Les produits du monde réel sont fabriqués avec des surfaces fluides qui sont visuellement enrichies de détails tels que des arrêtes qui s’estompent, des découpes, des reliefs, des chanfreins, etc. Rompre le flux de la surface avec des lignes qui se fondent ensuite dans le flux continu d’un ensemble de surfaces est une intention de conception courante qui peut être réalisée de nombreuses manières.
Dans ce tutoriel, nous allons découvrir comment utiliser la commande
![]() SubDPli
pour créer des “bords pondérés” variables, ou des plis arrondis le long des bords de SubD. Avec cette commande, il est possible de créer une nervure située entre un bord lisse et un pli, sans ajouter de complexité au réseau de contrôle de la SubD. Les bords pondérés ont une courbure et une tangente de surface continues, et constituent un excellent outil pour créer des caractéristiques de type congé.
SubDPli
pour créer des “bords pondérés” variables, ou des plis arrondis le long des bords de SubD. Avec cette commande, il est possible de créer une nervure située entre un bord lisse et un pli, sans ajouter de complexité au réseau de contrôle de la SubD. Les bords pondérés ont une courbure et une tangente de surface continues, et constituent un excellent outil pour créer des caractéristiques de type congé.
1. Préparation des courbes
Pour commencer, ouvrez le fichier Petits objets - Millimètres.3dm en exécutant la commande
![]() Nouveau
. La première étape de la modélisation consiste à créer les courbes de profil dans la fenêtre
. Nous avons besoin de trois courbes :
Nouveau
. La première étape de la modélisation consiste à créer les courbes de profil dans la fenêtre
. Nous avons besoin de trois courbes :
- Le profil supérieur du manche
- La courbe du milieu qui définit le pli en fondu
- Le profil inférieur du manche

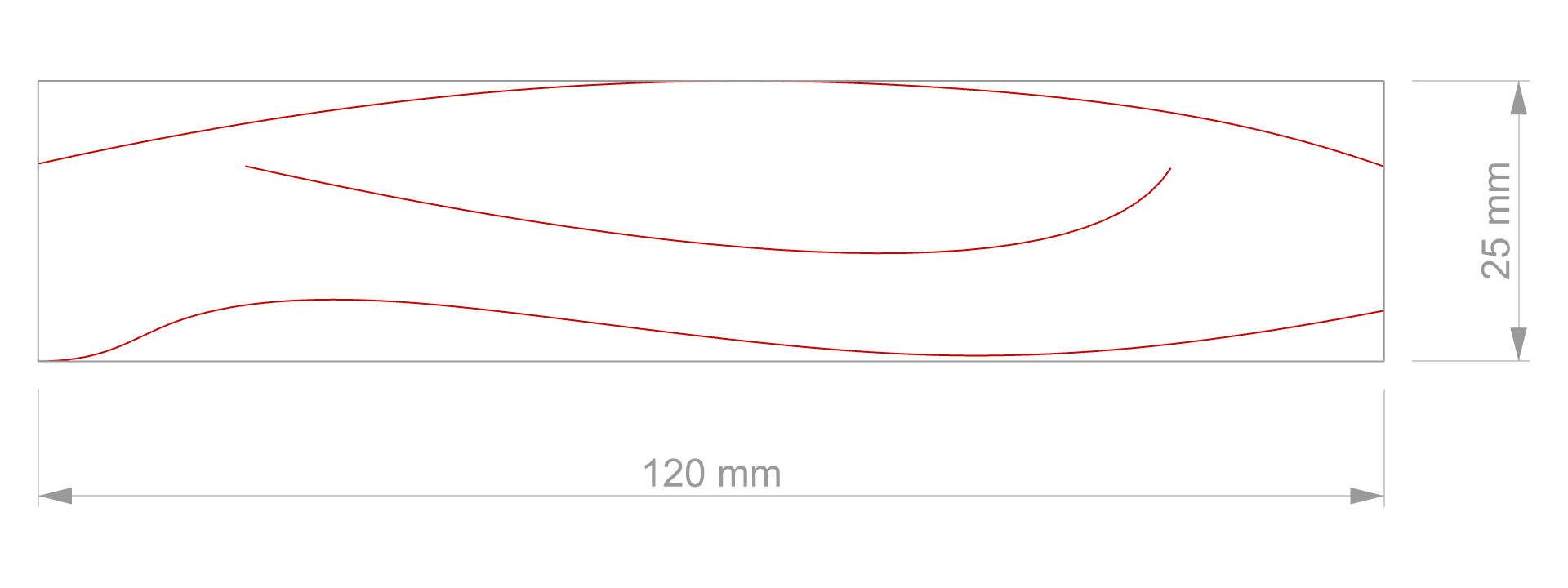
Une courbe est une forme libre. Pour contrôler la taille totale, nous pouvons dessiner des courbes à l’intérieur d’un rectangle ayant les dimensions réelles de notre objet. Exécutez la commande
![]() Rectangle
pour créer cette boîte de délimitation. Placez le premier sommet du rectangle à 0 afin qu’il soit centré dans la grille de la fenêtre
. Définissez ensuite la longueur sur 120 et la hauteur sur 25.
Rectangle
pour créer cette boîte de délimitation. Placez le premier sommet du rectangle à 0 afin qu’il soit centré dans la grille de la fenêtre
. Définissez ensuite la longueur sur 120 et la hauteur sur 25.
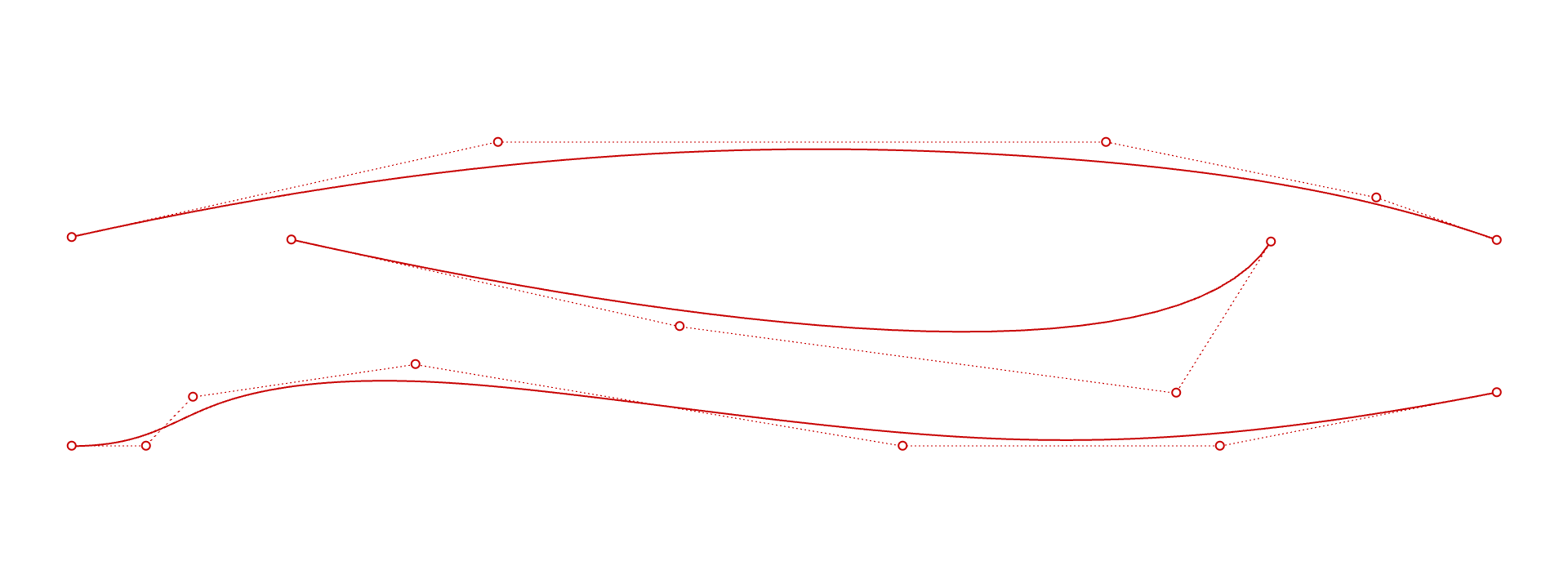
Utilisez la commande
![]() Courbe
et suivez les indications dans l’invite de commande. Cette commande vous permet de placer des points dans l’espace. On les appelle points de contrôle et ils définissent la forme de la courbe. Placez le moins de points de contrôle possible pour obtenir la forme désirée.
Courbe
et suivez les indications dans l’invite de commande. Cette commande vous permet de placer des points dans l’espace. On les appelle points de contrôle et ils définissent la forme de la courbe. Placez le moins de points de contrôle possible pour obtenir la forme désirée.

2. Créer la surface de base
Nous utiliserons une étape intermédiaire pour obtenir le manche SubD, qui consiste à créer une surface fictive que nous convertirons plus tard en un maillage (puis en une SubD) à l’aide de la commande
![]() RemaillageQuad
. En effet, cet outil dispose d’options intégrées qui permettent de contrôler le flux des quads. Nous pouvons donc inclure la courbe du milieu dans la description de notre objet à un stade précoce.
RemaillageQuad
. En effet, cet outil dispose d’options intégrées qui permettent de contrôler le flux des quads. Nous pouvons donc inclure la courbe du milieu dans la description de notre objet à un stade précoce.
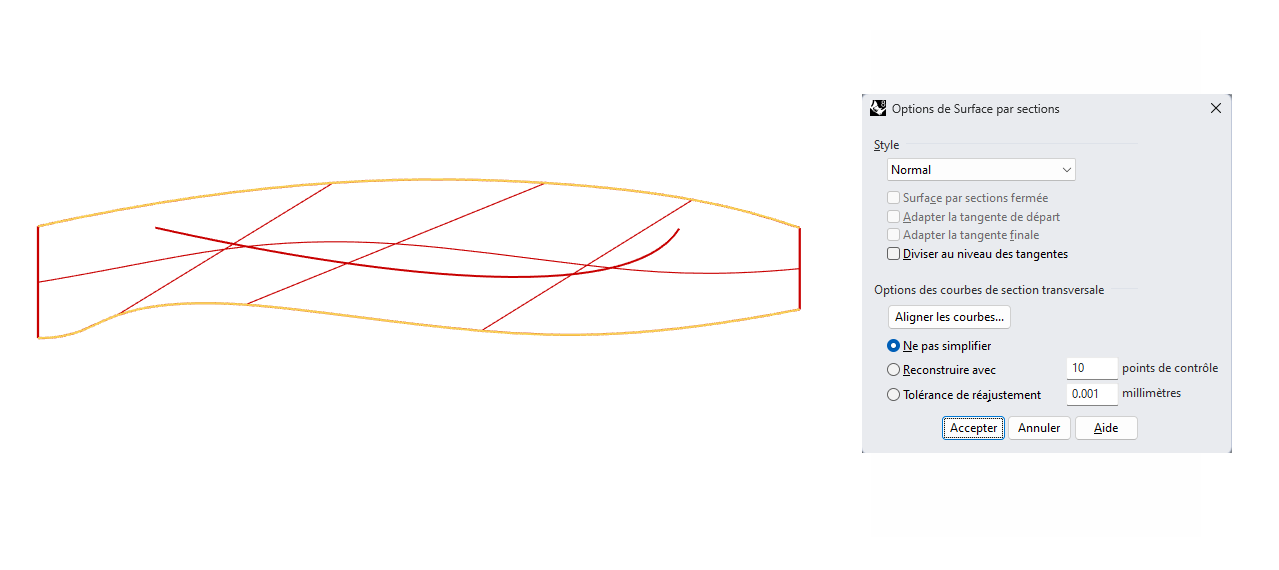
Lancez la commande
![]() SurfaceParSections
et sélectionnez la courbe supérieure et la courbe inférieure uniquement.
SurfaceParSections
et sélectionnez la courbe supérieure et la courbe inférieure uniquement.

Conservez les paramètres par défaut : Style est défini sur Normal et pour Options des courbes de section transversale laissez Ne pas simplifier. Cliquez ensuite sur Accepter.
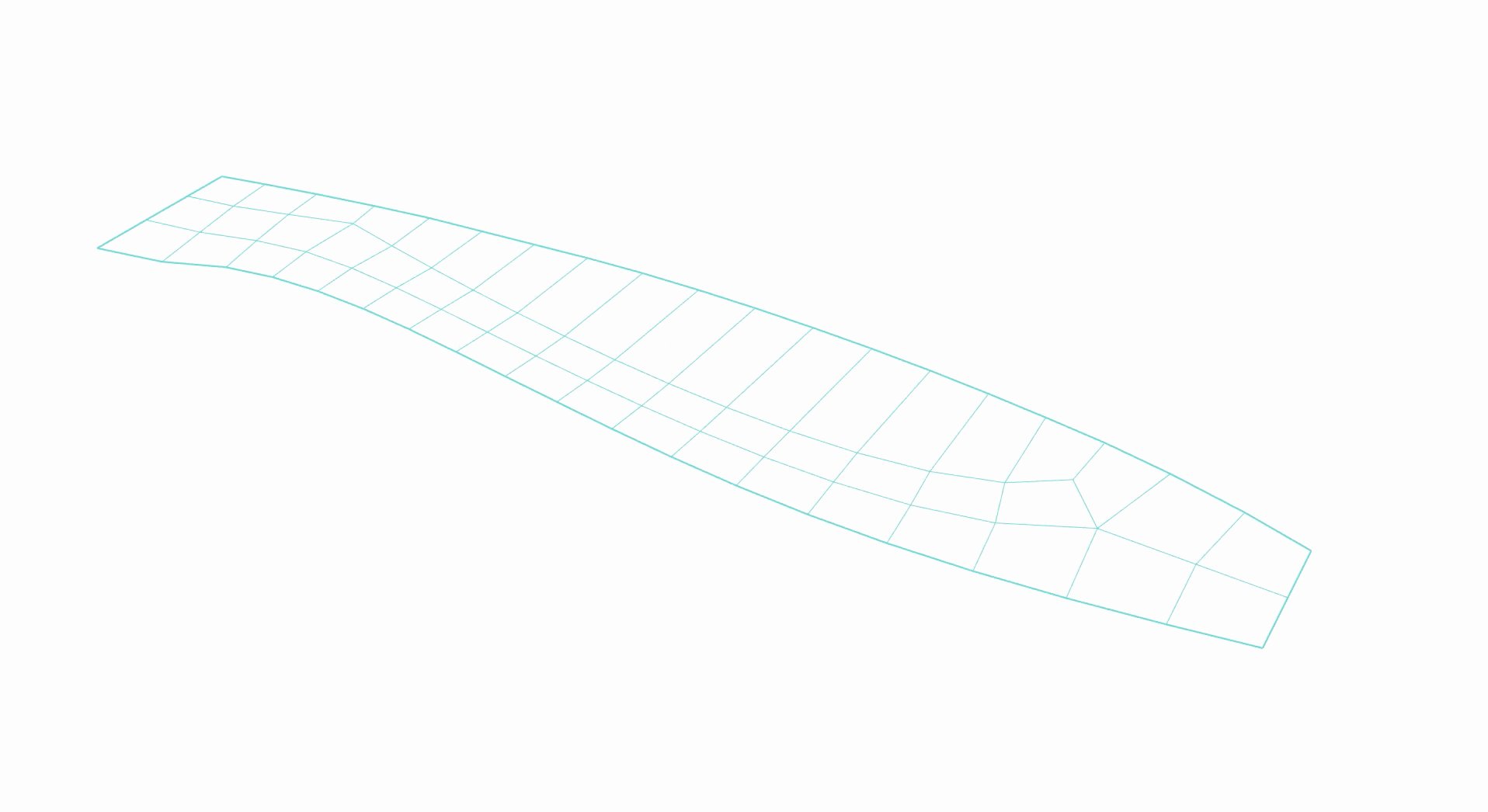
Dans cette étape, nous allons convertir la surface par sections en une SubD tout en utilisant notre courbe du milieu pour influencer la disposition des faces de la SubD. Ce flux déterminera la forme de notre pli. Pour ce faire, sélectionnez la surface par sections et lancez la commande
![]() RemaillageQuad
. Assurez-vous de sélectionner les paramètres suivants :
RemaillageQuad
. Assurez-vous de sélectionner les paramètres suivants :

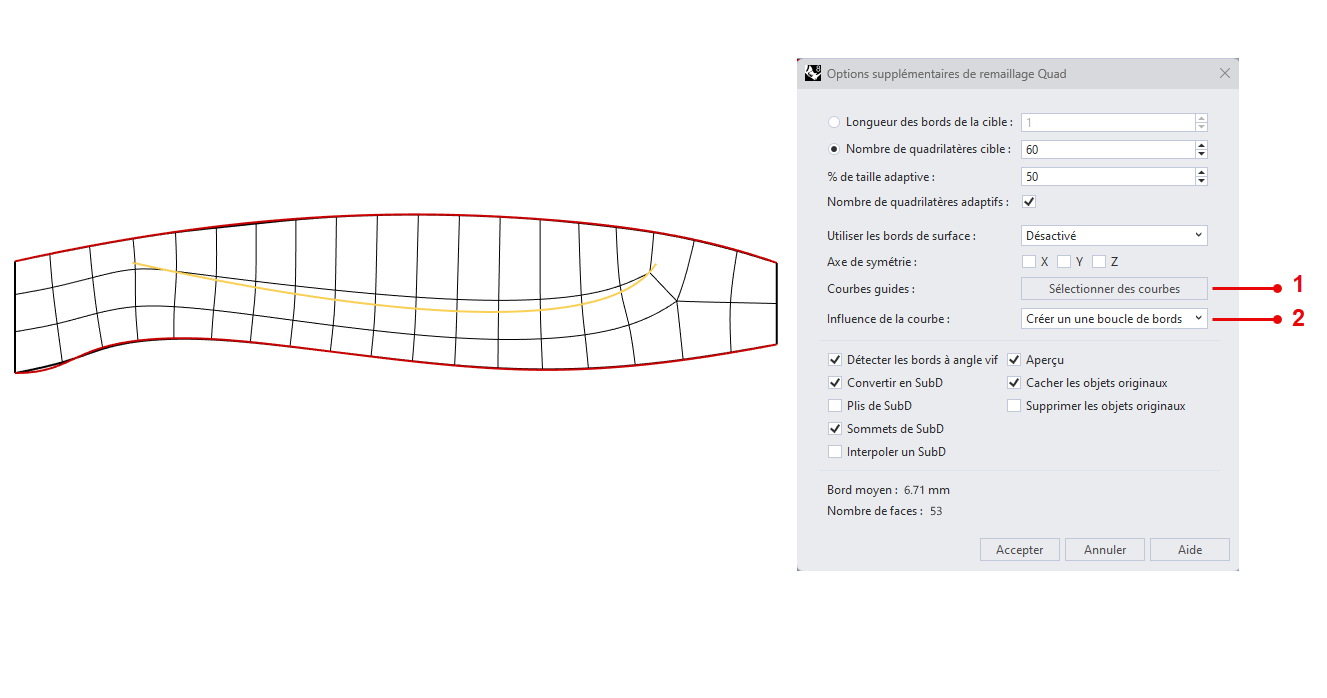
Il se peut que vous deviez ajuster le Nombre de quadrilatères cible pour que le résultat s’adapte mieux à votre ensemble de courbes.
