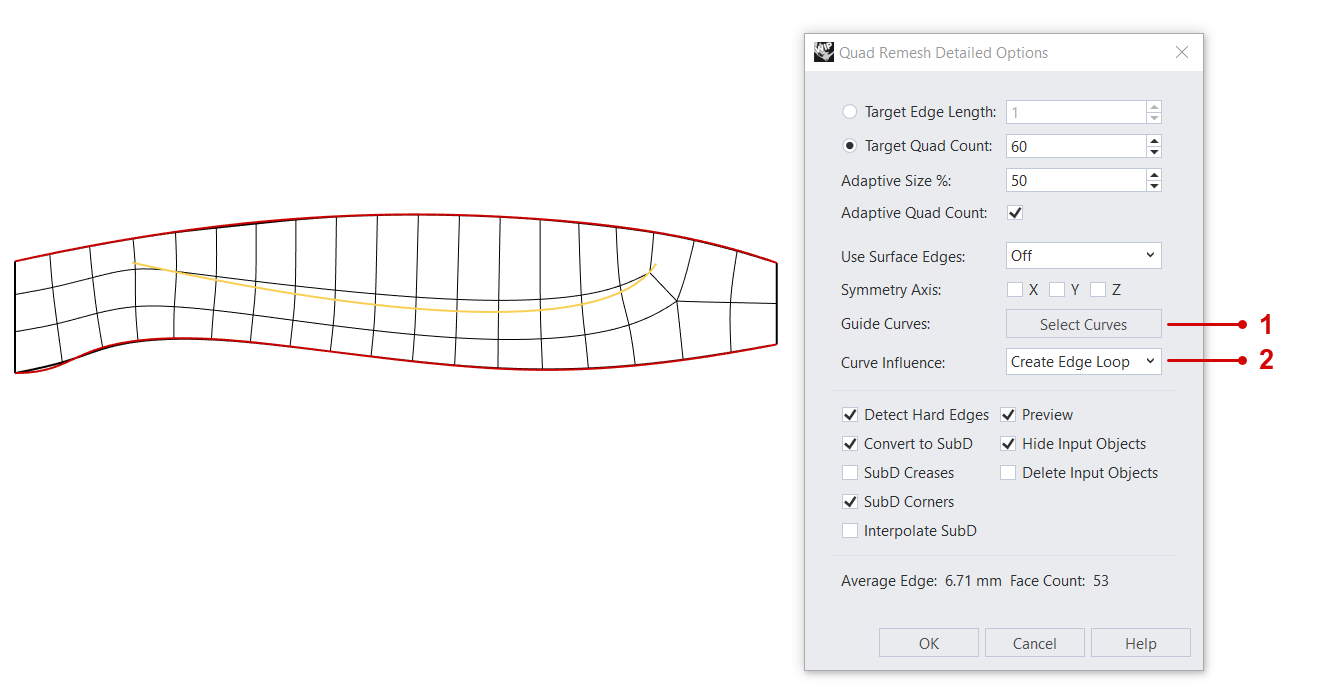
. Assicurarsi di mappare le seguenti impostazioni:
RieseguiMeshQuad
. Assicurarsi di mappare le seguenti impostazioni:

Potrebbe essere necessario regolare il valore dell’opzione Numero quad di destinazione: per ottenere un adattamento migliore al proprio set di curve.
Per inserire la curva di influenza nel processo, fare clic su n 1 Seleziona curve. Scegliere la curva centrale nella vista. Tornare quindi alla finestra di dialogo, per Influenza della curva, selezionare 2 Crea loop bordo.
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/copiasulivello.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
3. Costruire il corpo principale
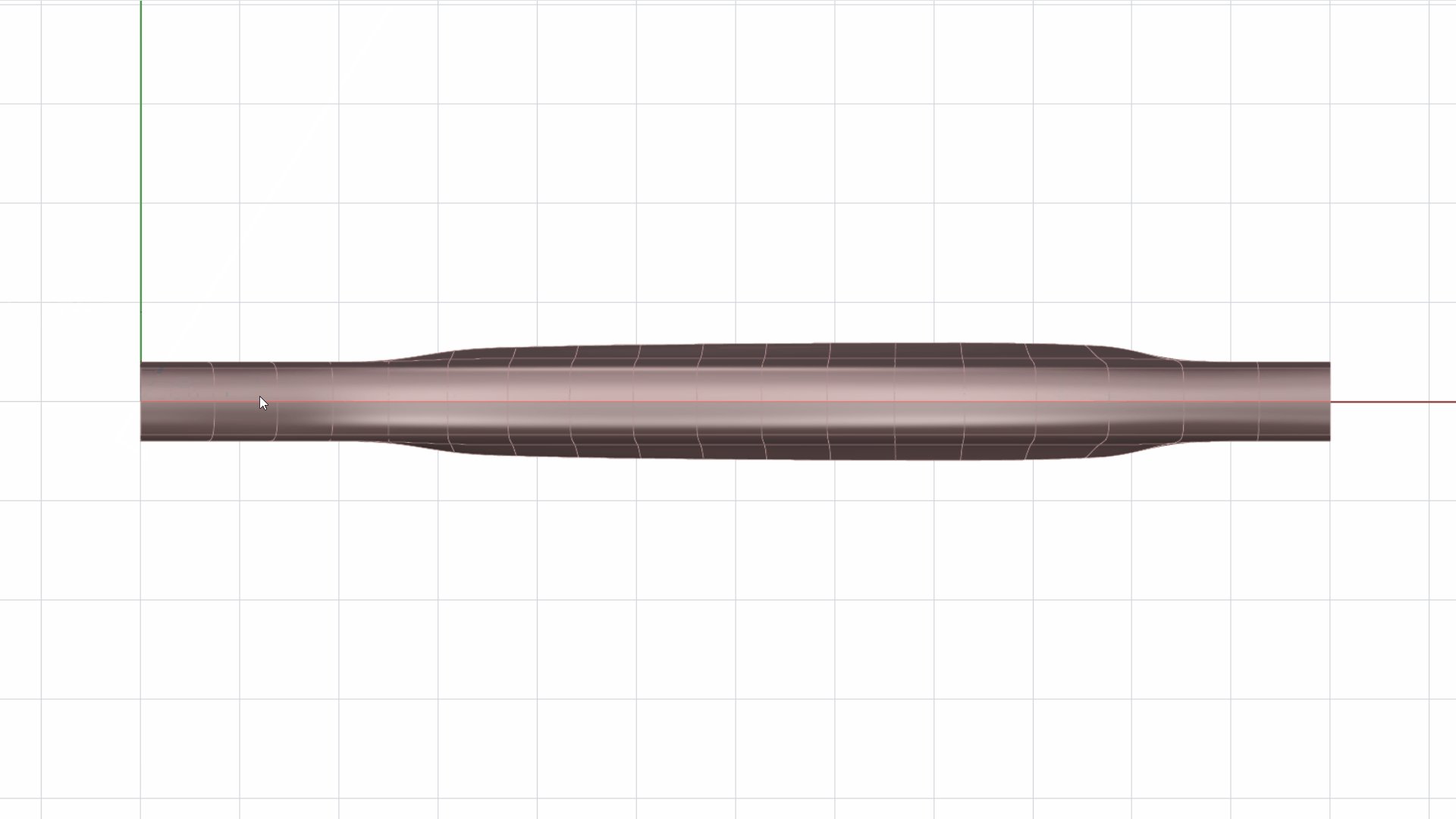
Passare alla vista . Fare clic sul Gumball sulla Barra di stato attiva. Selezionare l’oggetto subD. Appare il widget del Gumball. Fare clic sul Punto di estrusione del Gumball , digitar 4, quindi premere . Abbiamo appena utilizzato il Gumball per estrudere l’oggetto SubD di 4 unità in altezza.

Cambiamo la modalità di visualizzazione della vista in
