Wirkliche Produkte werden aus stromlinienförmigen Flächen erstellt, die dann visuell mit Details wie Schwundspuren, Einschnitten, Erhebungen, Abschrägungen usw. angereichert werden. Oberflächenströmung mit charakteristischen Linien zu brechen, um sie dann in den kontinuierlichen Fluss mehrerer Flächen auslaufen zu lassen, ist eine verbreitete Designtechnik und auf mehrere Weisen erreichbar.
In diesem Tutorial erfahren wir, wie uns die Verwendung des Befehls
![]() SubDFalte
zur Erzeugung variierbarer ‘gewichteter Kanten’ oder gerundeter Falten entlang von SubD-Kanten nützlich ist. Mit diesem Befehl können wir ein äußeres Merkmal irgendwo zwischen einer gerundeten und einer scharfen Kante erzeugen, ohne dem SubD-Kontrollnetz Komplexität hinzuzufügen. Gewichtete Kanten haben eine kontinuierliche Flächentangente und -krümmung und sind ein nützliches Werkzeug zur Erzeugung verrundungsähnlicher Eigenschaften.
SubDFalte
zur Erzeugung variierbarer ‘gewichteter Kanten’ oder gerundeter Falten entlang von SubD-Kanten nützlich ist. Mit diesem Befehl können wir ein äußeres Merkmal irgendwo zwischen einer gerundeten und einer scharfen Kante erzeugen, ohne dem SubD-Kontrollnetz Komplexität hinzuzufügen. Gewichtete Kanten haben eine kontinuierliche Flächentangente und -krümmung und sind ein nützliches Werkzeug zur Erzeugung verrundungsähnlicher Eigenschaften.
1. Vorbereitung der Kurven
Beginnen Sie, indem Sie durch Ausführen des Befehls
![]() Neu
eine Datei Kleine Objekte - Millimeter.3dm öffnen. Der erste Schritt zur Modellierung ist die Erzeugung der Profilkurven im Ansichtsfenster
. Wir benötigen drei Kurven:
Neu
eine Datei Kleine Objekte - Millimeter.3dm öffnen. Der erste Schritt zur Modellierung ist die Erzeugung der Profilkurven im Ansichtsfenster
. Wir benötigen drei Kurven:
- Das obere Profil des Griffs
- Die mittlere Kurve, welche die Falte mit Gebrauchsspuren definiert
- Das untere Profil des Griffs

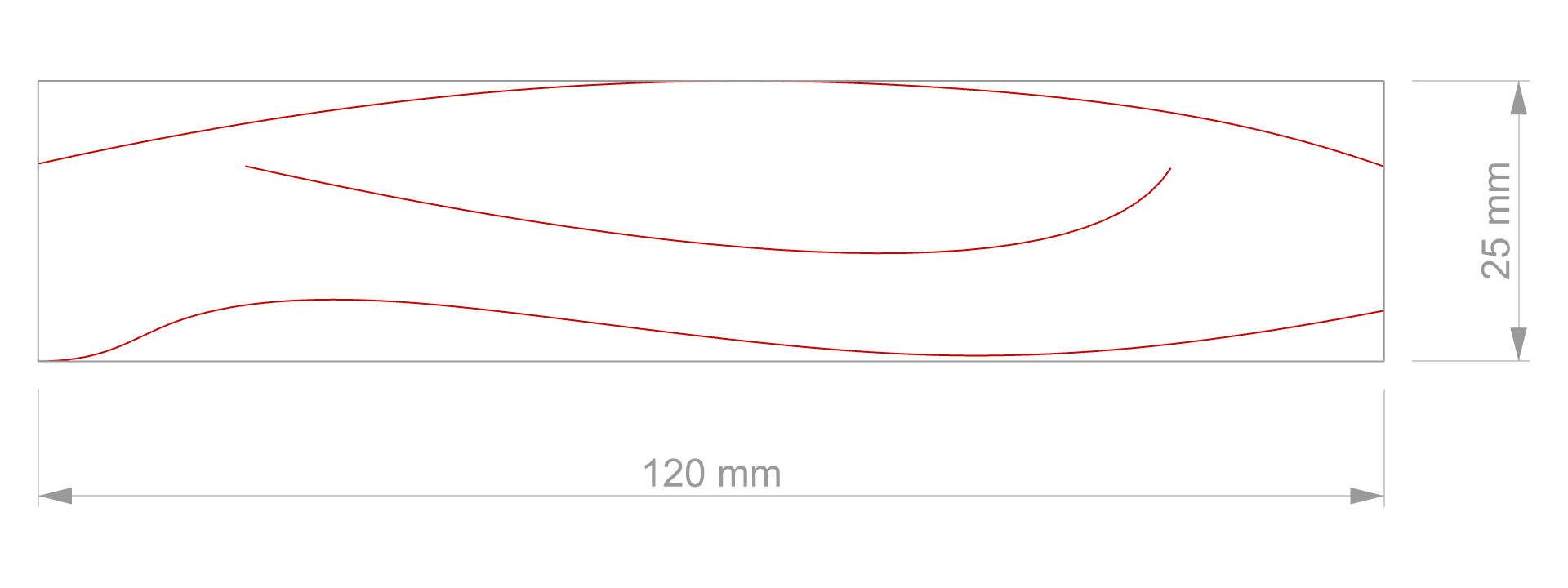
Eine Kurve ist eine Freiform. Zur Kontrolle ihrer allgemeinen Größe können wir Kurven innerhalb eines Rechtecks zeichnen, das über die wirklichen Größenbemaßungen unseres Objekts verfügt. Führen Sie den Befehl
![]() Rechteck
aus, um diesen Hüllkörper zu erstellen. Platzieren Sie den Ersten Eckpunkt des Rechtecks auf 0, damit es im Ansichtsfenster
zentriert wird. Dann stellen Sie die Länge auf 120 und die Höhe auf 25 ein.
Rechteck
aus, um diesen Hüllkörper zu erstellen. Platzieren Sie den Ersten Eckpunkt des Rechtecks auf 0, damit es im Ansichtsfenster
zentriert wird. Dann stellen Sie die Länge auf 120 und die Höhe auf 25 ein.
Verwenden Sie den Befehl
![]() Kurve
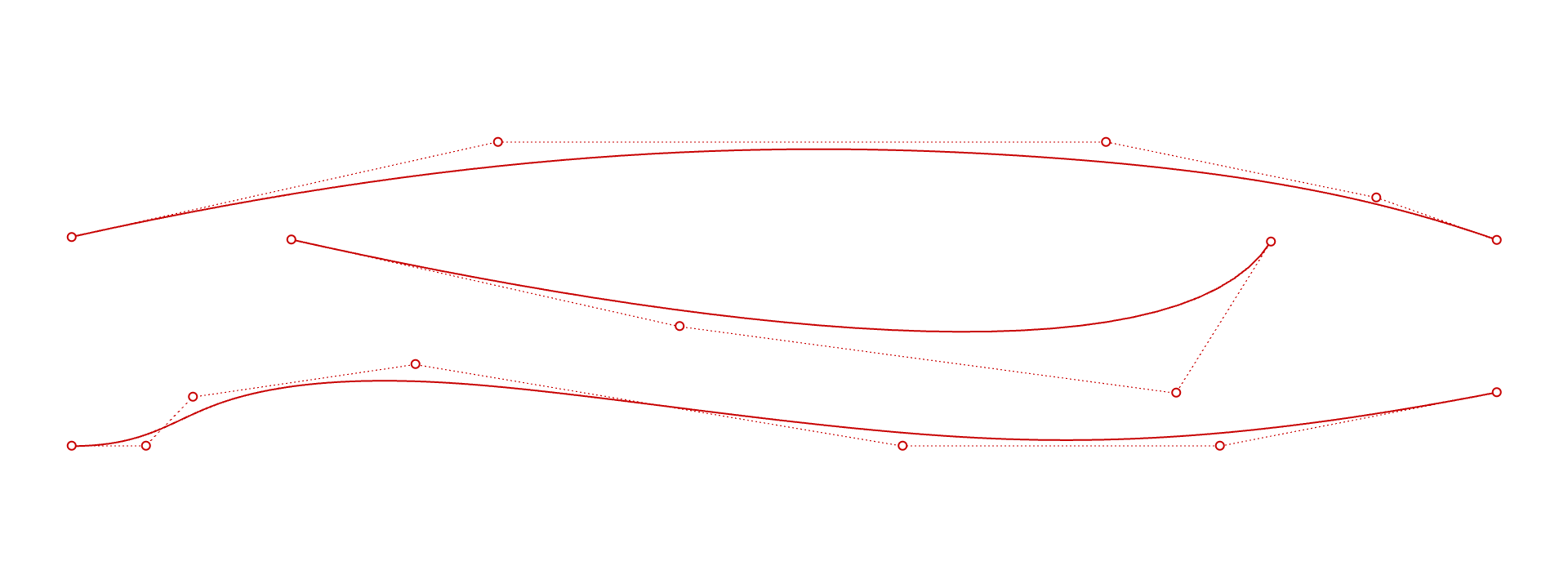
und befolgen Sie die Eingabeaufforderungen. Dieser Befehl ermöglicht es Ihnen, Punkte im Raum zu platzieren. Sie werden Kontrollpunkte genannt und bestimmen die Form der Kurve. Platzieren Sie die geringste Anzahl von Kontrollpunkten, um die gewünschte Form zu erhalten.
Kurve
und befolgen Sie die Eingabeaufforderungen. Dieser Befehl ermöglicht es Ihnen, Punkte im Raum zu platzieren. Sie werden Kontrollpunkte genannt und bestimmen die Form der Kurve. Platzieren Sie die geringste Anzahl von Kontrollpunkten, um die gewünschte Form zu erhalten.

2. Erzeugung der Grundfläche
Wir unternehmen einen Zwischenschritt, um zum tatsächlichen SubD-Griff zu gelangen, und zwar indem wir eine Referenzfläche erstellen, die wir später in ein Polygonnetz (dann eine SubD) umwandeln, dies unter Verwendung des Befehls
![]() VierecksNeuvermaschung
. Der Grund ist der, dass dieses Werkzeug über integrierte Funktionen zur Steuerung der Vierecksverschiebung verfügt. Somit können wir die mittlere Kurve in der Beschreibung unseres Objekts bereits in der Frühphase einbeziehen.
VierecksNeuvermaschung
. Der Grund ist der, dass dieses Werkzeug über integrierte Funktionen zur Steuerung der Vierecksverschiebung verfügt. Somit können wir die mittlere Kurve in der Beschreibung unseres Objekts bereits in der Frühphase einbeziehen.
Führen Sie den Befehl
![]() Loft
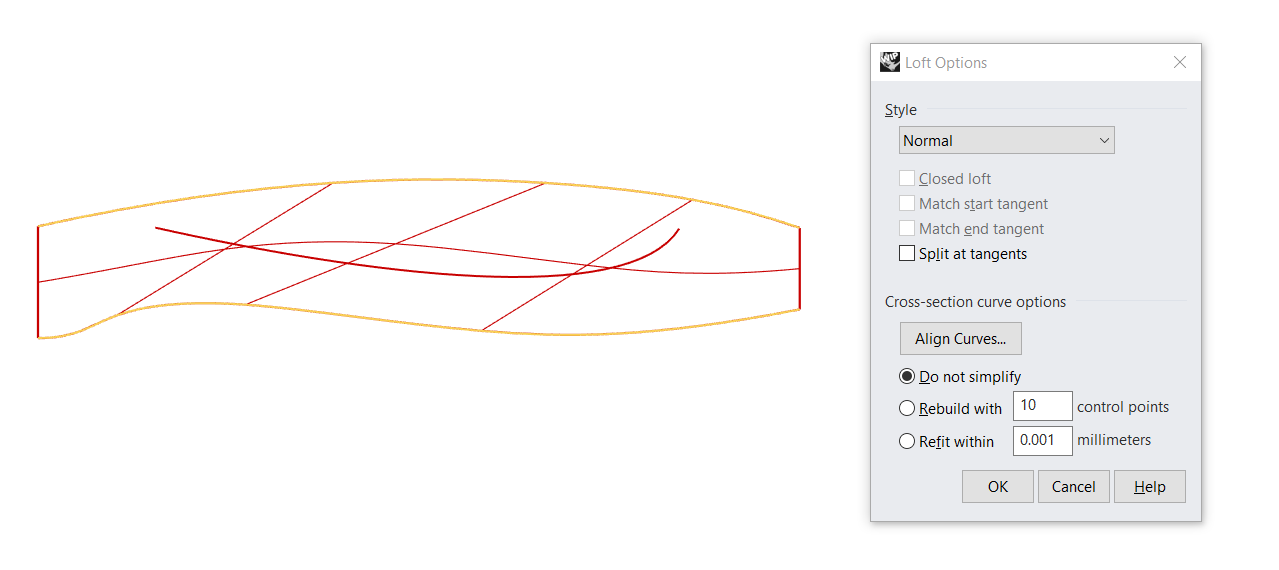
aus und wählen Sie nur die oberen und unteren Kurven.
Loft
aus und wählen Sie nur die oberen und unteren Kurven.

Behalten Sie die Standardeinstellungen bei: Lassen Sie Stil auf Normal eingestellt, und die Optionen der Querschnittskurven auf Nicht vereinfachen. Zum Bestätigen klicken Sie auf OK.
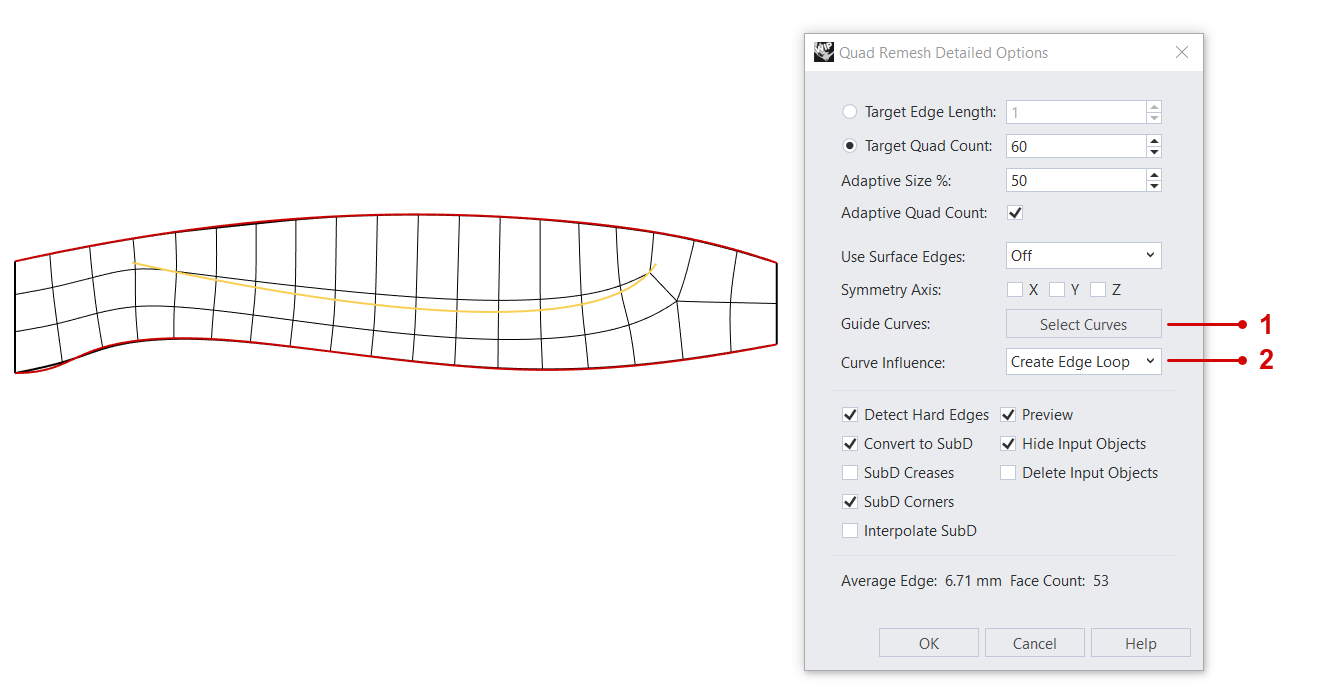
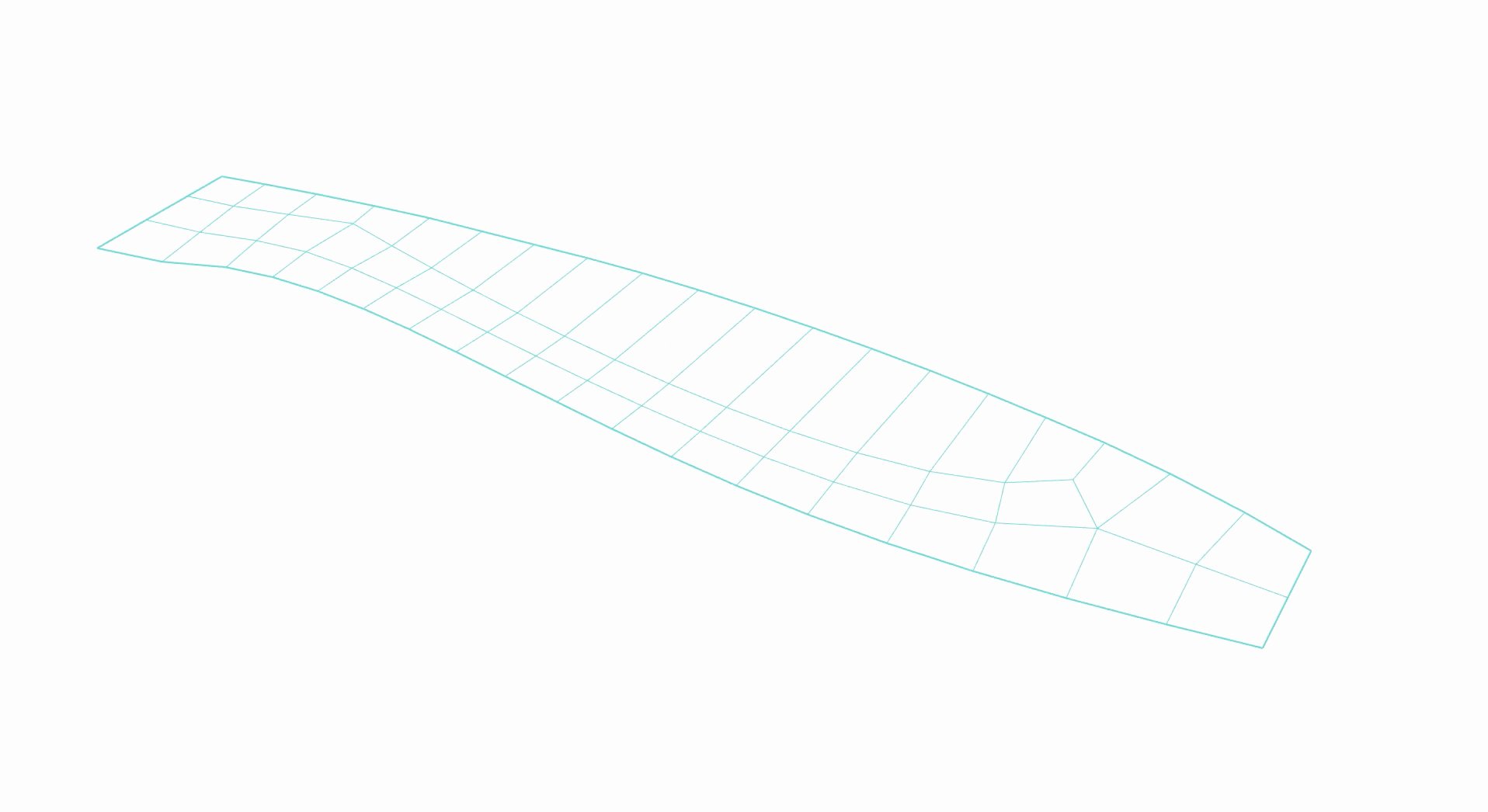
In diesem Schritt wandeln wir die Loftfläche in eine SubD um, während wir unsere mittlere Kurve zur Beeinflussung der SubD-Seitenverschiebung verwenden. Diese Verschiebung wird die Form unserer Falte bestimmen. Hierfür wählen Sie die Loftfläche und führen Sie den Befehl
![]() VierecksNeuvermaschung
aus. Vergewissern Sie sich, die folgenden Einstellungen zu mappen:
VierecksNeuvermaschung
aus. Vergewissern Sie sich, die folgenden Einstellungen zu mappen:

Möglicherweise müssen Sie die Höhe der Anzahl der Zielvierecke abstimmen, um eine bessere Anpassung für Ihren Kurvensatz zu erhalten.