Pour intégrer la courbe d’influence dans le processus, cliquez sur 1 Sélectionner les courbes. Choisissez la courbe du milieu dans la fenêtre. Puis, dans la boîte de dialogue, sous Influence de la courbe, sélectionnez 2 Créer une boucle de bords.
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/copytolayer.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
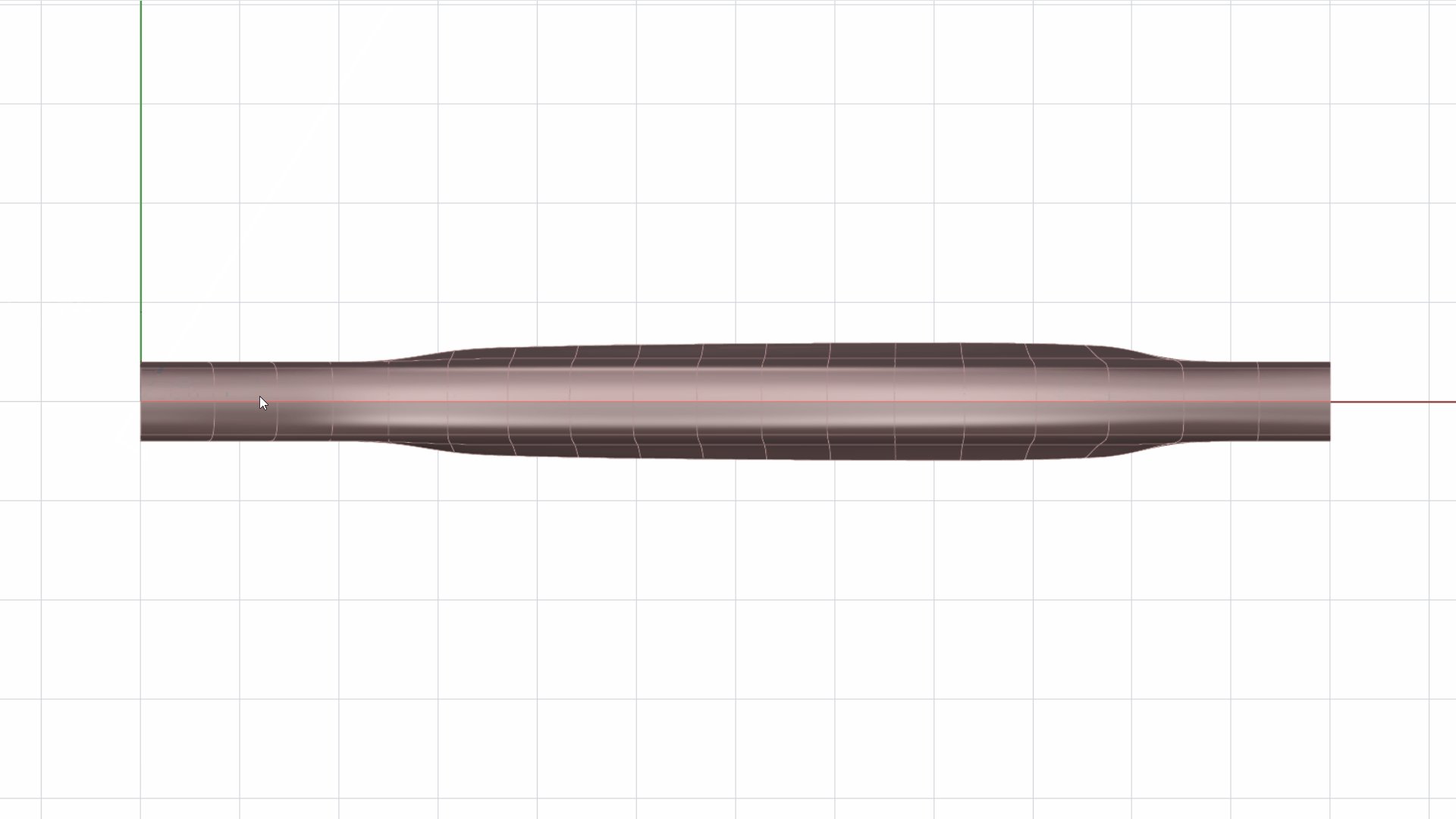
3. Créer le corps principal
Passez à la fenêtre . Cliquez sur Manipulateur dans la barre d’état afin de l’activer. Sélectionnez la SubD. Vous remarquerez que l’application du manipulateur apparaît. Cliquez sur le point d’extrusion du manipulateur , tapez 4, puis appuyez sur . Nous venons d’utiliser le manipulateur pour extruder la SubD de 4 unités en hauteur.

Changez le mode d’affichage de la fenêtre en
Ombré
. Vous remarquerez que les bords sont à angle vif sur la SubD extrudée. Pour les arrondir, lancez la commande
![]() SupprimerPli
. Double-cliquez n’importe où le long du bord à angle vif pour sélectionner l’ensemble de la chaîne. Faites la même chose pour le deuxième bord à angle vif. Appuyez ensuite sur
.
SupprimerPli