Ombreggiata
. Appaiono bordi duri sull’oggetto SubD estruso. Per rendere uniforme i bordi, eseguire il comando
![]() RimuoviPiega
. Fare doppio clic su un punto qualsiasi del bordo duro per selezionare l’intera catena. Procedere allo stesso modo per il secondo bordo duro. Premer quindi
.
RimuoviPiega
. Fare doppio clic su un punto qualsiasi del bordo duro per selezionare l’intera catena. Procedere allo stesso modo per il secondo bordo duro. Premer quindi
.

4. Scorciatoia del tutorial
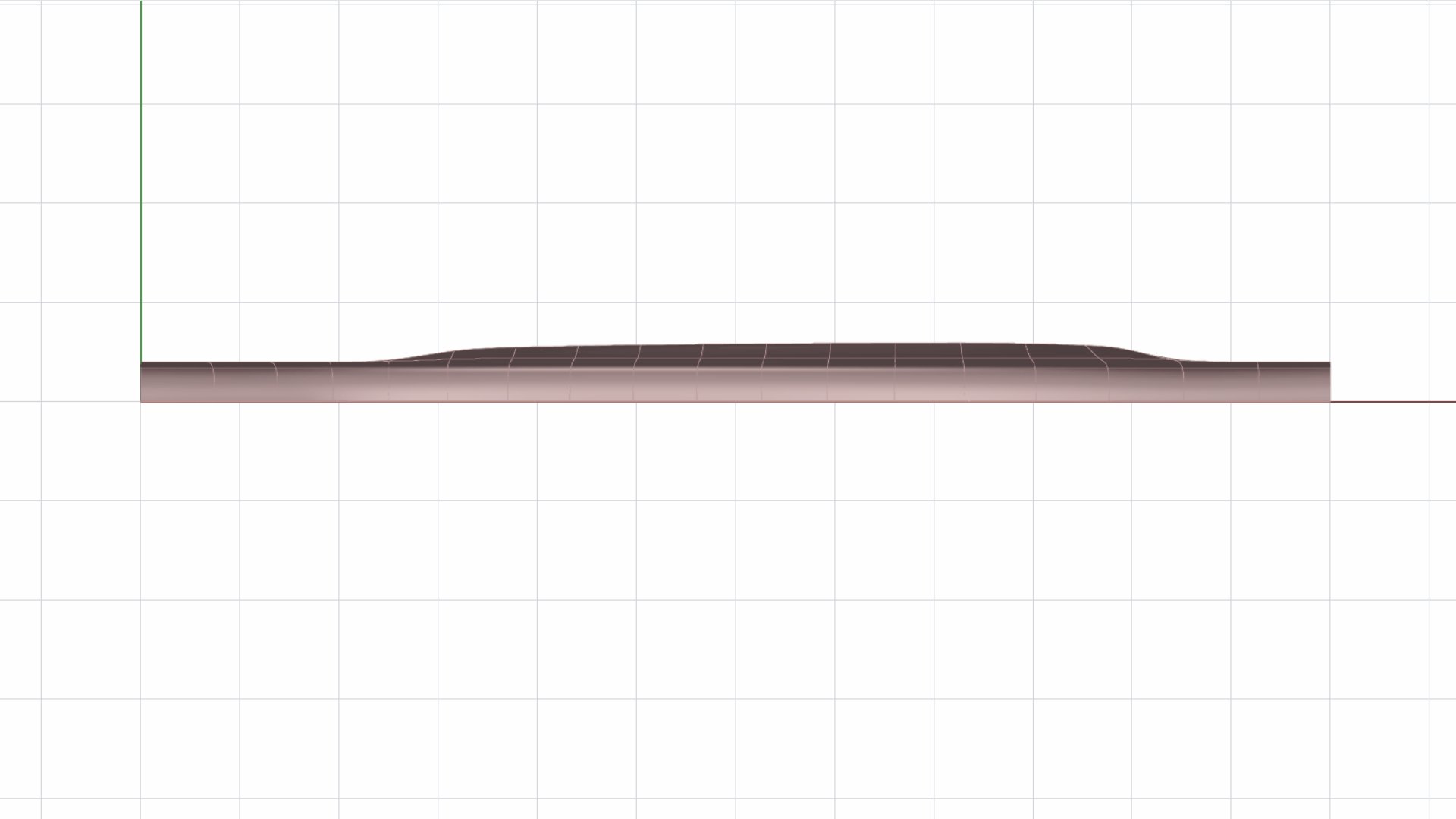
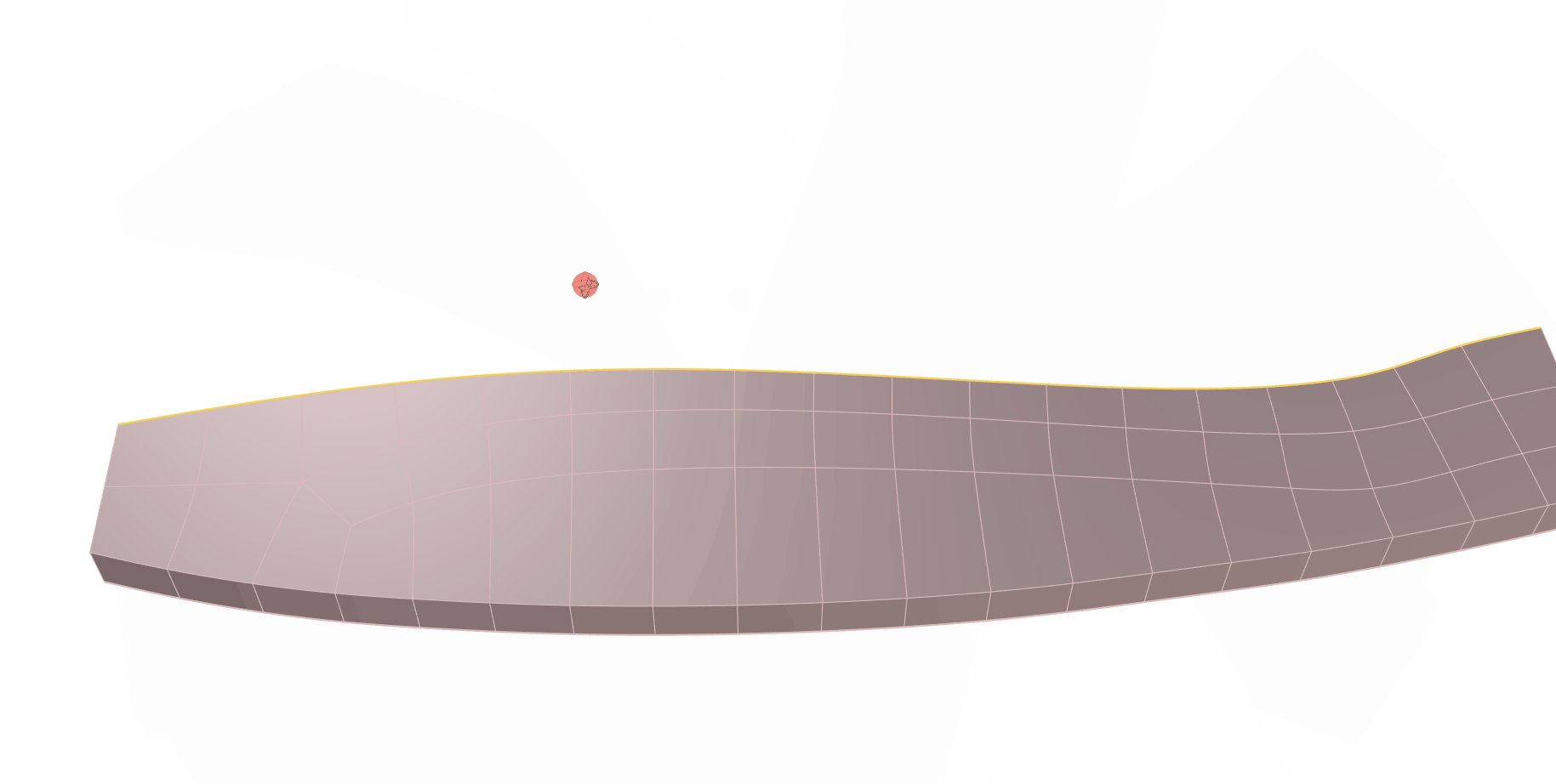
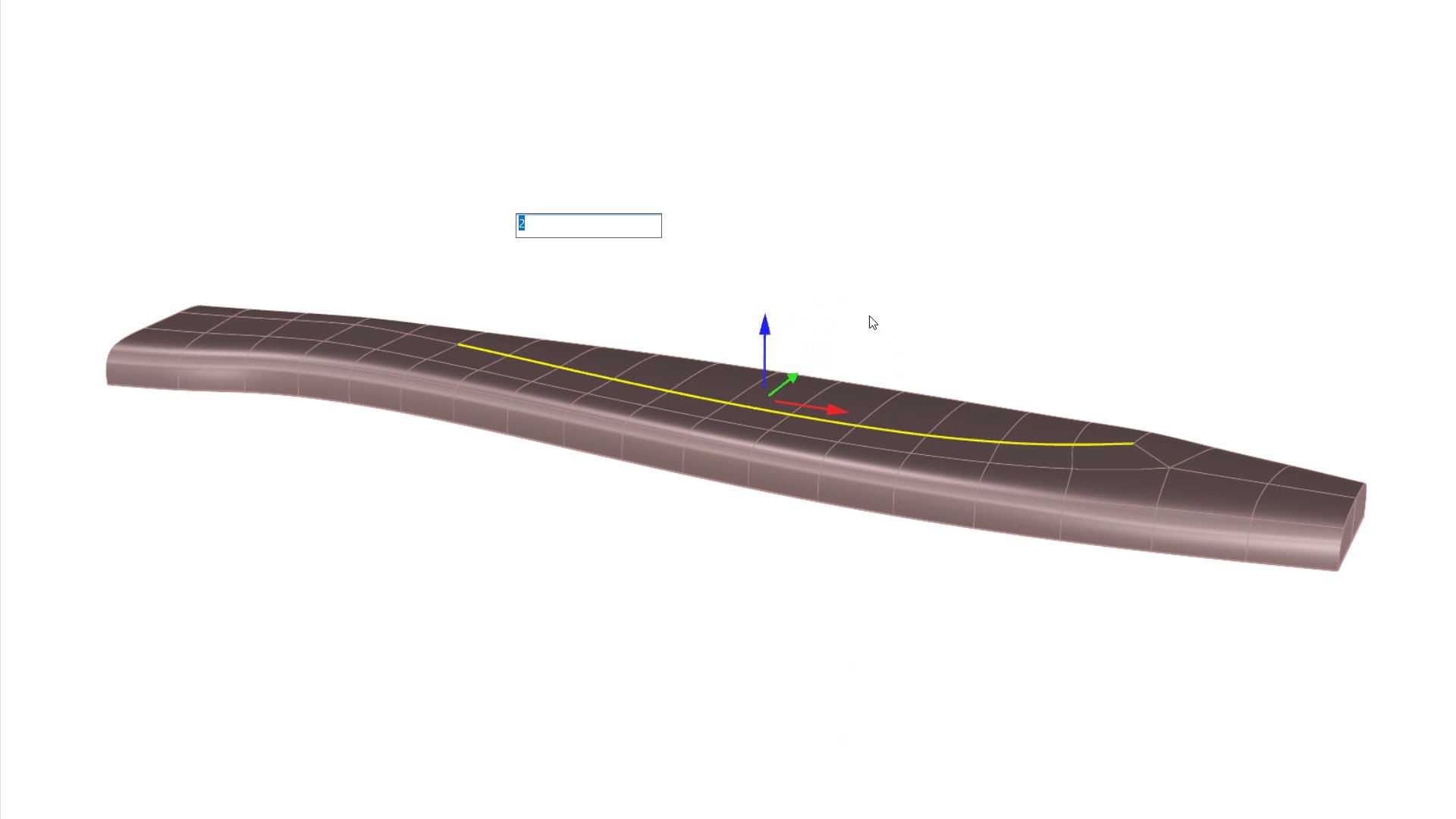
5. Creare la piega in dissolvenza
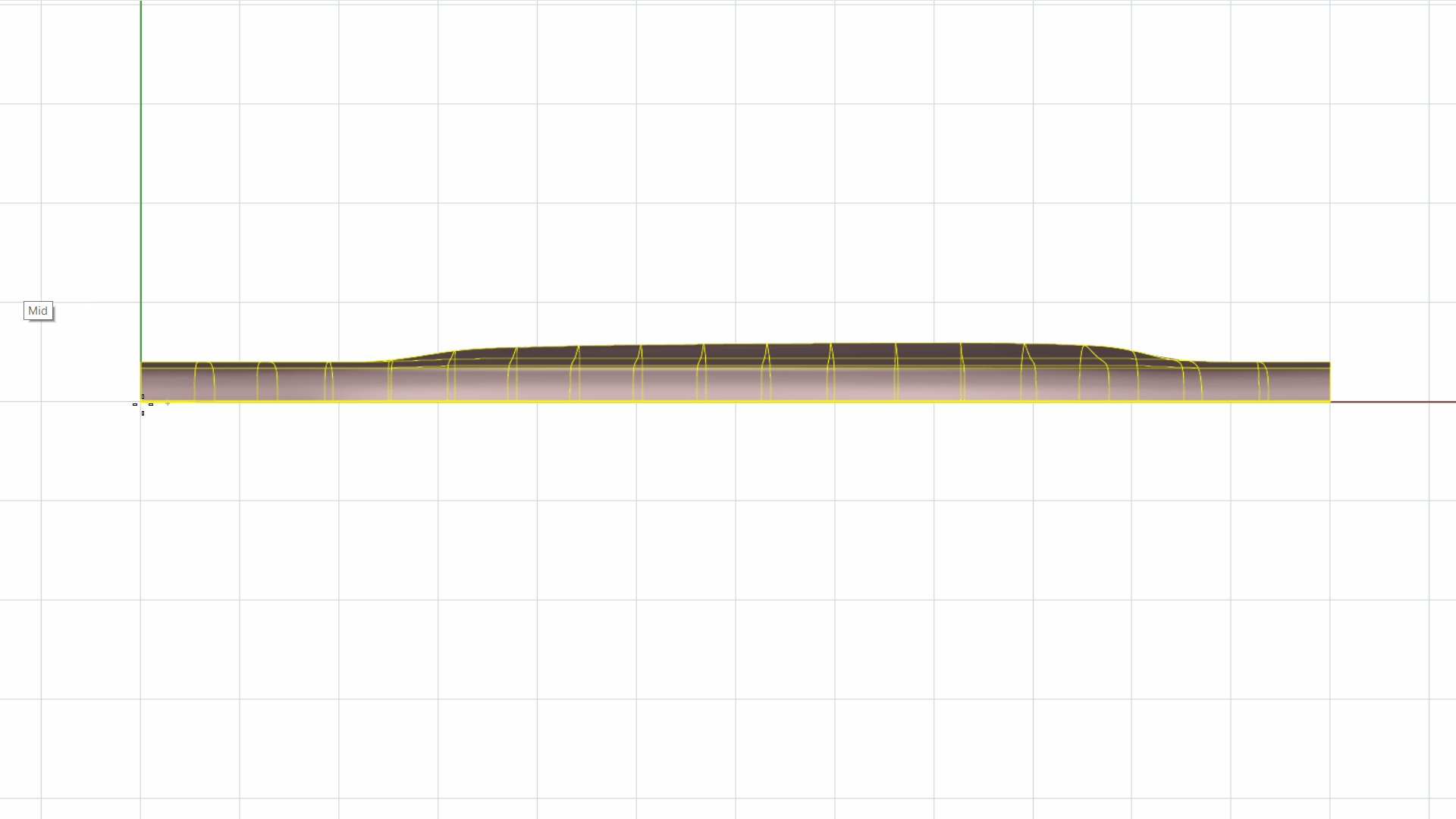
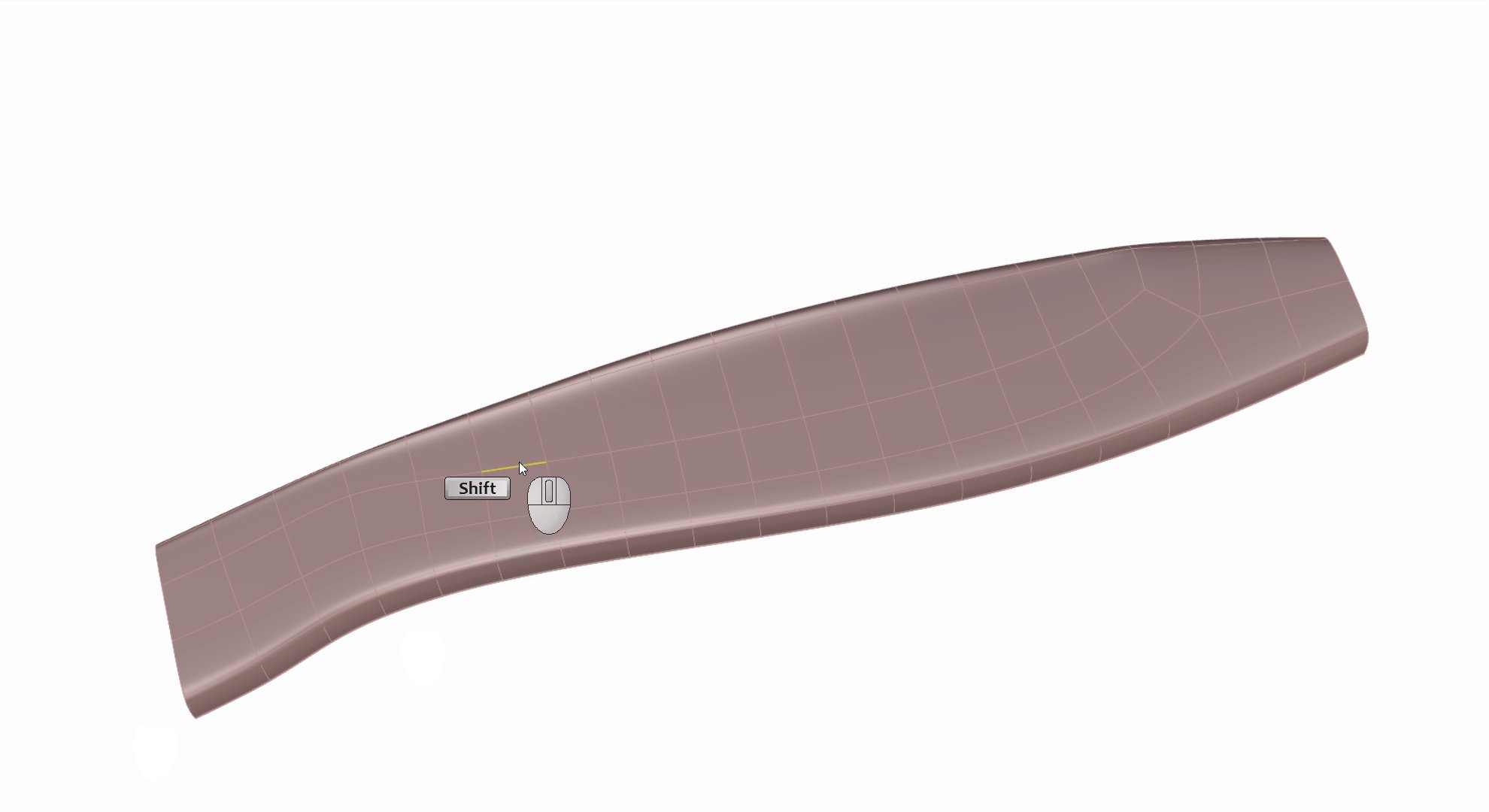
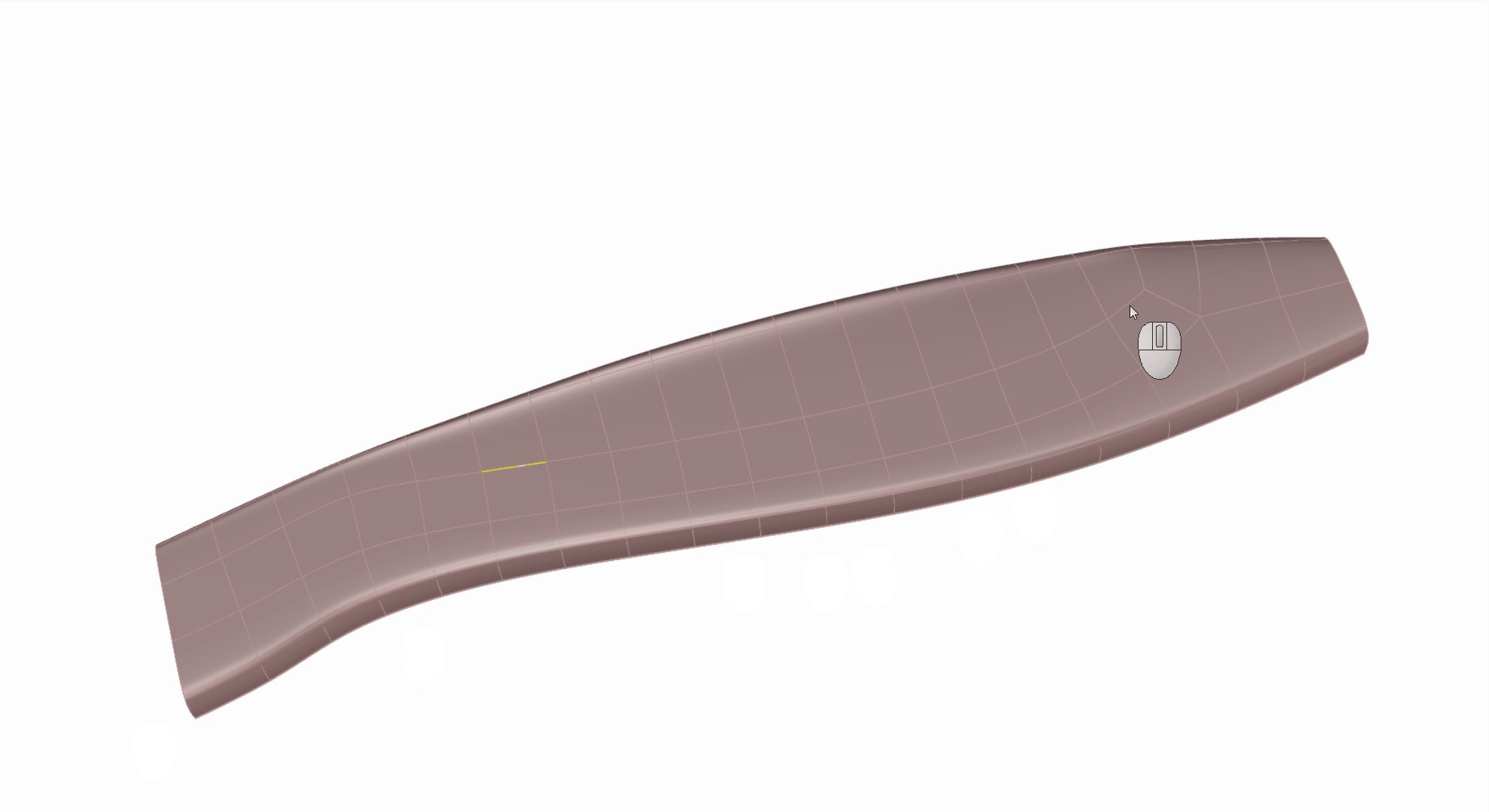
Ora iniziamo a sfumare le pieghe. Selezioneremo una serie di bordi che corrispondono approssimativamente alla nostra curva centrale iniziale. È possibile ottenere questo risultato con Selezione sotto-oggetto il primo bordo e facendo doppio clic sull’ultimo bordo del nostro intervallo.