Um die Einflusskurve in den Prozess einzubringen, klicken Sie auf 1 Kurven auswählen. Wählen Sie die mittlere Kurve im Ansichtsfenster. Dann gehen Sie zurück zum Dialog, und unter Kurveneinfluss wählen Sie 2 Kantenschleife erzeugen.
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/copytolayer.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
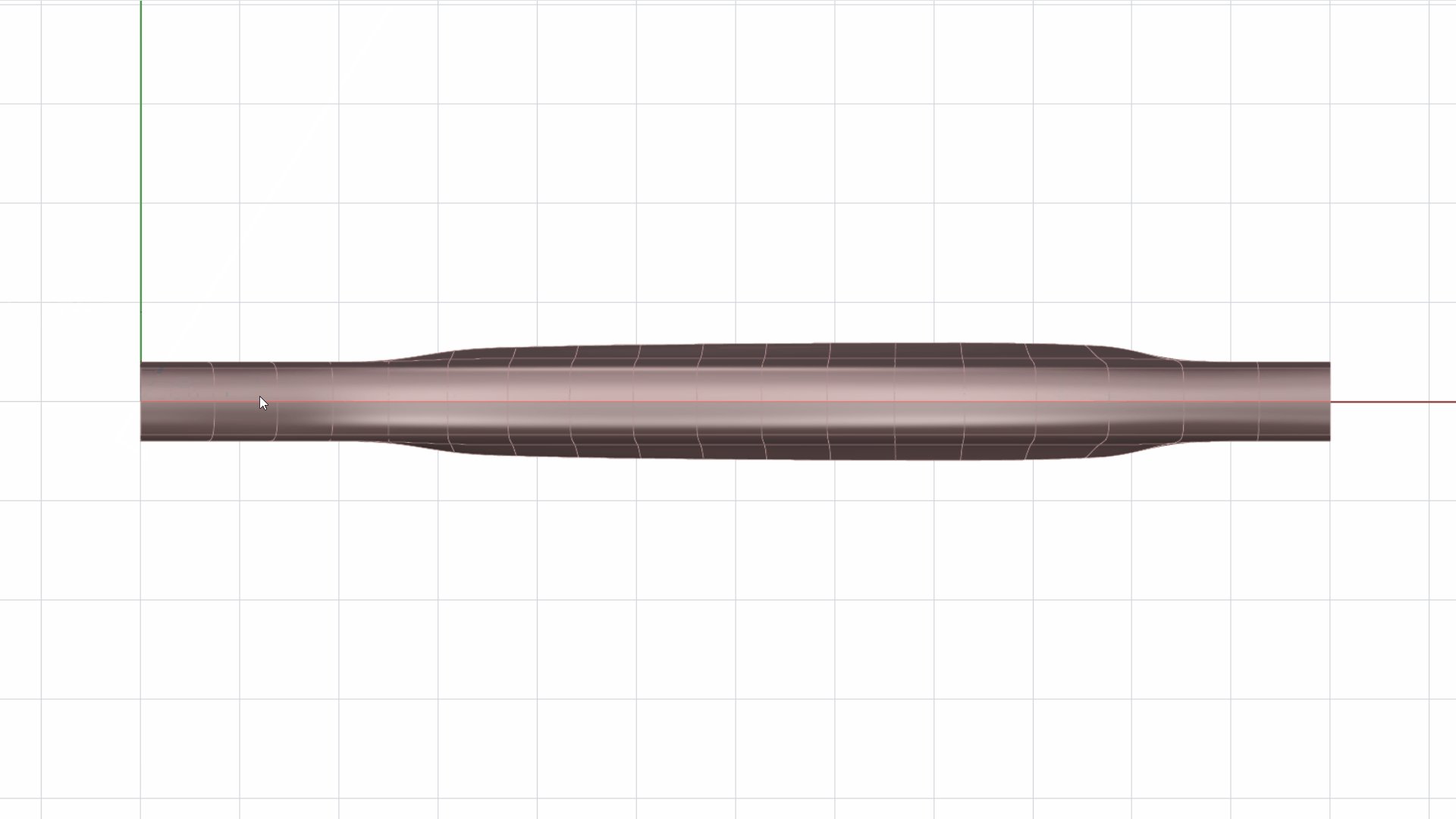
3. Erstellung des Hauptkörpers
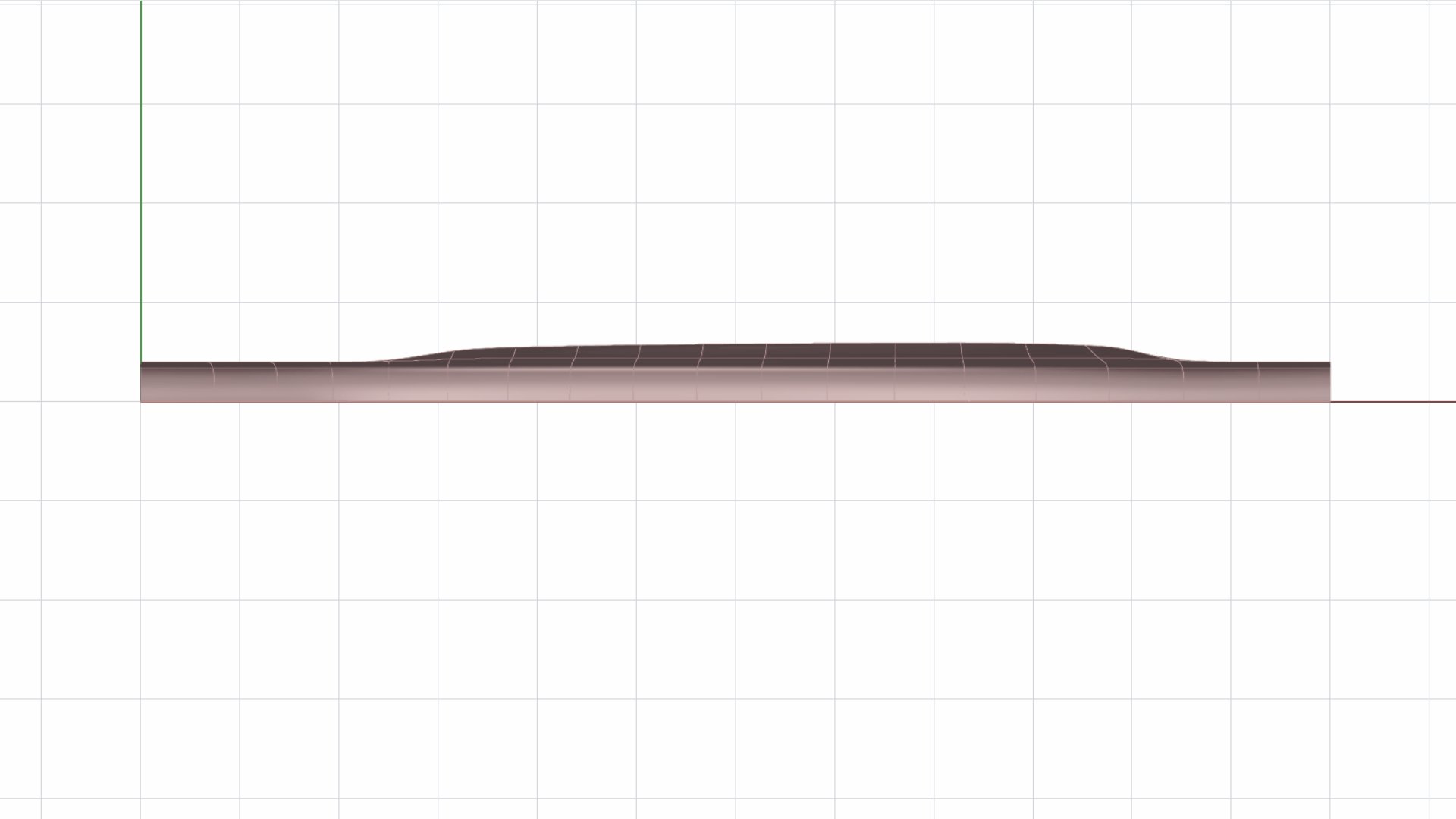
Wechseln Sie zur Ansicht. Klicken Sie auf Gumball auf der Statusleiste um ihn zu aktivieren. Wählen Sie die SubD. Sie werden feststellen, dass das Gumball-Widget erscheint. Klicken Sie auf den Gumball-Extrusionspunkt , geben Sie 4 ein und drücken Sie die . Wir haben gerade den Gumball verwendet, um die SubD 4 Einheiten in die Höhe zu extrudieren.

Schalten wir den Anzeigemodus des Ansichtsfensters auf
Schattiert
. Sie werden die harten Kanten auf der extrudierten SubD bemerken. Um diese zu glätten, führen Sie den Befehl
![]() FalteEntfernen