. Double-cliquez n’importe où le long du bord à angle vif pour sélectionner l’ensemble de la chaîne. Faites la même chose pour le deuxième bord à angle vif. Appuyez ensuite sur
.

4. Tutoriel simplifié
5. Créer le pli en fondu
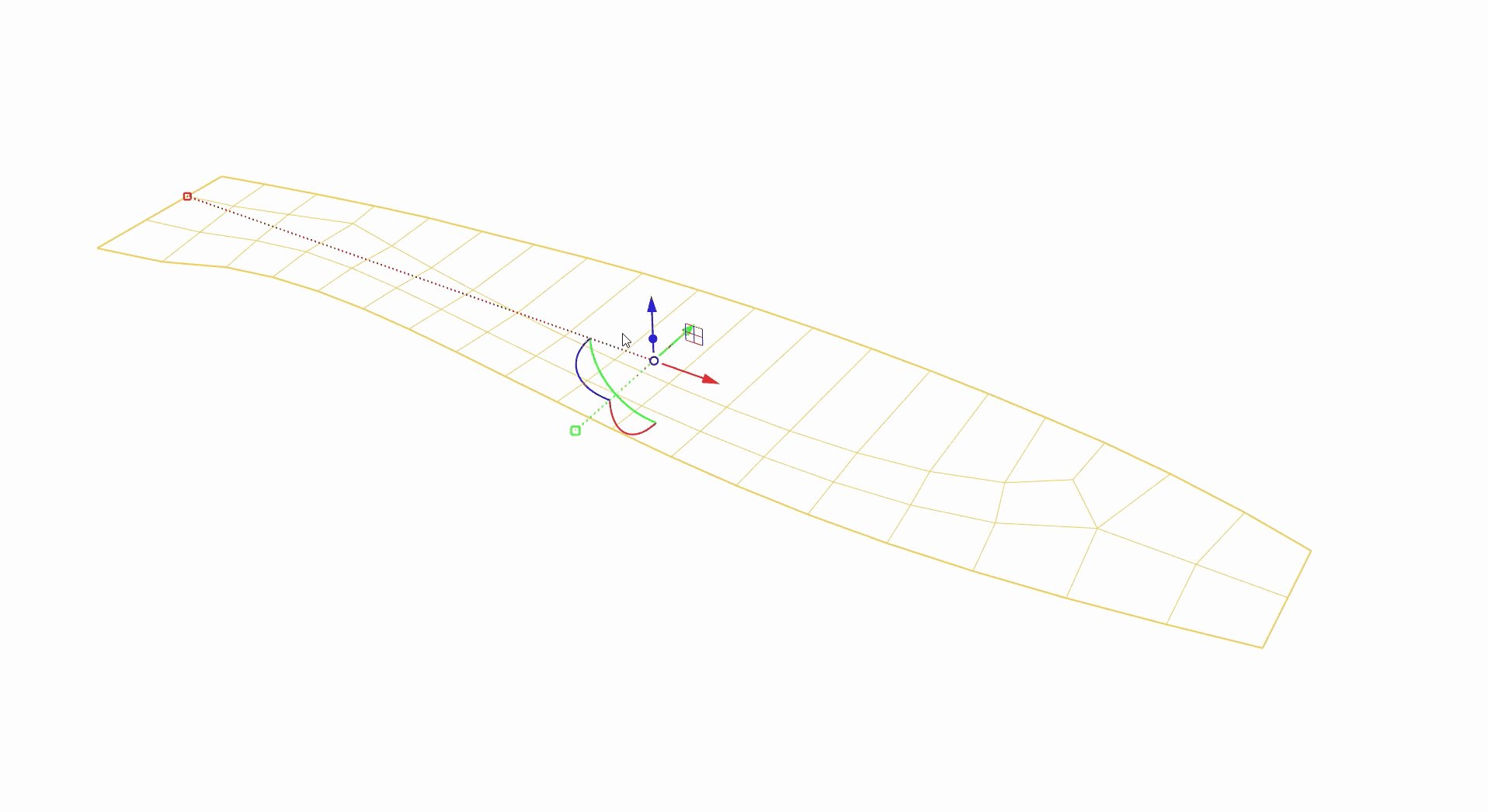
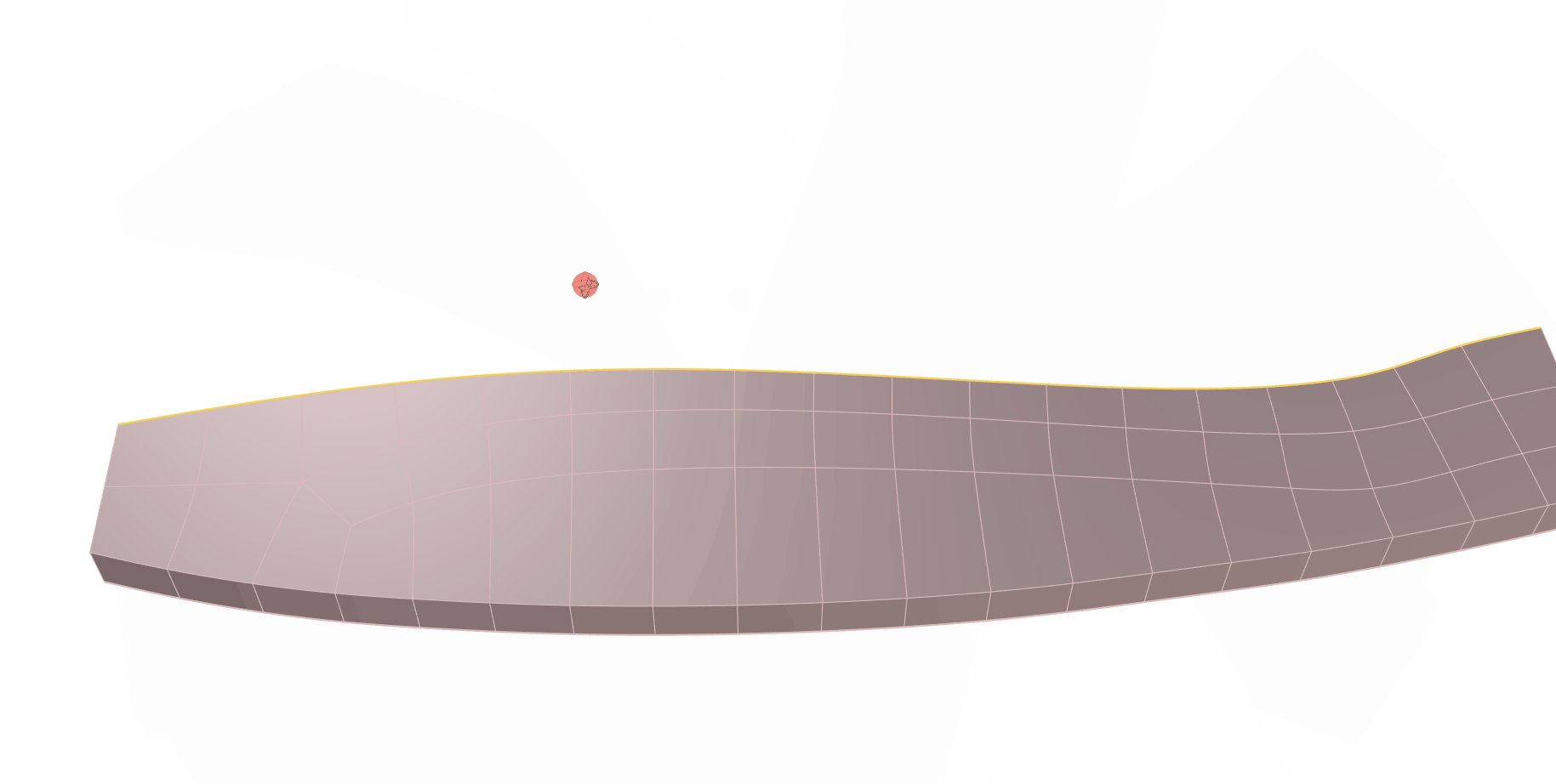
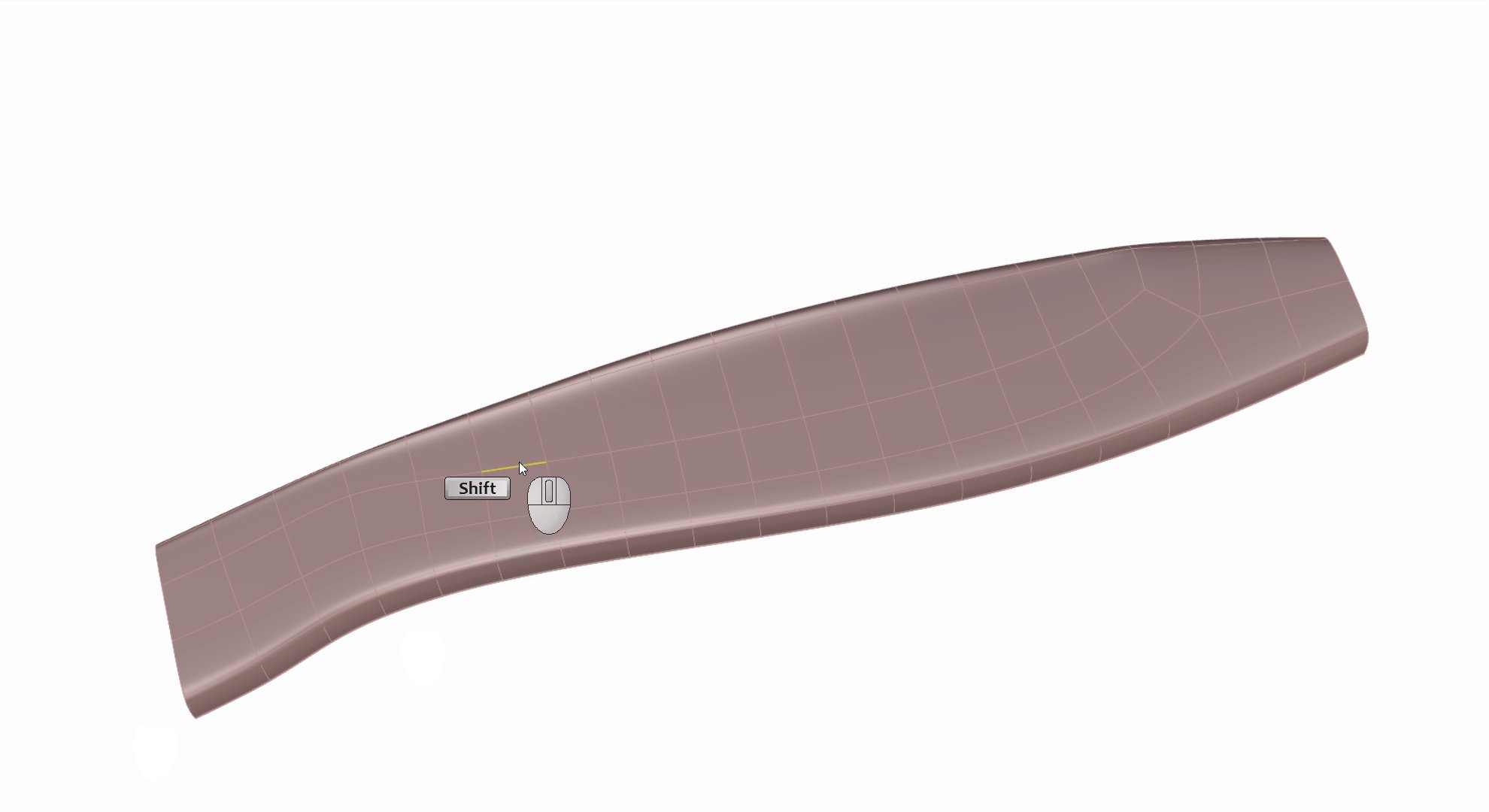
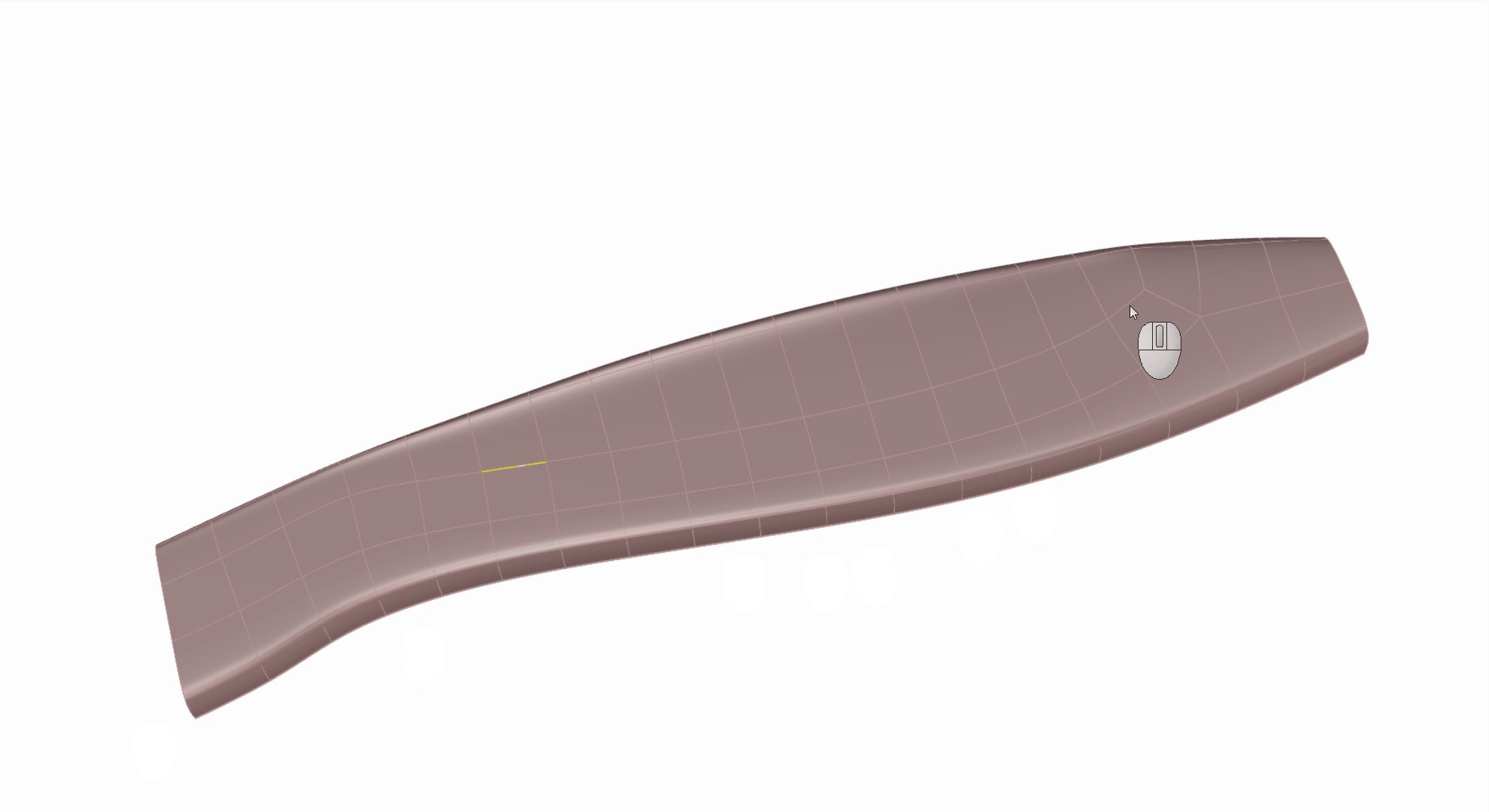
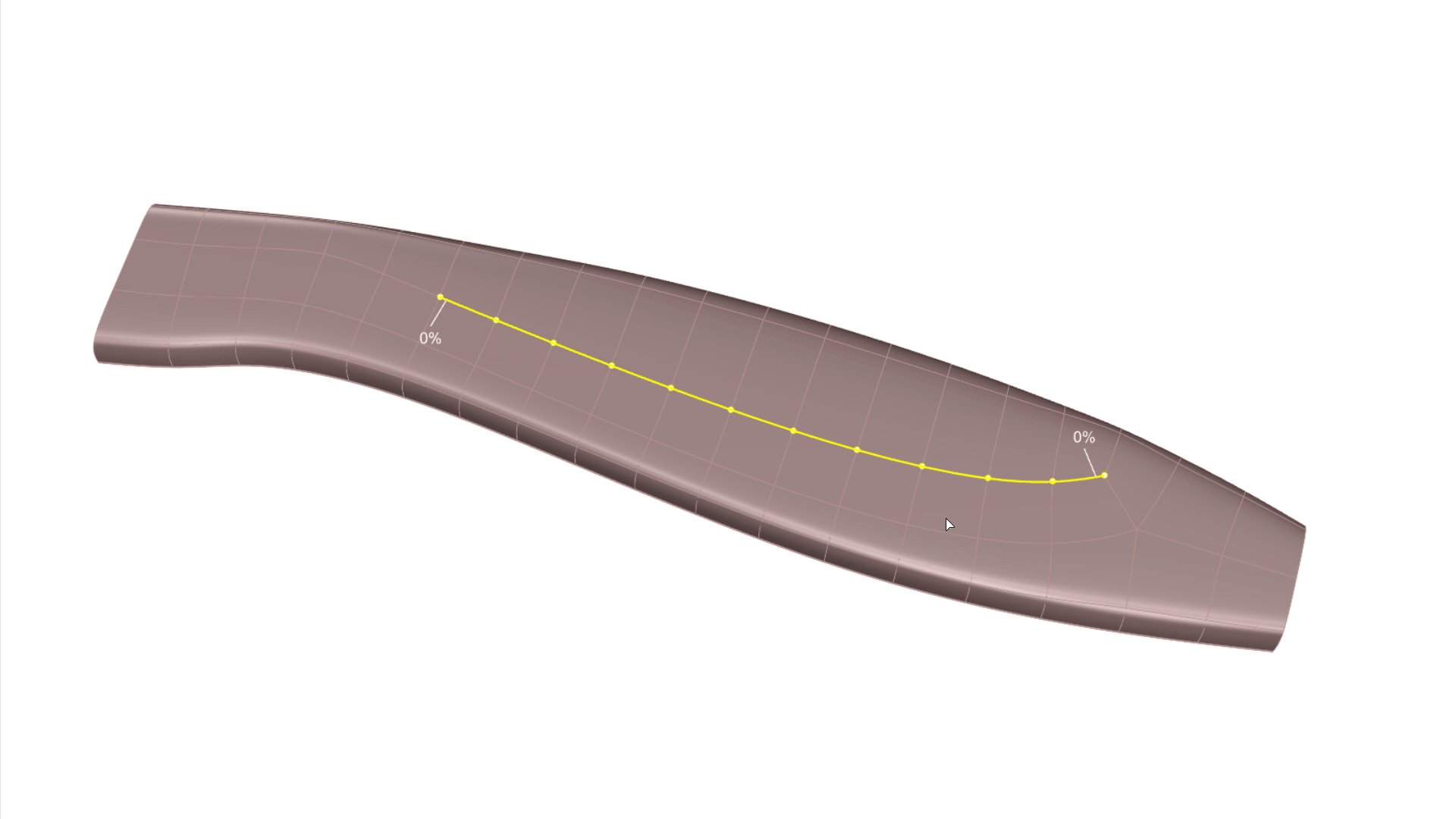
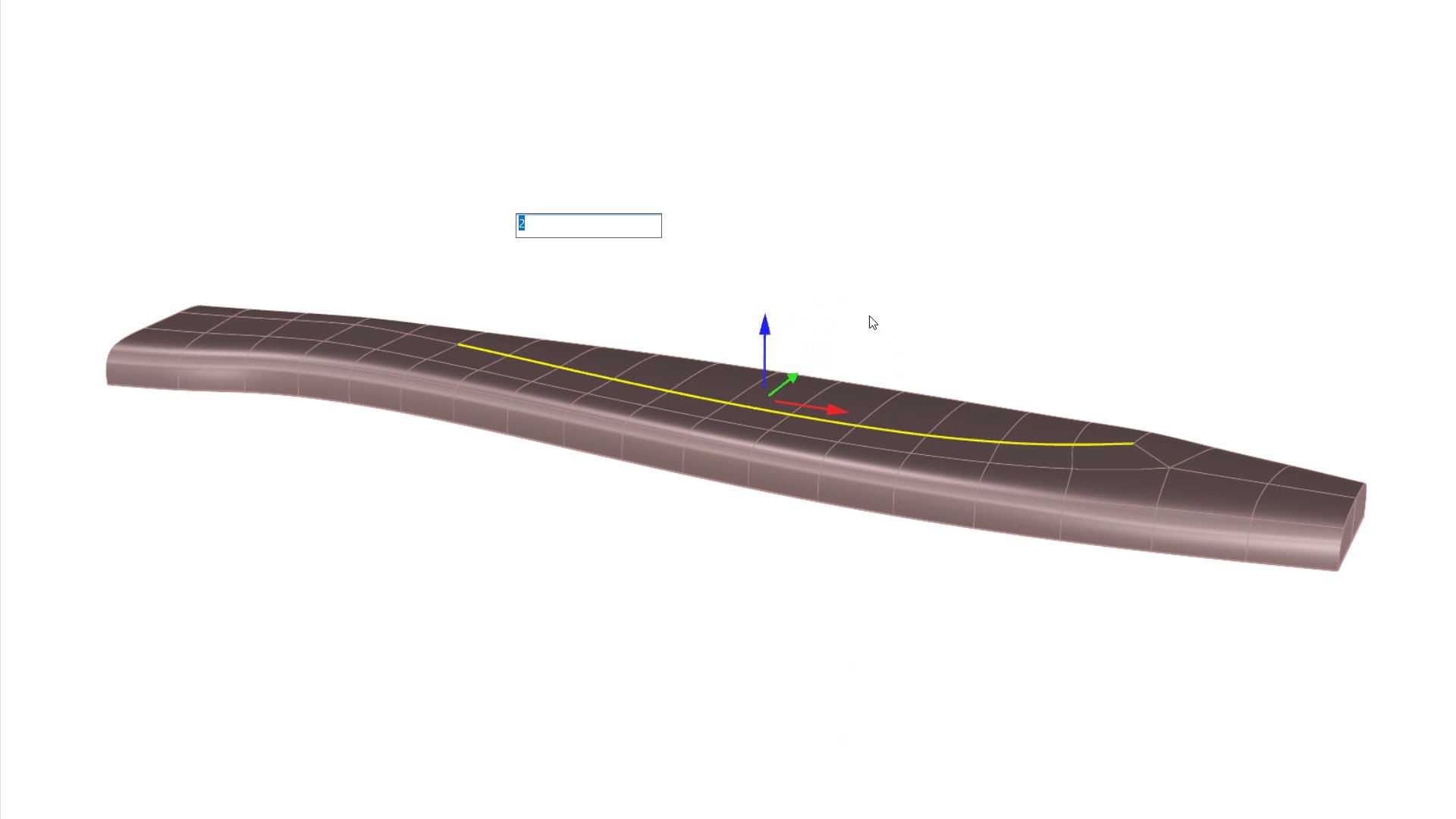
Commençons avec nos plis en fondu ! Nous allons sélectionner une série de bords qui correspondent approximativement à notre courbe du milieu initiale. Pour cela, faites une sélection de sous-objets sur le premier bord et double-cliquez sur le dernier bord de la ligne.

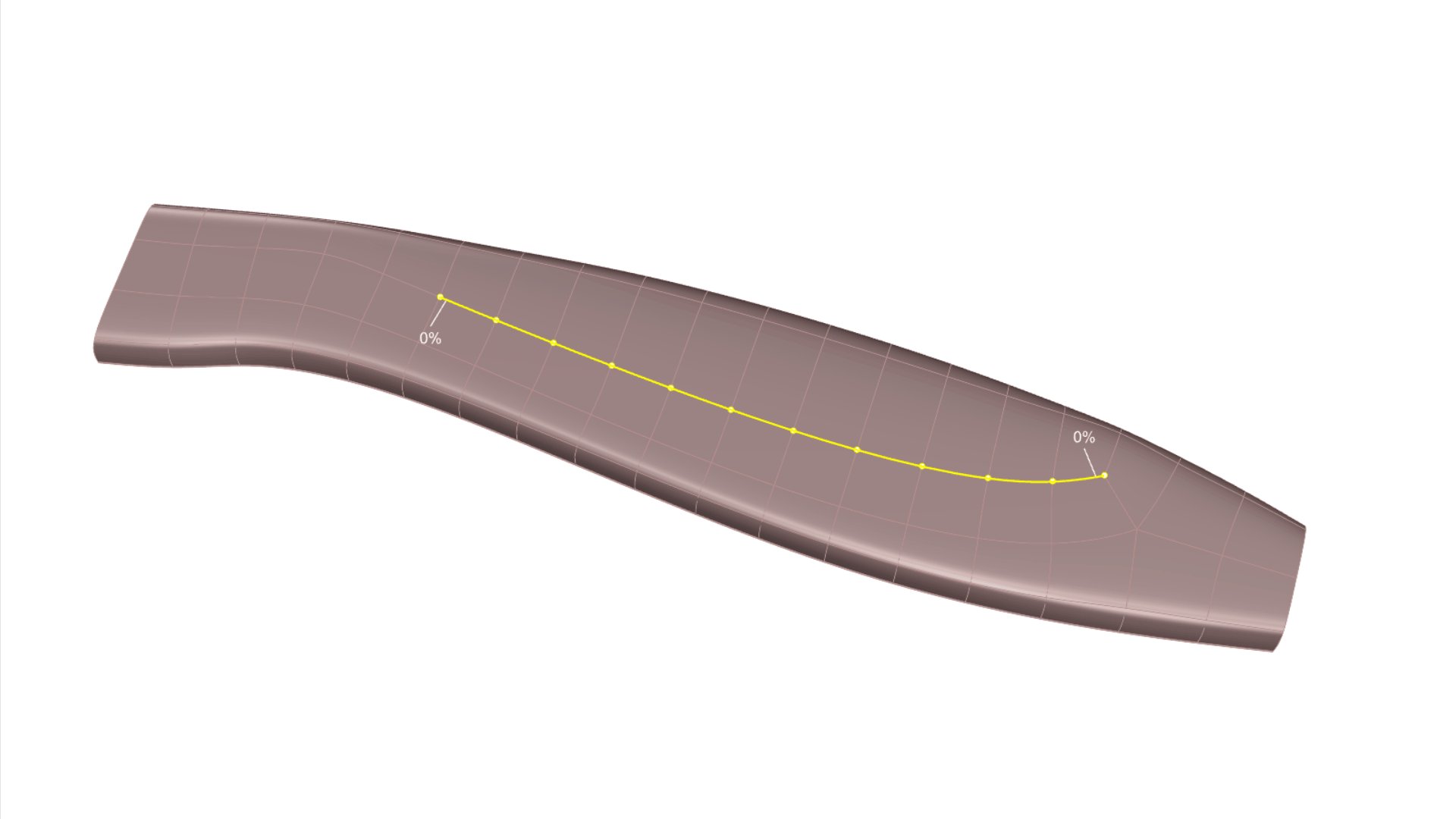
Une fois que vous avez sélectionné le bord que vous allez estomper, tapez la commande
![]() SubDPli
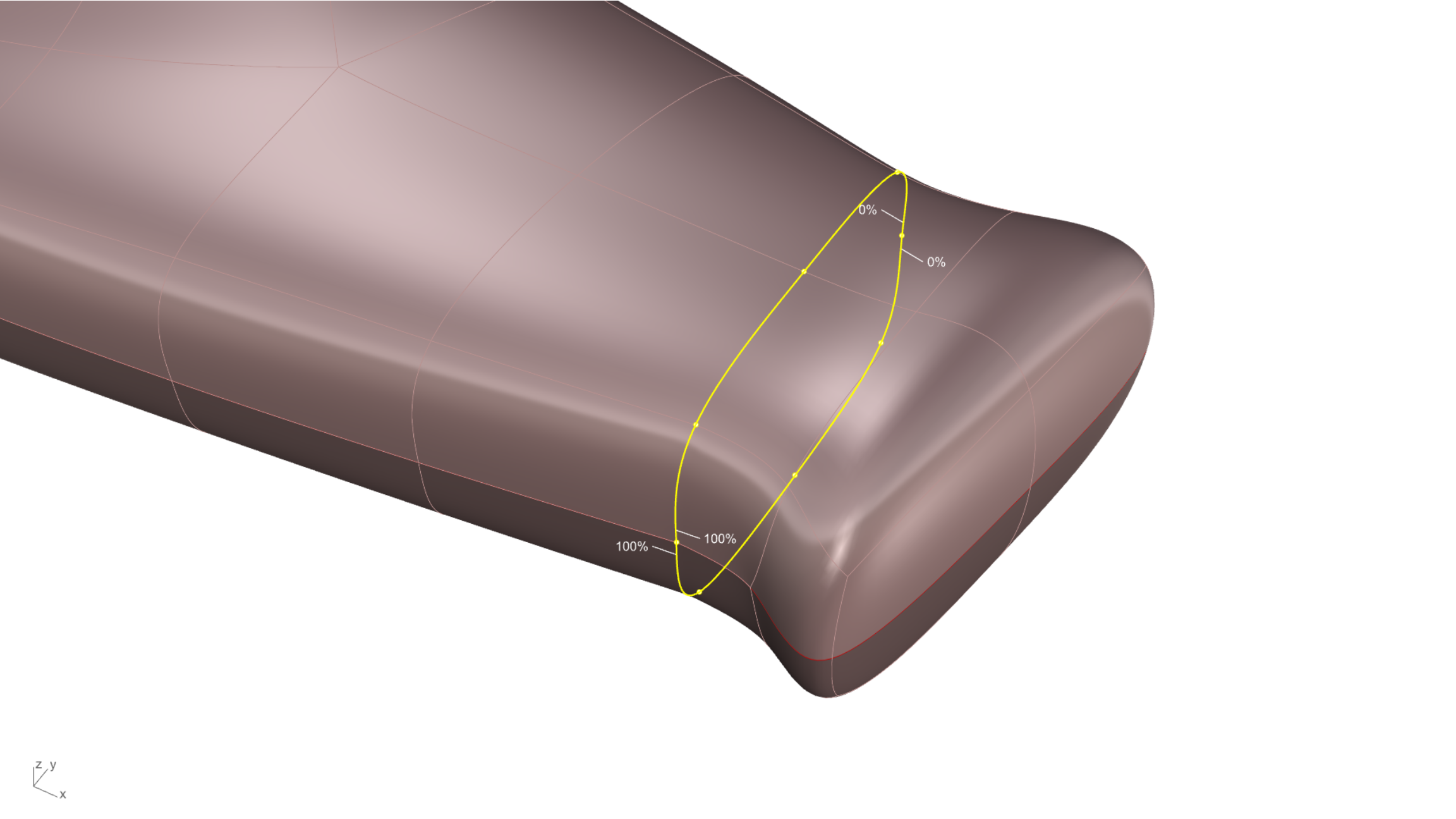
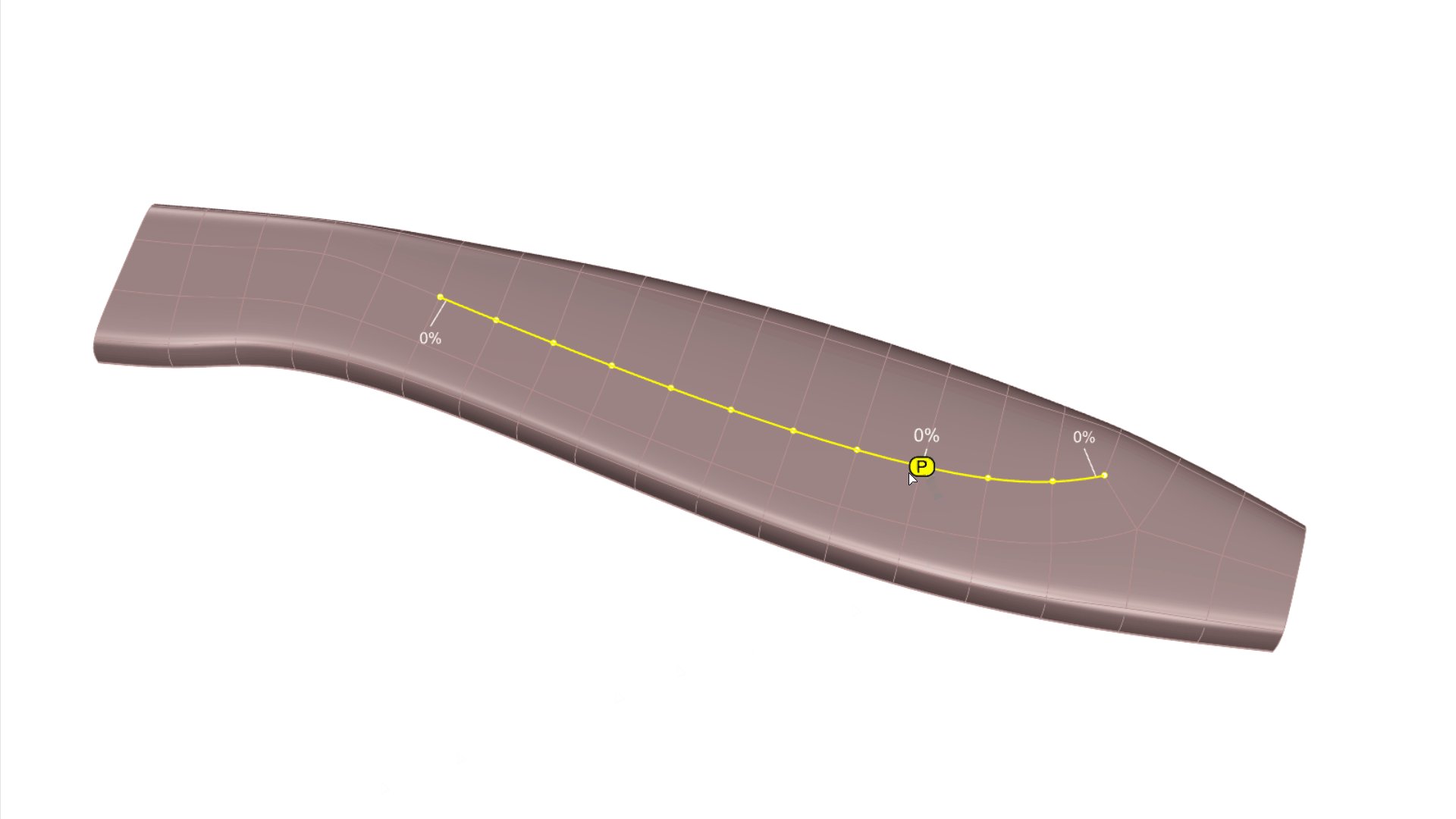
. Vous remarquerez que des points sont mis en surbrillance tout le long de la trajectoire, avec une valeur de 0% au point de départ et au point final. À ce stade, vous pouvez cliquer dynamiquement sur n’importe lequel de ces points et taper des valeurs de poids allant de 0% à 100%.