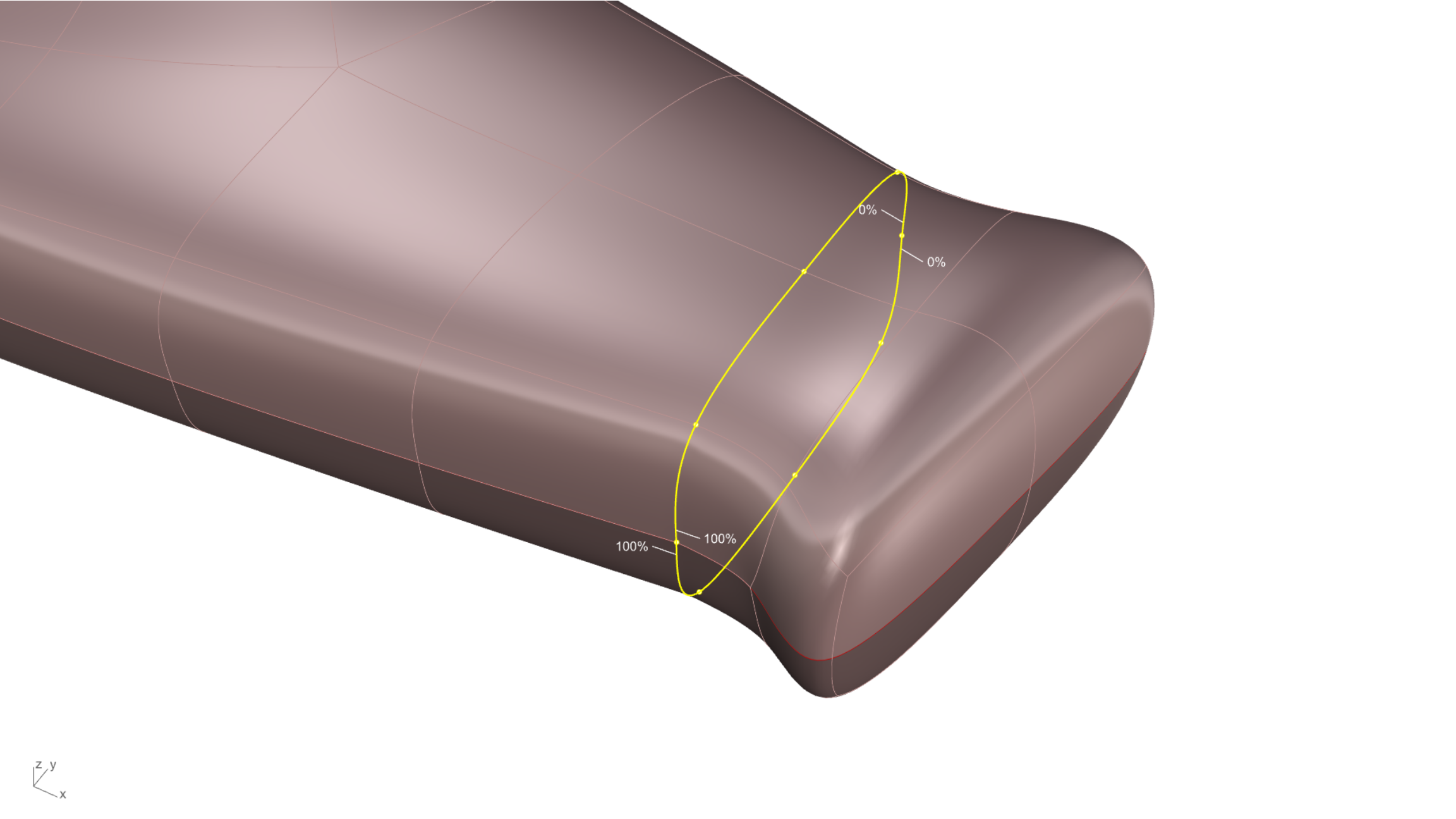
Con il bordo da piegare selezionato, digitare il comando
![]() PiegaSubD
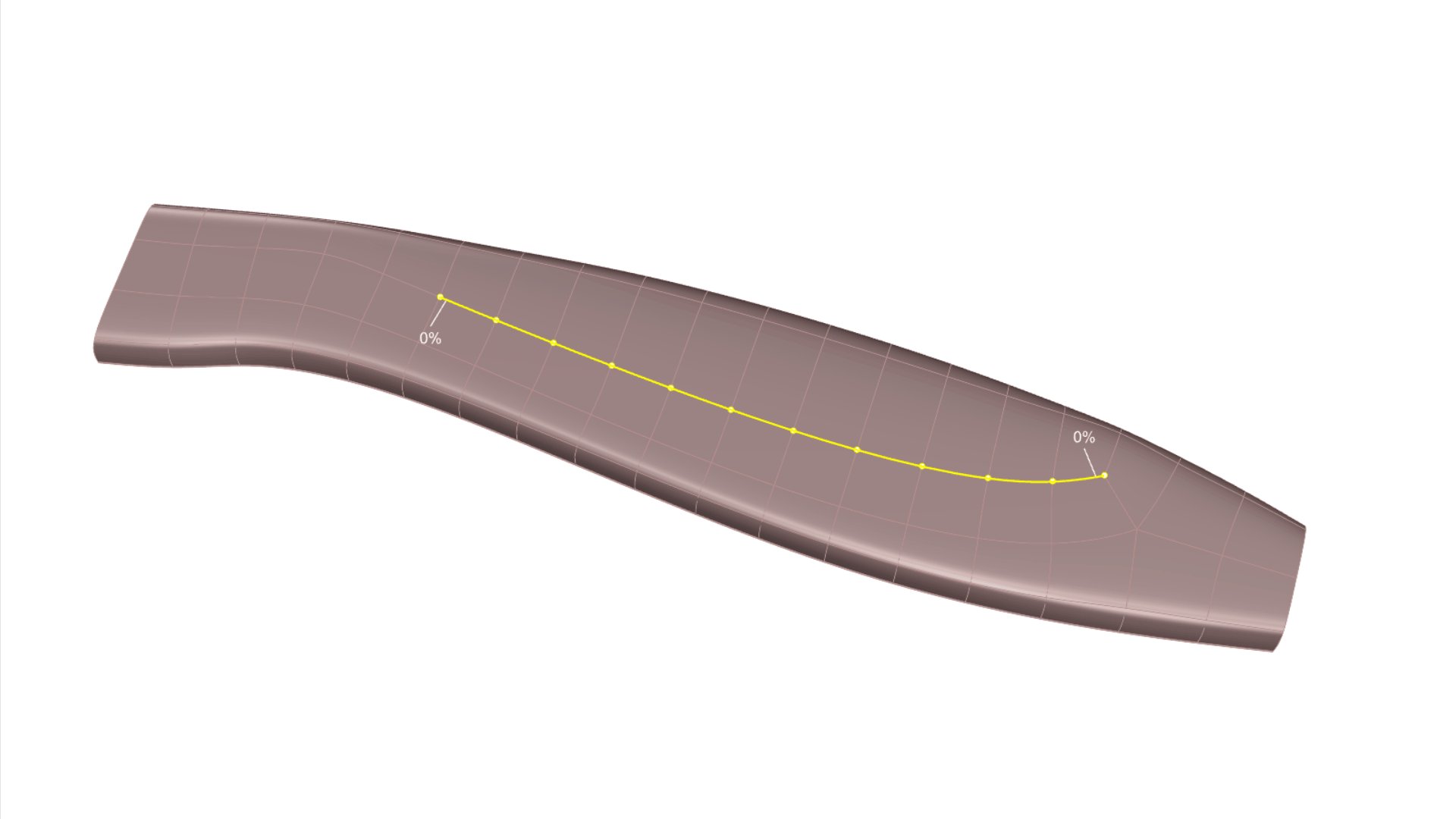
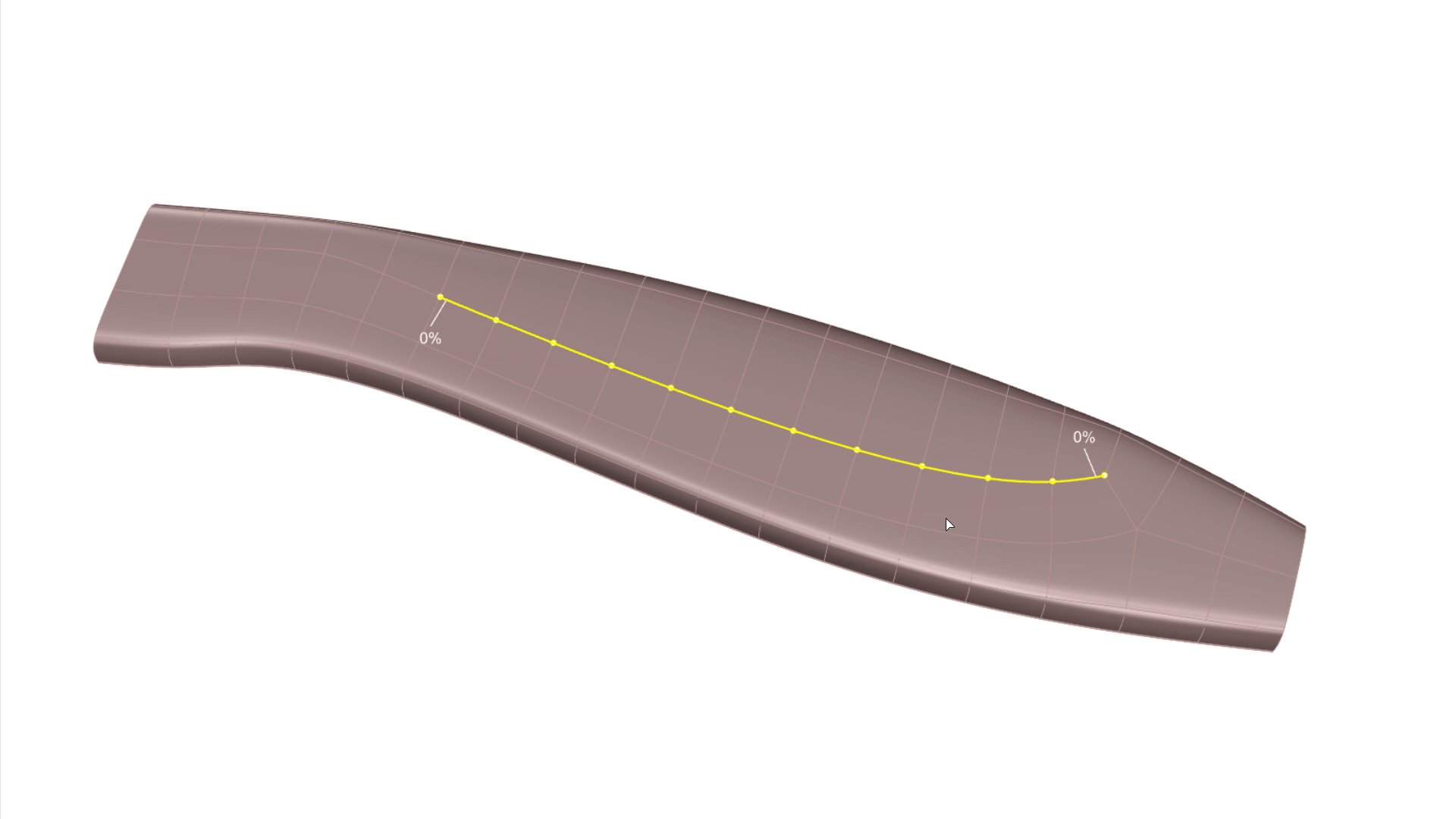
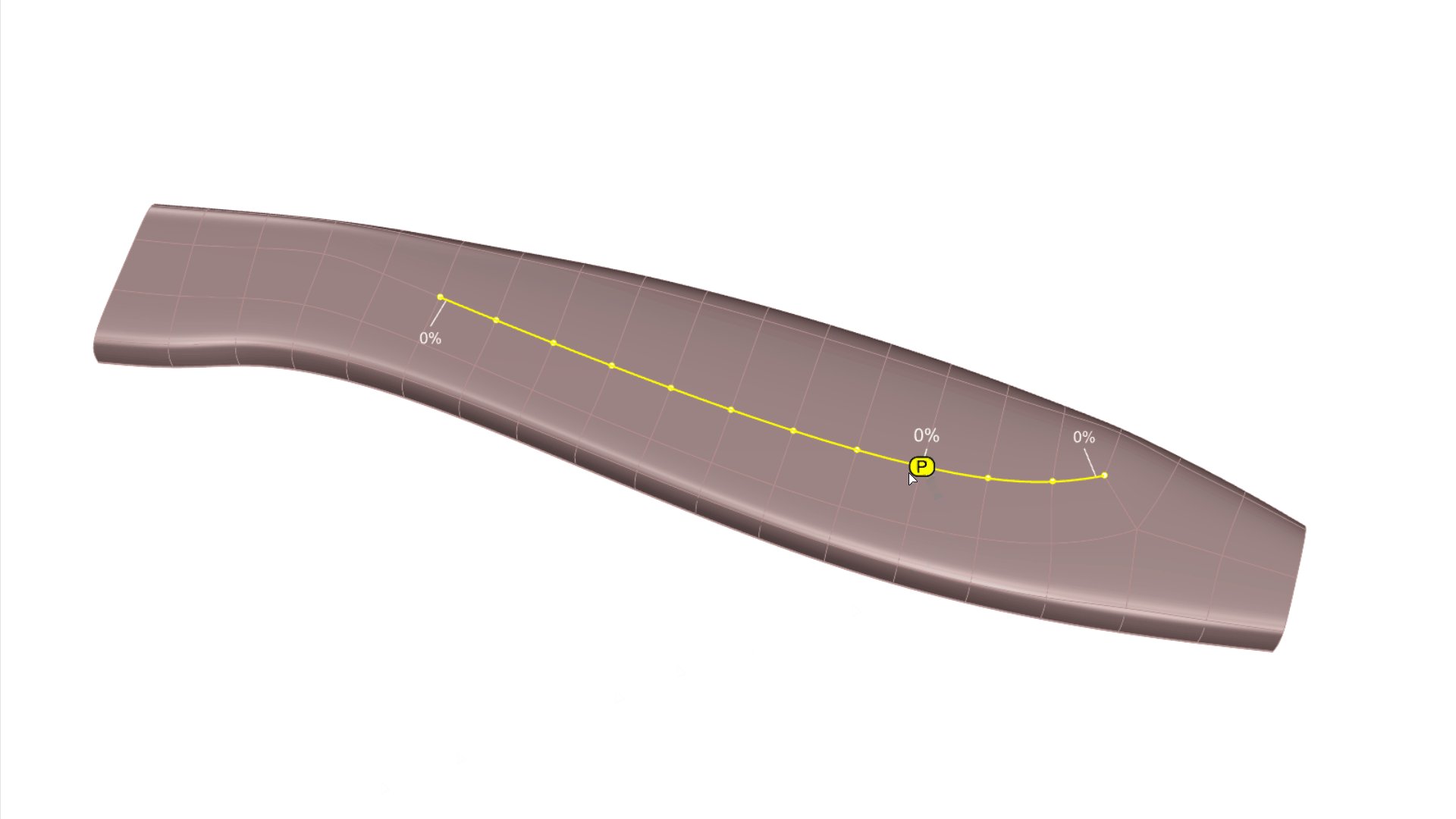
. Noteremo che i punti vengono evidenziati lungo tutto il percorso, con un valore di 0% nel punto iniziale e finale. In questo momento, è possibile fare clic dinamicamente su uno qualsiasi di questi punti e digitare valori di peso che vanno da 0% a 100%.
PiegaSubD
. Noteremo che i punti vengono evidenziati lungo tutto il percorso, con un valore di 0% nel punto iniziale e finale. In questo momento, è possibile fare clic dinamicamente su uno qualsiasi di questi punti e digitare valori di peso che vanno da 0% a 100%.