aus. Doppelklicken Sie an einer beliebigen Stelle auf der harten Kante, um die gesamte Kette auszuwählen. Verfahren Sie ebenso mit der zweiten harten Kante. Dann drücken Sie die
.
FalteEntfernen
aus. Doppelklicken Sie an einer beliebigen Stelle auf der harten Kante, um die gesamte Kette auszuwählen. Verfahren Sie ebenso mit der zweiten harten Kante. Dann drücken Sie die
.

4. Gekürztes Tutorial
5. Erzeugung der Kantenüberblendung
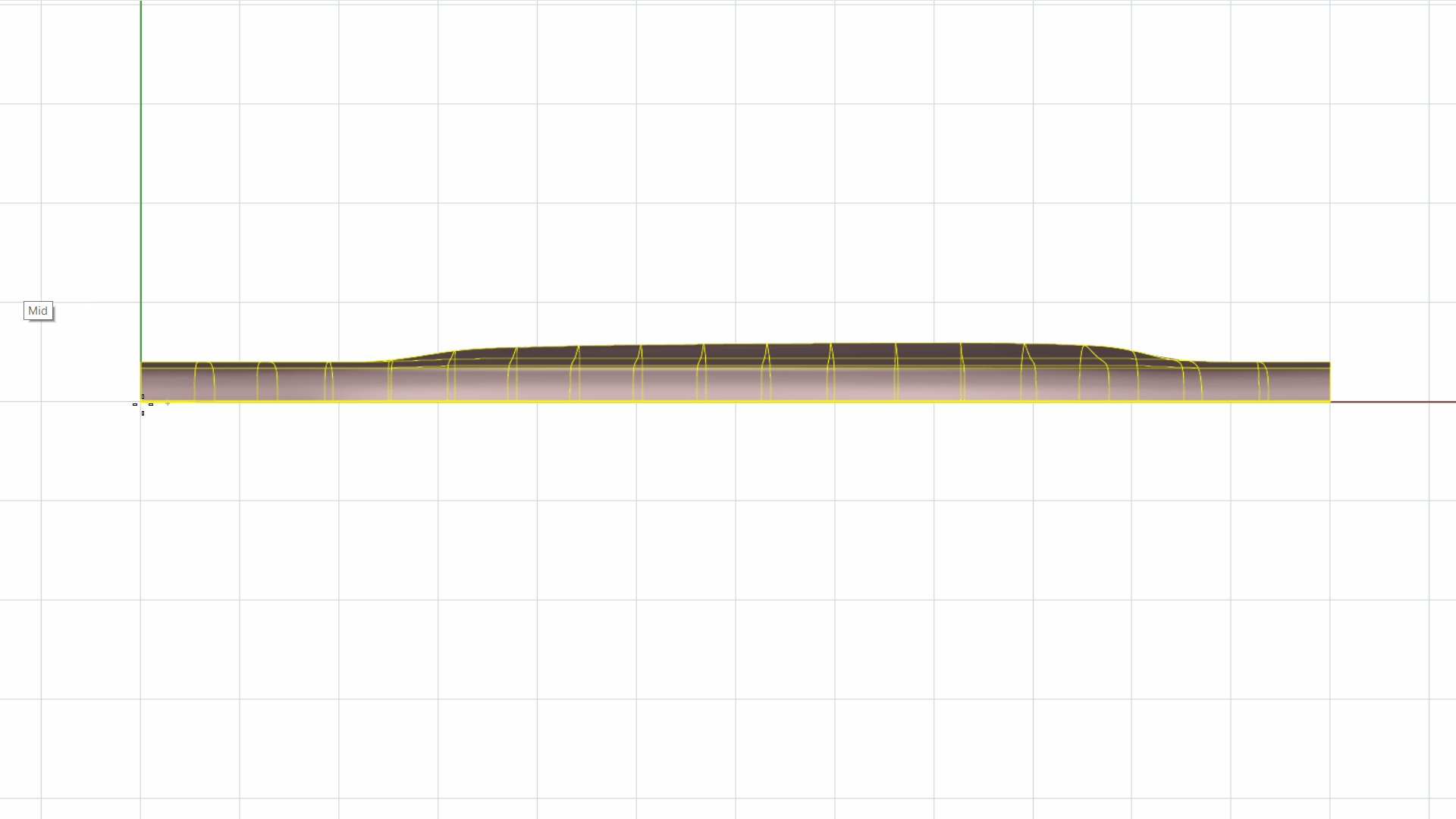
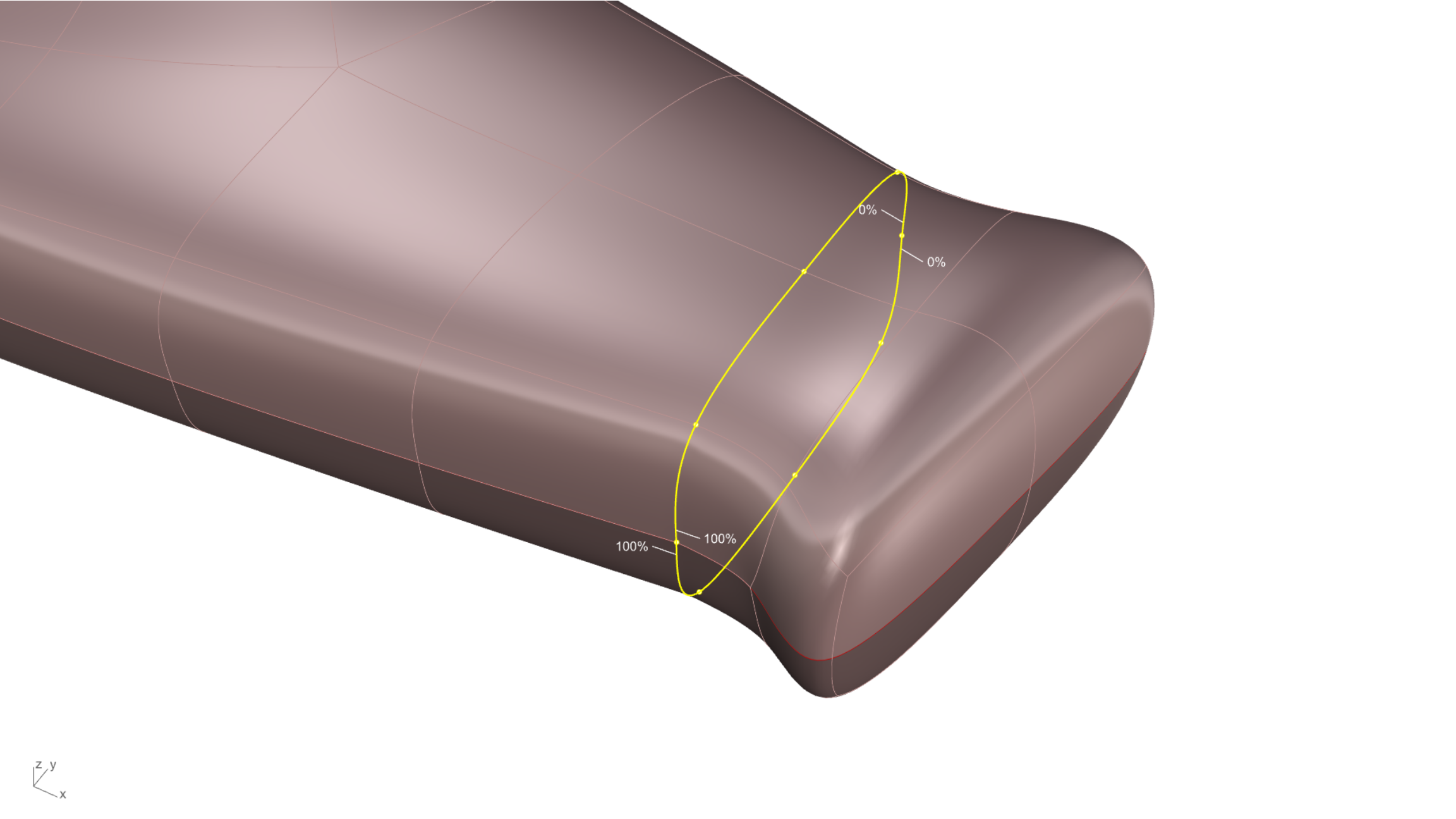
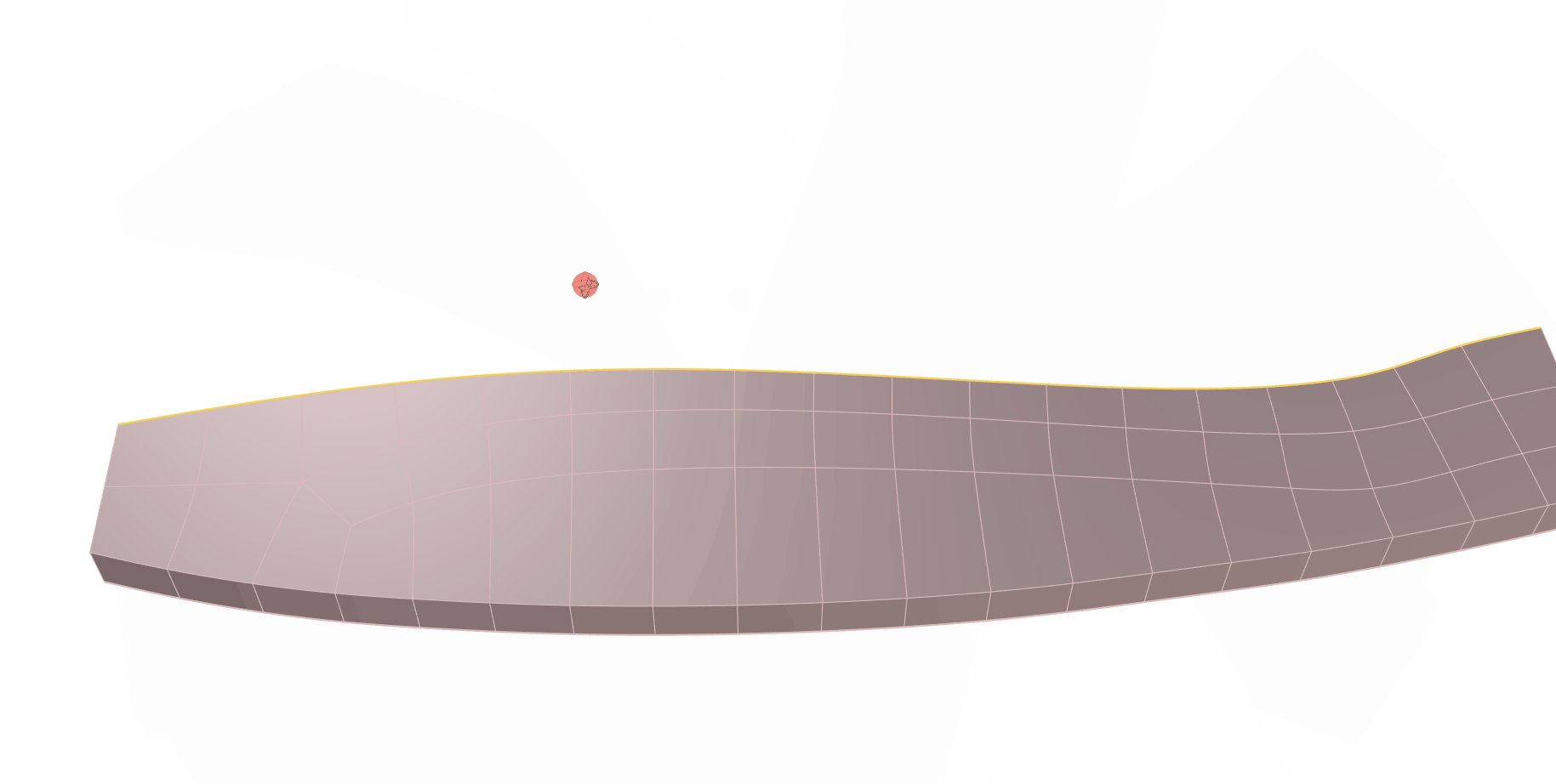
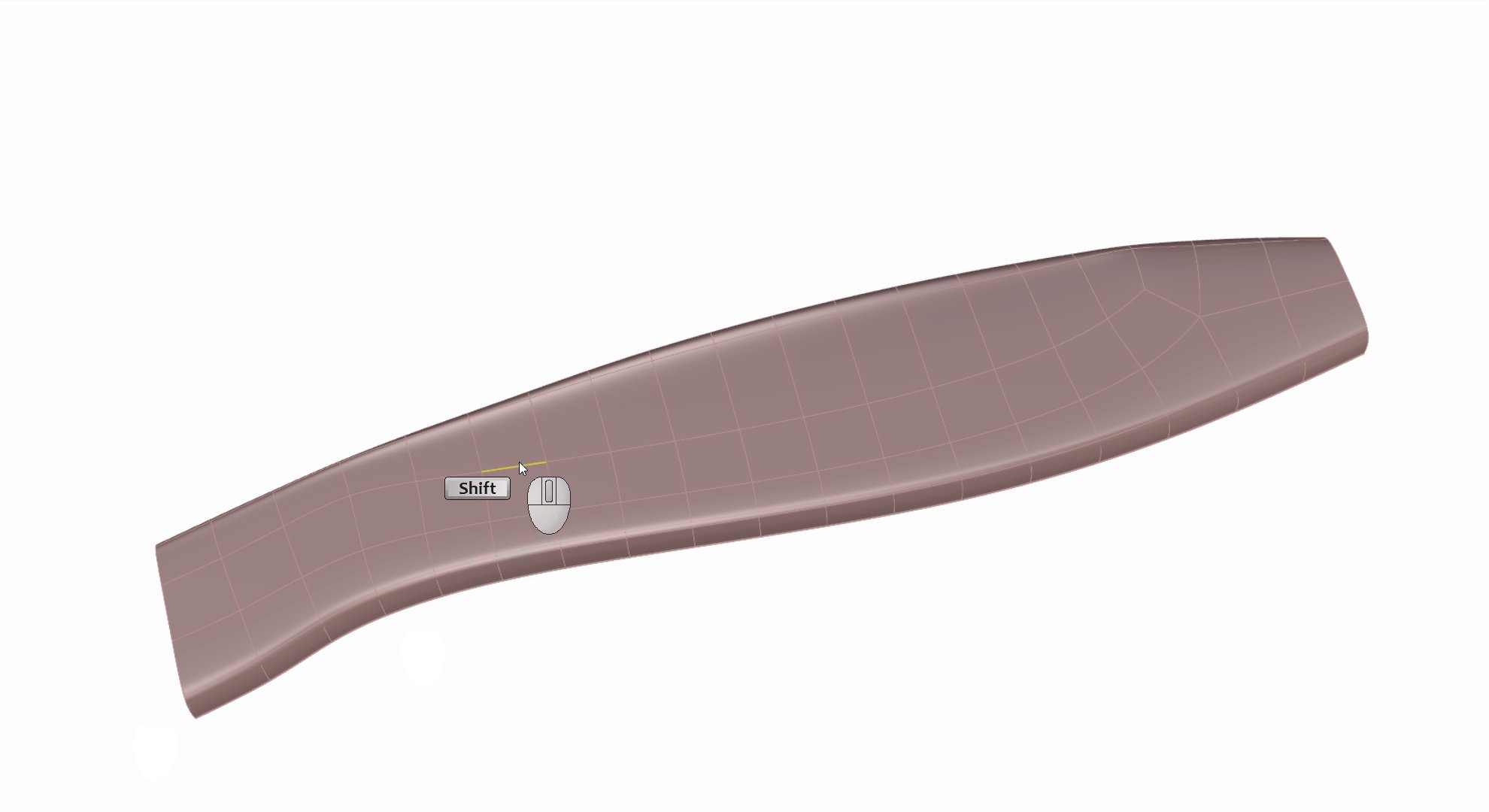
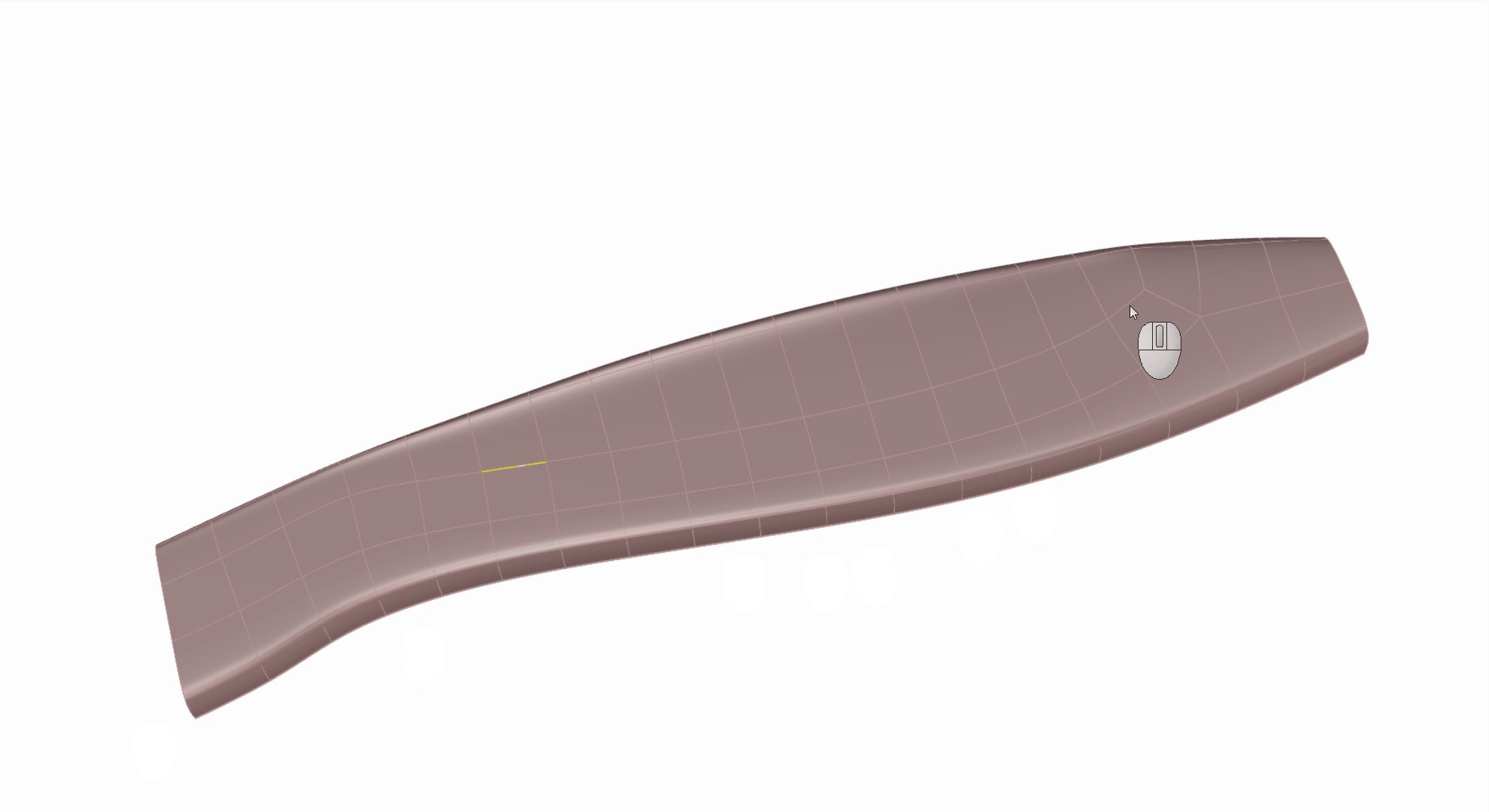
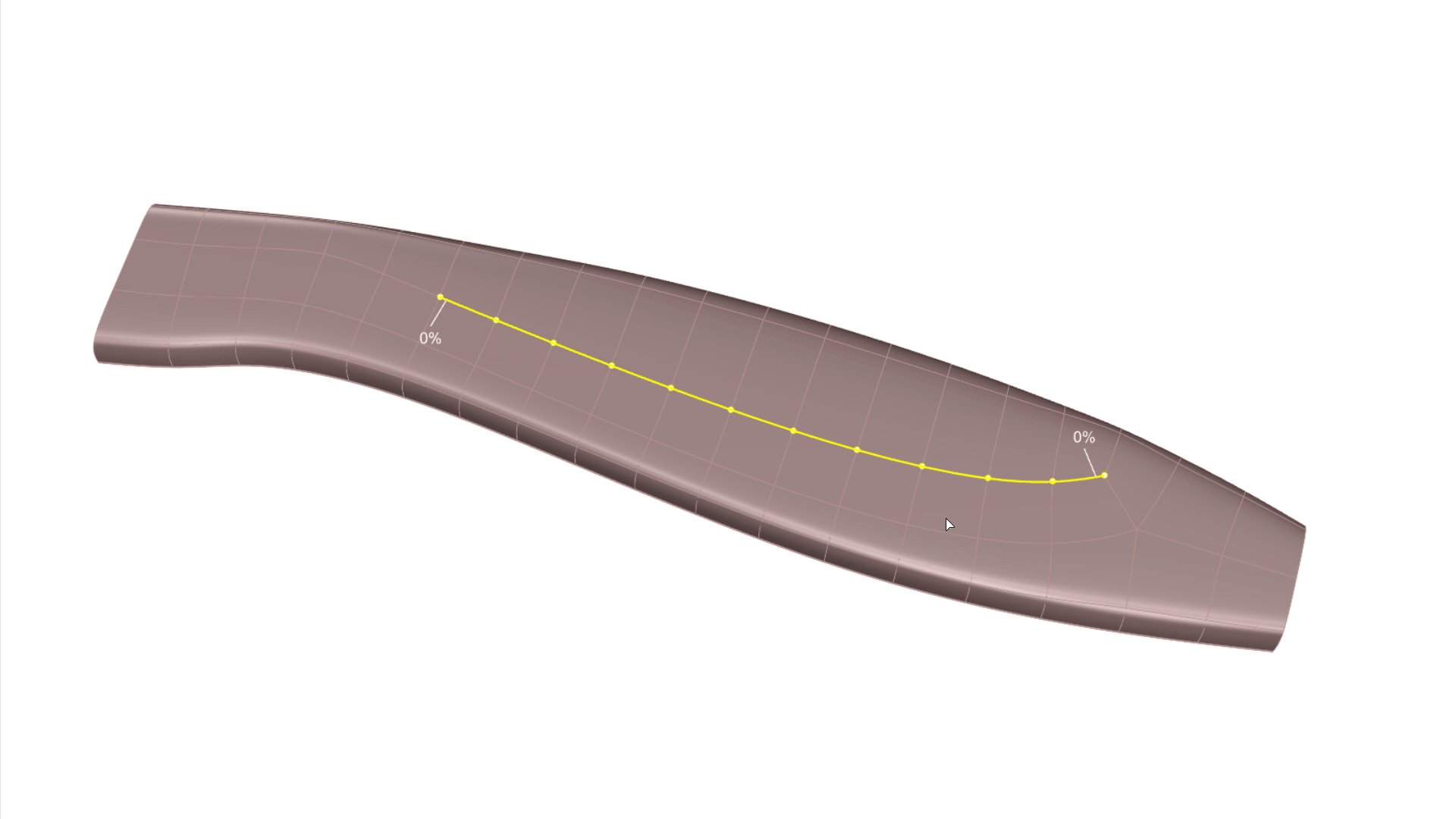
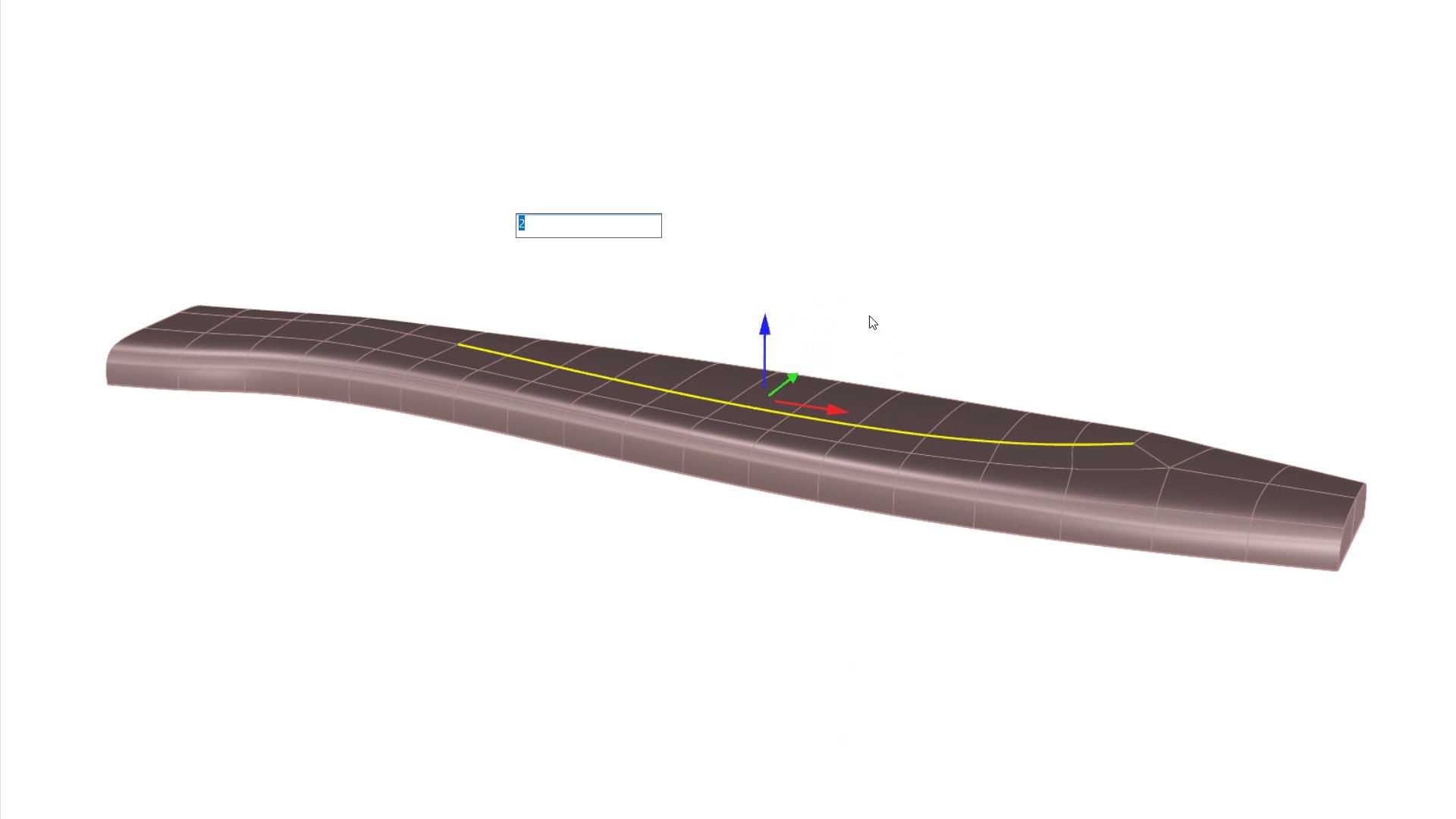
Beginnen wir jetzt mit unserer Kantenüberblendung! Wir wählen eine Reihe von Kanten aus, die annähernd unserer anfänglichen mittleren Kurve entsprechen. Machbar ist dies durch die Teilobjekt-Auswahl der ersten Kante und Doppelklicken auf die letzte Kante unserer gewünschten Auswahl.