SubDPli
. Vous remarquerez que des points sont mis en surbrillance tout le long de la trajectoire, avec une valeur de 0% au point de départ et au point final. À ce stade, vous pouvez cliquer dynamiquement sur n’importe lequel de ces points et taper des valeurs de poids allant de 0% à 100%.

La commande
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
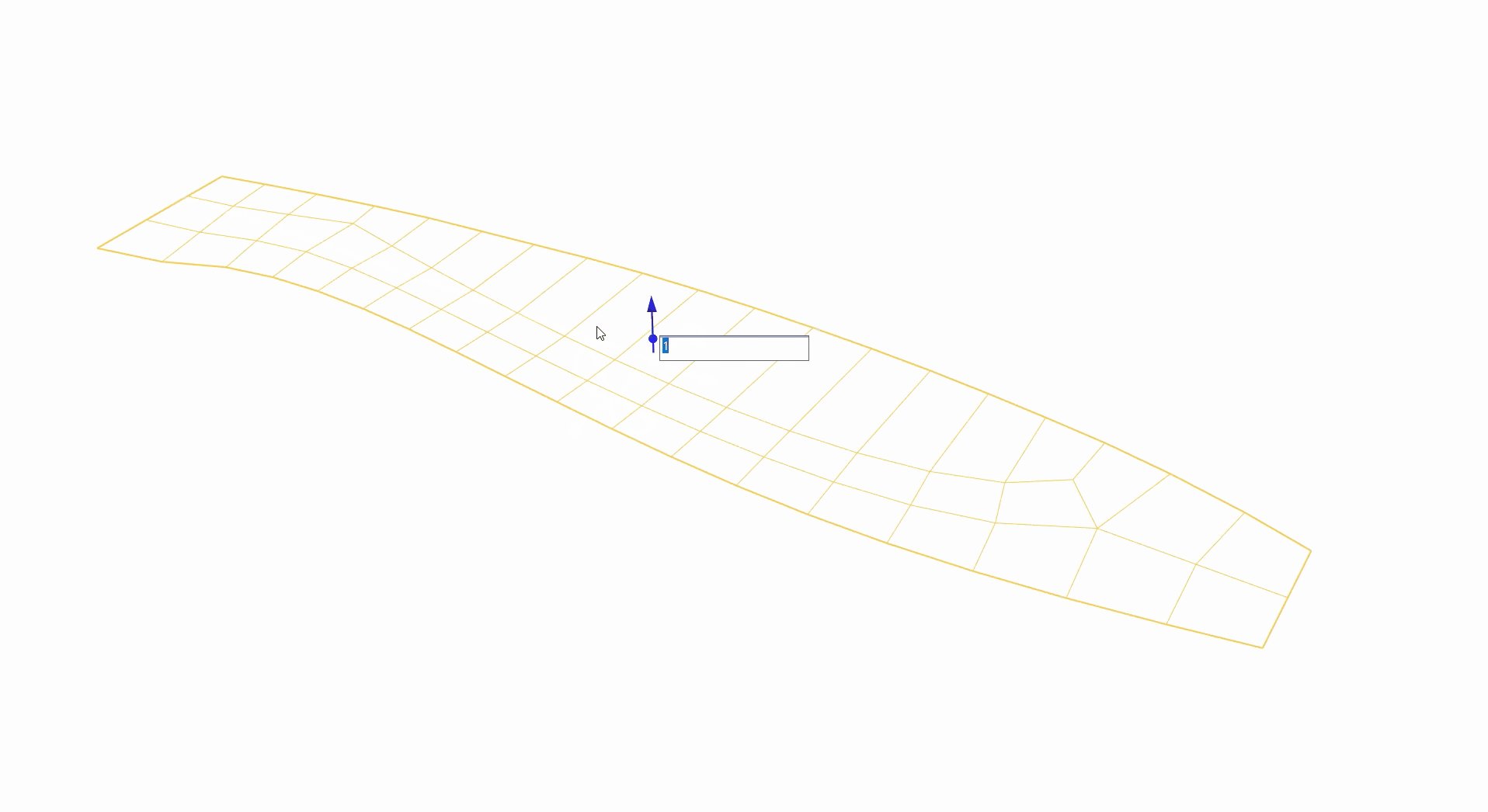
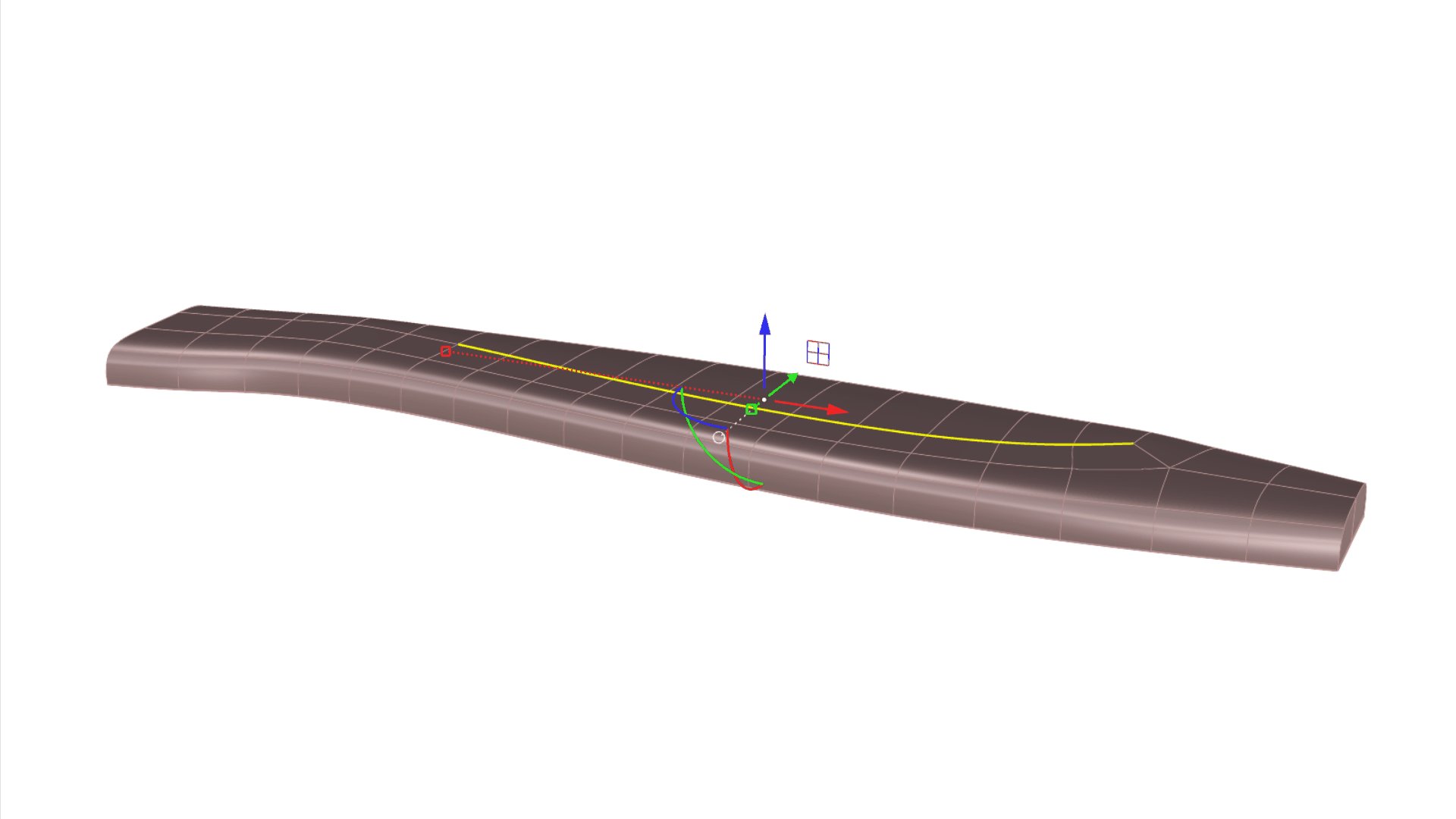
Pour sélectionner à nouveau notre bord modifié, sélectionnez la SubD et tapez la commande
![]() SélBordsSubD
. Dans la ligne de commande, assurez-vous que Pondération = Oui ou cliquez dessus pour l’inverser. Appuyez sur
pour valider. Une fois le pli sélectionné, activez le
manipulateur
et cliquez sur la flèche bleue pour déplacer le bord de 2 unités (verticalement).