Il comando
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
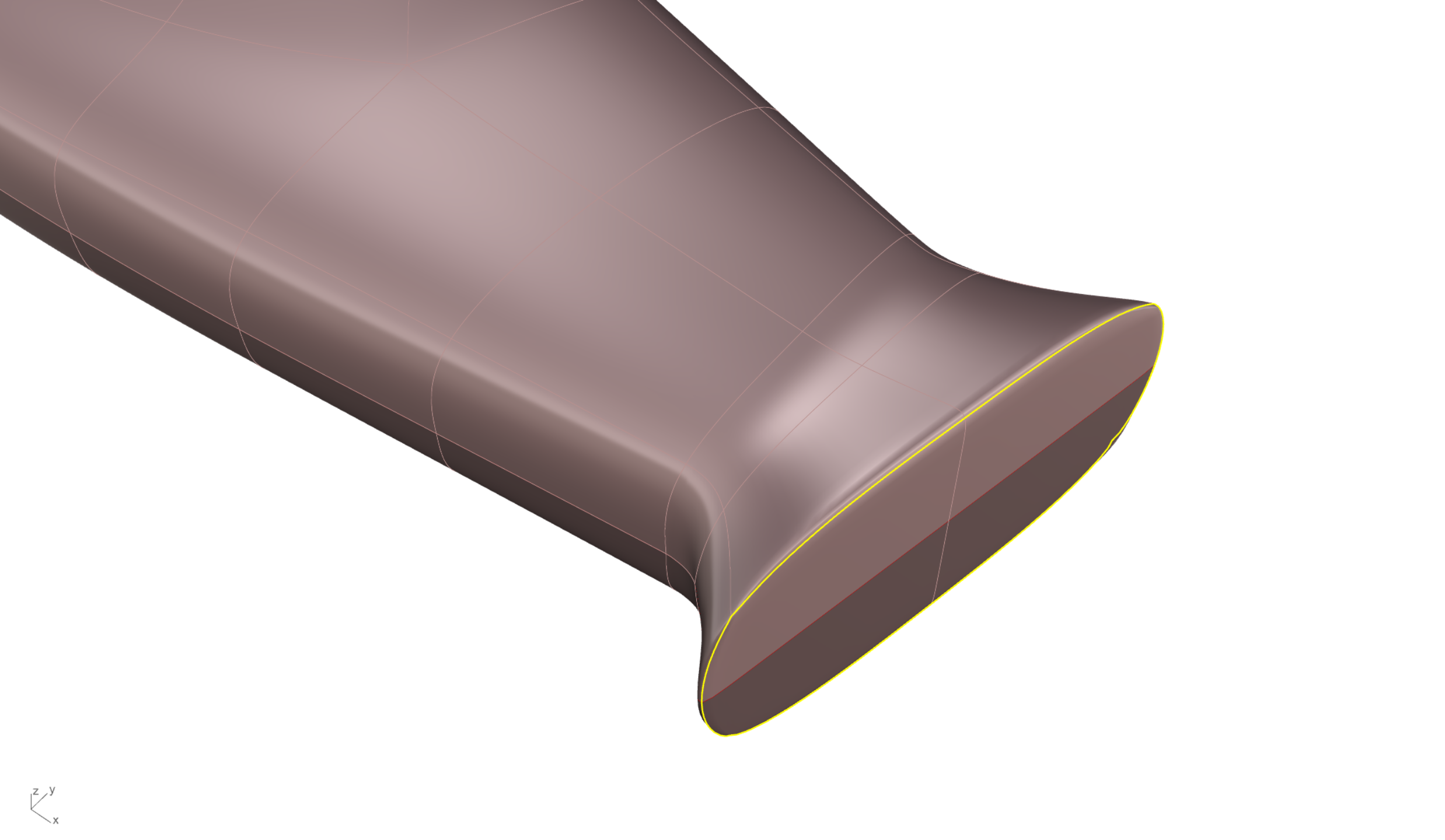
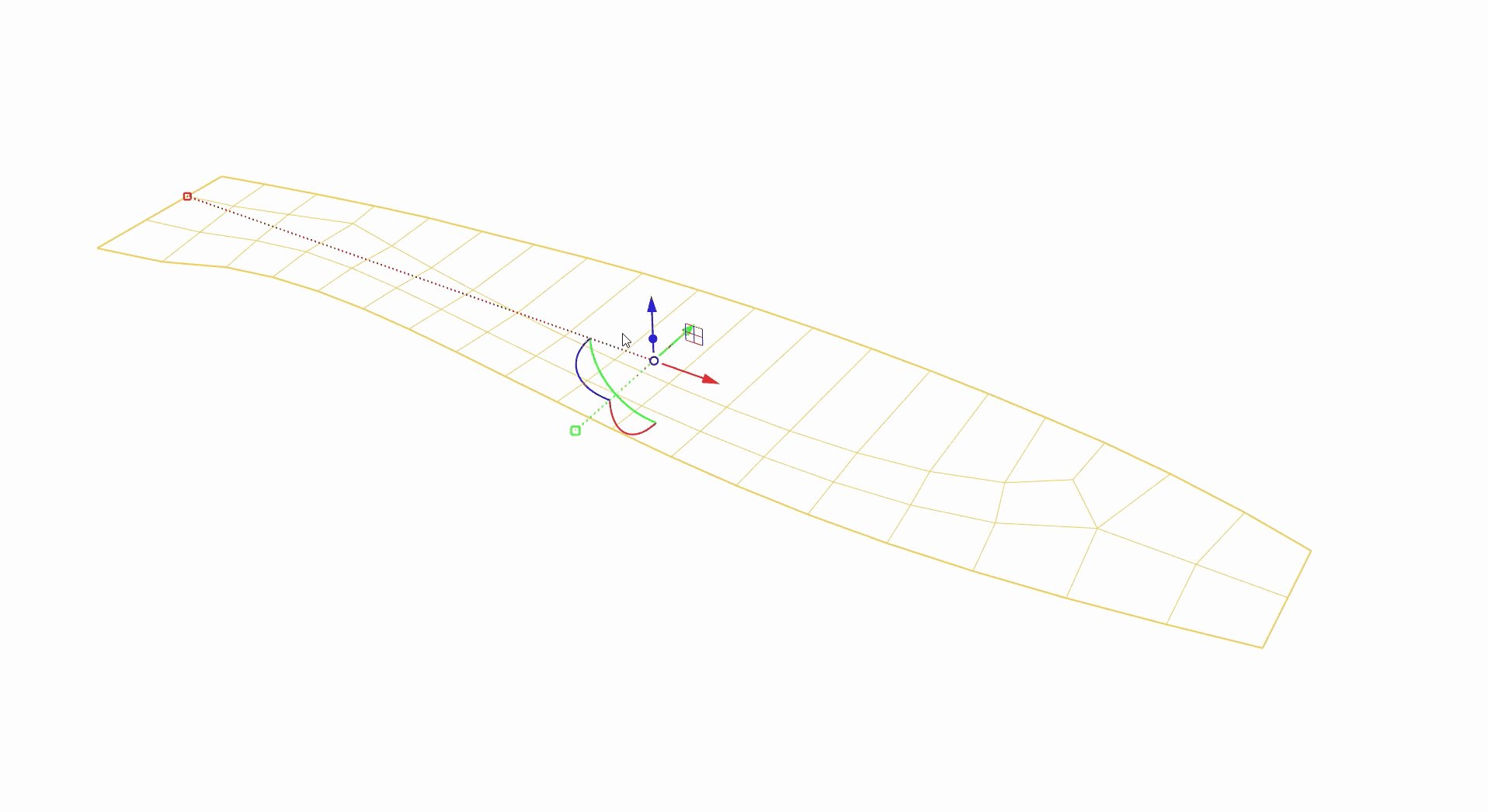
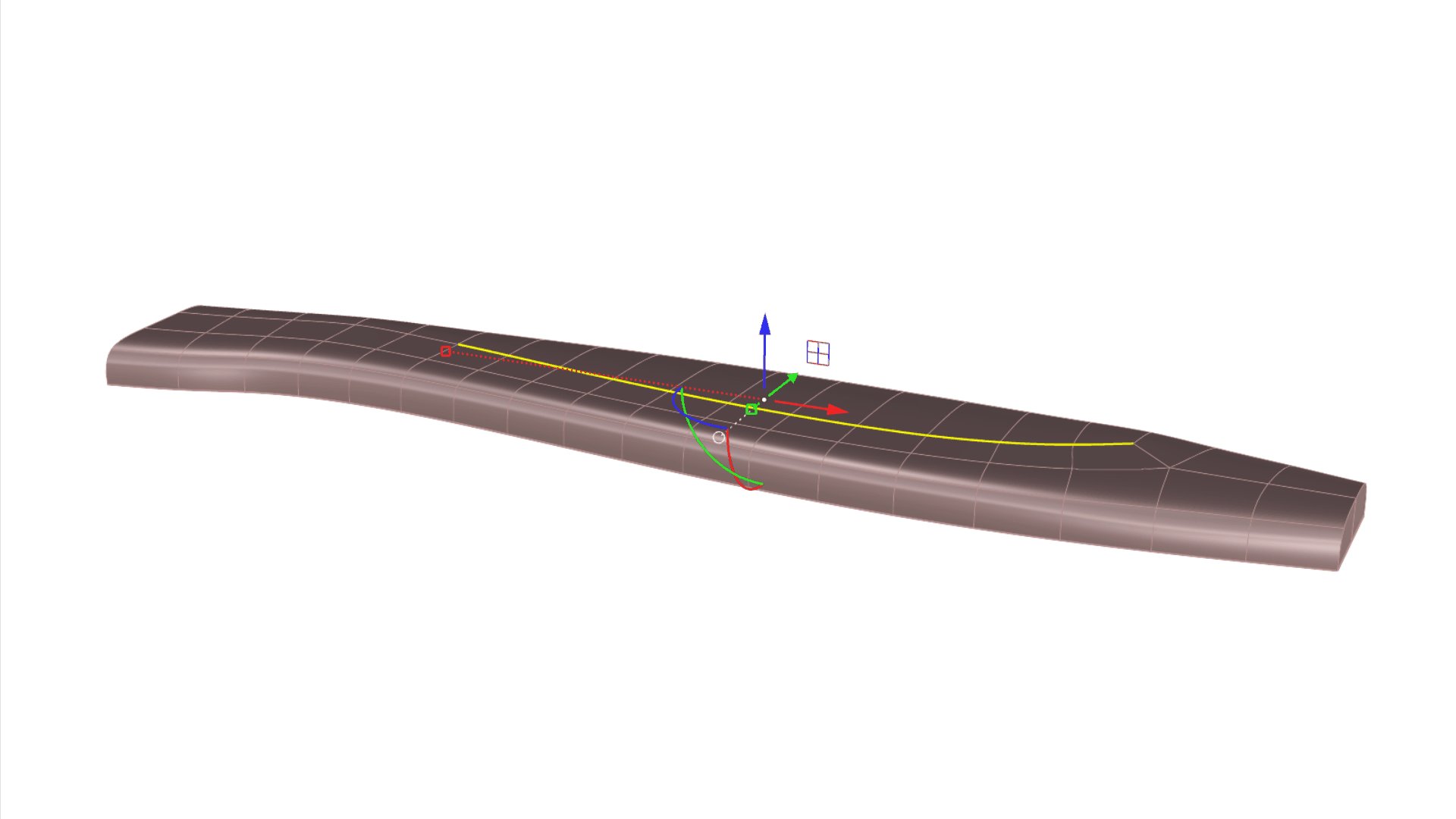
Per selezionare nuovamente il bordo modificato, selezionare l’oggetto SubD e digitare il comando
![]() SelBordoSubD
. Sulla linea di comando, assicurarsi che sia attiva l’opzione Weighted = Yes o fare clic per attivarla. Premere
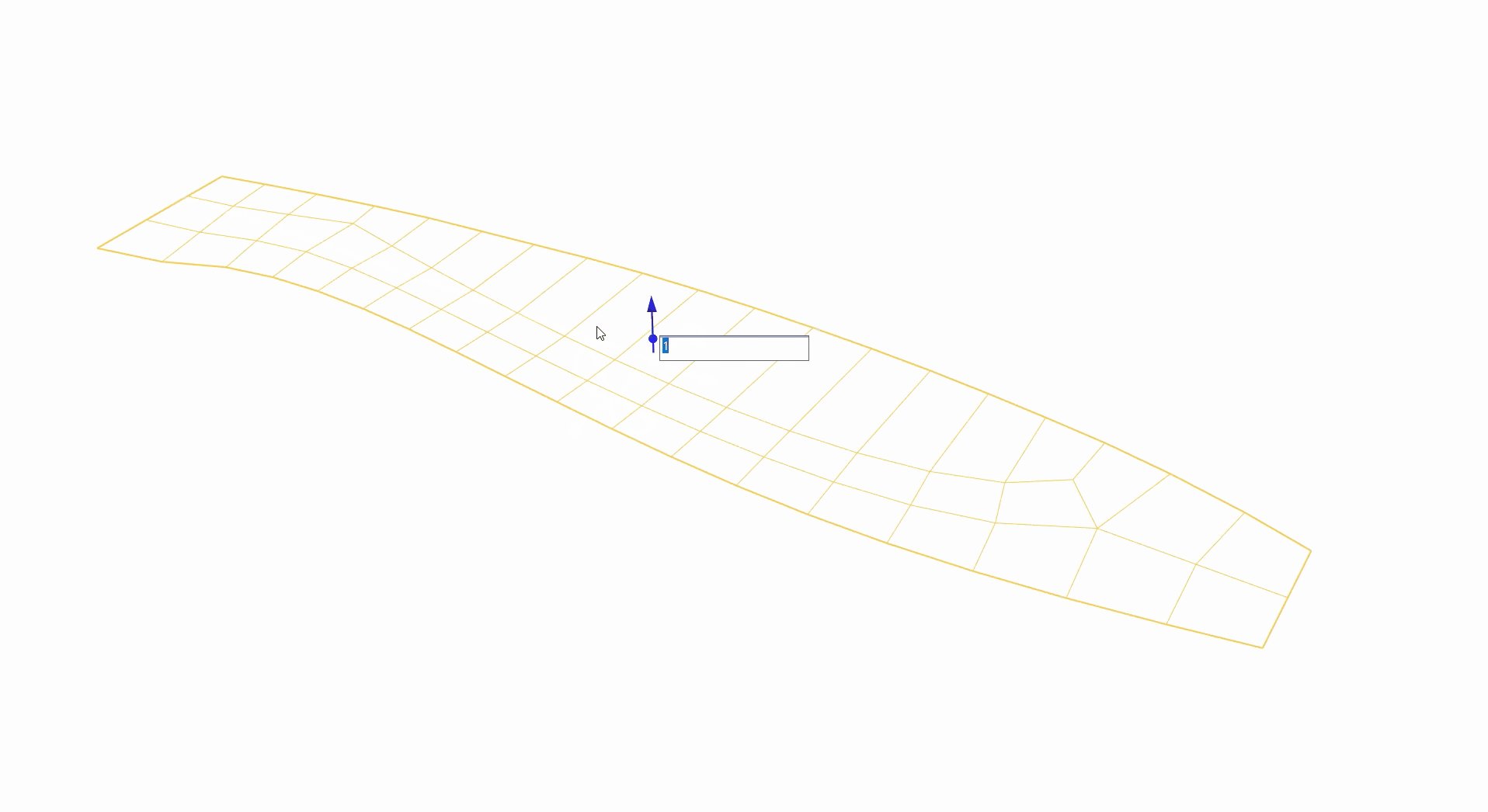
per confermare. Con il bordo piegato selezionato, attivare l’opzione
Gumball
e fare clic sulla freccia blu per spostare il bordo di 2 unità (in direzione verticale).
SelBordoSubD
. Sulla linea di comando, assicurarsi che sia attiva l’opzione Weighted = Yes o fare clic per attivarla. Premere
per confermare. Con il bordo piegato selezionato, attivare l’opzione
Gumball
e fare clic sulla freccia blu per spostare il bordo di 2 unità (in direzione verticale).