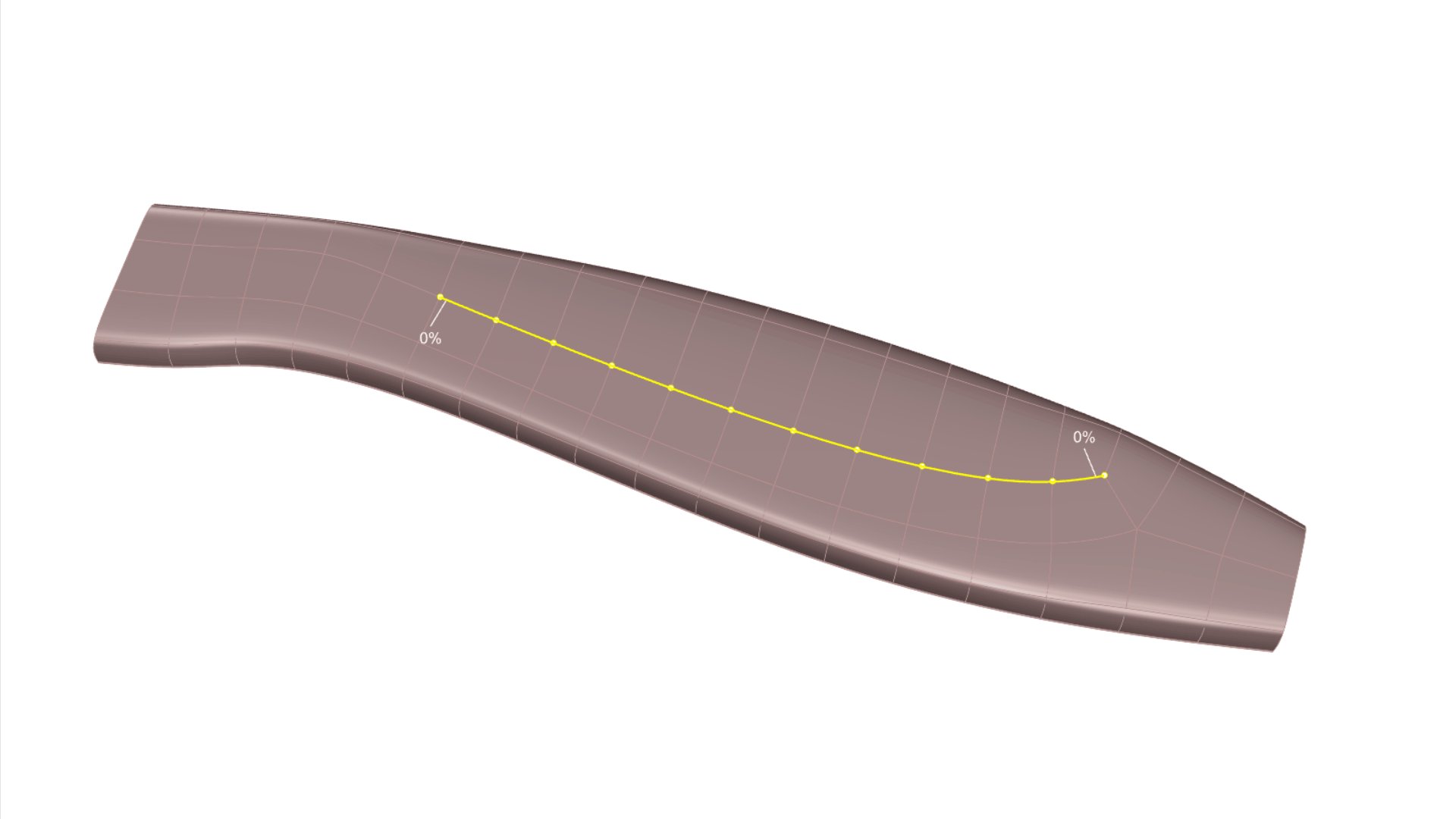
Unter Auswahl unserer noch zu faltenden Kante geben Sie den Befehl
![]() SubDFalte
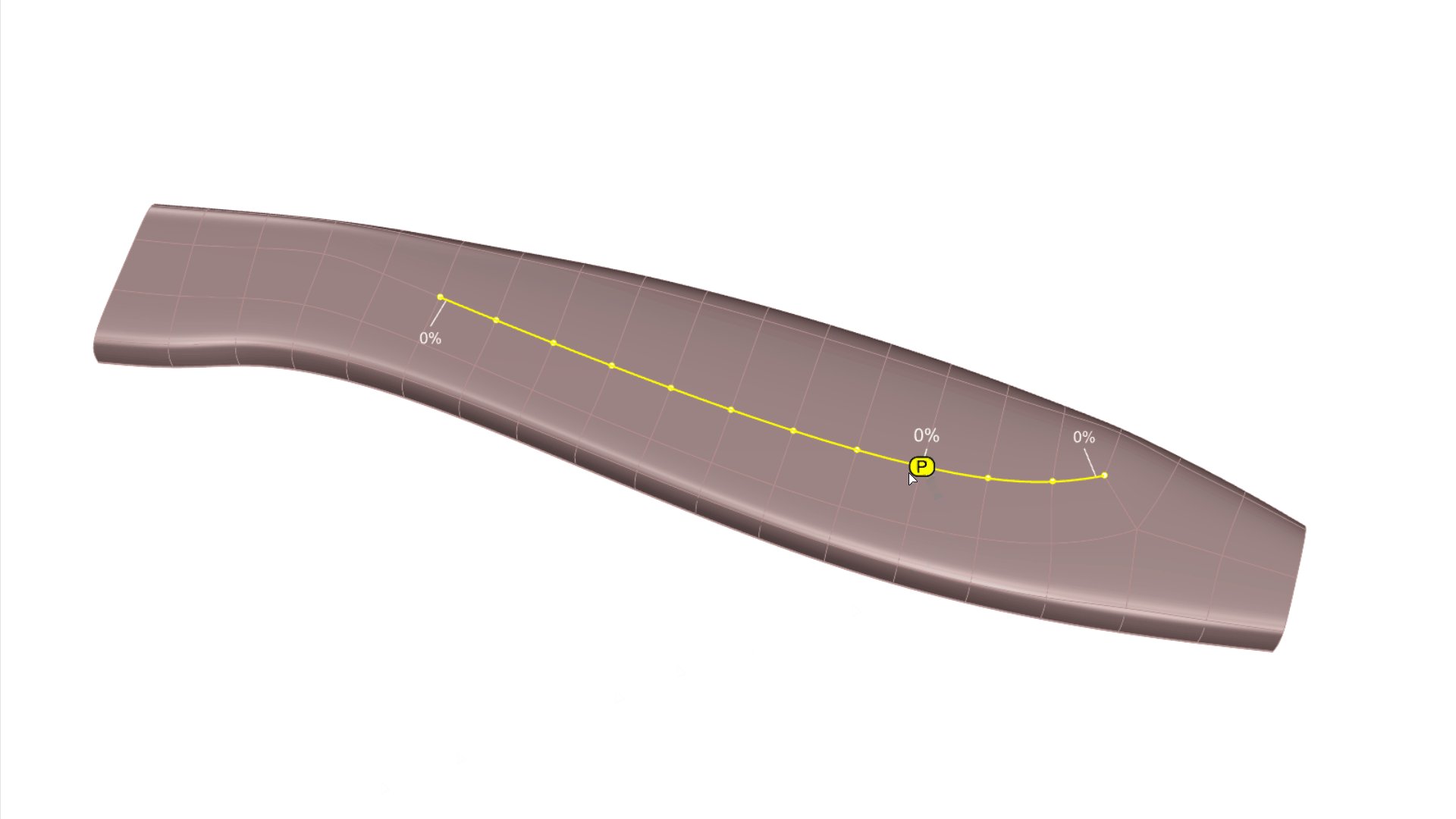
ein. Sie werden bemerken, dass auf der gesamten Länge Punkte hervorgehoben werden, mit einem Wert von 0 % am Anfangs- und Endpunkt. Von da an können Sie dynamisch jeden dieser Punkte anklicken und Wichtungswerte von 0 % bis 100 % eingeben.
SubDFalte
ein. Sie werden bemerken, dass auf der gesamten Länge Punkte hervorgehoben werden, mit einem Wert von 0 % am Anfangs- und Endpunkt. Von da an können Sie dynamisch jeden dieser Punkte anklicken und Wichtungswerte von 0 % bis 100 % eingeben.

Der Befehl
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
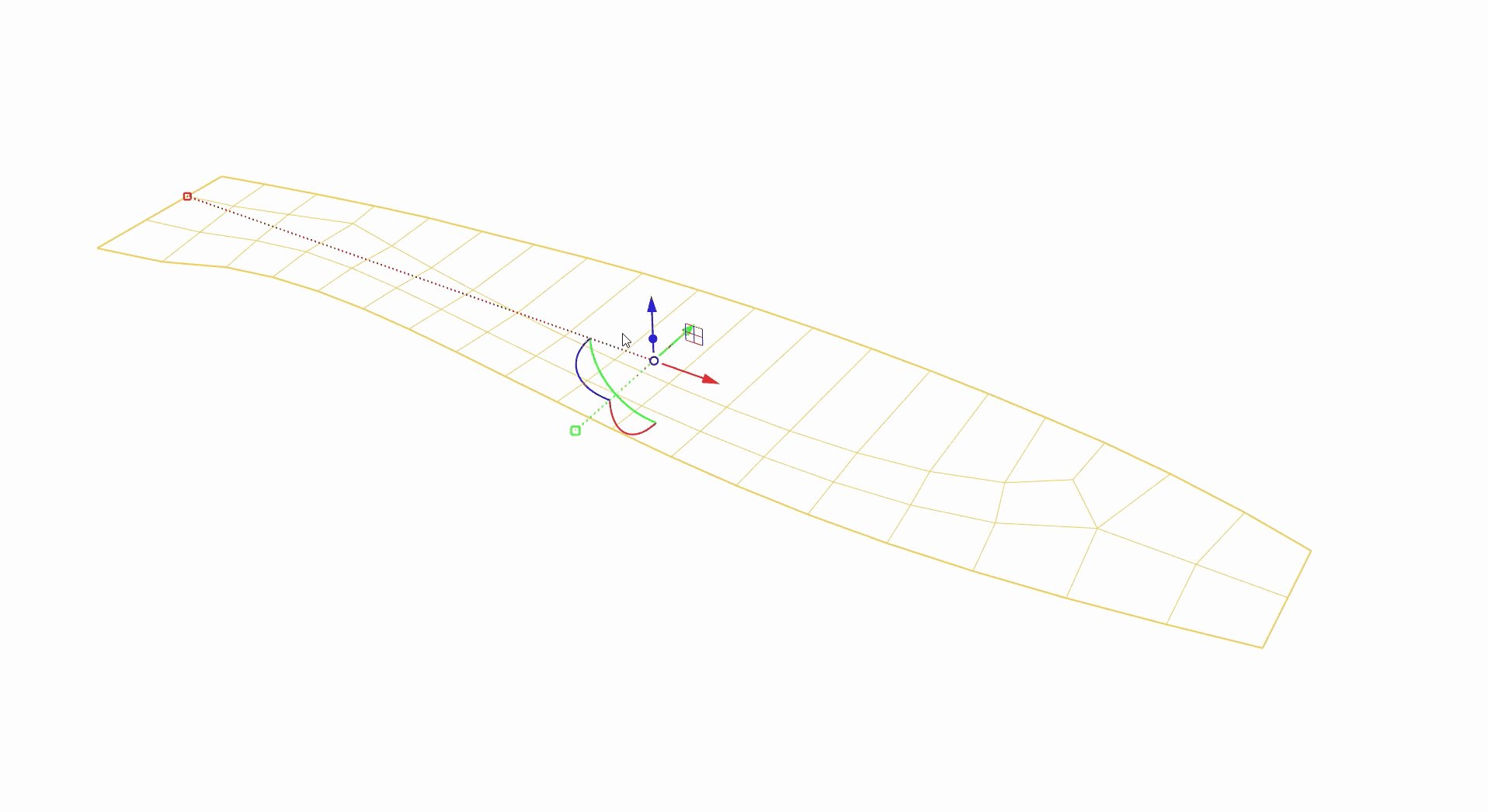
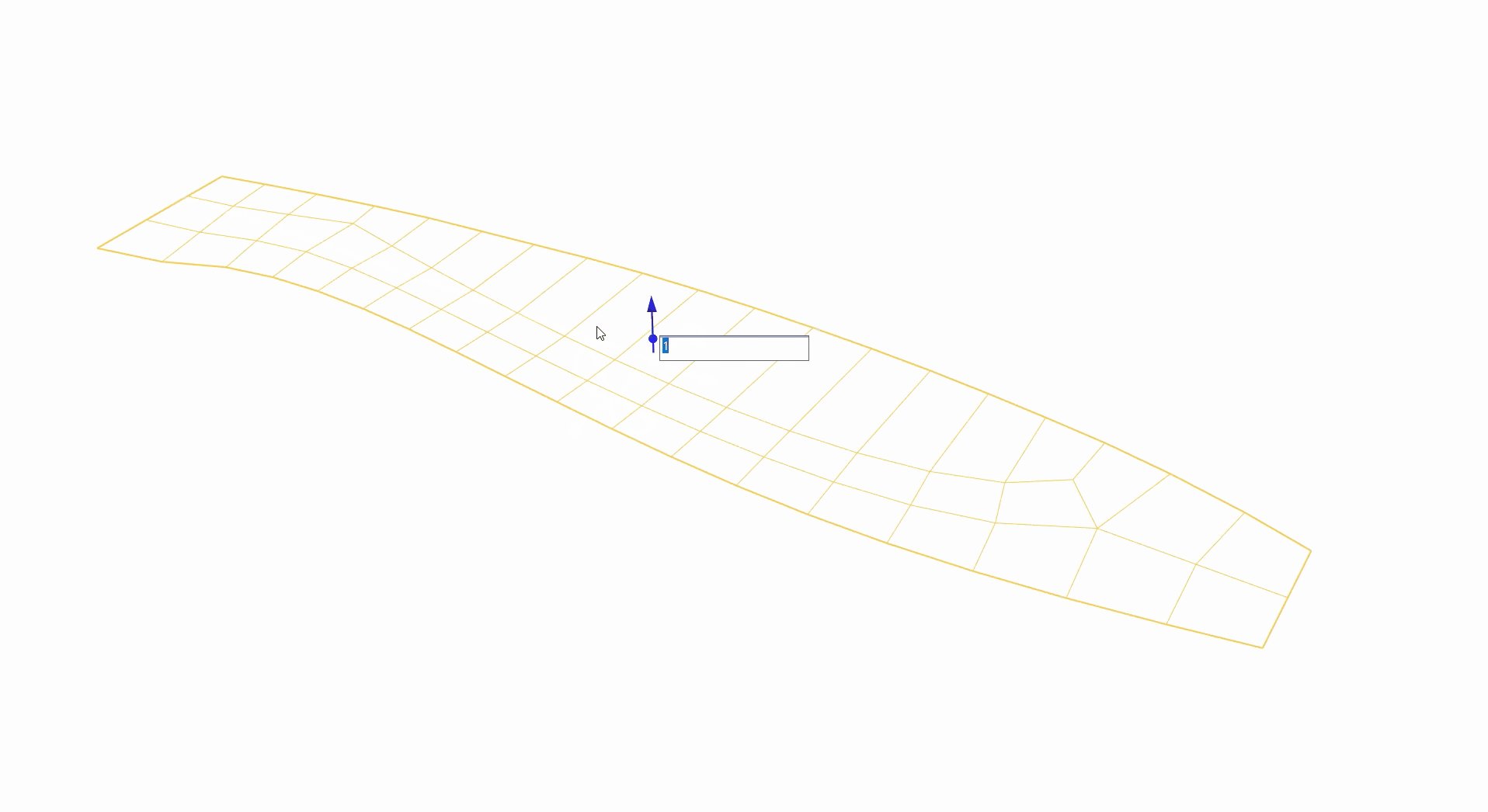
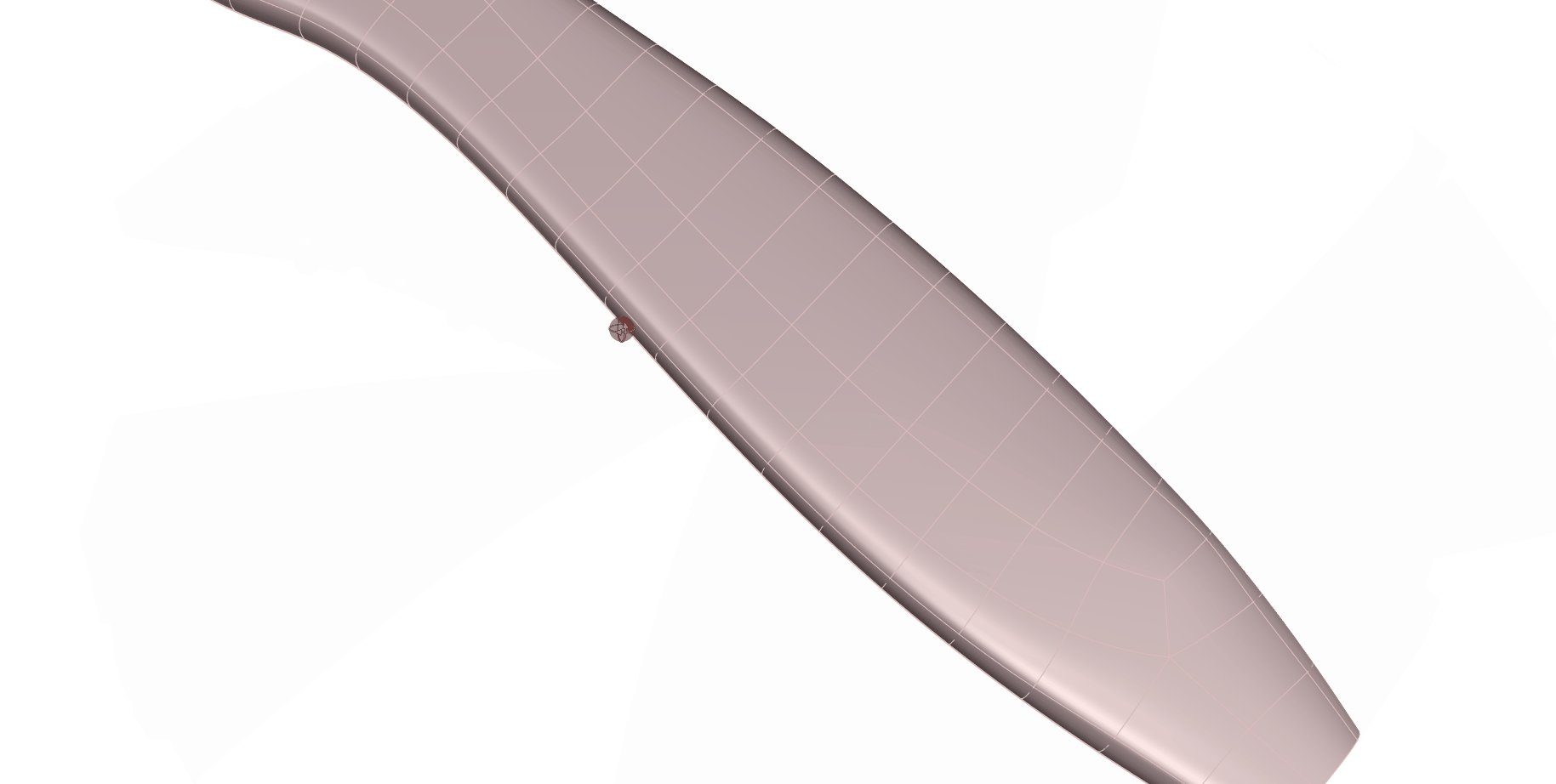
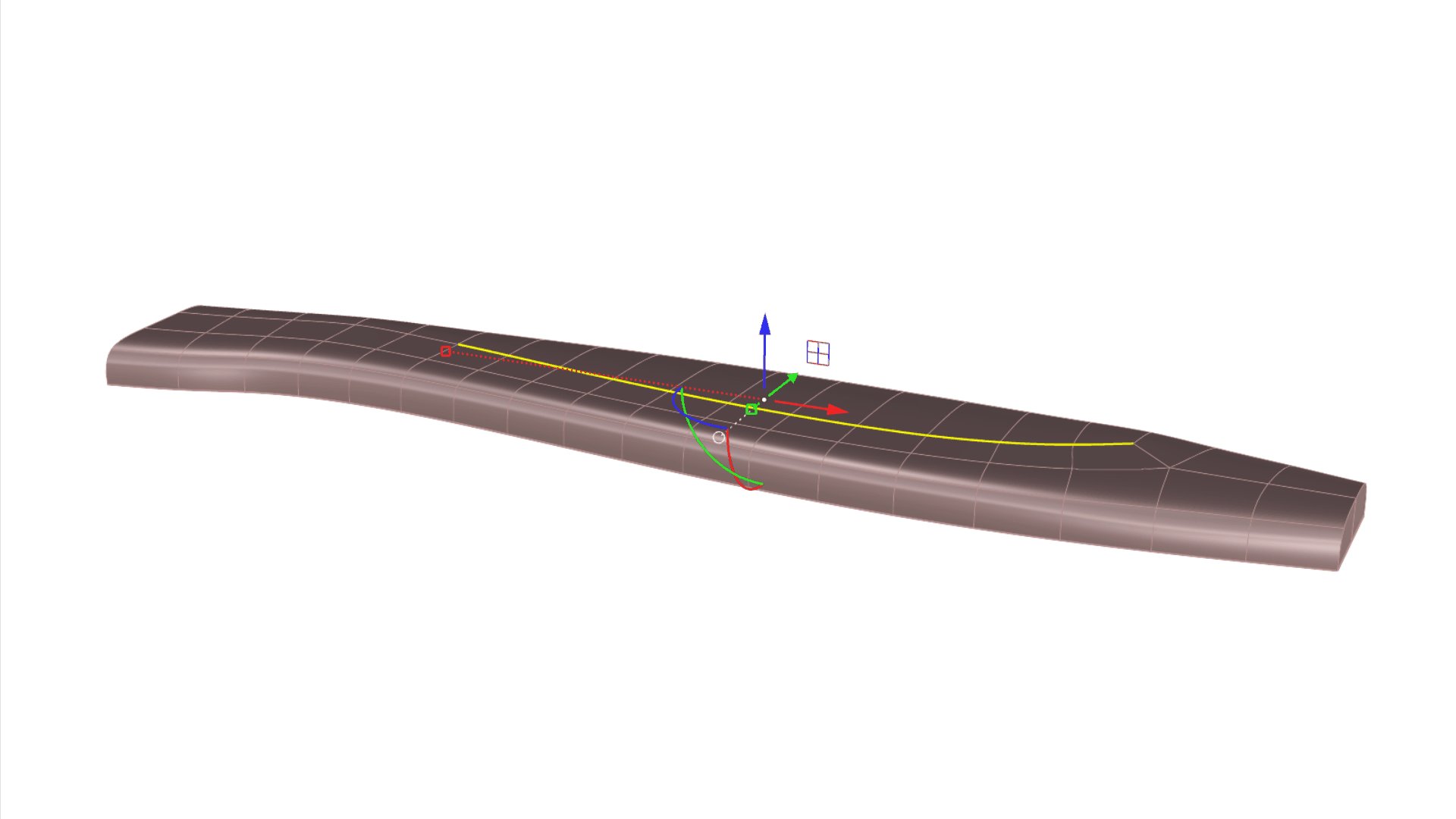
Um unsere abgeänderte Kante erneut auszuwählen, wählen Sie die SubD und geben Sie den Befehl
![]() SubDKantenAuswählen
ein. In der Befehlszeile vergewissern Sie sich, dass Gewichtet = Ja eingestellt ist oder klicken Sie darauf zum Umschalten. Drücken Sie die
zum Bestätigen. Aktivieren Sie unter Auswahl der gefalteten Kante den
Gumball
und klicken Sie auf den blauen Pfeil, um die Kante 2 Einheiten zu verschieben (in senkrechter Richtung).