SélBordsSubD
. Dans la ligne de commande, assurez-vous que Pondération = Oui ou cliquez dessus pour l’inverser. Appuyez sur
pour valider. Une fois le pli sélectionné, activez le
manipulateur
et cliquez sur la flèche bleue pour déplacer le bord de 2 unités (verticalement).

<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
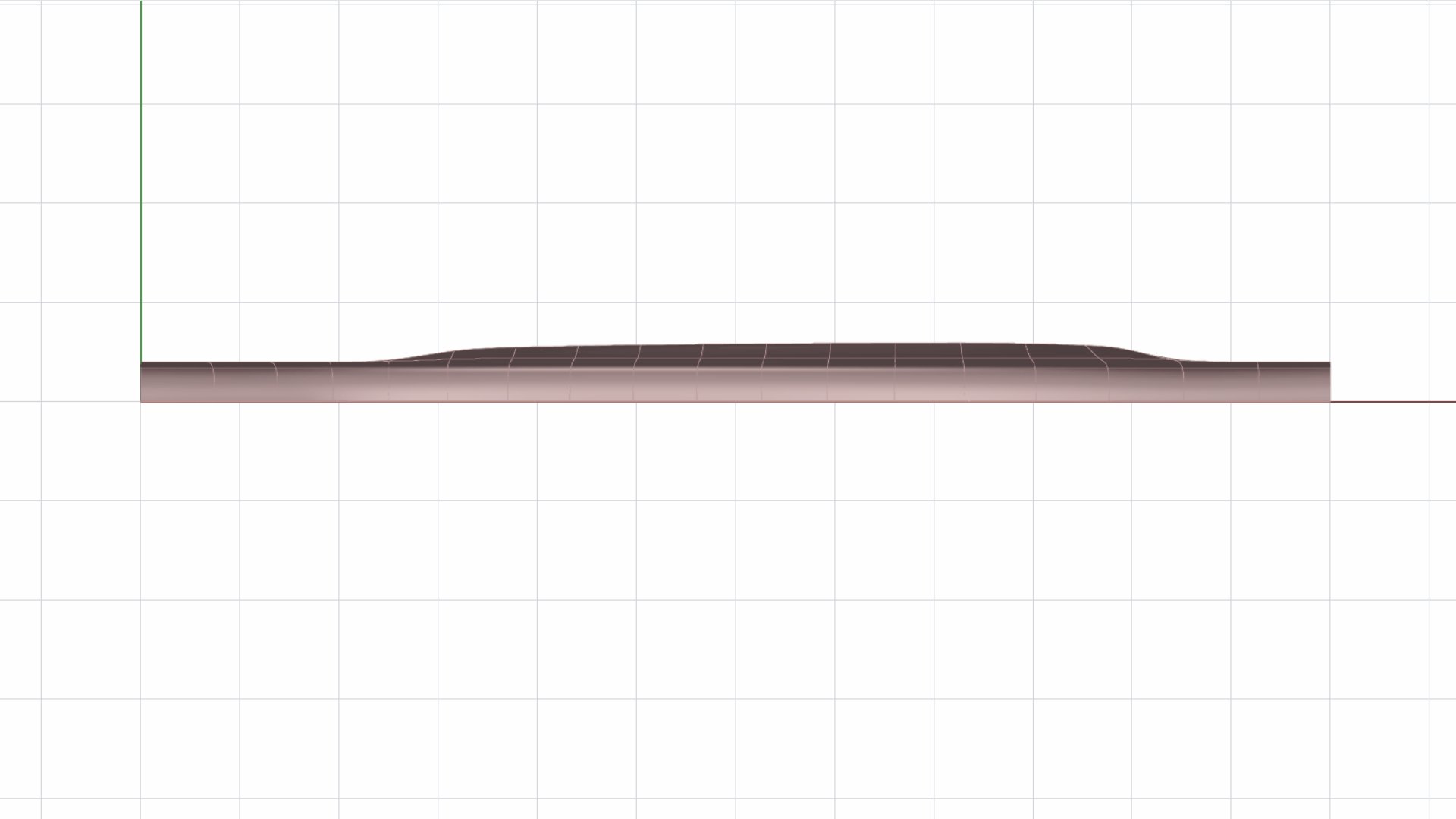
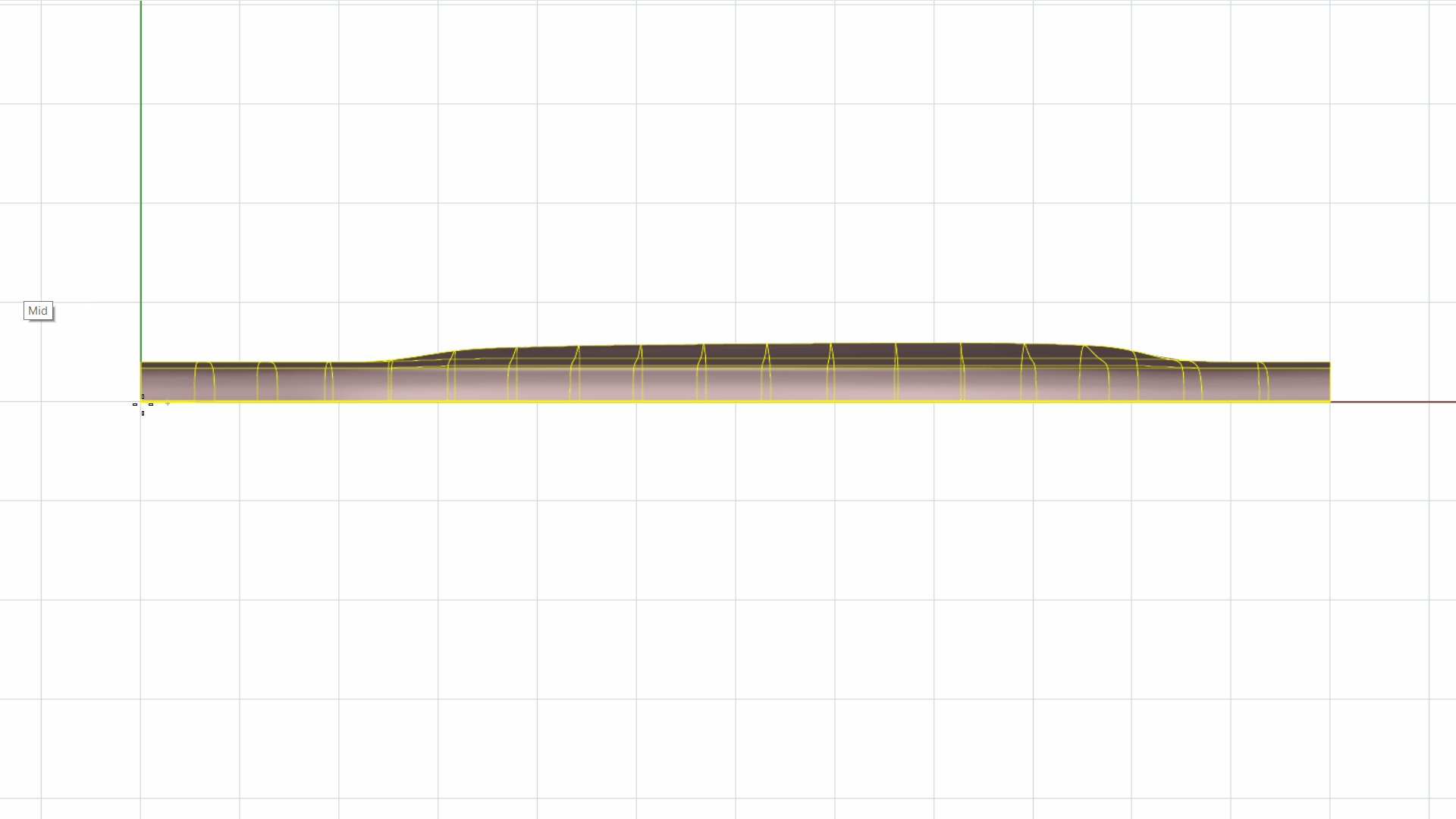
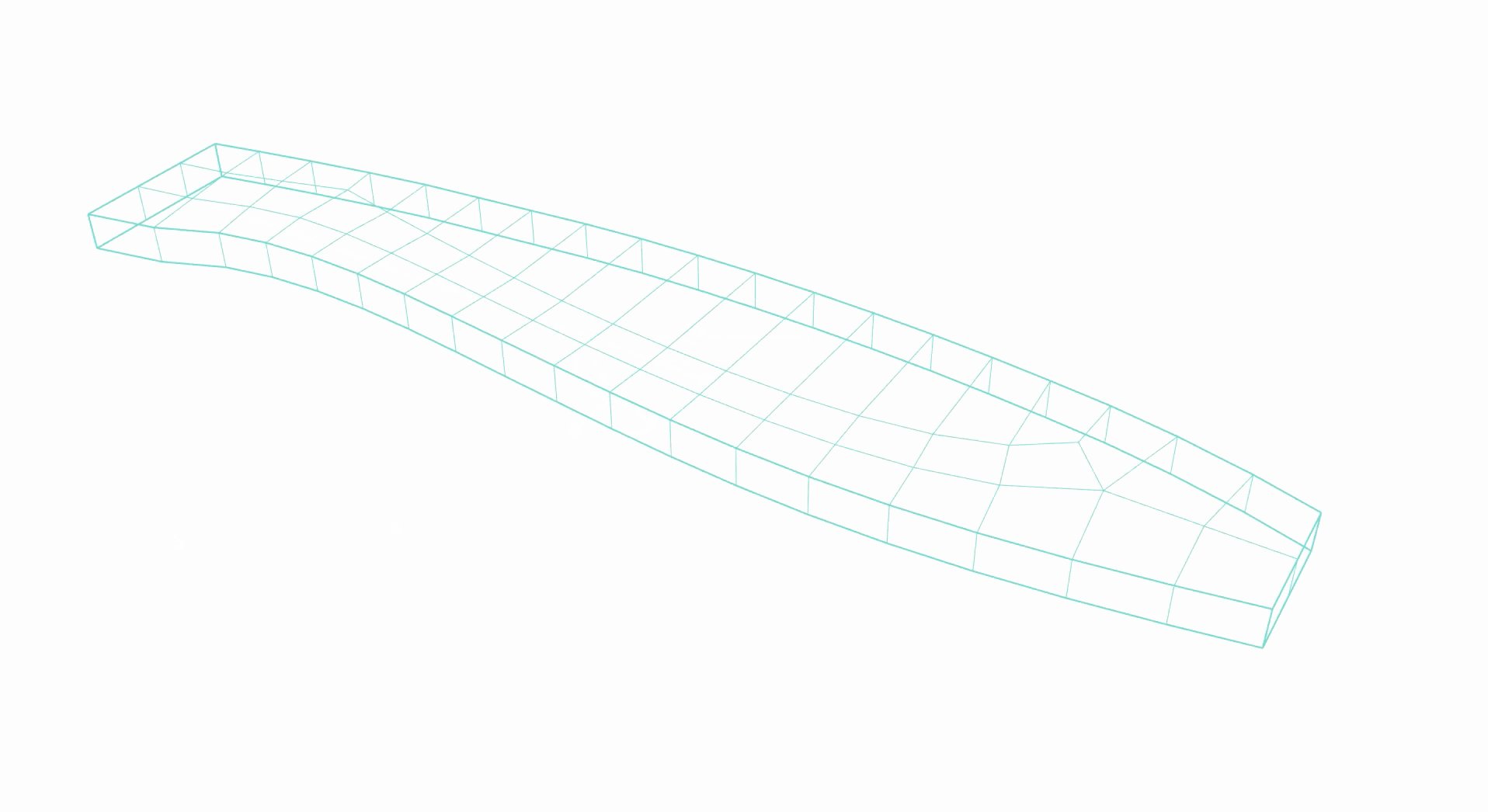
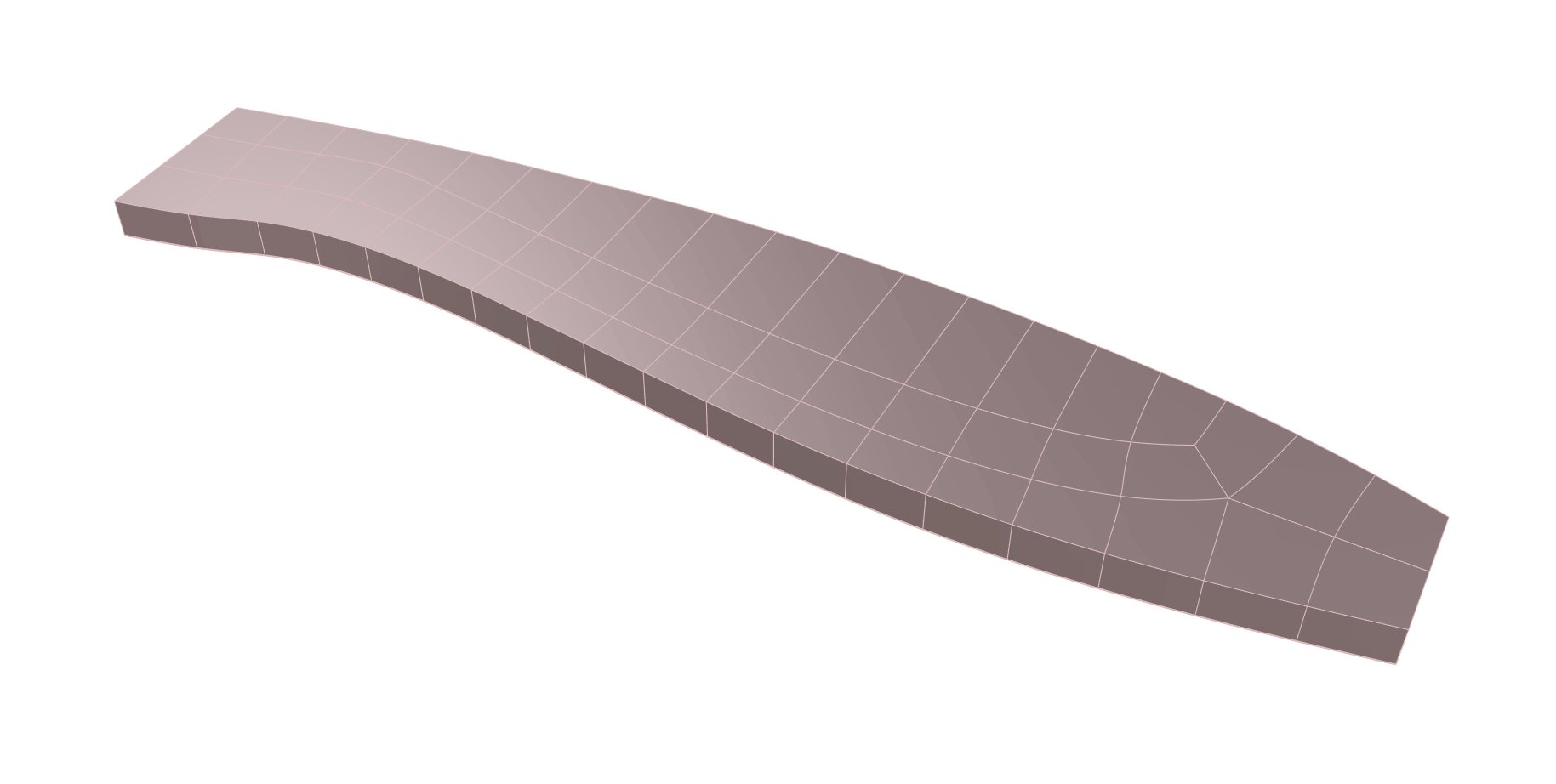
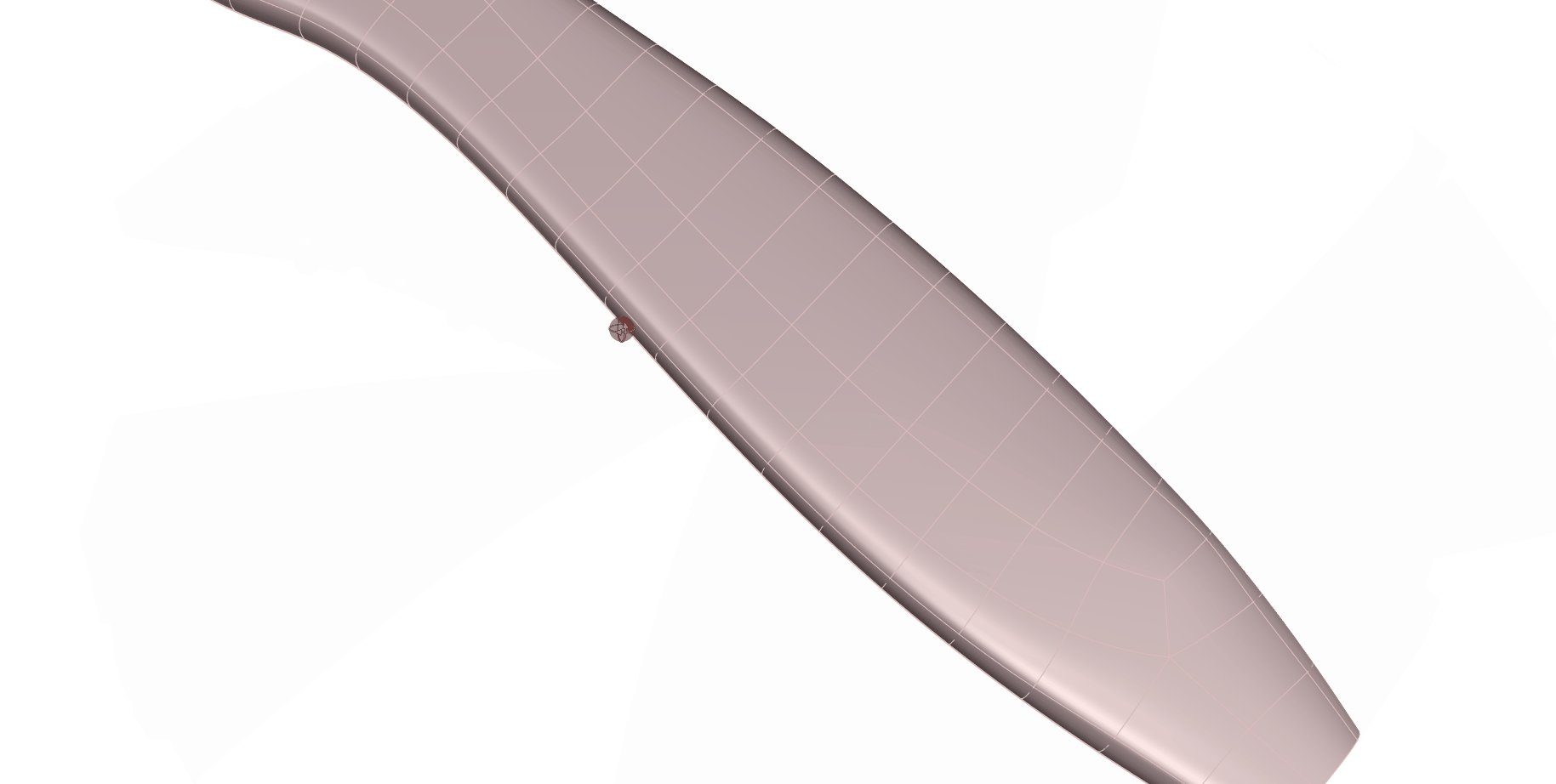
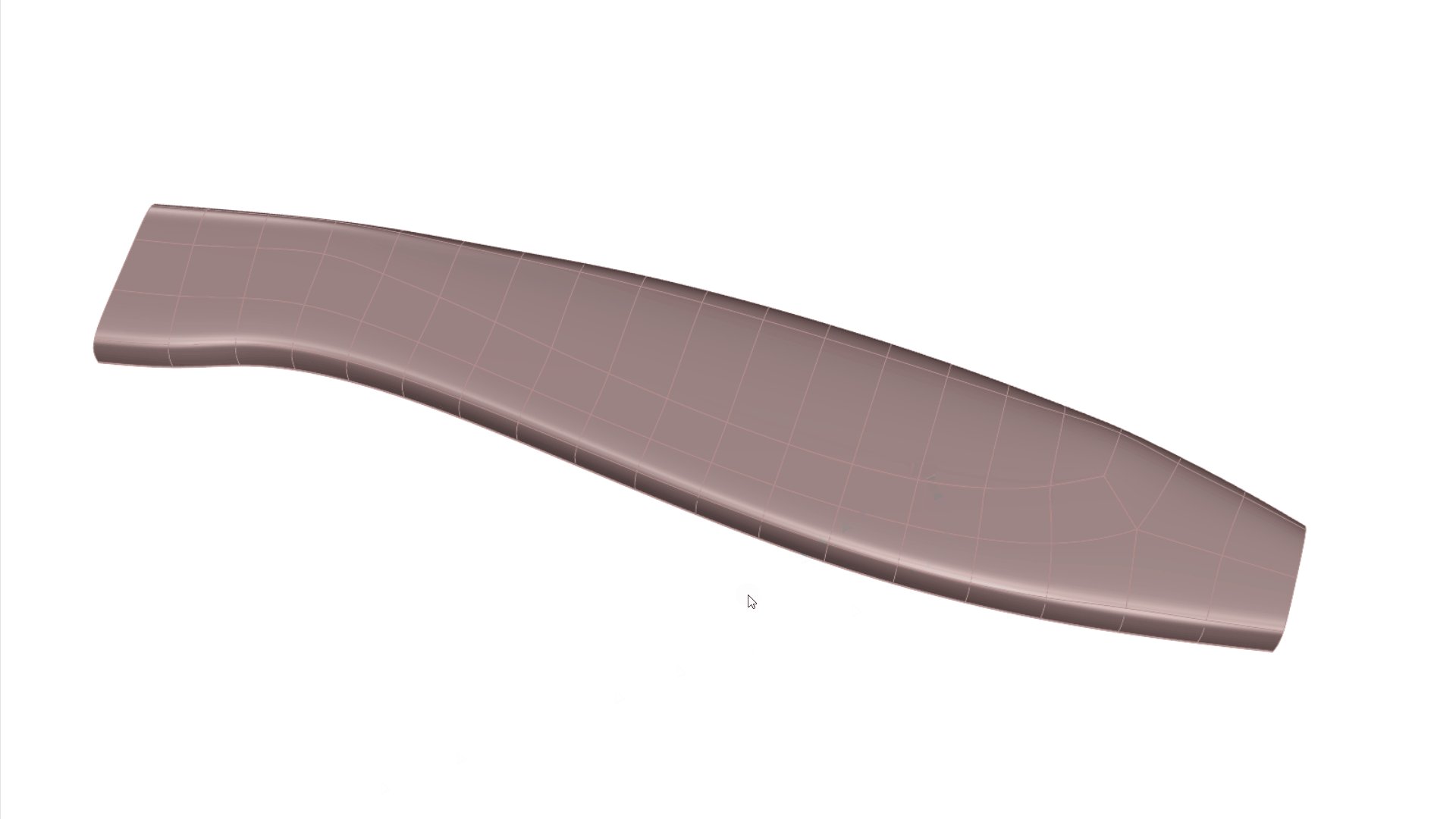
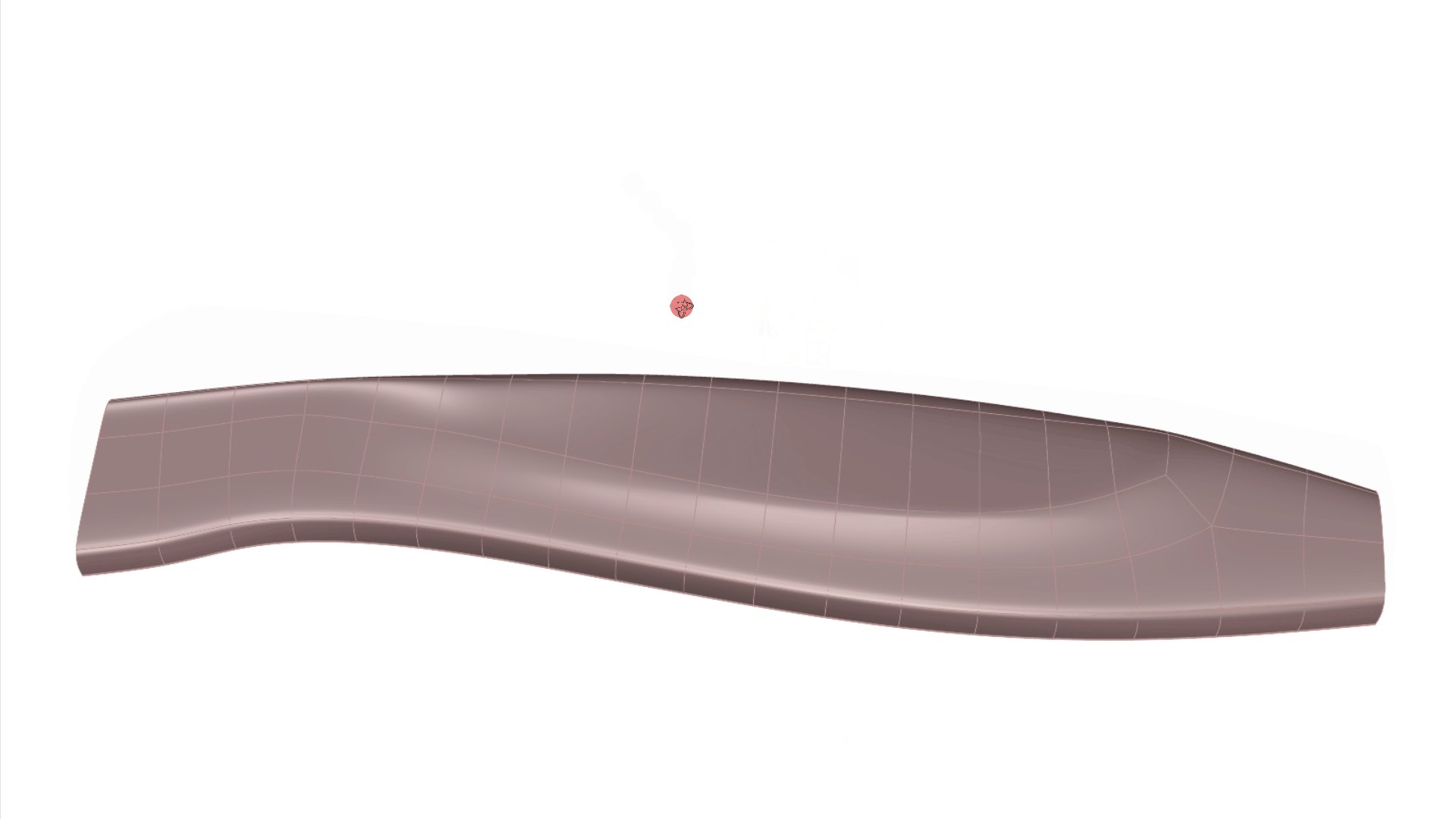
À ce stade, n’hésitez pas à sélectionner le bord du pli arrondi ou une partie de celui-ci et à le déplacer vers le haut ou vers le bas afin d’estomper ou d’accentuer l’effet.