il comando
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
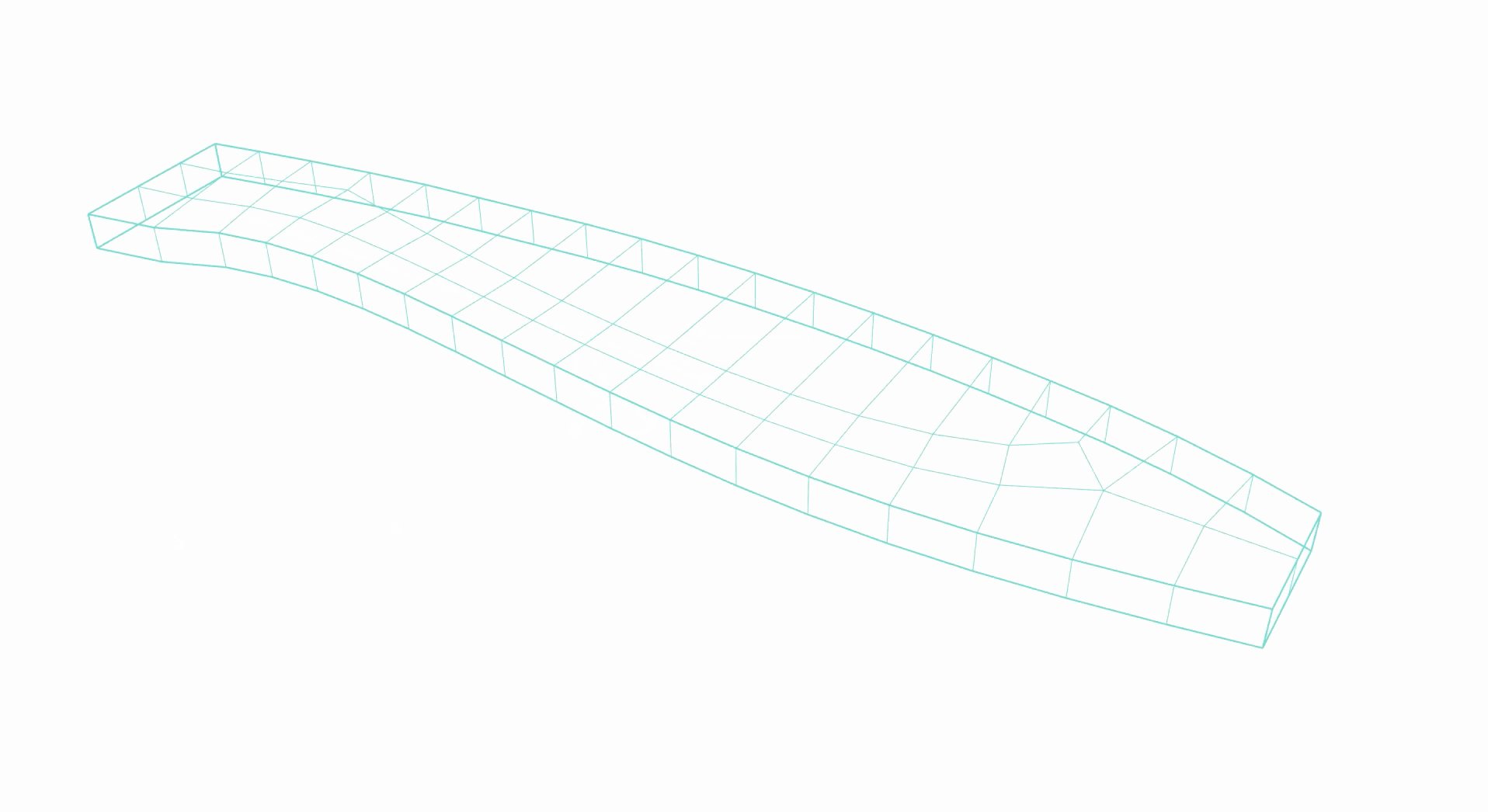
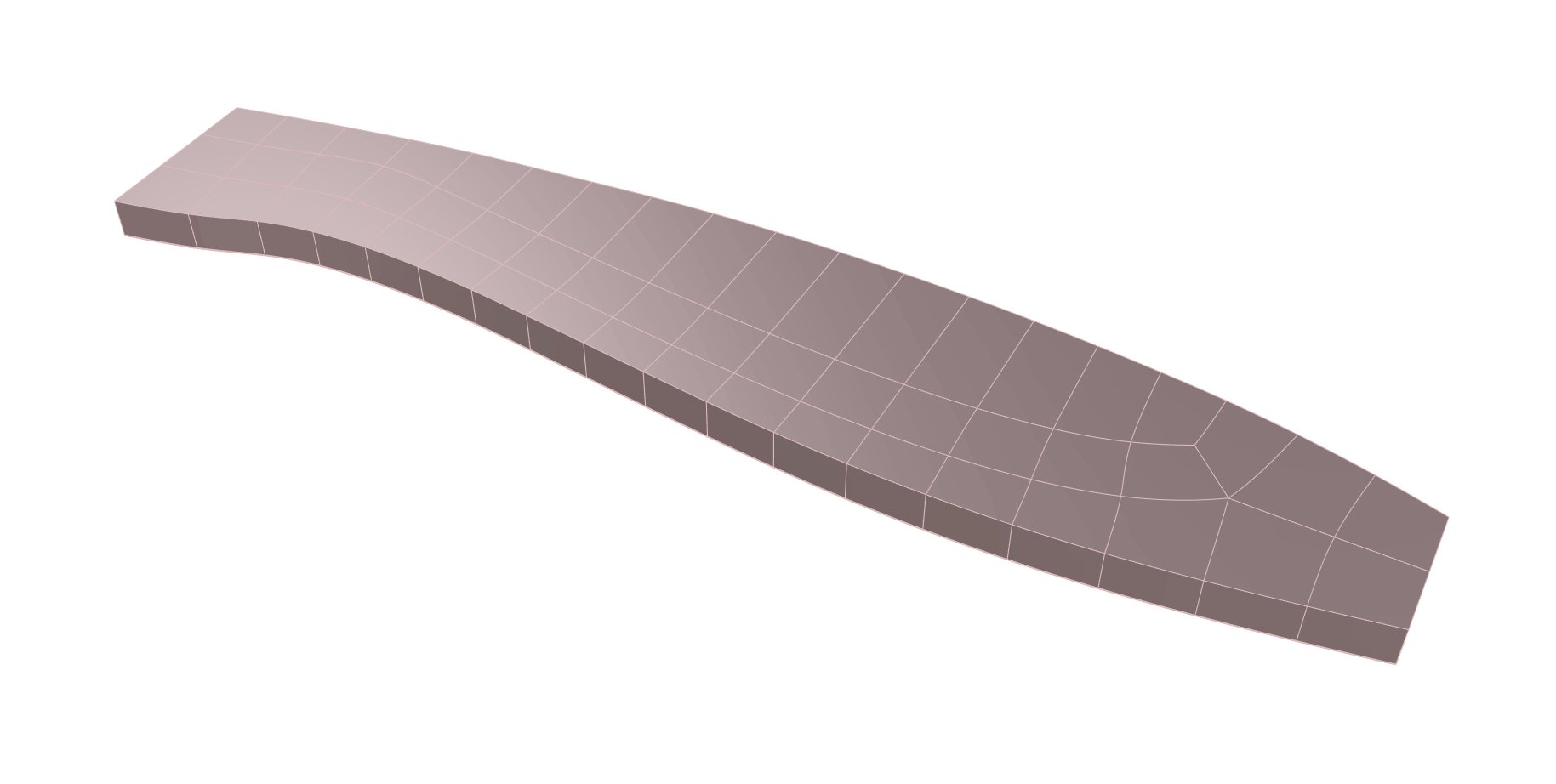
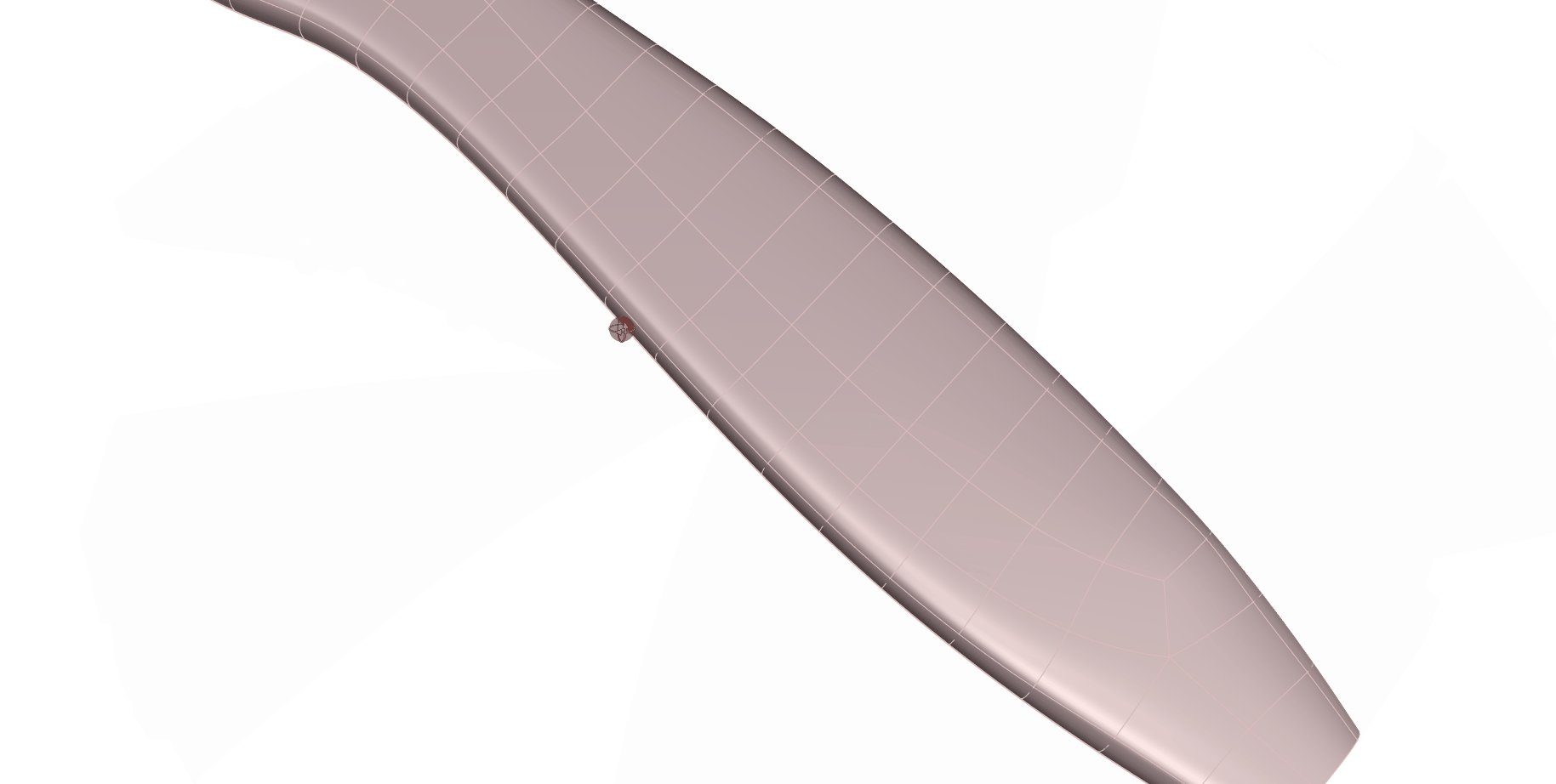
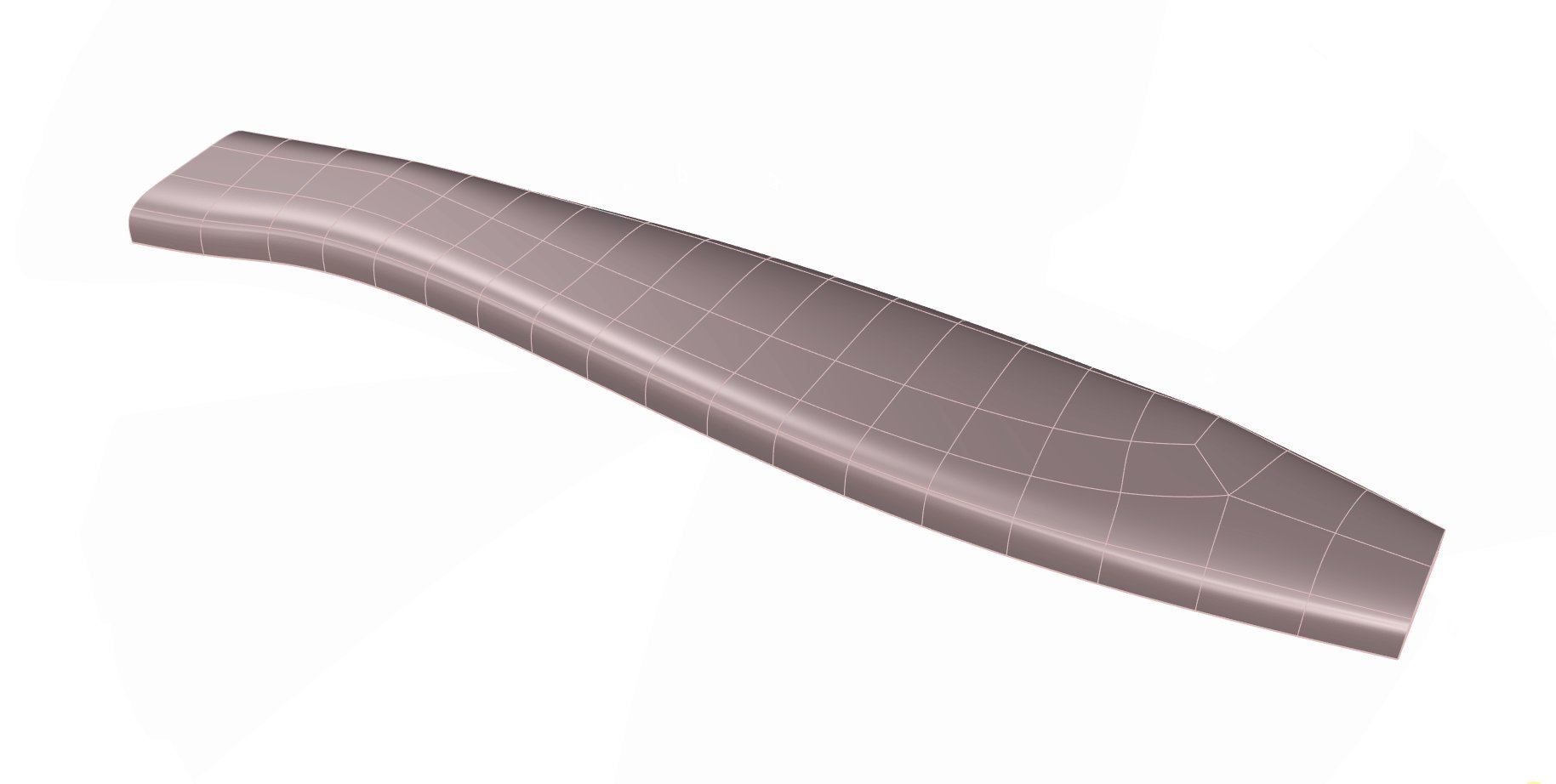
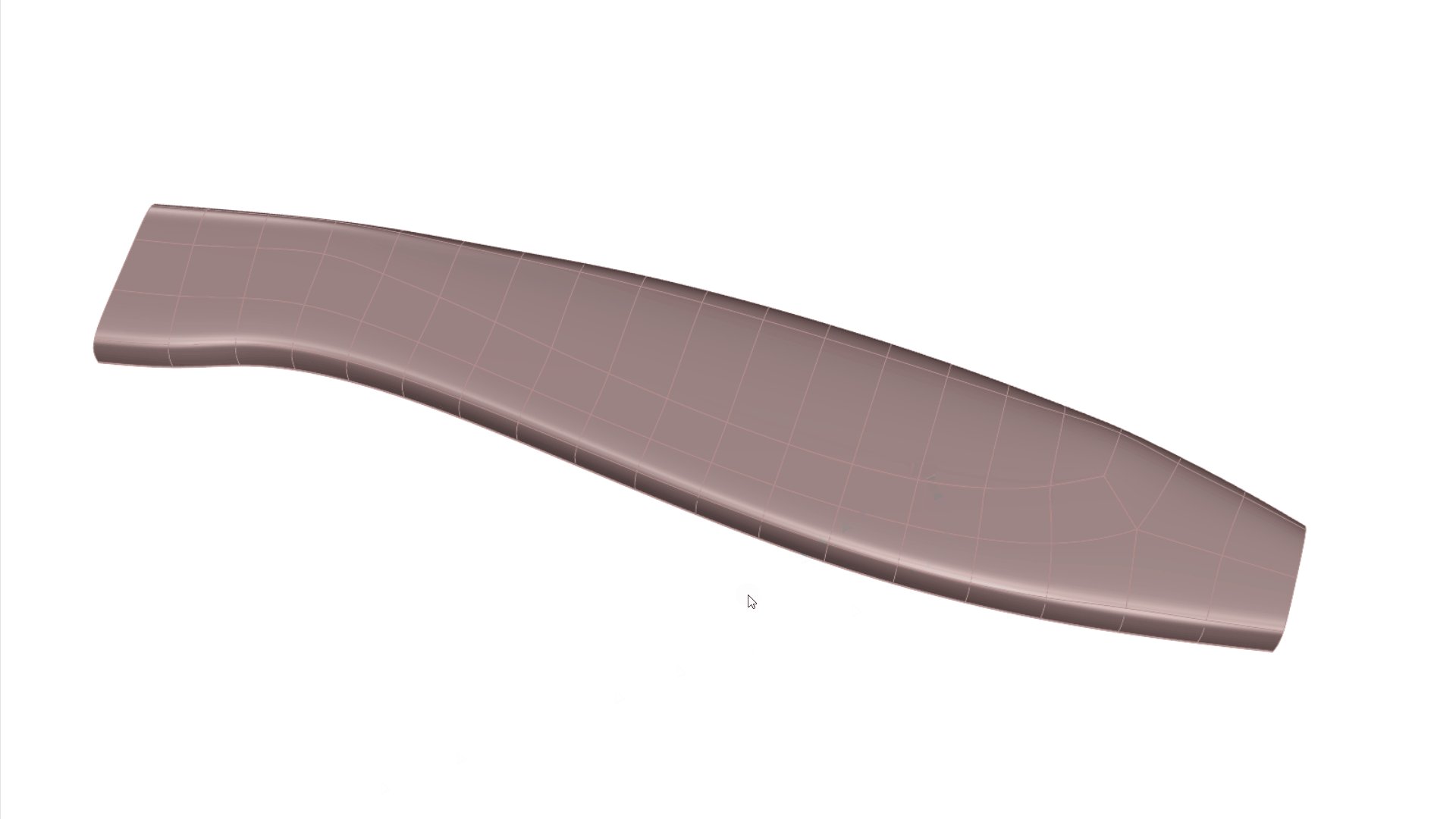
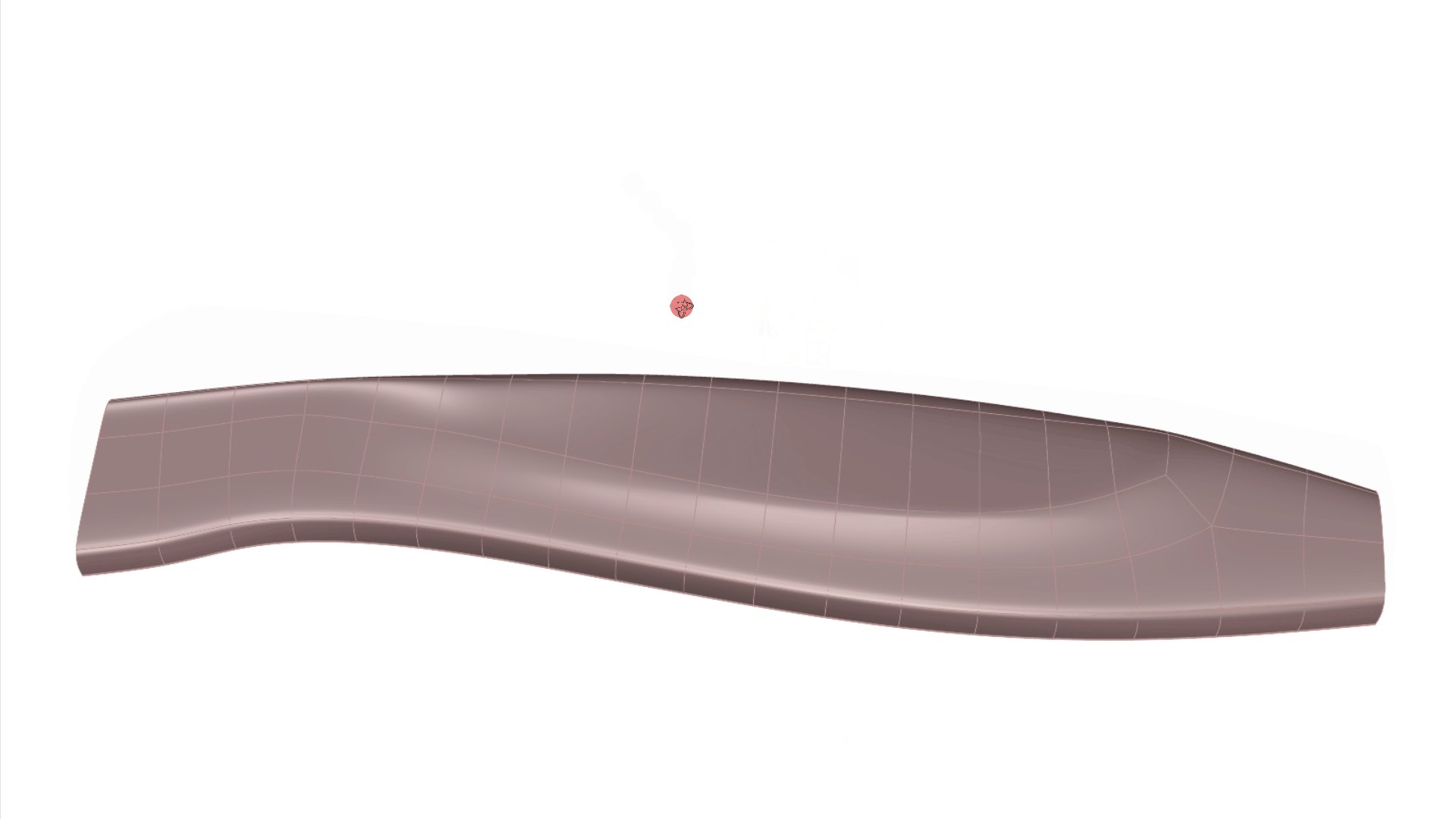
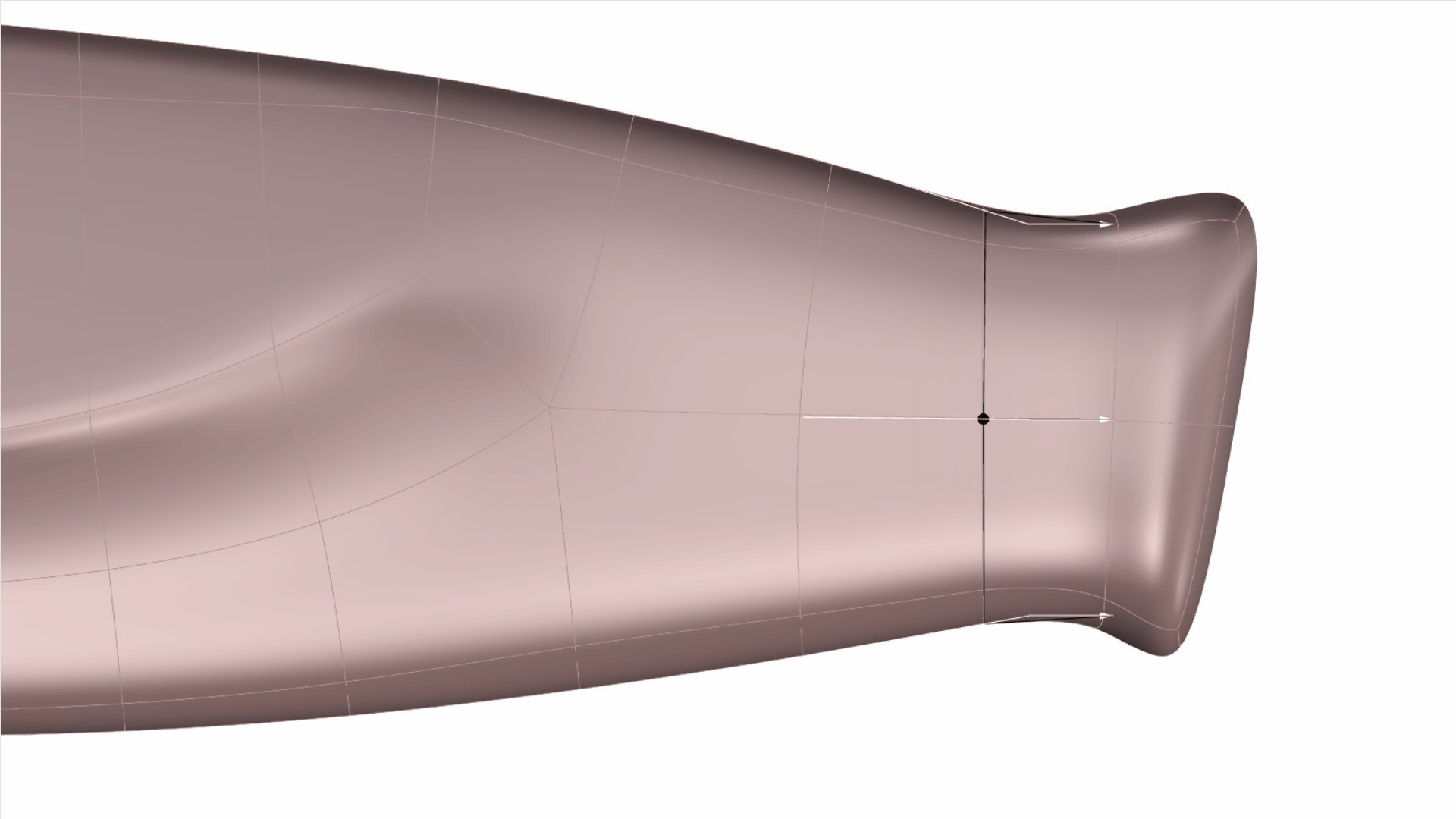
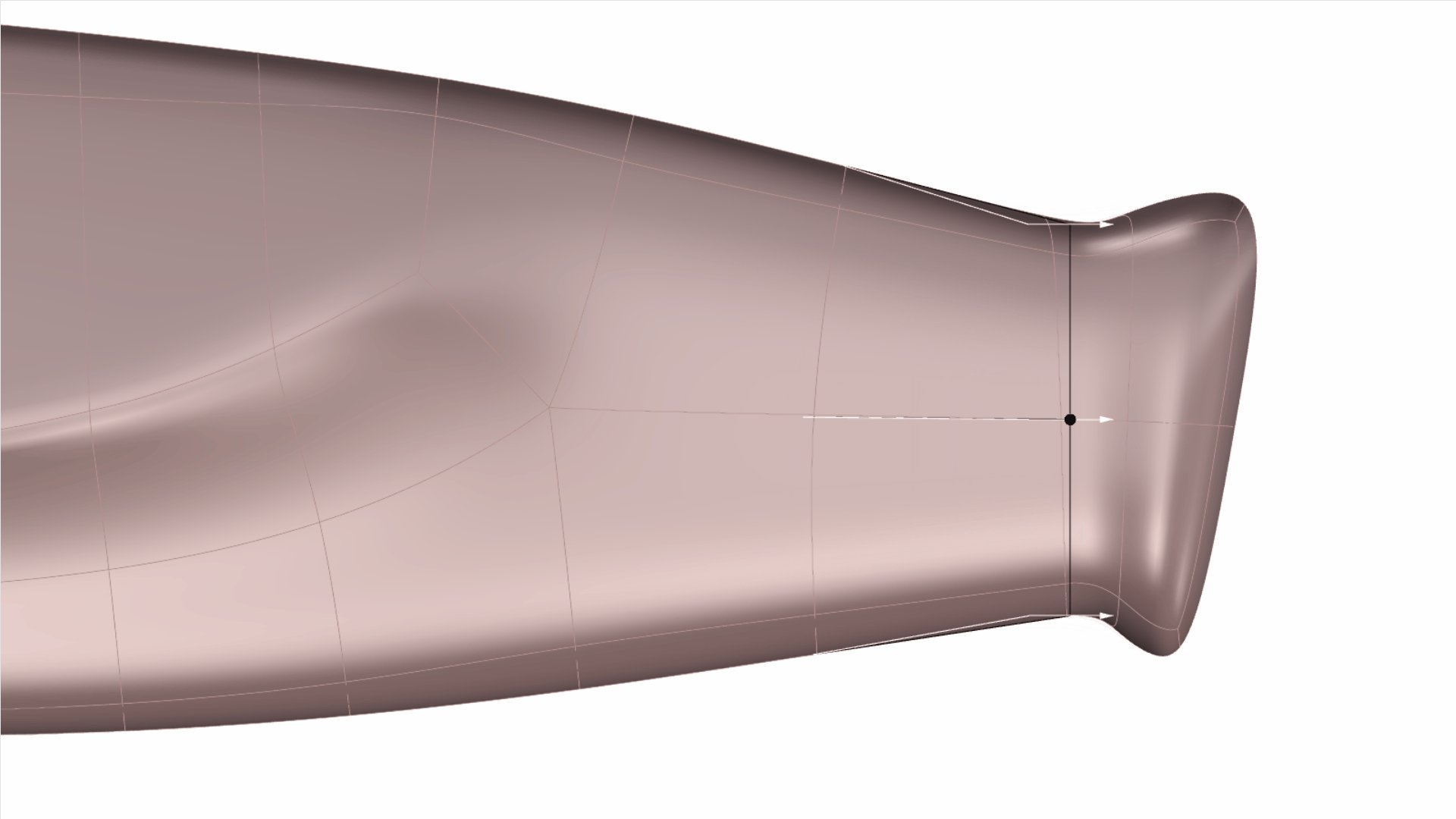
A questo punto, è possibile selezionare il bordo della piega morbida o una parte di esso e spostarlo verso l’alto o verso il basso per attenuare o accentuare l’effetto.
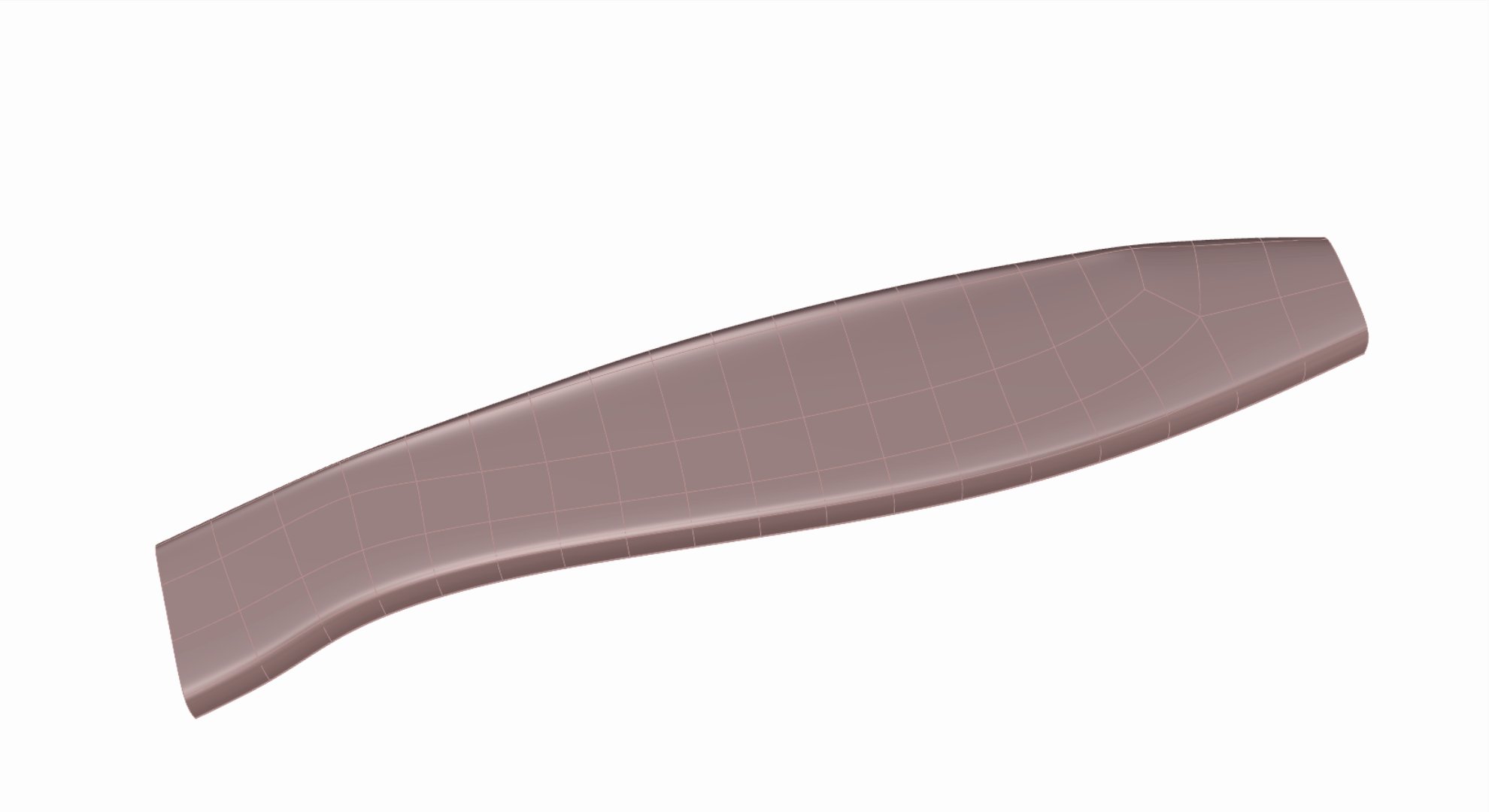
6. Rifinitura del corpo principale
Termineremo il corpo principale specchiandolo con un comando speciale SubD…
Per “copiare” l’oggetto SubD, useremo il comando
![]() Rifletti
. Questo particolare comando di copia consente di mantenere la simmetria di tutte le modifiche future su entrambi i lati. Per posizionare correttamente il piano di riflessione, l’azione deve essere eseguita sulla vista o sul pianoC appropriato. Eseguire il comando mentre ci si trova sulla vista
Selezionare l’oggetto SubD e fare clic su due punti lungo il bordo del SubD per posizionare il piano con l’orientamento giusto. È anche possibile fare clic sull’opzione AsseX sulla linea di comando.
Rifletti
. Questo particolare comando di copia consente di mantenere la simmetria di tutte le modifiche future su entrambi i lati. Per posizionare correttamente il piano di riflessione, l’azione deve essere eseguita sulla vista o sul pianoC appropriato. Eseguire il comando mentre ci si trova sulla vista
Selezionare l’oggetto SubD e fare clic su due punti lungo il bordo del SubD per posizionare il piano con l’orientamento giusto. È anche possibile fare clic sull’opzione AsseX sulla linea di comando.