SubDKantenAuswählen
ein. In der Befehlszeile vergewissern Sie sich, dass Gewichtet = Ja eingestellt ist oder klicken Sie darauf zum Umschalten. Drücken Sie die
zum Bestätigen. Aktivieren Sie unter Auswahl der gefalteten Kante den
Gumball
und klicken Sie auf den blauen Pfeil, um die Kante 2 Einheiten zu verschieben (in senkrechter Richtung).

<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
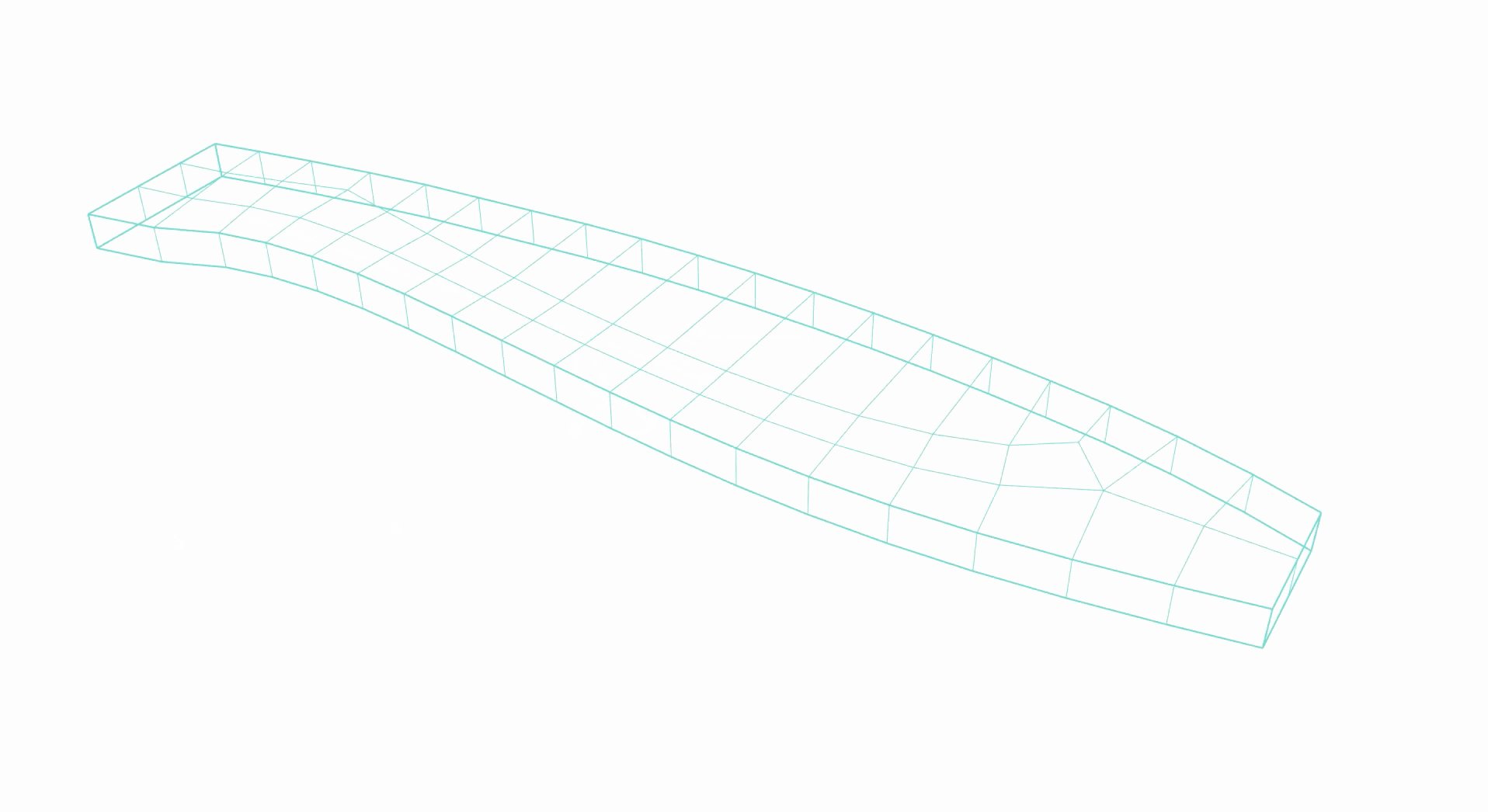
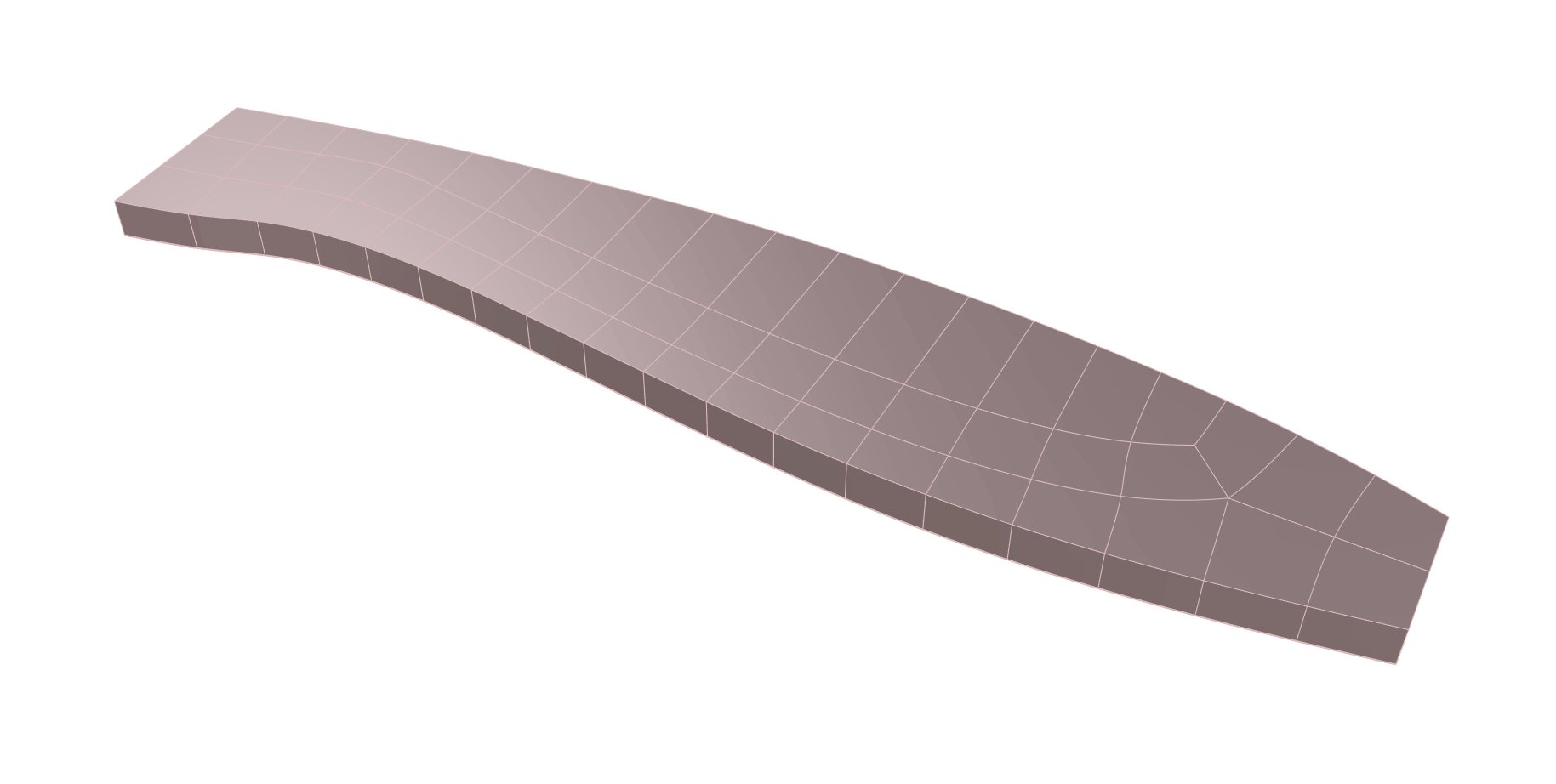
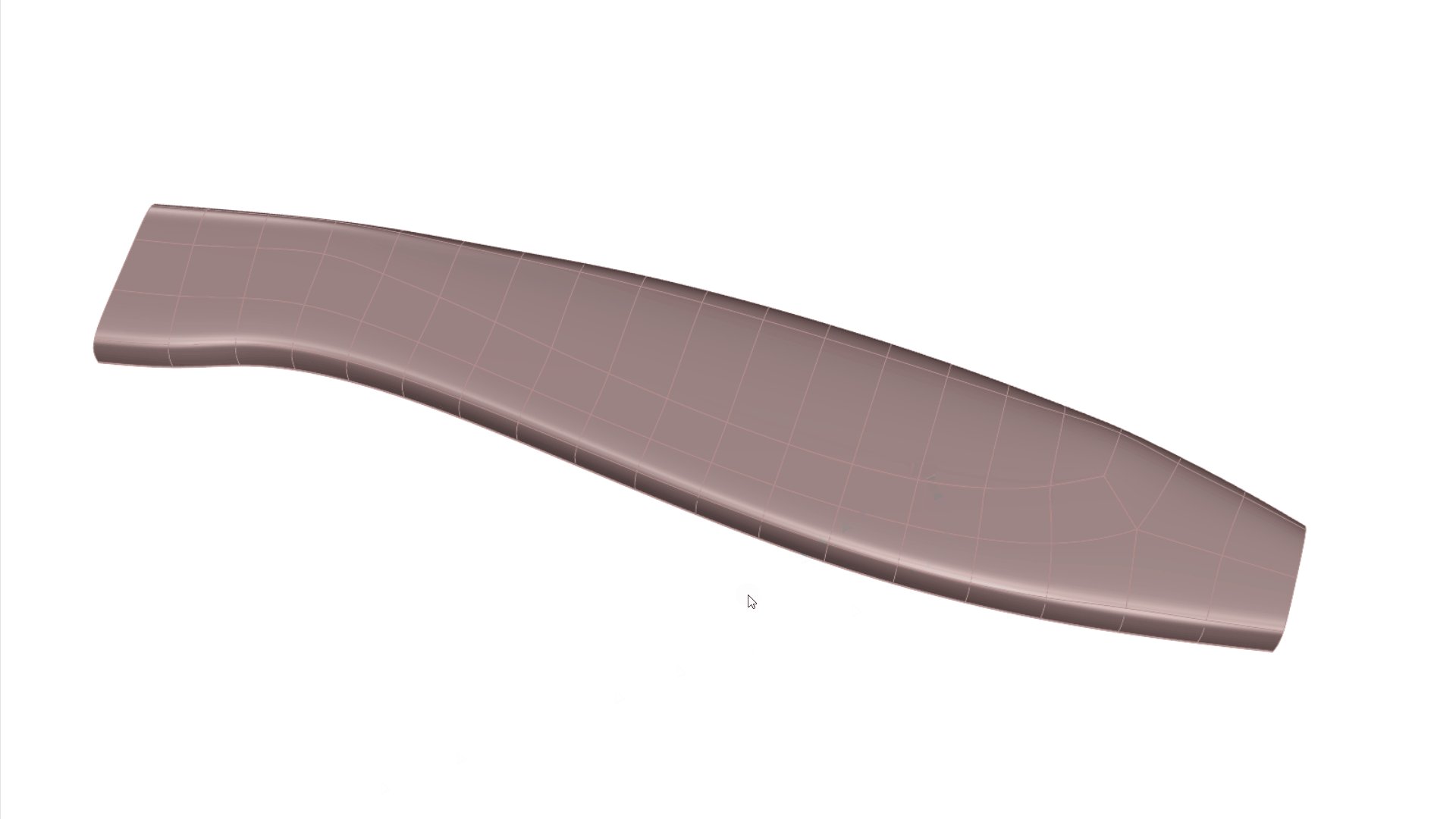
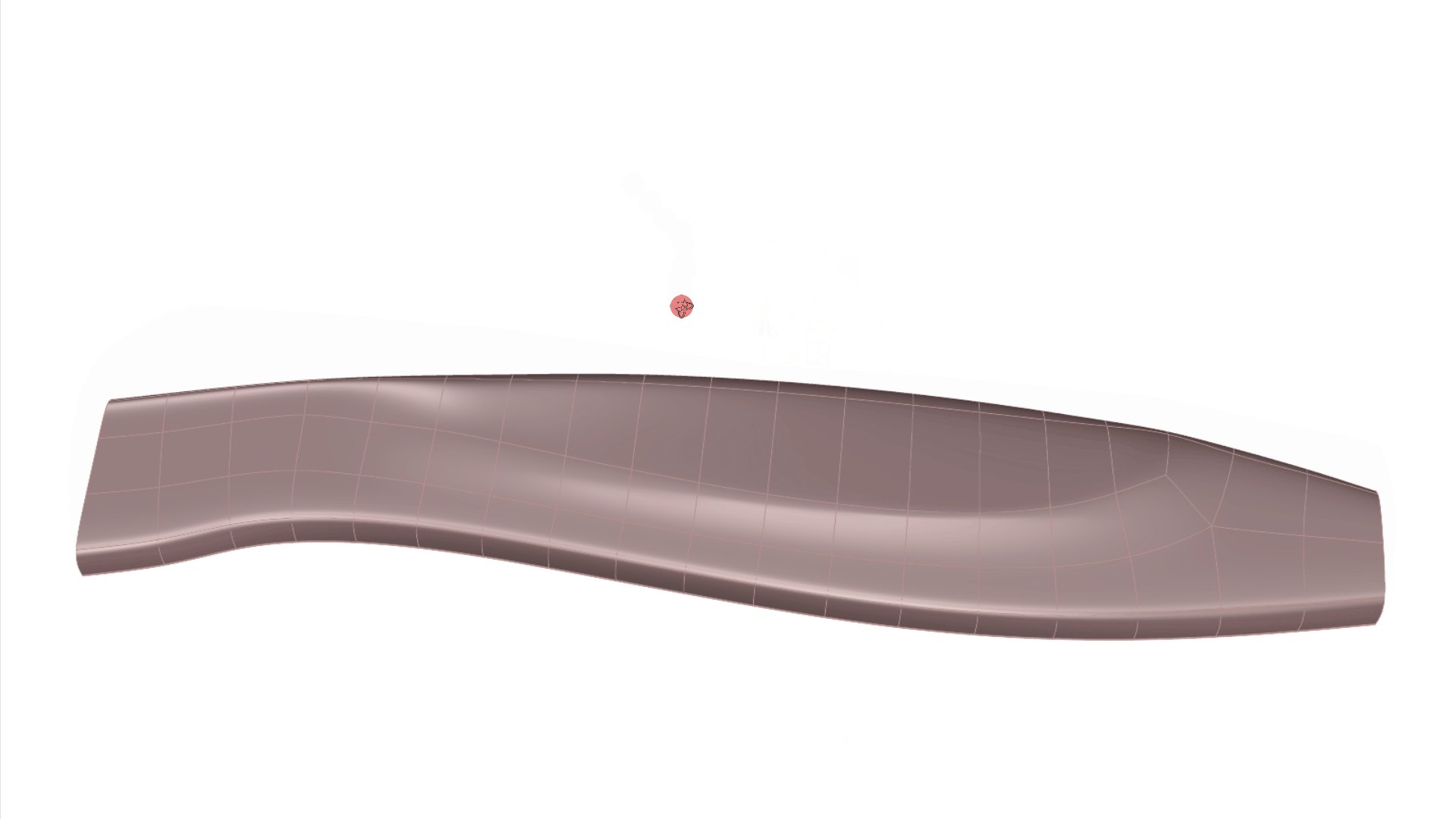
Hier angelangt haben Sie die Möglichkeit, die Kante der weichen Falte oder einen Teil davon auszuwählen und sie auf- oder abwärts zu verschieben, um eine Aushöhlung zu erzeugen bzw. den Effekt zu verstärken.
