现实世界的产品一般由流动的曲面制成,这些曲面在视觉上丰富了细节,如渐消的船型线、凹痕、凸起、倒角等。特征线可以打破曲面流动趋势,也可以通过特征线的渐消使其淡化为连续的曲面流动,这是设计中常见的一种设计方式,其可以通过多种方法实现。
在此教程中,我们将探讨如何使用
![]() SubDCrease
指令来帮助我们在细分物件边缘上创建可变的“加权边缘”或柔化的锐边。通过使用这个指令,我们可以在平滑边缘和锐边之间创建一种特征,而不会给细分物件控制网格增加复杂性。加权边缘具有连续的曲面切线和曲率,是制作类似倒角的特征的好工具。
SubDCrease
指令来帮助我们在细分物件边缘上创建可变的“加权边缘”或柔化的锐边。通过使用这个指令,我们可以在平滑边缘和锐边之间创建一种特征,而不会给细分物件控制网格增加复杂性。加权边缘具有连续的曲面切线和曲率,是制作类似倒角的特征的好工具。
1. 绘制曲线
运行
![]() New
指令,打开一个 小模型 - 毫米.3dm 文件。建模第一步是在
工作视窗中绘制轮廓曲线。需要绘制三条曲线:
New
指令,打开一个 小模型 - 毫米.3dm 文件。建模第一步是在
工作视窗中绘制轮廓曲线。需要绘制三条曲线:
- 手柄的上部轮廓
- 手柄渐消特征的中间轮廓
- 手柄的下部轮廓

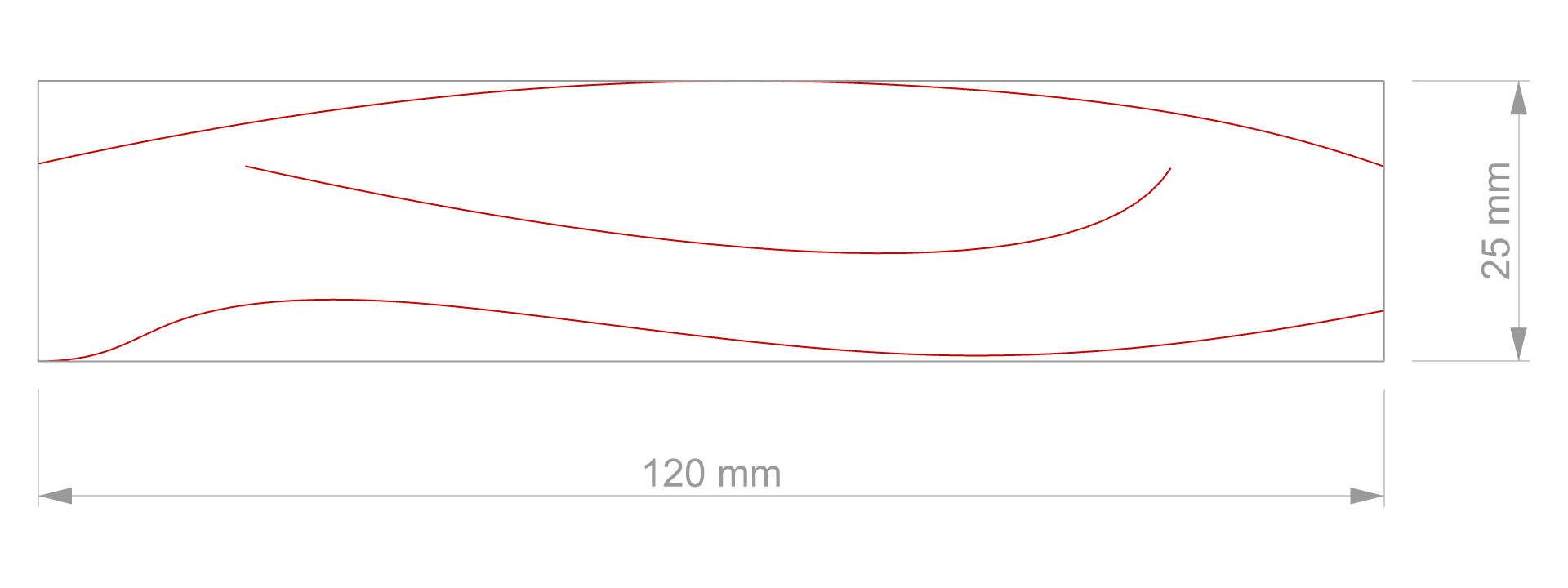
此曲线为自由形状。为了控制其整体尺寸,我们可以在一个具有物件实际尺寸的矩形框内绘制曲线。运行
![]() Rectangle
指令创建这个矩形框。将矩形的第一个角放置在坐标原点 0 处,并使其在
工作视窗中居中。然后将长度设置为 120,高度设置为 25。
Rectangle
指令创建这个矩形框。将矩形的第一个角放置在坐标原点 0 处,并使其在
工作视窗中居中。然后将长度设置为 120,高度设置为 25。
使用
![]() Curve
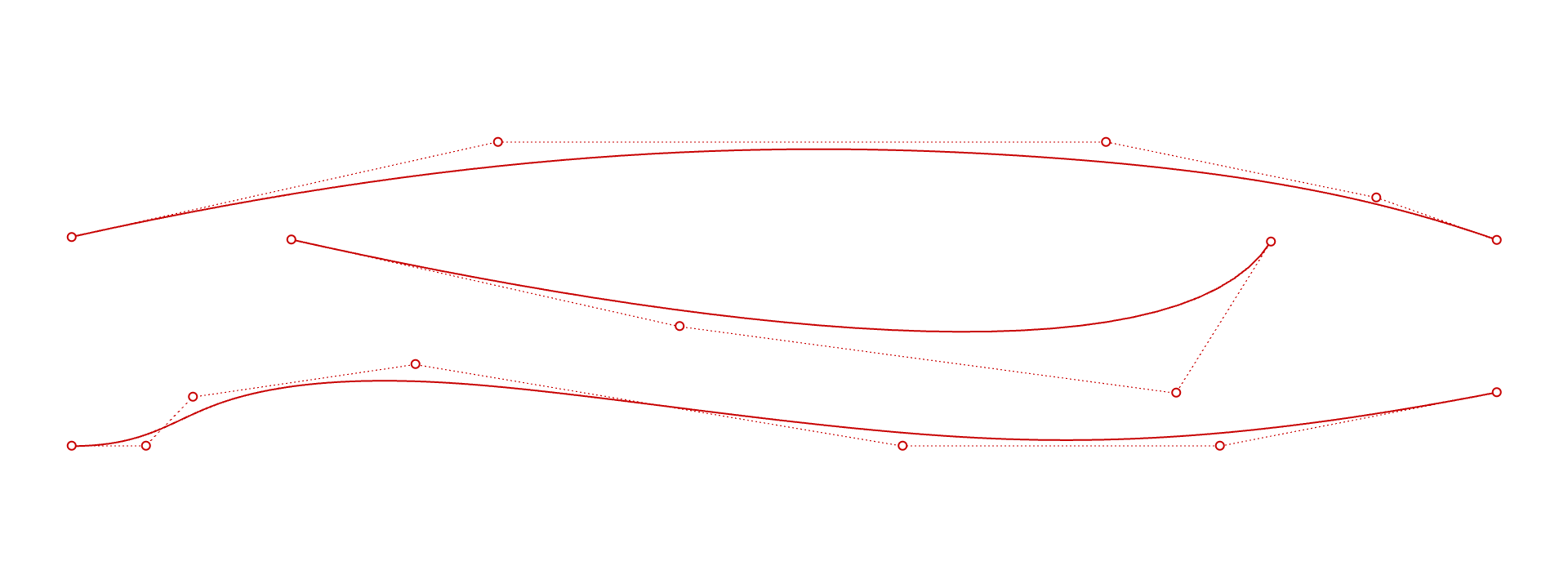