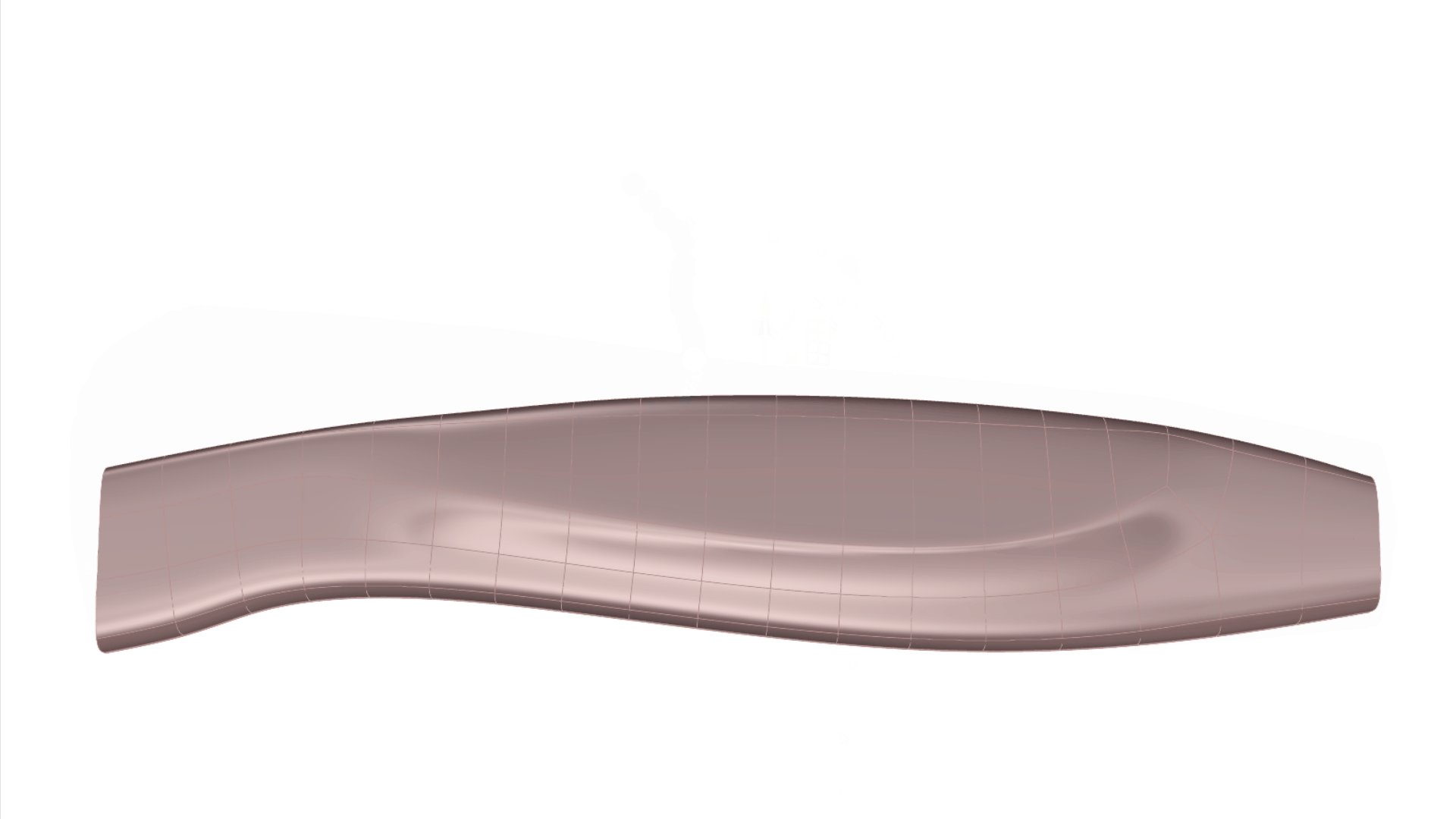
Osserviamo che il lato inferiore riflesso è leggermente più scuro di quello originale, a indicare quale sia il lato figlio. Modificare il lato originale e vedere come si aggiorna il lato figlio.
7. Scolpire il collo
Scolpiamo la zona del “collo”, dove andrebbe inserita la lama…
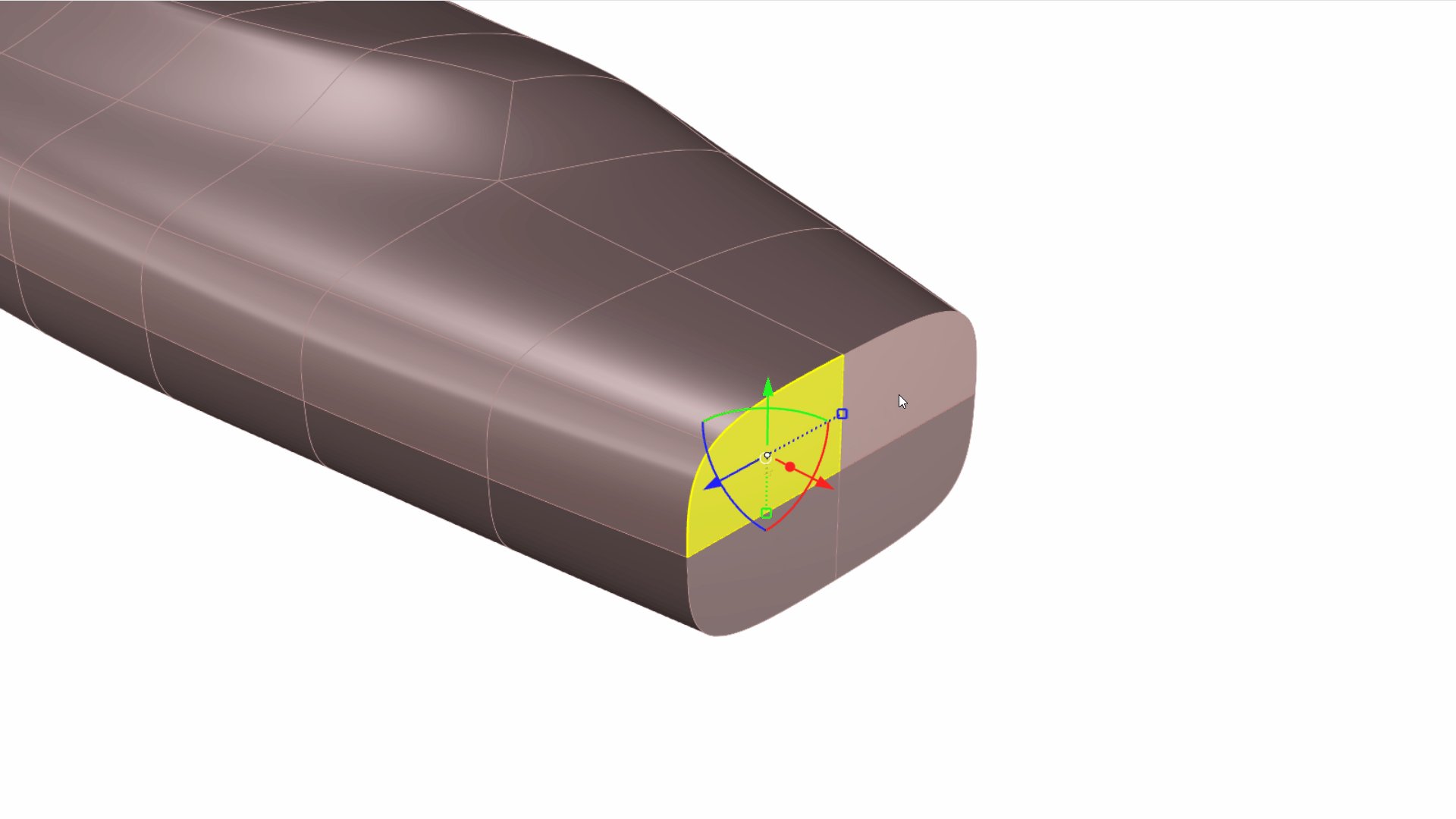
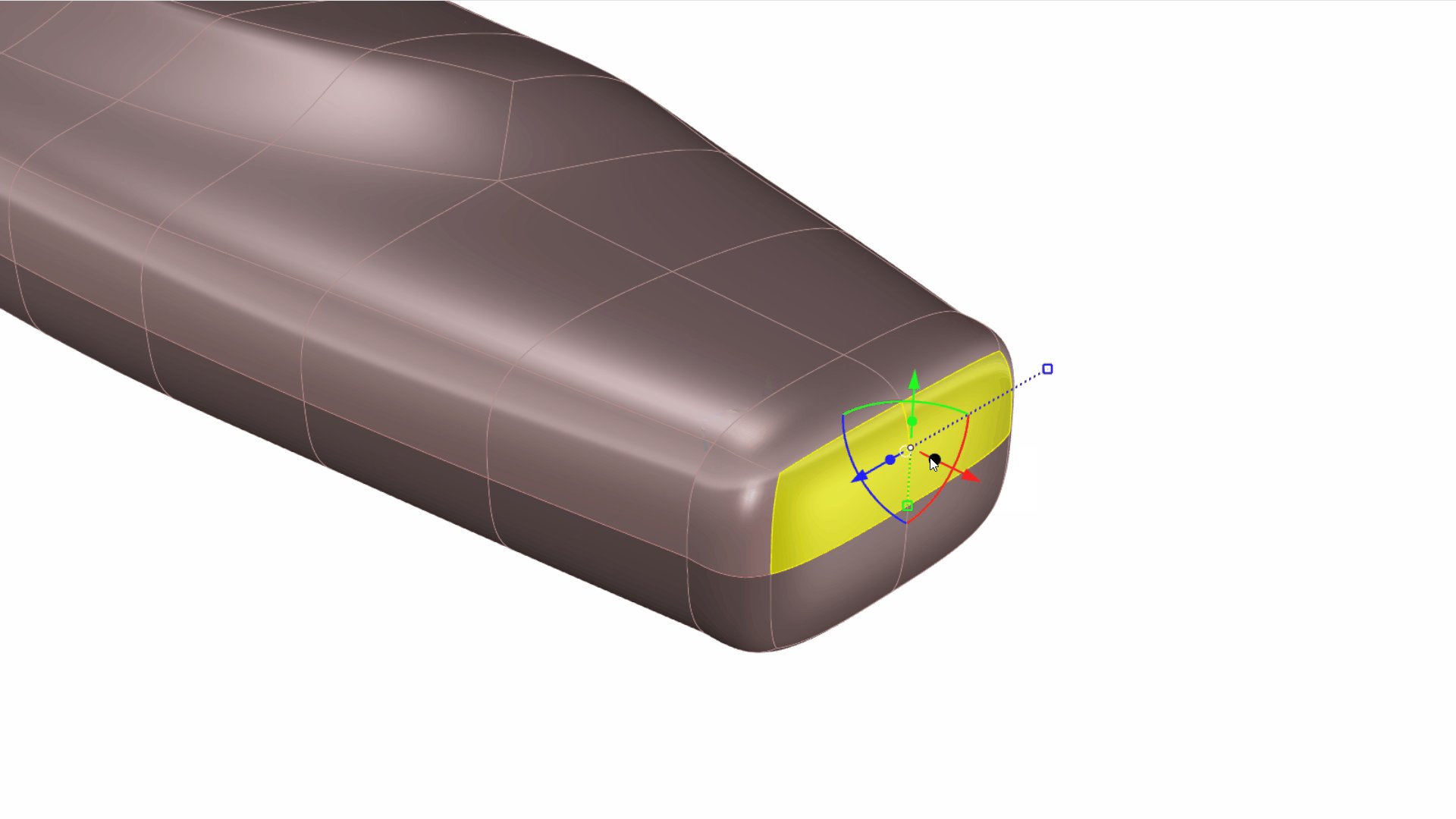
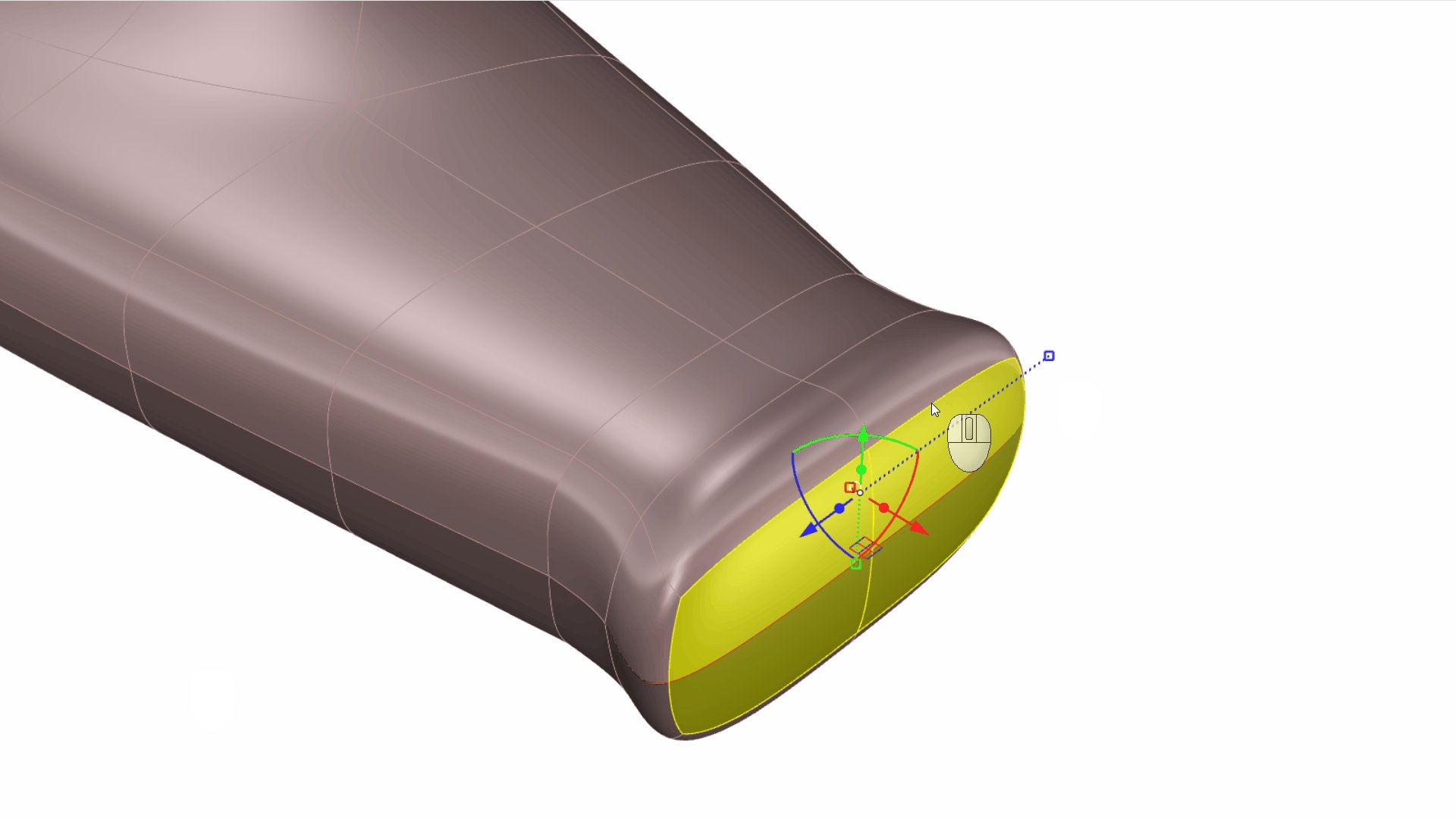
Inizieremo con Selezione sotto-oggetti le facce superiori e estrudendo due volte usando l’ Handle di estrusione Gumball .