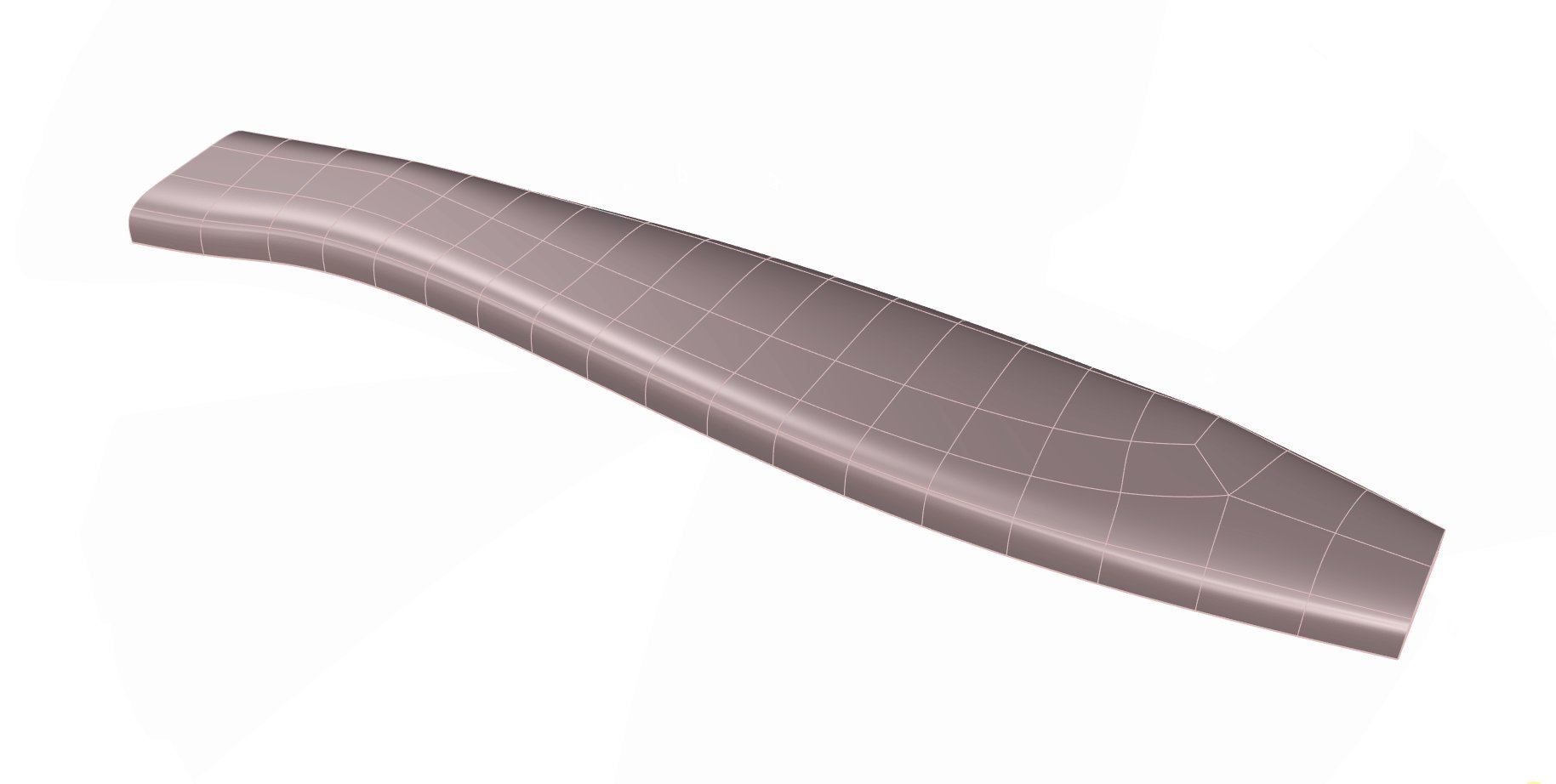
6. Fertigstellung des Hauptkörpers
Wir stellen den Hauptkörper fertig, indem wir ihn mit einem speziellen SubD-Befehl spiegeln…
Um die SubD zu “spiegeln”, verwenden wir den Befehl
![]() Reflektieren
. Dieser spezielle Spiegeln-Befehl ermöglicht es uns, die Symmetrie aller bevorstehenden Bearbeitungen auf beiden Seiten beizubehalten. Um die Reflexionsebene erfolgreich zu positionieren, muss der Vorgang in der entsprechenden Ansicht oder KEbene stattfinden. Führen Sie den Befehl aus, solange Sie sich im Ansichtsfenster
befinden. Wählen Sie die SubD und klicken Sie auf zwei Punkte entlang der SubD-Kante, um die Ebene in die richtige Ausrichtung zu bringen. Sie können auch auf die Option XAchse in der Befehlszeile klicken.
Reflektieren
. Dieser spezielle Spiegeln-Befehl ermöglicht es uns, die Symmetrie aller bevorstehenden Bearbeitungen auf beiden Seiten beizubehalten. Um die Reflexionsebene erfolgreich zu positionieren, muss der Vorgang in der entsprechenden Ansicht oder KEbene stattfinden. Führen Sie den Befehl aus, solange Sie sich im Ansichtsfenster
befinden. Wählen Sie die SubD und klicken Sie auf zwei Punkte entlang der SubD-Kante, um die Ebene in die richtige Ausrichtung zu bringen. Sie können auch auf die Option XAchse in der Befehlszeile klicken.
Sie werden bemerken, dass die reflektierte Unterseite etwas dunkler ist als die ursprüngliche Seite, woraus sich ableiten lässt, welche die untergeordnete ist. Verändern Sie die ursprüngliche Seite und sehen Sie zu, wie sich die untergeordnete aktualisiert.