指令并按照提示进行操作。该指令允许您在空间中放置点。这些点被称为控制点,它们可以定义曲线的形状。在保证所需曲线形状的前提下,放置尽可能少的控制点数量。
Curve
指令并按照提示进行操作。该指令允许您在空间中放置点。这些点被称为控制点,它们可以定义曲线的形状。在保证所需曲线形状的前提下,放置尽可能少的控制点数量。

2. 创建基础曲面
我们将使用一个中间步骤来达到实际的细分刀柄锐边效果,这个步骤包括创建一个虚拟曲面,然后使用
![]() QuadRemesh
指令将其转换为细分物件。原因是此工具内置了多个选项,可以控制四边面的设置。因此,我们可以在早期将中间曲线加入到整个创建流程中。
QuadRemesh
指令将其转换为细分物件。原因是此工具内置了多个选项,可以控制四边面的设置。因此,我们可以在早期将中间曲线加入到整个创建流程中。
运行
![]() Loft
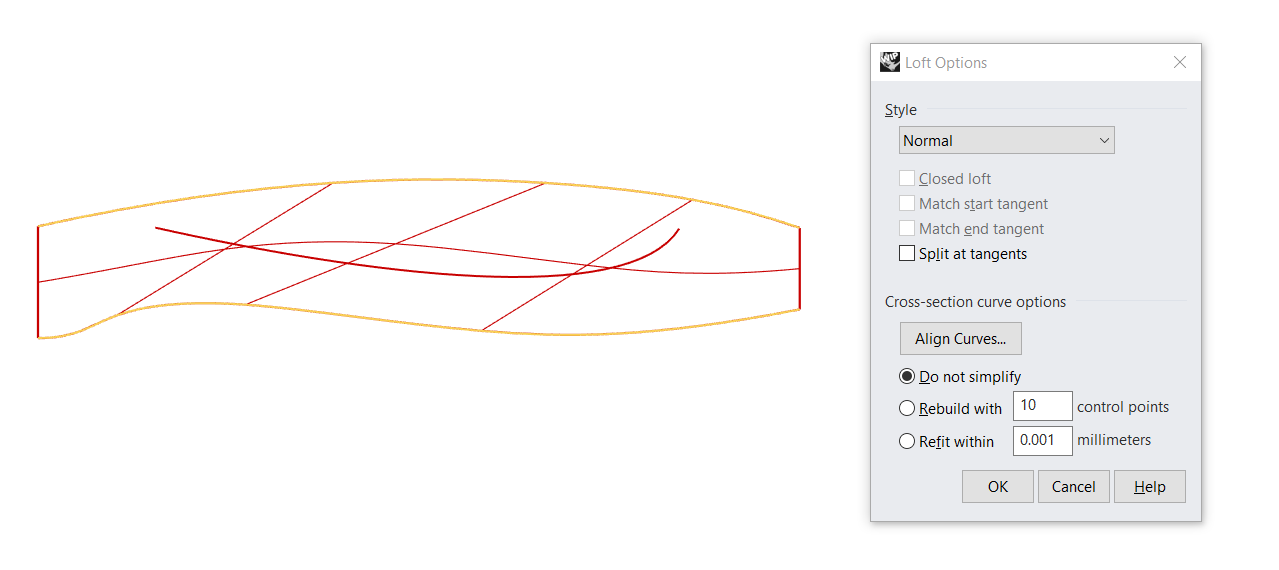
指令,仅选择上部和下部轮廓曲线。
Loft
指令,仅选择上部和下部轮廓曲线。