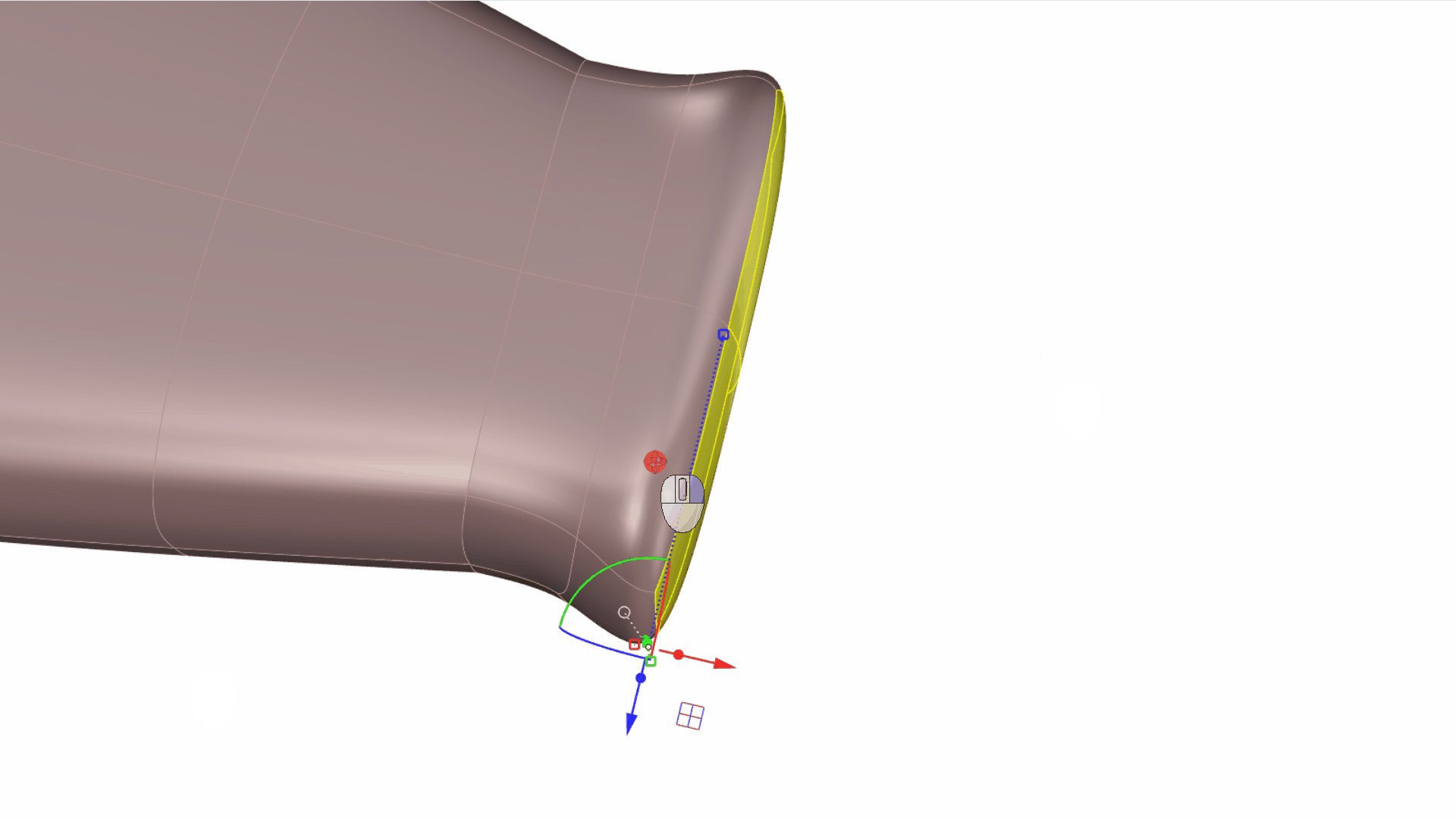
Scaleremo ora le facce selezionate in 3D utilizzando l’opzione Handle di scalatura Gumball . Riposiziona Gumball in fondo alle facce estruse per ruotarle intorno alla Handle di rotazione XY del Gumball . Questo darà loro un po’ di inclinazione.

Siamo al punto in cui aggiungeremo altre pieghe al collo. Fare doppio clic sul bordo corrispondente alla prima faccia estrusa. Eseguire il comando
![]() PiegaSubD
e impostare le diverse intensità di piega facendo clic sui punti di vertice evidenziati come abbiamo fatto nel Capitolo 4.
PiegaSubD
e impostare le diverse intensità di piega facendo clic sui punti di vertice evidenziati come abbiamo fatto nel Capitolo 4.
È possibile usare il comando
![]() Scorri
, spostando la selezione in alto e in basso per aumentare o ridurre l’effetto.
Scorri
, spostando la selezione in alto e in basso per aumentare o ridurre l’effetto.

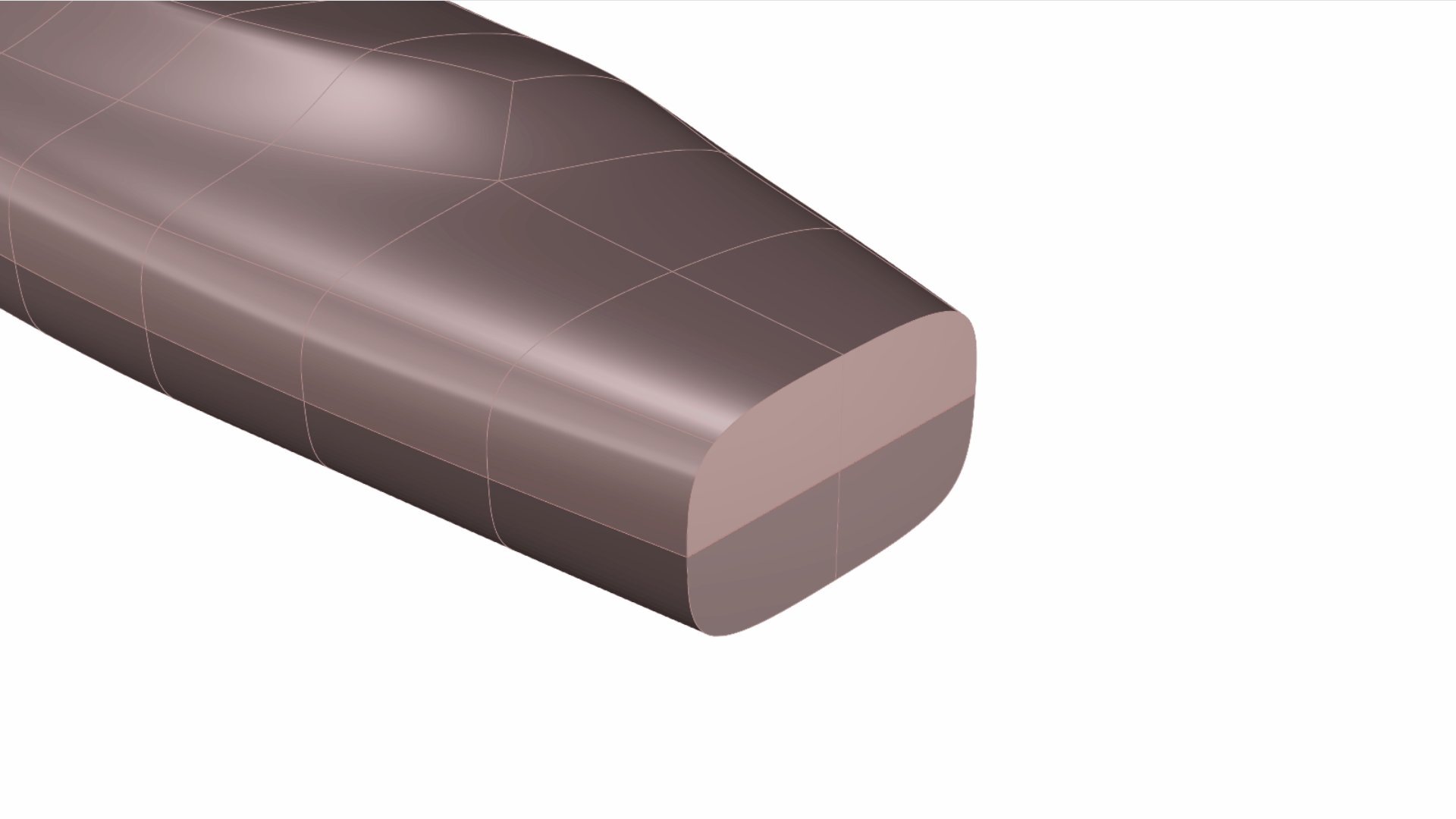
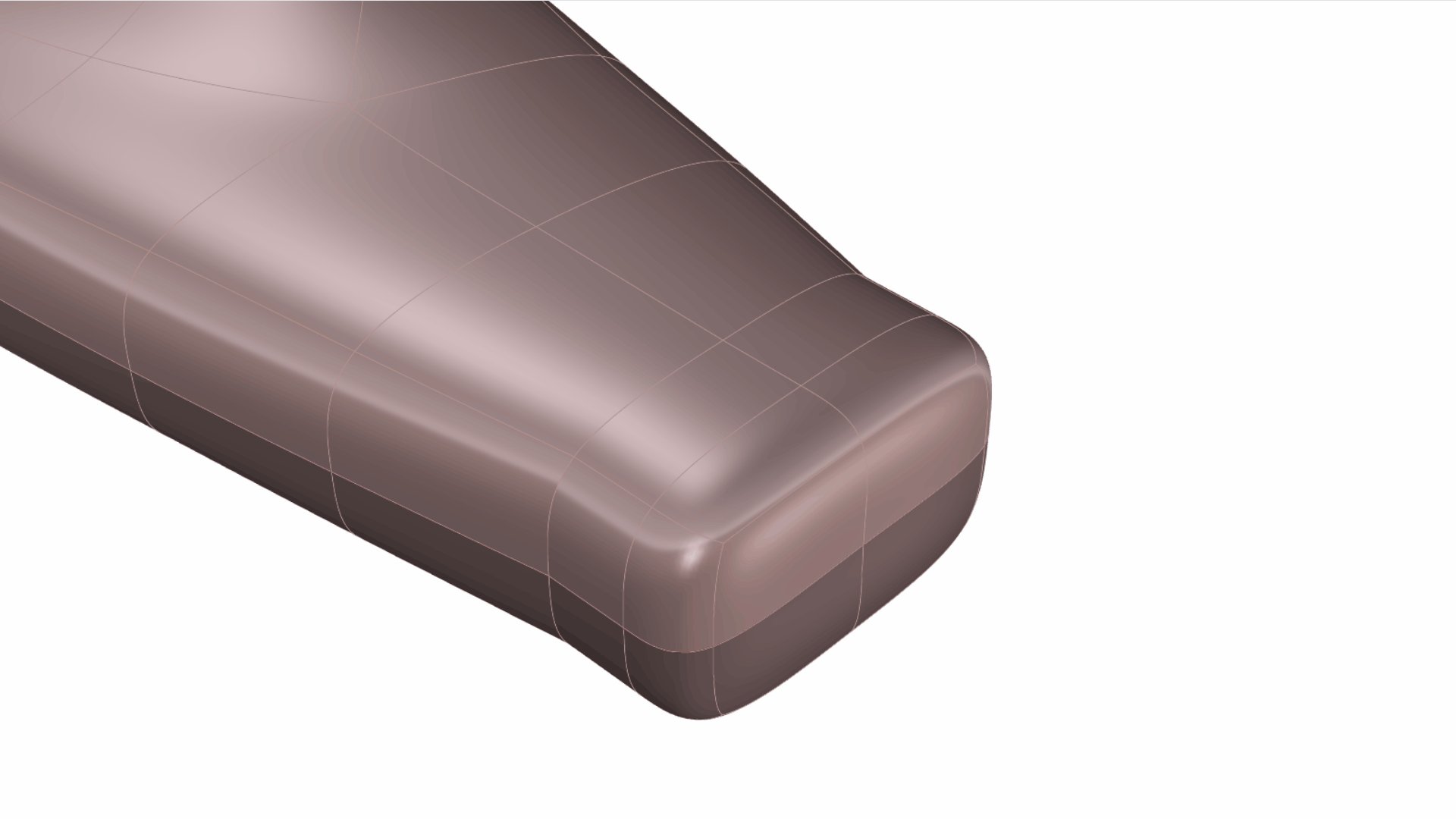
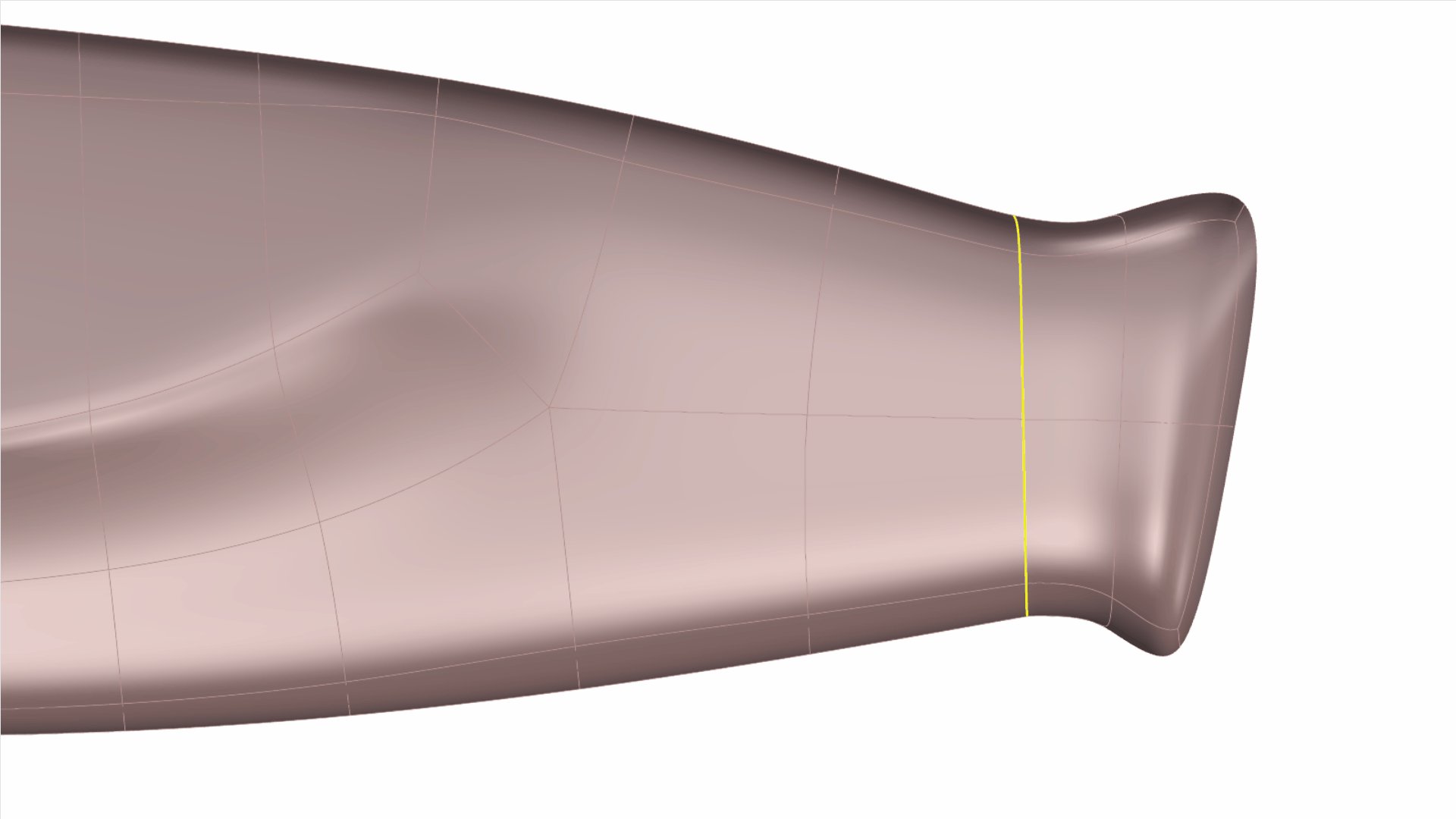
Per finire, aggiungiamo una piega costante al bordo superiore. Rende l’area planare e aggiunge una transizione arrotondata all’intersezione.
Selezione sotto-oggetto
il bordo ed eseguire il comando
![]() PiegaSubD
. Fare clic sull’opzione PercentualeCostante sulla linea di comando e impostarla su un valore a piacere.
PiegaSubD
. Fare clic sull’opzione PercentualeCostante sulla linea di comando e impostarla su un valore a piacere.
È possibile continuare a scolpire il modello utilizzando gli stessi strumenti di cui sopra. Al termine, ricordarsi di rimuovere il riflesso selezionando l’oggetto SubD ed eseguendo il comando
![]() Rifletti
. Quindi fare clic sull’opzione RimuoviSimmetriaRiflessioneEsistente sulla linea di comando.
Rifletti
. Quindi fare clic sull’opzione RimuoviSimmetriaRiflessioneEsistente sulla linea di comando.
Scaricare la versione finale del modello, che include la lama e i materiali applicati knife-final.3dm.
È inoltre possibile usare altri comandi che ammorbidiscono o induriscono i bordi SubD. Si consiglia di approfondire l’uso di:
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/it-it/unfurl/bevel.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>