6. Terminer le corps principal
Nous allons terminer le corps principal par symétrisation à l’aide d’une commande spéciale de SubD.
Pour créer la symétrie de la SubD, nous utiliserons la commande
![]() Refléter
. Cette commande spéciale de mise en miroir nous permet de maintenir la symétrie de toutes les futures éditions des deux côtés. Pour bien positionner le plan de réflexion, il est important de se situer dans la vue appropriée ou sur le plan C. Lancez la commande en étant dans la fenêtre
. Sélectionnez la SubD et cliquez sur deux points le long du bord de la SubD pour orienter correctement le plan. Vous pouvez également cliquer sur l’option AxeX dans la ligne de commande.
Refléter
. Cette commande spéciale de mise en miroir nous permet de maintenir la symétrie de toutes les futures éditions des deux côtés. Pour bien positionner le plan de réflexion, il est important de se situer dans la vue appropriée ou sur le plan C. Lancez la commande en étant dans la fenêtre
. Sélectionnez la SubD et cliquez sur deux points le long du bord de la SubD pour orienter correctement le plan. Vous pouvez également cliquer sur l’option AxeX dans la ligne de commande.
Vous remarquerez que la partie inférieure réfléchie est légèrement plus foncée que le côté d’origine, ce qui indique qu’il s’agit de l’enfant. Si vous modifiez le côté d’origine, vous constaterez que le côté enfant est automatiquement actualisé.
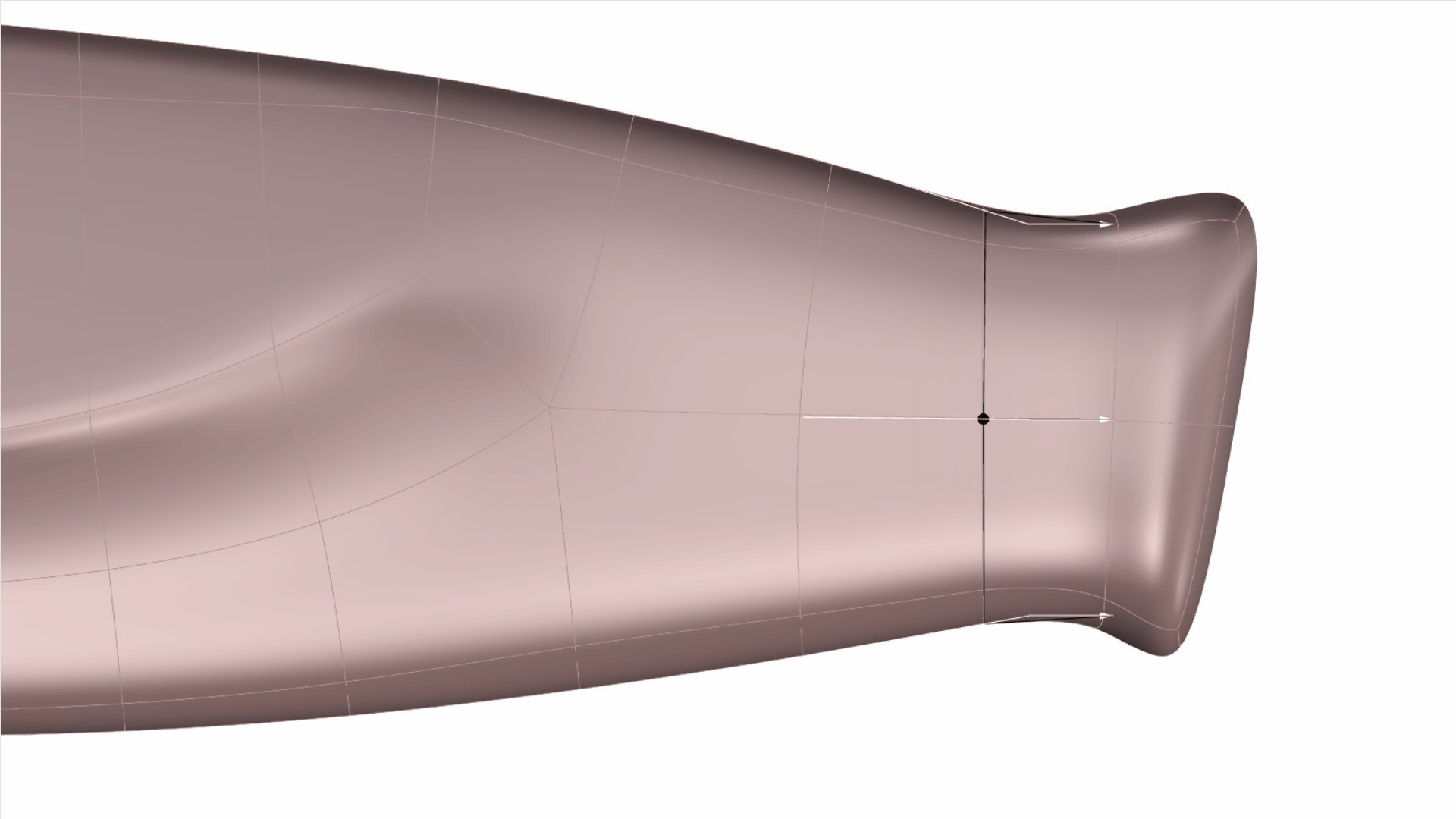
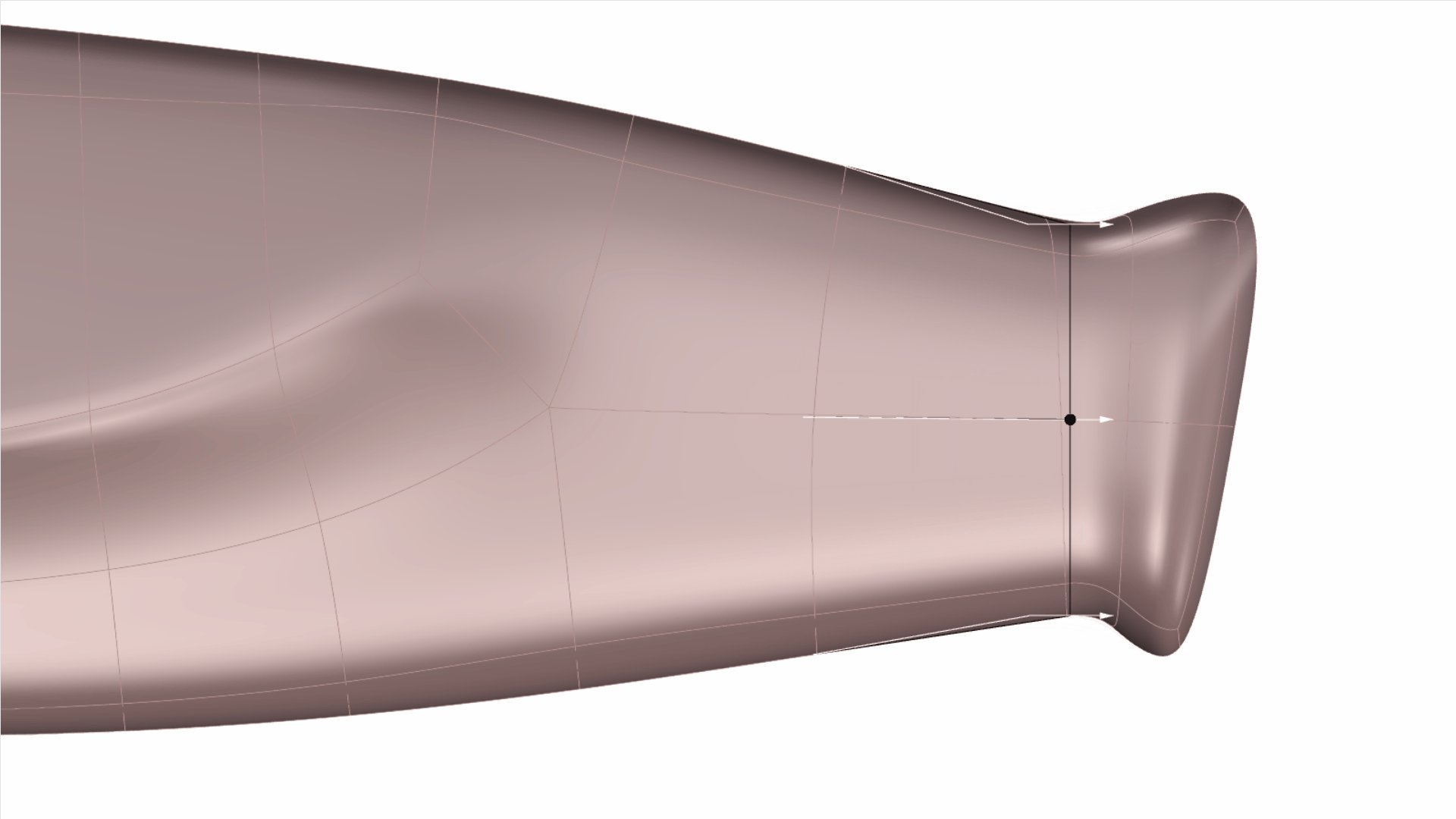
7. Sculpter l’extrémité du manche
Sculptons à présent l’extrémité du manche, là où la lame viendrait s’insérer.
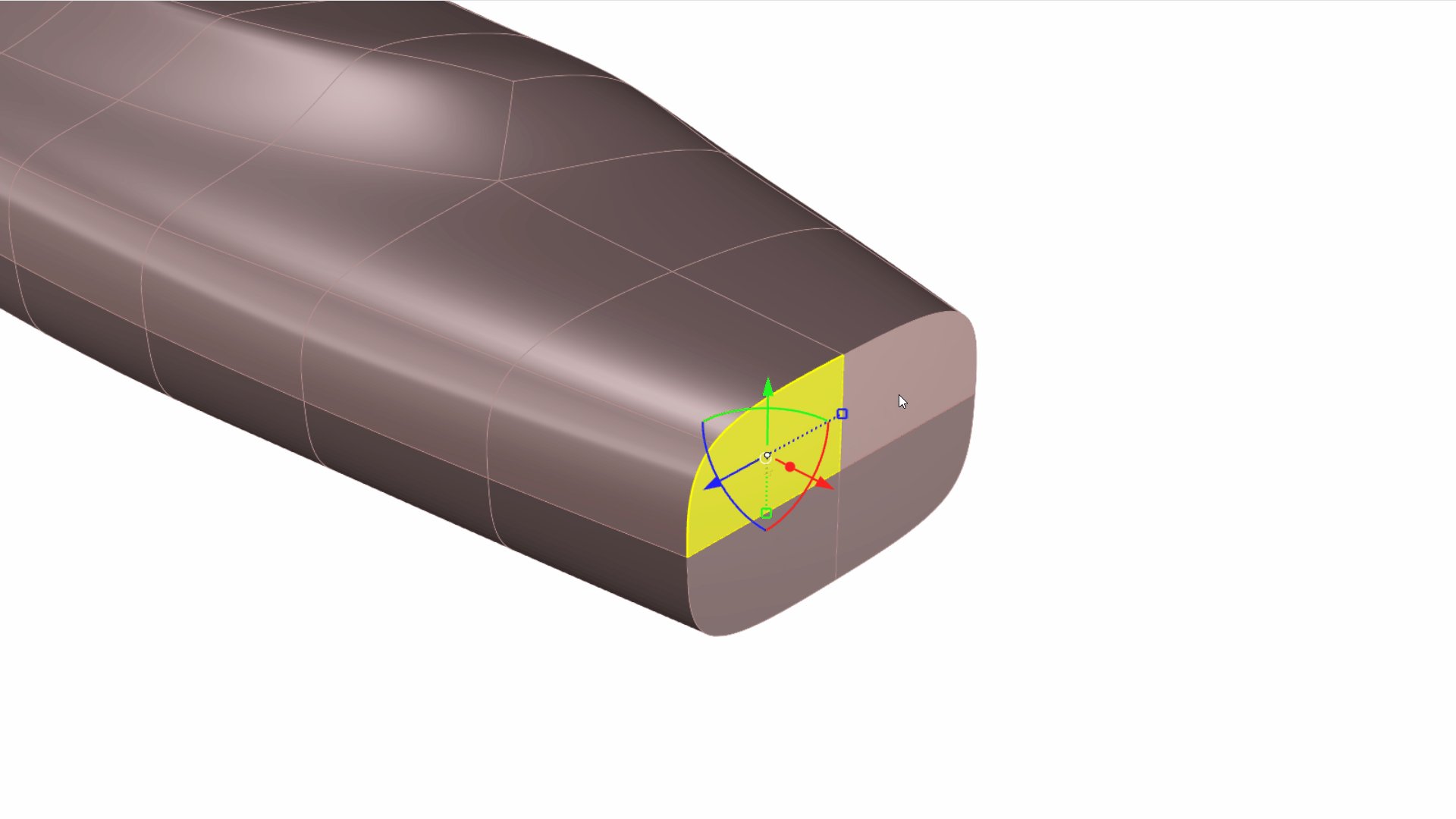
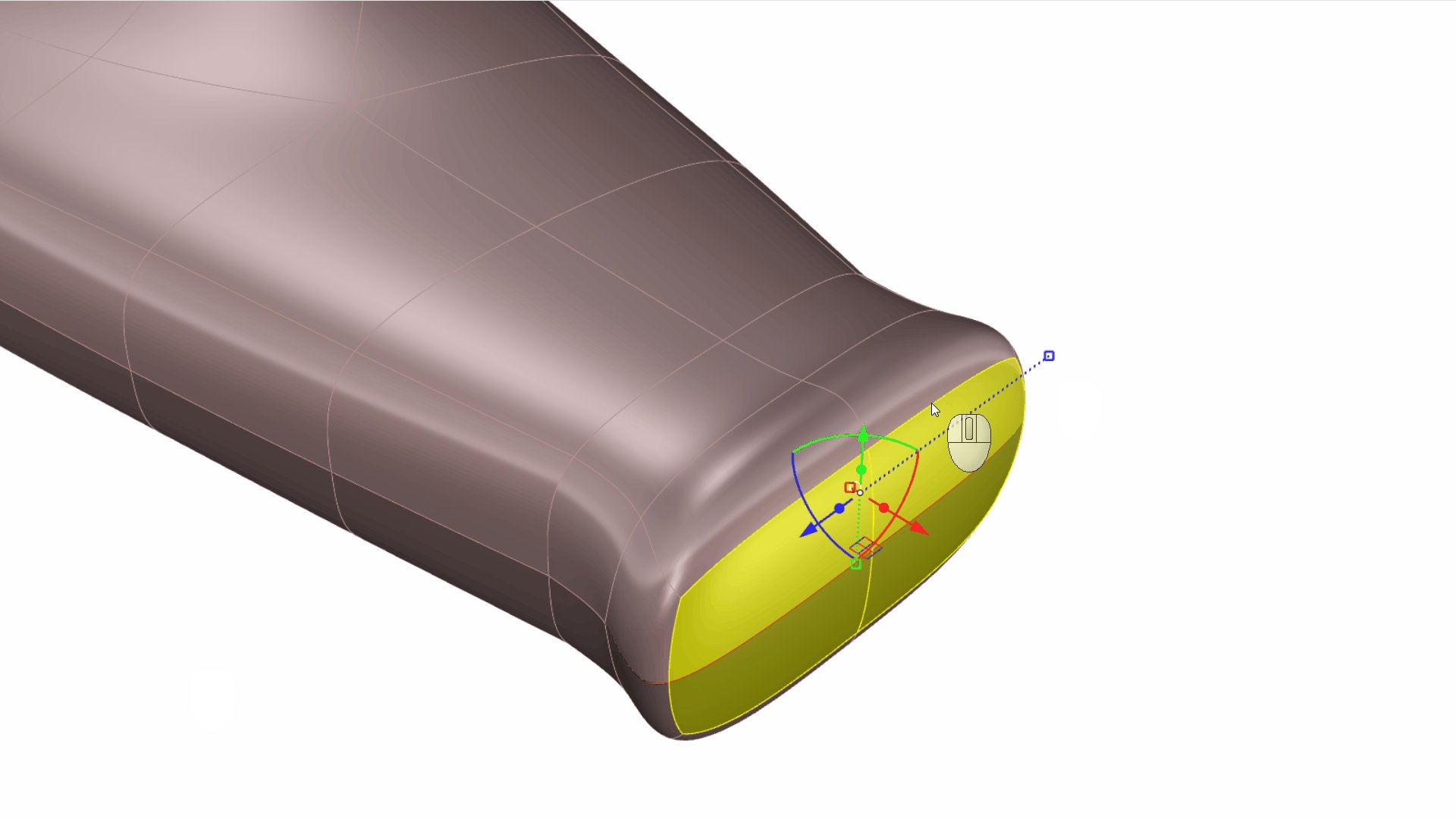
Nous allons commencer par faire une sélection de sous-objets des faces supérieures, puis nous allons les extruder deux fois à l’aide de la poignée d’extrusion du manipulateur .