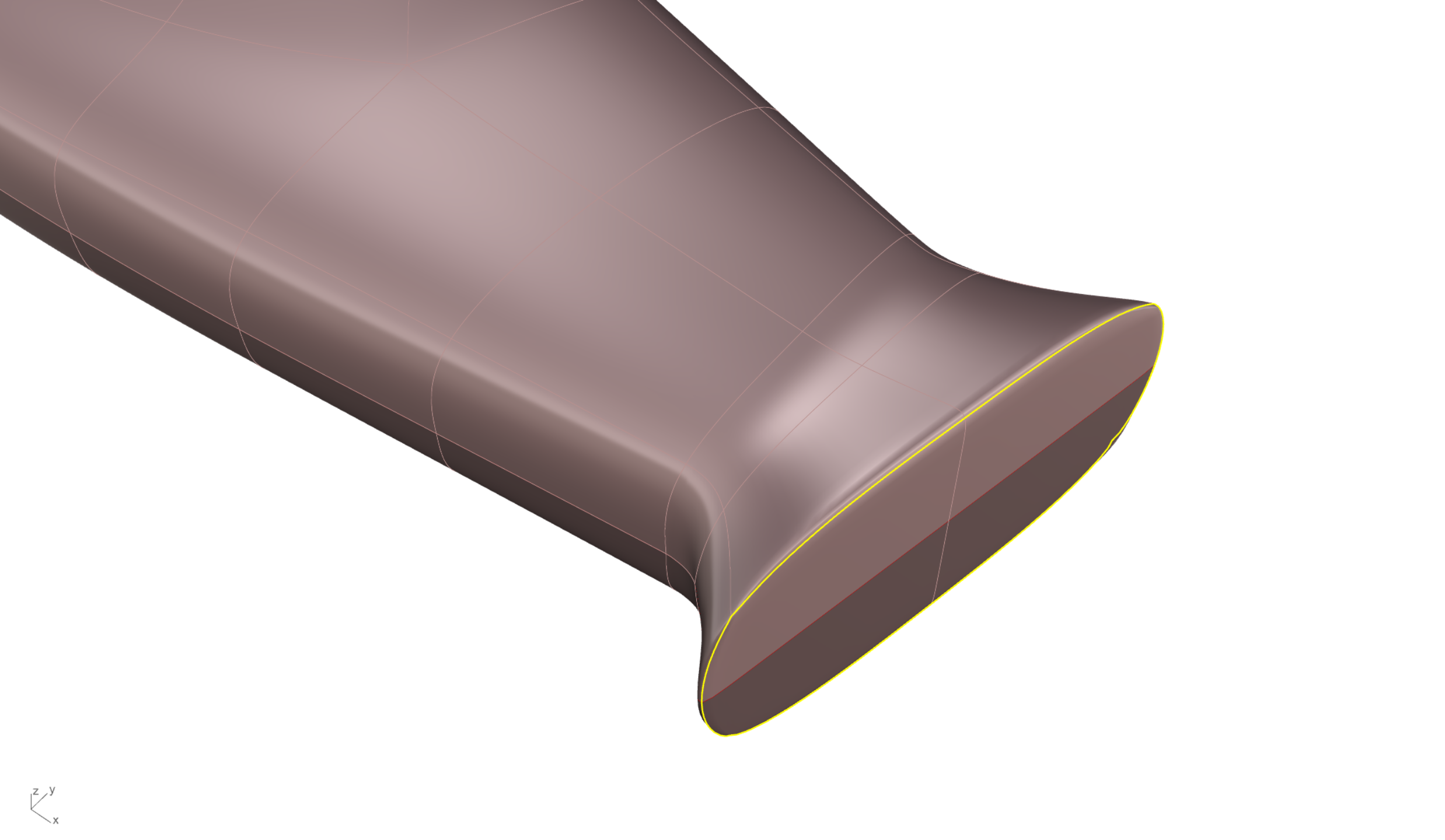
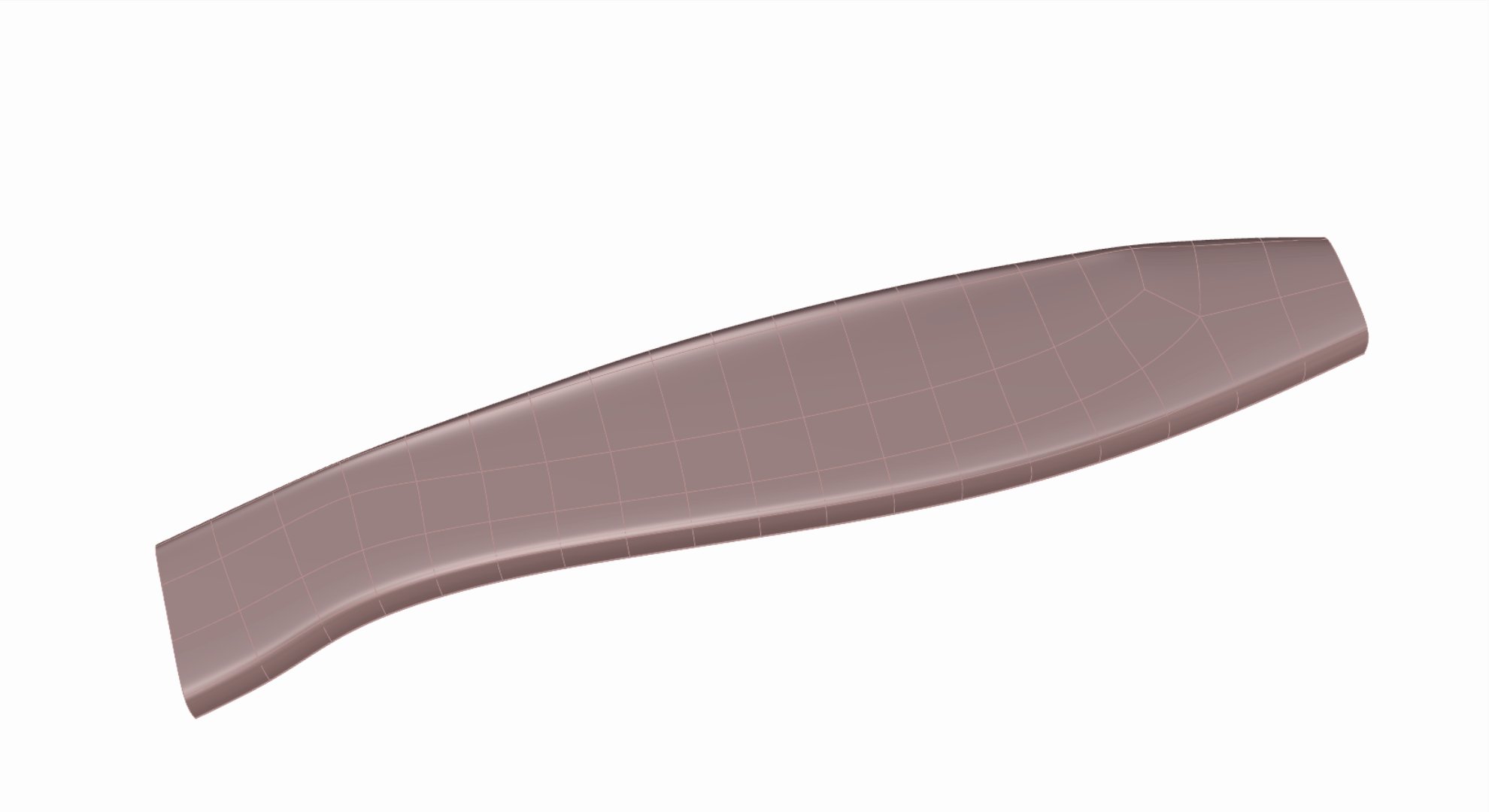
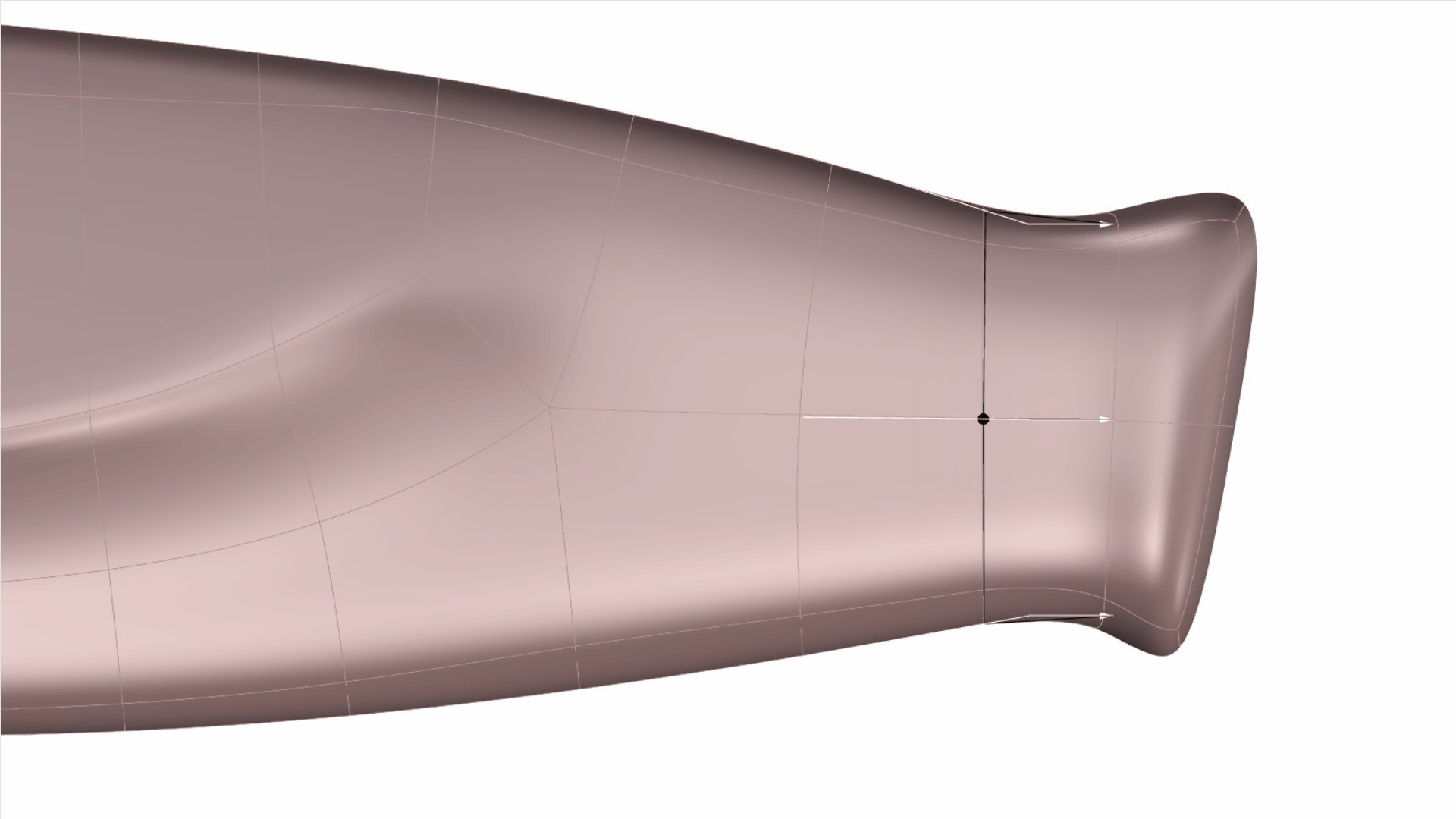
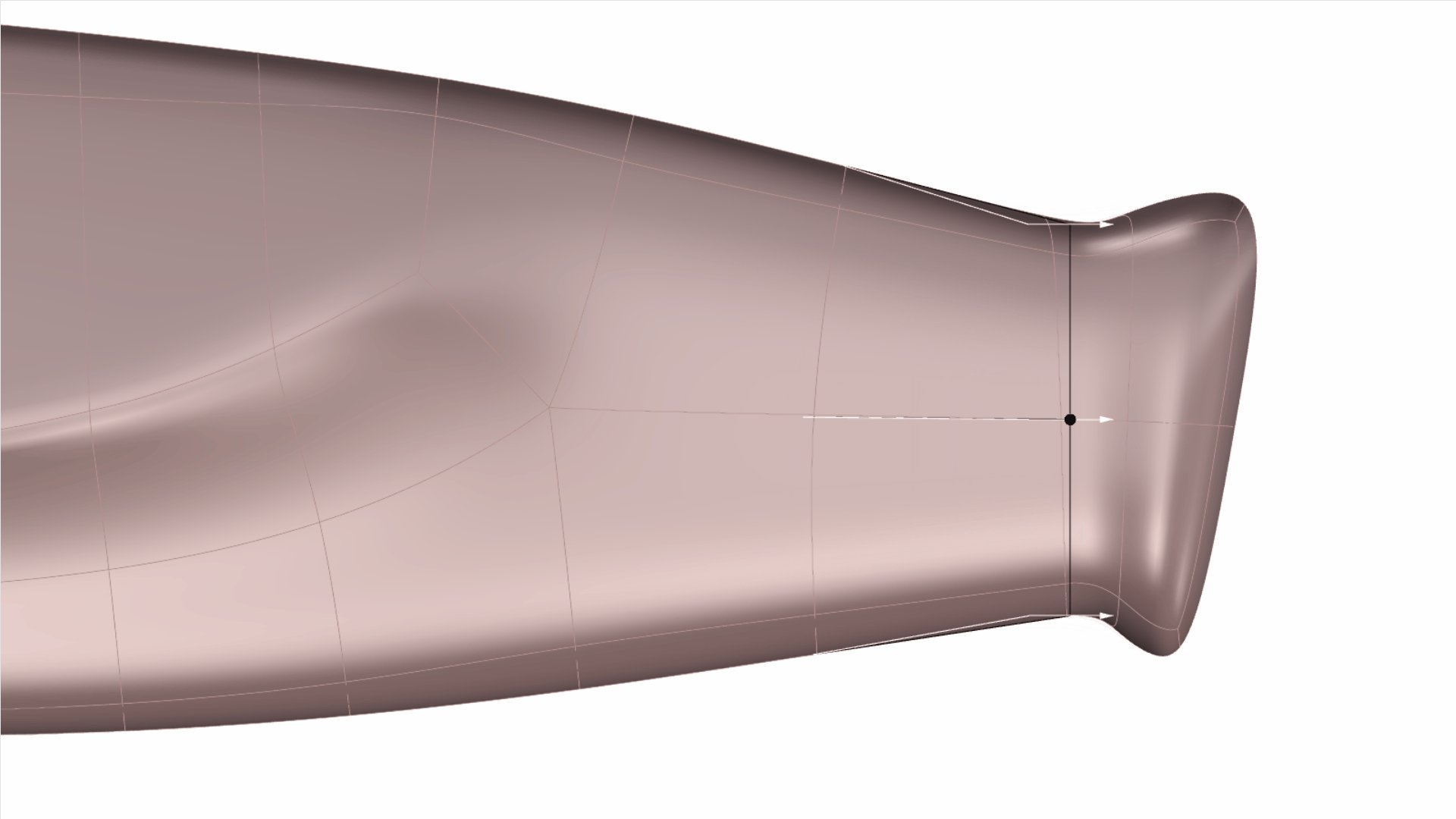
7. Ausformung des Halses
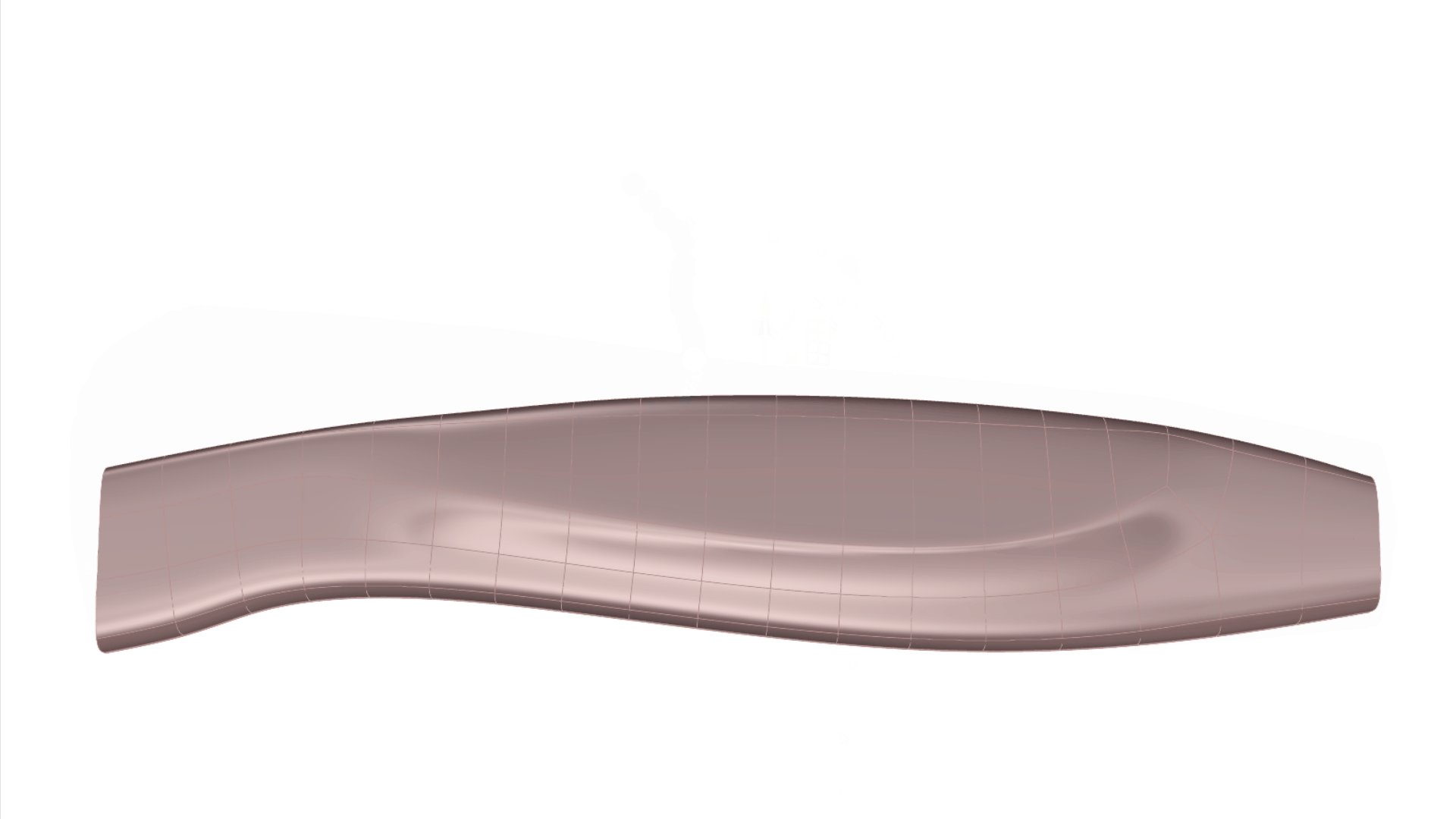
Formen wir nun den “Hals”-Bereich, wo die Klinge eingefügt werden soll…
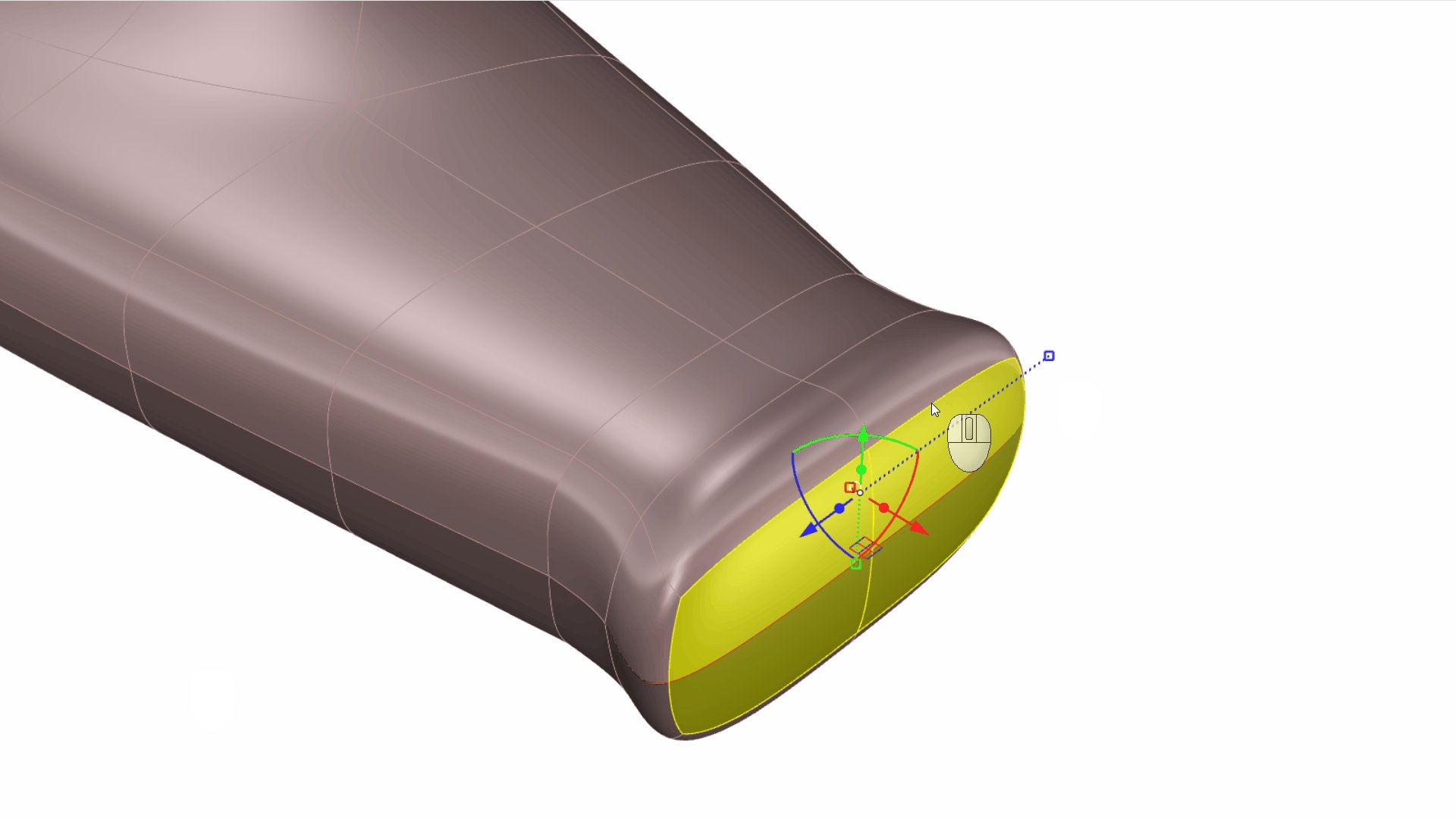
Wir beginnen mit der Teilobjekt-Auswahl der Oberseiten und zweimaligem Extrudieren unter Verwendung des Gumball-Extrusionsgriffs .

Unter Verwendung des Gumball-Skalierungsgriffs werden wir jetzt die ausgewählten Seiten in 3D skalieren. Wir verrücken den Gumball an den untersten Teil der extrudierten Seiten, um sie um den XY-Drehgriff des Gumballs zu drehen. Somit erhalten Sie etwas Neigung.

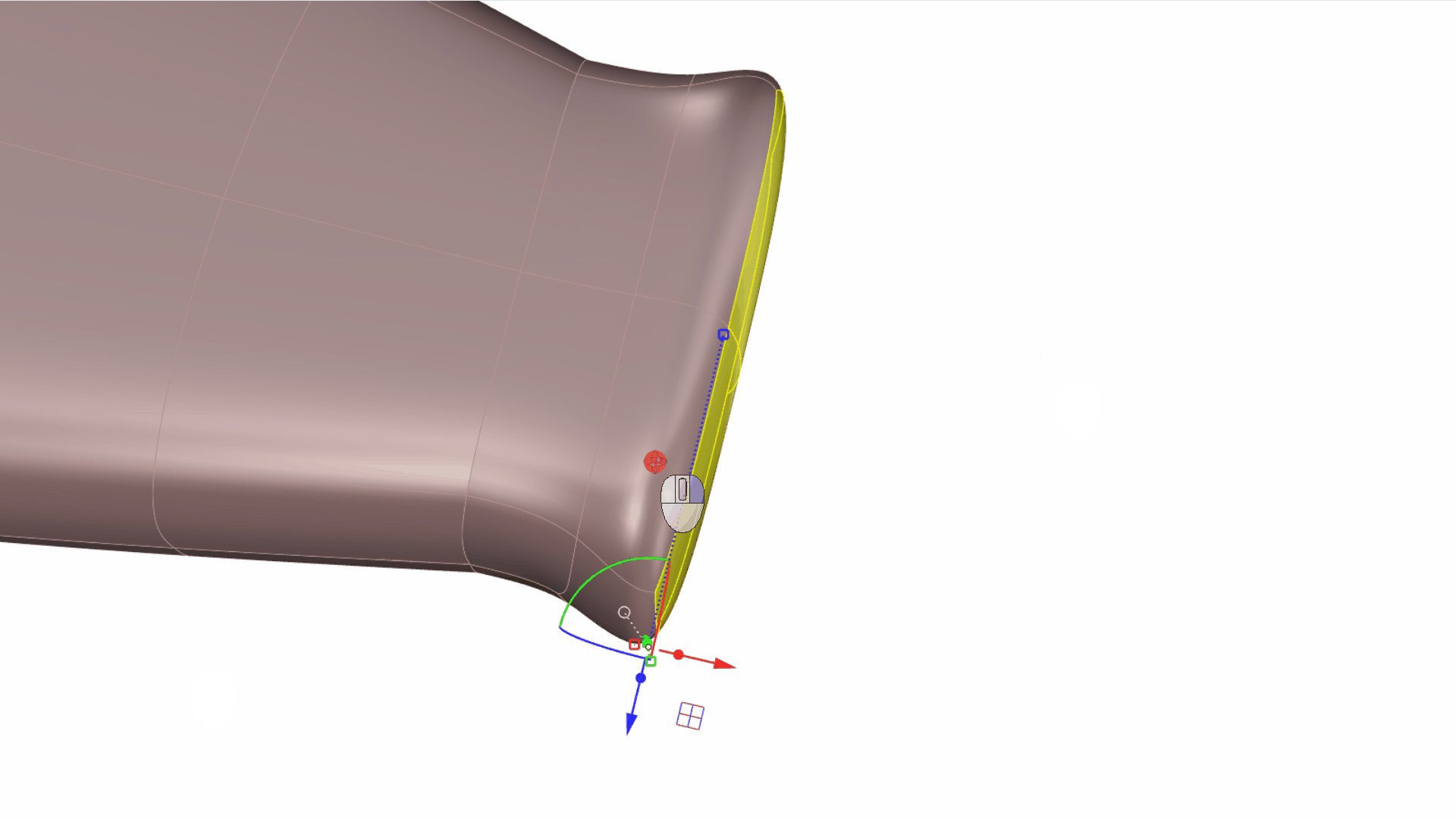
Wir sind jetzt an dem Punkt angelangt, da wir dem Hals eine stärkere Faltung hinzufügen. Doppelklicken Sie auf die Kante, die der zuerst extrudierten Seite entspricht. Führen Sie den Befehl
![]() SubDFalte
aus und stellen Sie Ihre unterschiedlichen Faltintensitäten ein, indem Sie wie schon in Kapitel 4 auf die hervorgehobenen Scheitelpunkte klicken.
SubDFalte
aus und stellen Sie Ihre unterschiedlichen Faltintensitäten ein, indem Sie wie schon in Kapitel 4 auf die hervorgehobenen Scheitelpunkte klicken.
Sie können den Befehl
![]() Gleiten
verwenden und die Auswahl auf- und abwärts verschieben, um den Effekt zu verstärken oder abzuschwächen.
Gleiten
verwenden und die Auswahl auf- und abwärts verschieben, um den Effekt zu verstärken oder abzuschwächen.