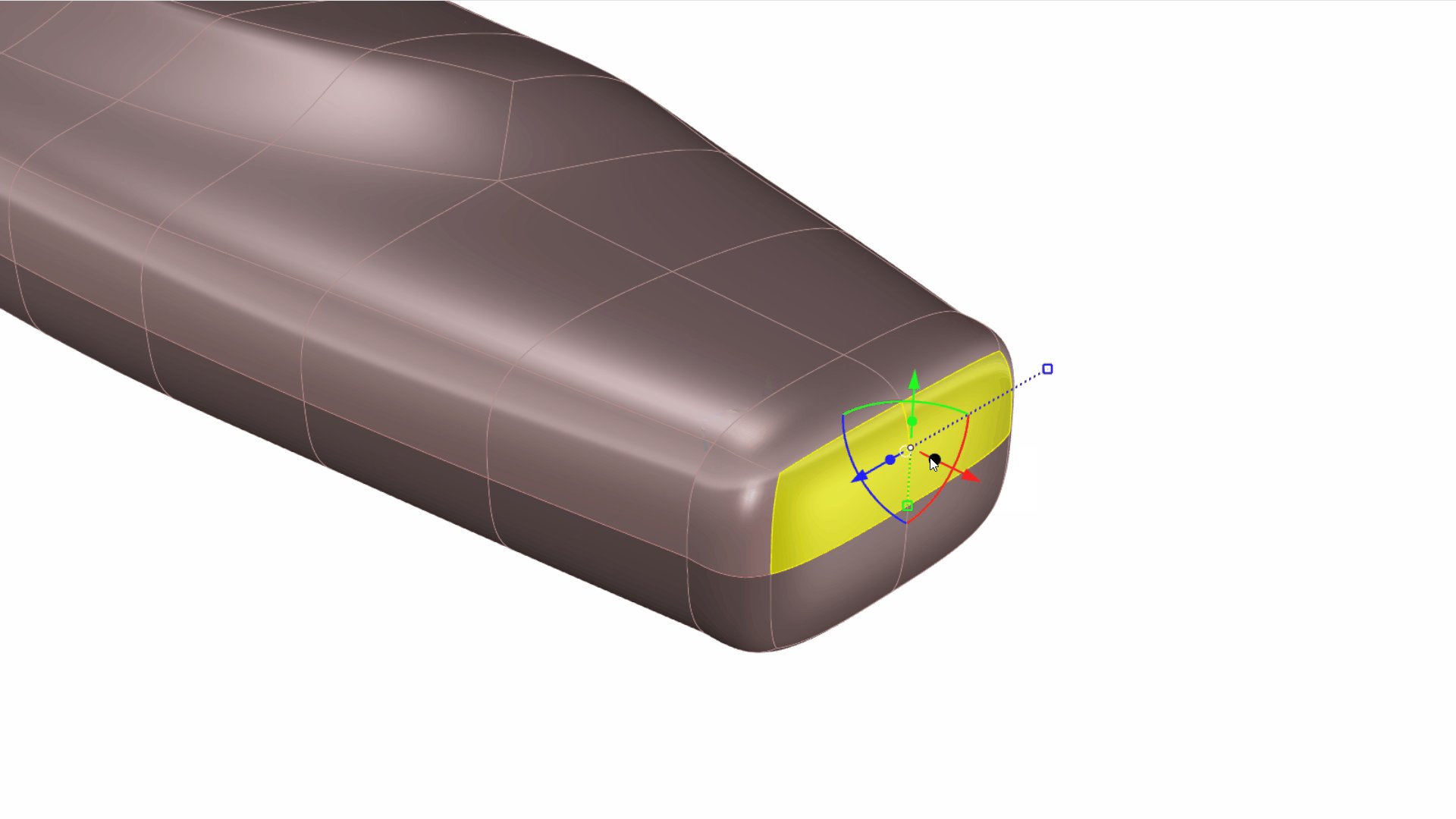
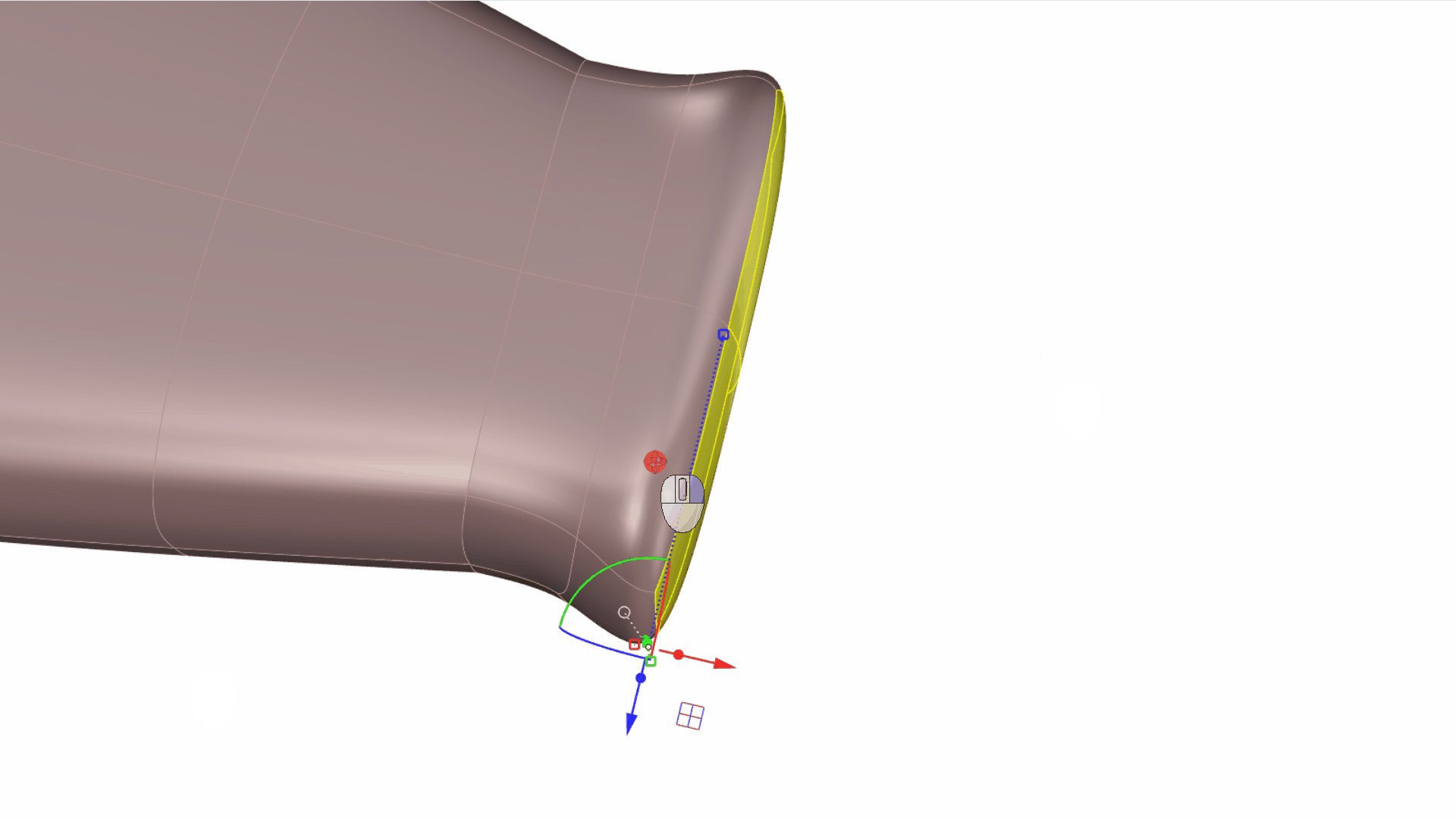
Nous allons à présent mettre à l’échelle en 3D les faces sélectionnées à l’aide de la poignée d’échelle du manipulateur . Nous allons repositionner le manipulateur sur la partie inférieure des faces extrudées pour les faire pivoter autour de la poignée de rotation XY du manipulateur . Cela leur donnera un peu d’inclinaison.

Nous allons à présent ajouter des plis au niveau de l’extrémité du manche. Double-cliquez sur le bord correspondant à la première face extrudée. Exécutez la commande
![]() SubDPli
et définissez vos différentes intensités de plis en cliquant sur les points des sommets en surbrillance, comme nous l’avons fait au point 4.
SubDPli
et définissez vos différentes intensités de plis en cliquant sur les points des sommets en surbrillance, comme nous l’avons fait au point 4.
Vous pouvez utiliser la commande
![]() Translation
et déplacer la sélection vers le haut et vers le bas pour augmenter ou atténuer l’effet.
Translation
et déplacer la sélection vers le haut et vers le bas pour augmenter ou atténuer l’effet.

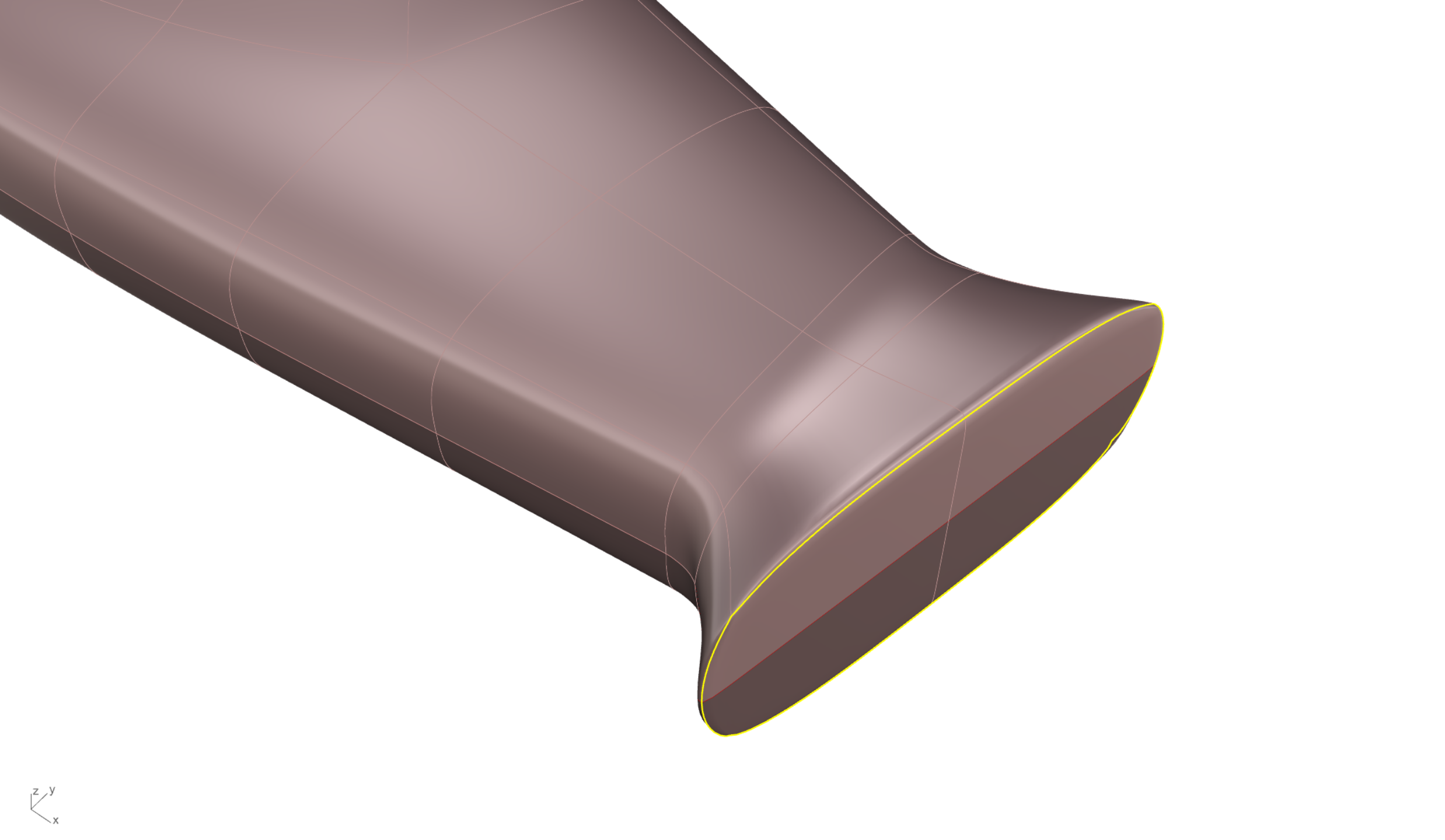
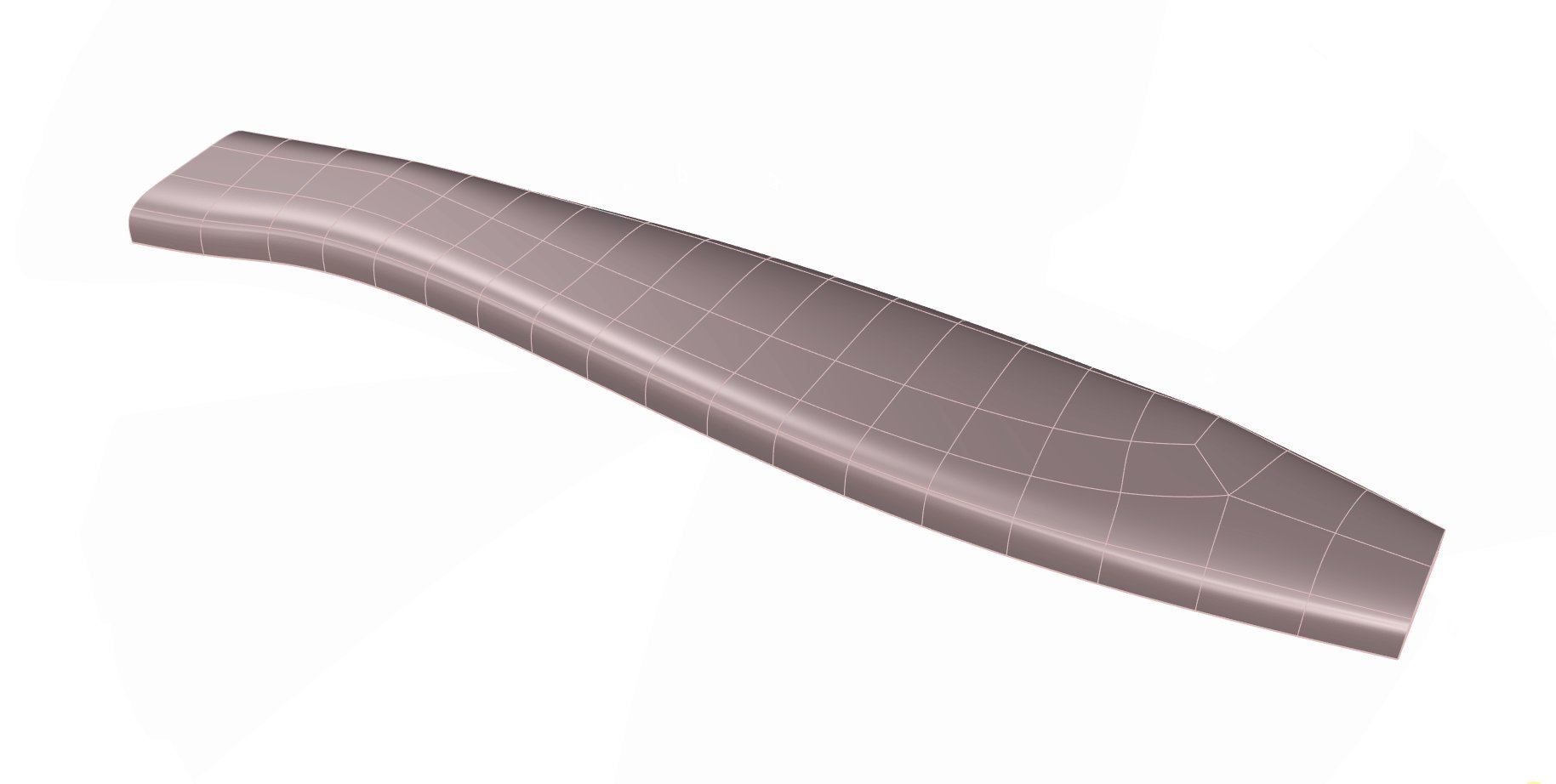
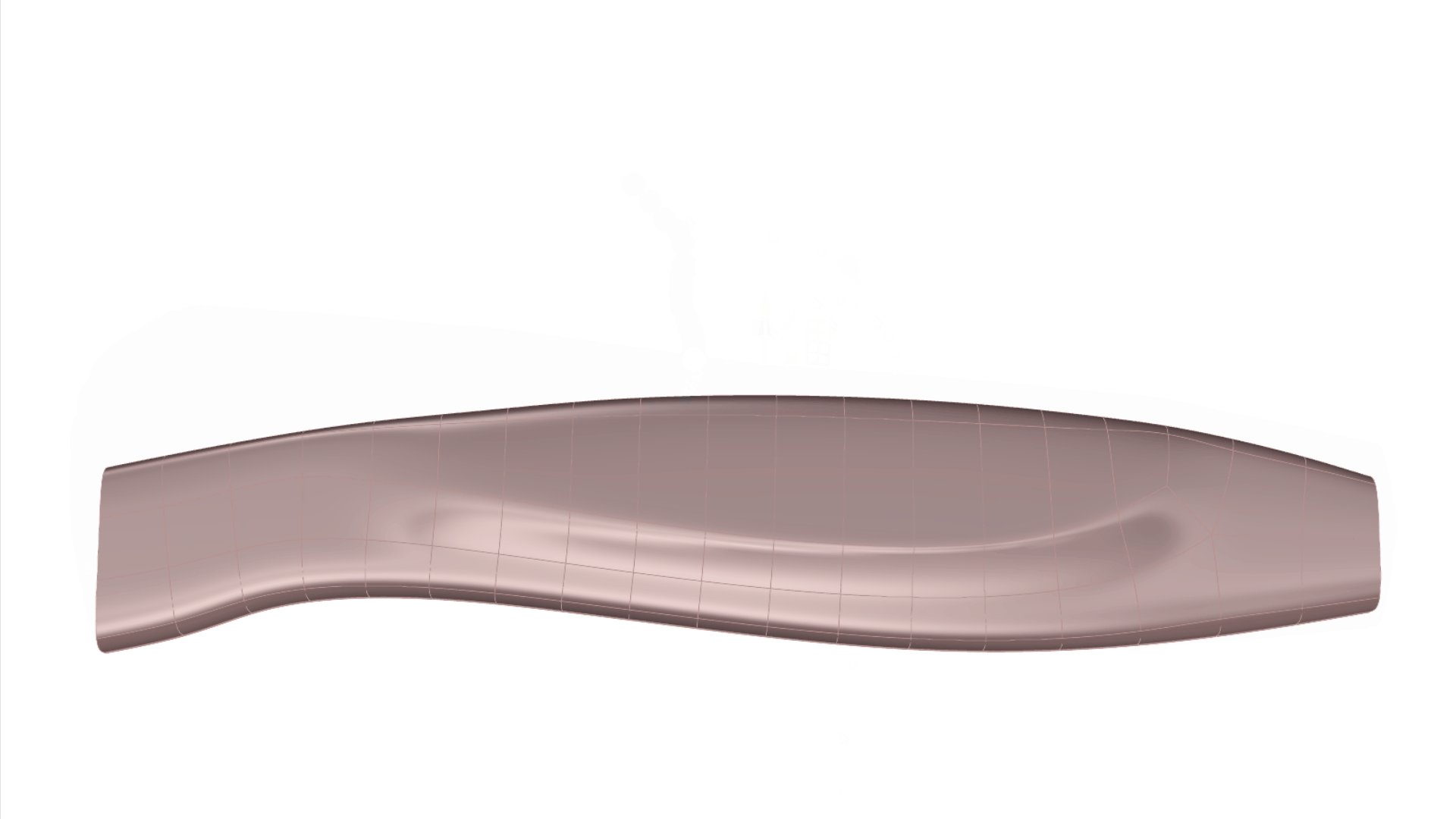
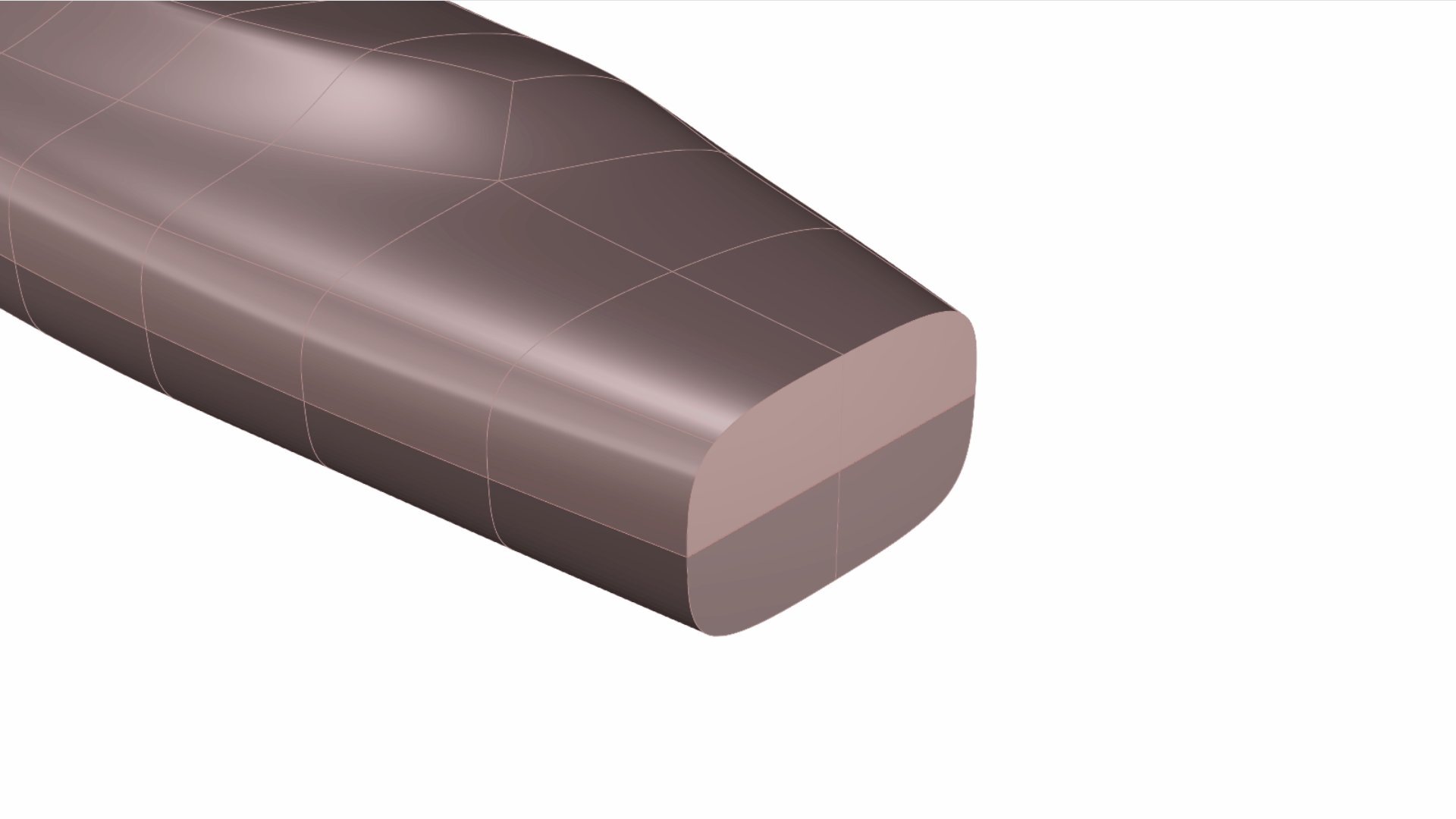
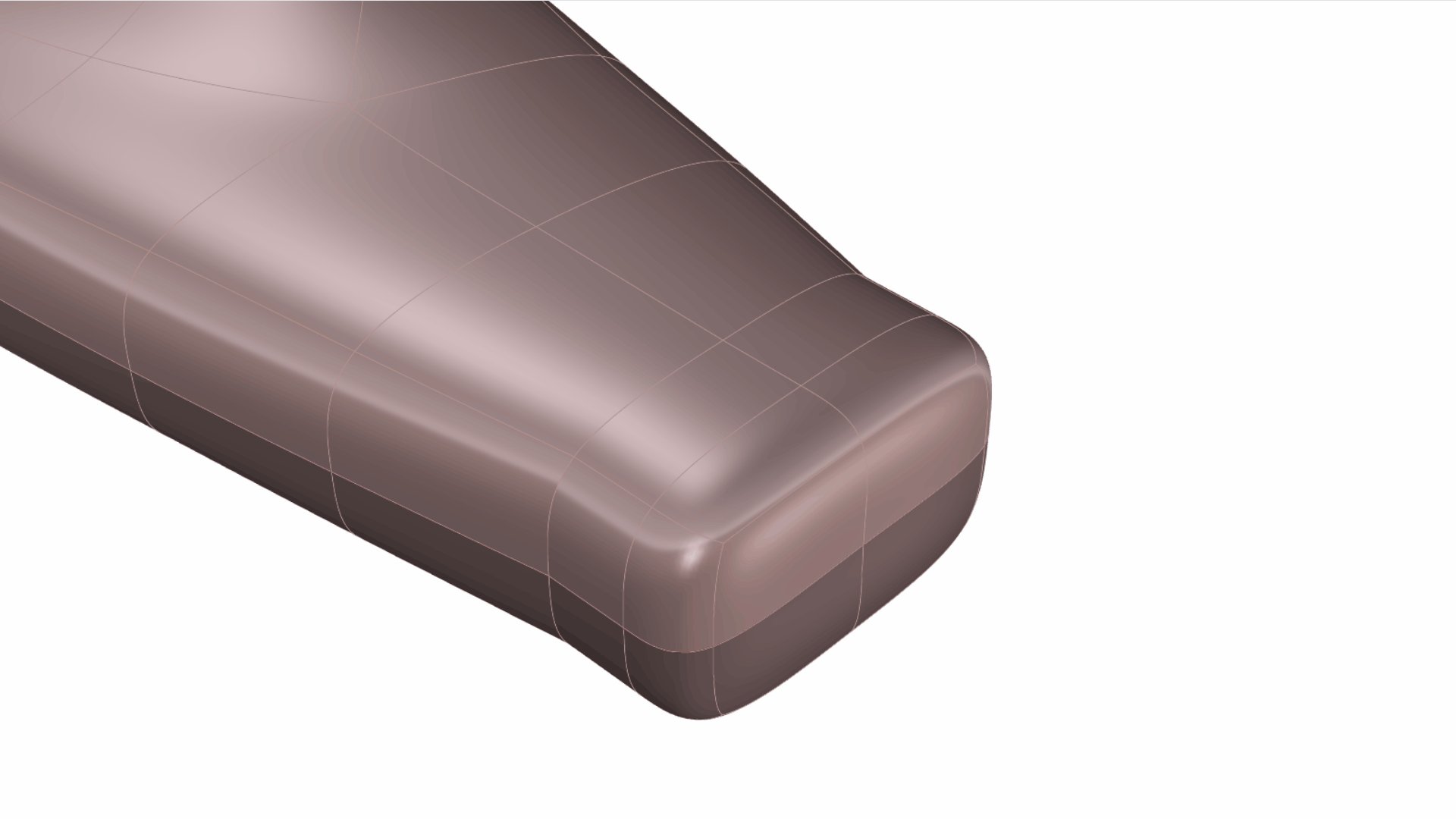