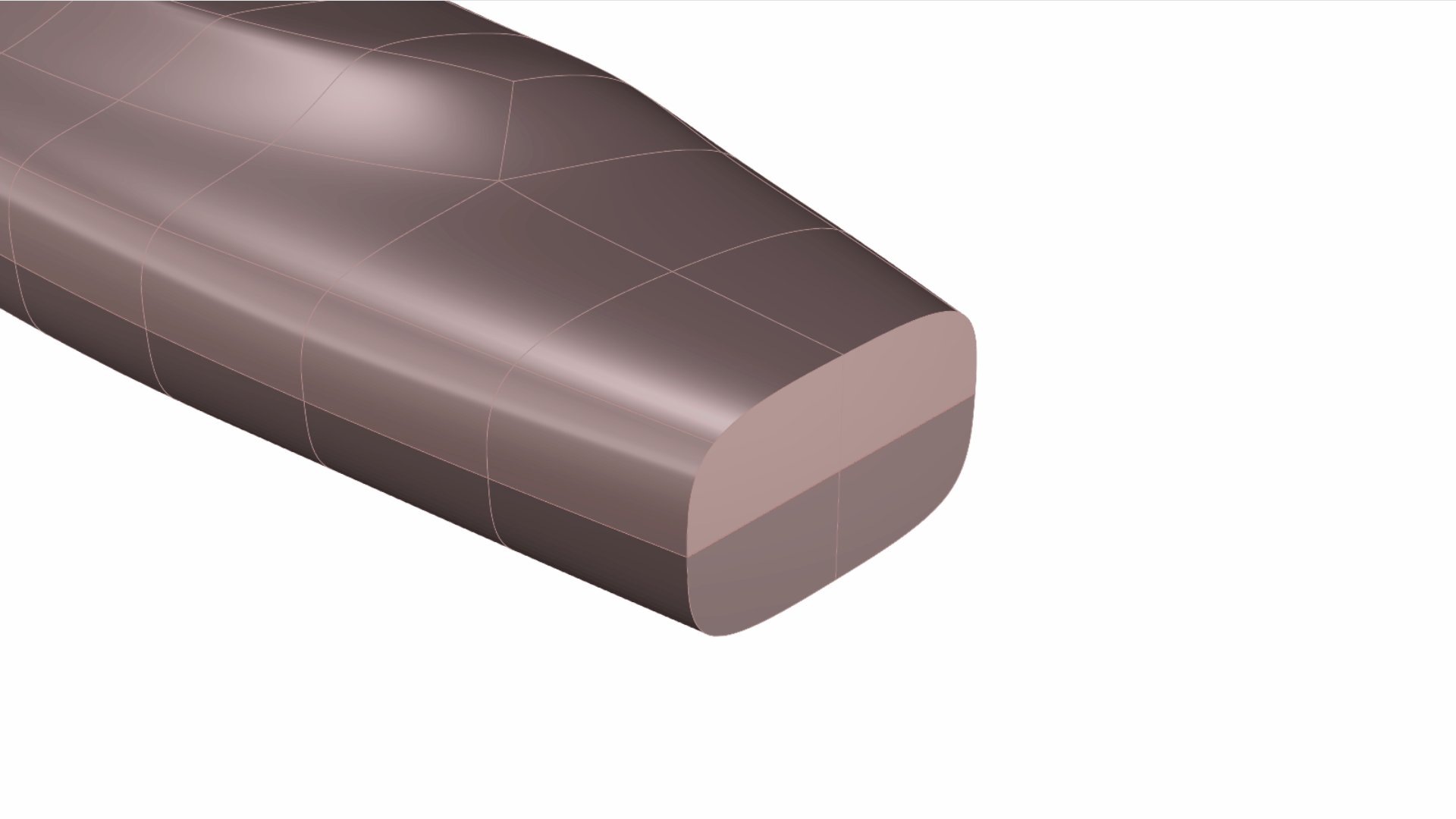
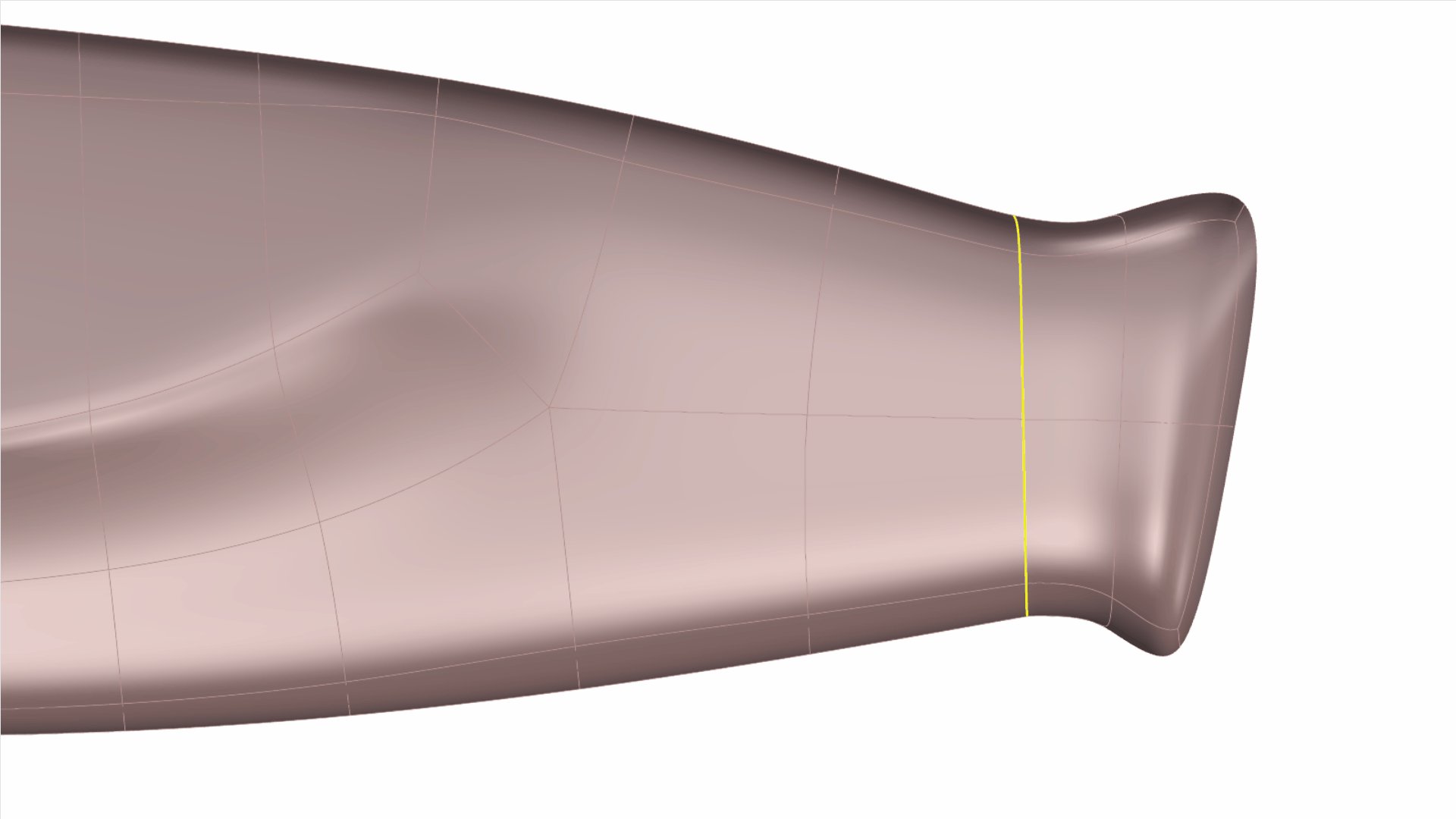
Zum Abschluss fügen wir der oberen Kante eine gleichbleibende Falte hinzu. Sie macht die Fläche planar und fügt zugleich einen gerundeten Übergang am Schnitt hinzu.
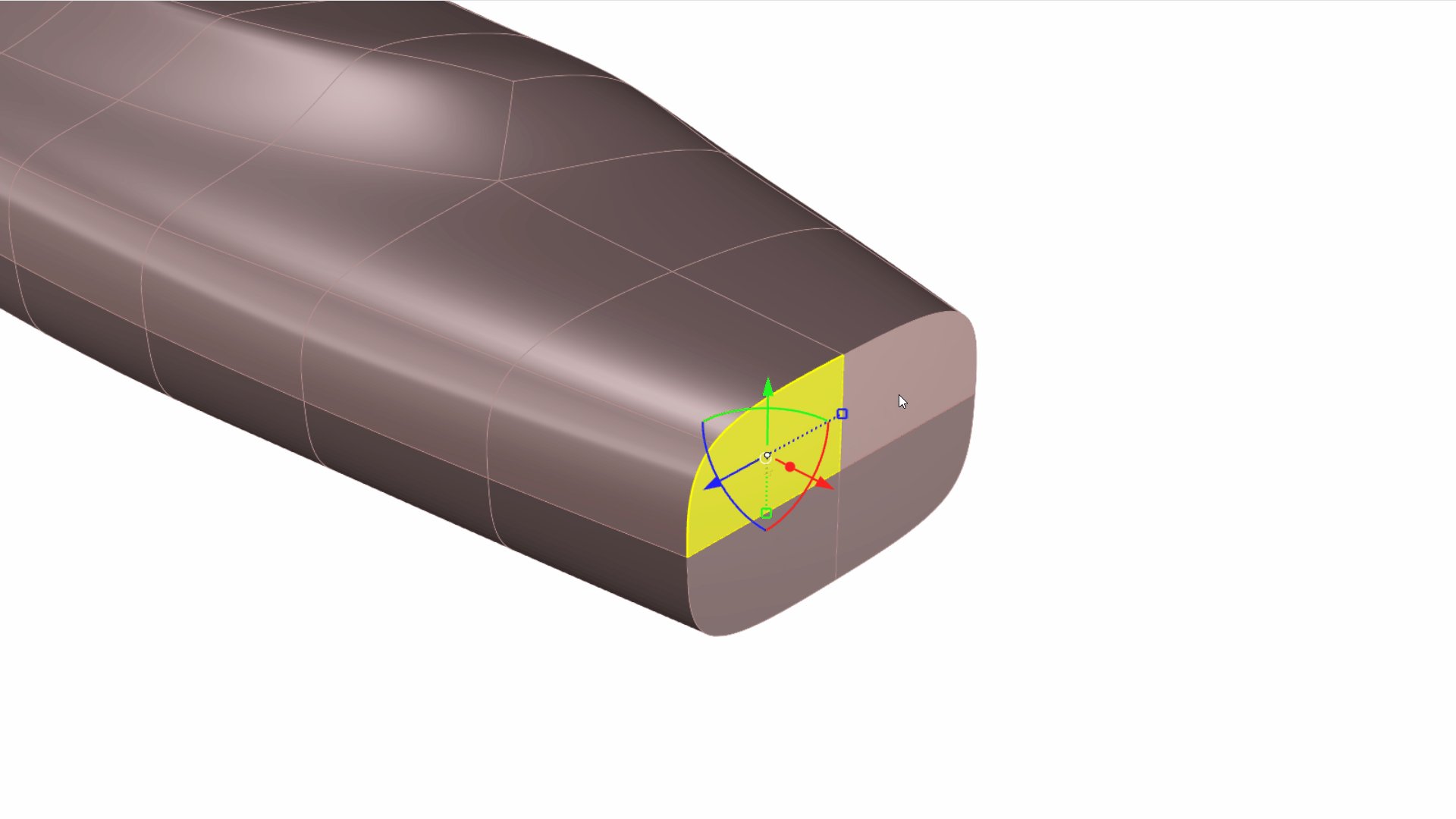
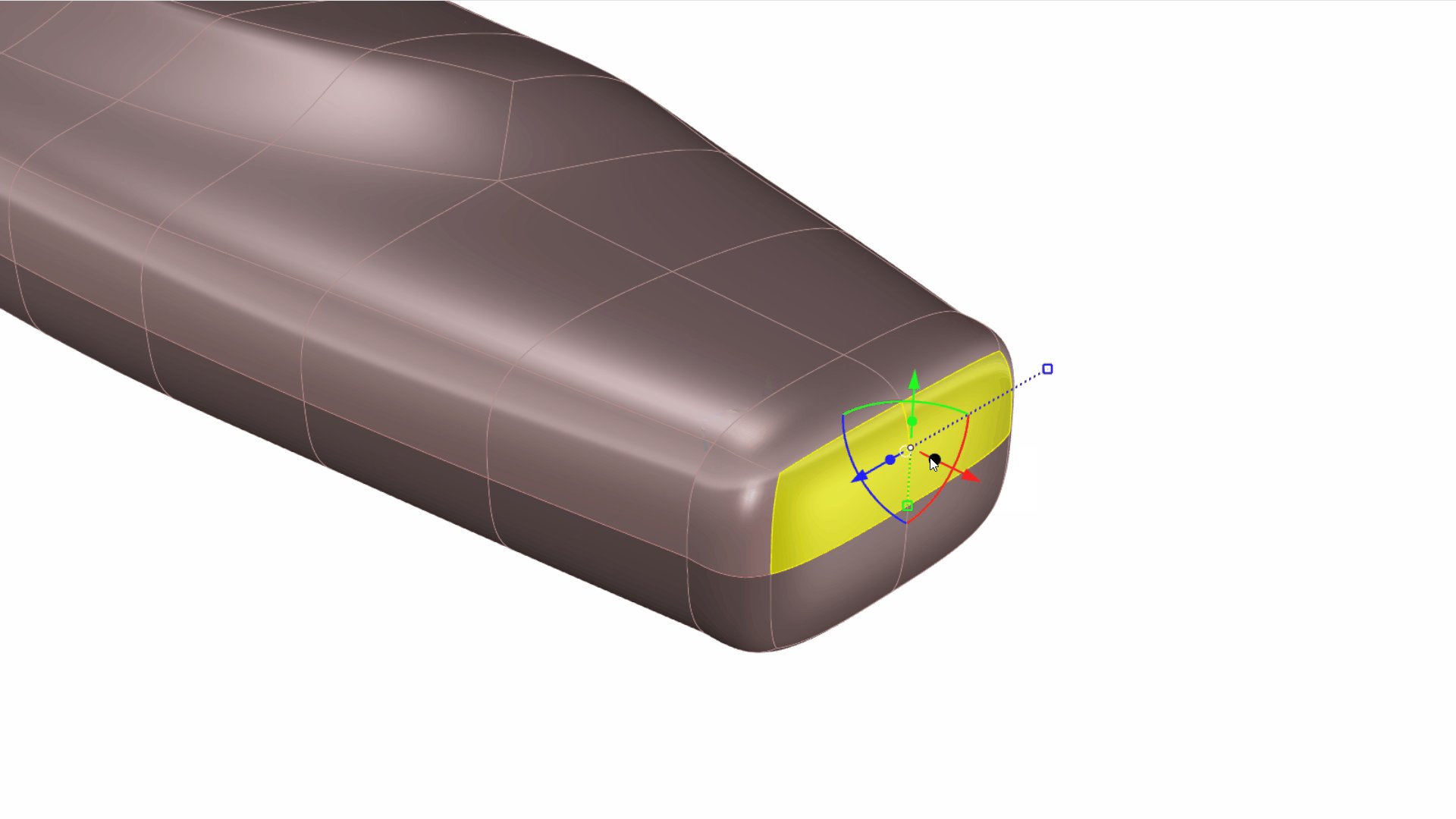
Wählen Sie die Kante als Teilobjekt aus
und führen Sie den Befehl
![]() SubDFalte
aus. Klicken Sie auf die Option KonstanteWichtung in der BefehlsZeile und stellen Sie sie auf einen beliebigen Wert ein.
SubDFalte
aus. Klicken Sie auf die Option KonstanteWichtung in der BefehlsZeile und stellen Sie sie auf einen beliebigen Wert ein.
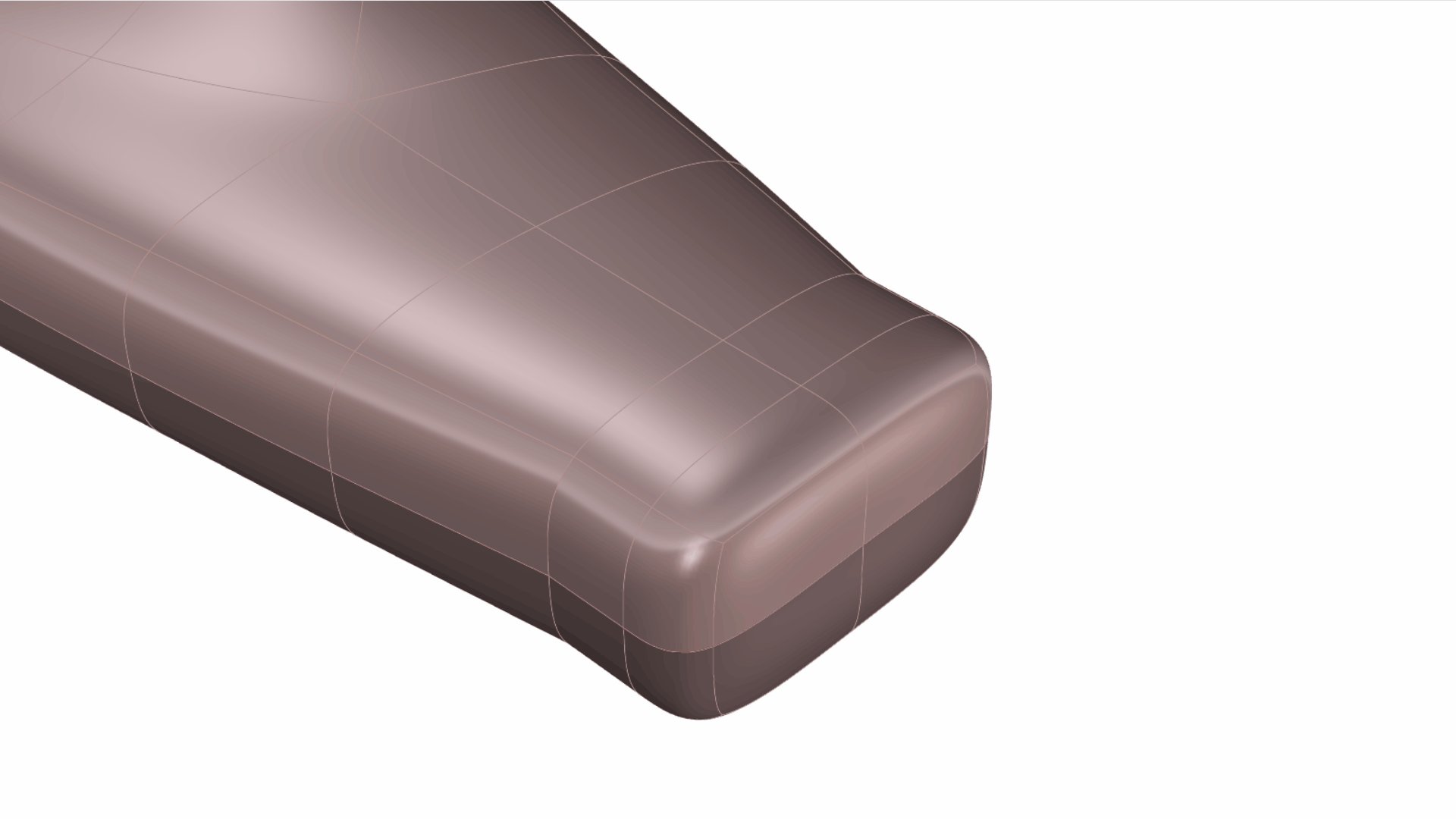
Sie können das Modell weiter unter Verwendung der gleichen Werkzeuge wie oben ausformen. Wenn Sie damit fertig sind, denken Sie daran, die Reflexion durch Auswahl Ihrer SubD und Ausführen des Befehls
![]() Reflektieren
zu entfernen. Dann klicken Sie auf die Option VorhandeneReflektierSymmetrieEntfernen in der Befehlszeile.
Reflektieren
zu entfernen. Dann klicken Sie auf die Option VorhandeneReflektierSymmetrieEntfernen in der Befehlszeile.
Sie können sich auch gerne die Endversion des Modells herunterladen, welches die Klinge und die verwendeten Materialien enthält knife-final.3dm.
Sie können auch unter Verwendung sonstiger Befehle experimentieren, mit denen SubD-Kanten geglättet oder verhärtet werden. Wir empfehlen die Verwendung der Befehle:
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/de-de/unfurl/bevel.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>