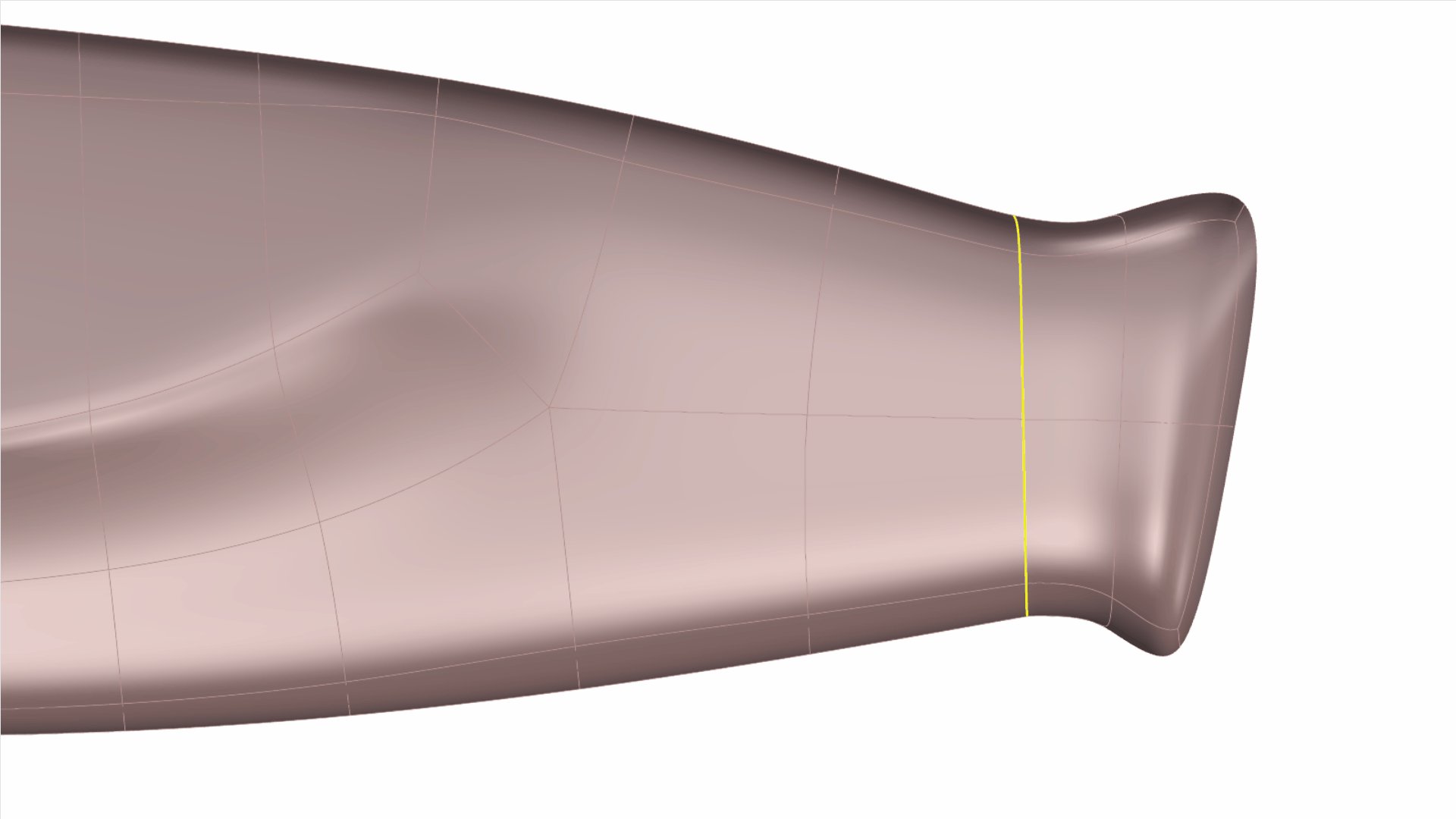
Pour terminer, nous ajouterons un pli constant sur le bord supérieur. Il rendra la zone plane tout en ajoutant une transition arrondie à l’intersection.
Faites une sélection de sous-objets
du bord et lancez la commande
![]() SubDPli
. Cliquez sur l’option PoidsConstant dans la ligne de commande et saisissez la valeur de votre choix.
SubDPli
. Cliquez sur l’option PoidsConstant dans la ligne de commande et saisissez la valeur de votre choix.
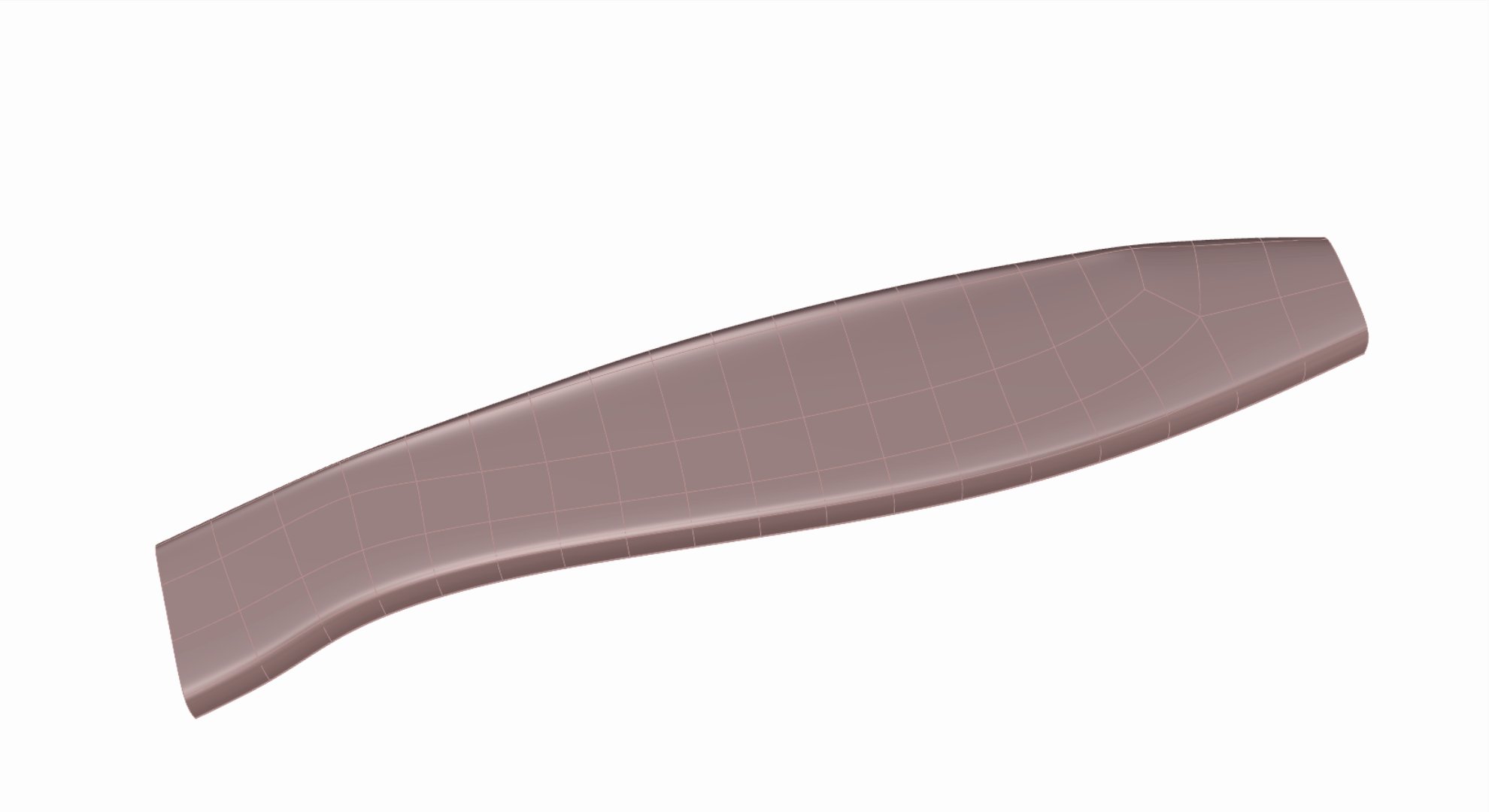
Vous pouvez continuer à sculpter le modèle en utilisant les mêmes outils que précédemment. Une fois terminé, n’oubliez pas de supprimer le reflet en sélectionnant votre SubD et en lançant la commande
![]() Refléter
. Cliquez sur l’option SupprimerSymétrieRéflexionExistante dans la ligne de commande.
Refléter
. Cliquez sur l’option SupprimerSymétrieRéflexionExistante dans la ligne de commande.
N’hésitez pas à télécharger l’édition finale du modèle, qui comprend la lame et les matériaux appliqués knife-final.3dm.
Vous pouvez également essayer d’autres commandes qui adoucissent ou durcissent les bords de SubD. Nous vous recommandons par exemple d’utiliser les outils :
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/fr-fr/unfurl/bevel.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>