保持默认设置: 样式 设置为标准,断面曲线选项保持为不要简化。然后点击确定按钮。
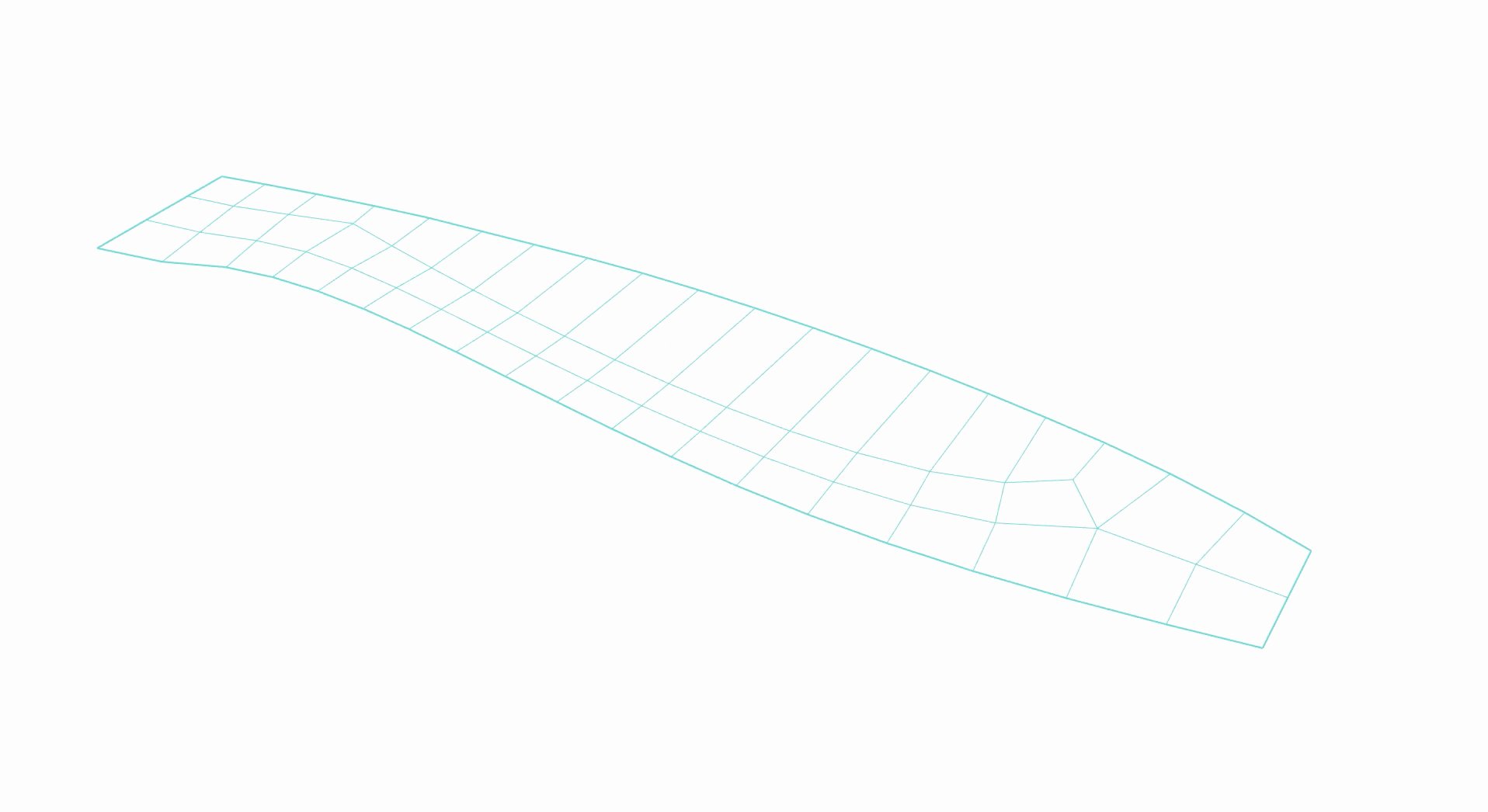
接下来,先将放样曲面转化为细分曲面,再使用中间曲线来影响细分曲面的结构线走向。这种走向将决定锐边的形状。为此,选择放样曲面并运行
![]() QuadRemesh
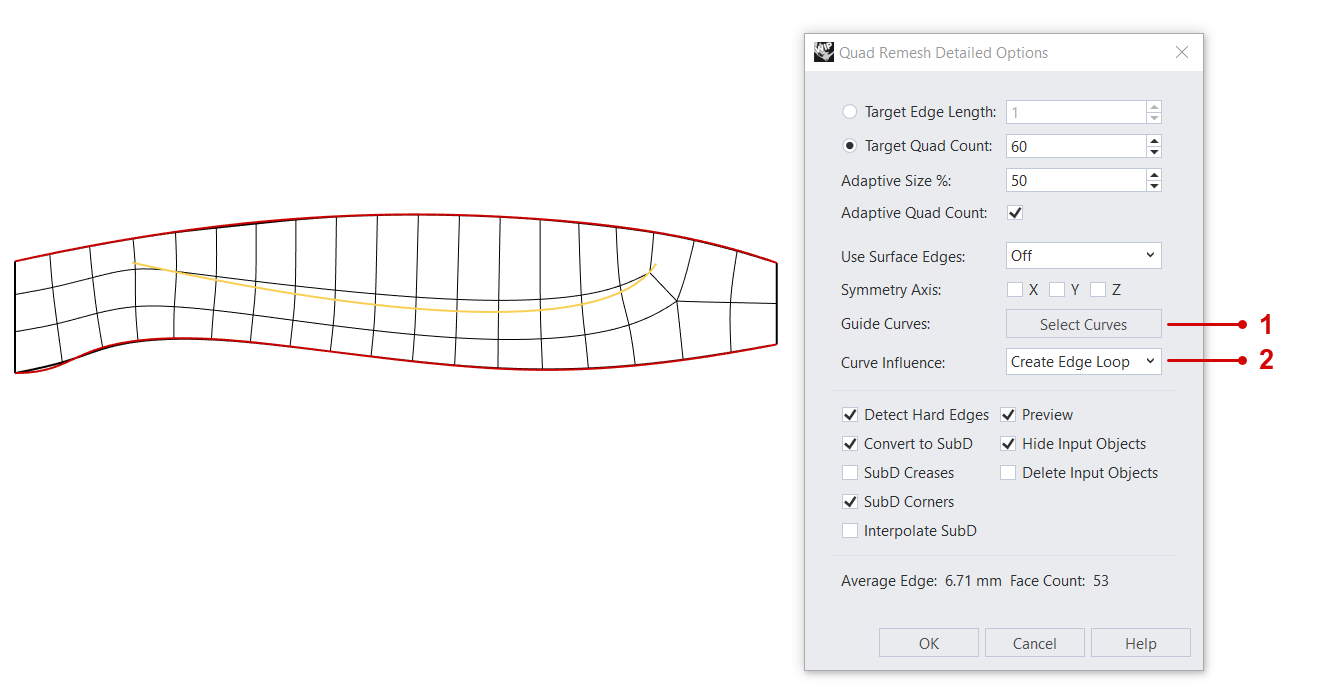
指令。请按以下内容进行选项设置:
QuadRemesh
指令。请按以下内容进行选项设置:

您可能需要调整目标四边形数量以获得更好的曲线拟合效果。
然后设置导向曲线,点击 1 选取曲线。在工作视窗中拾取中间曲线。然后返回到对话框中,在曲线影响选项中,选择 2 创建边缘循环。
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/copytolayer.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
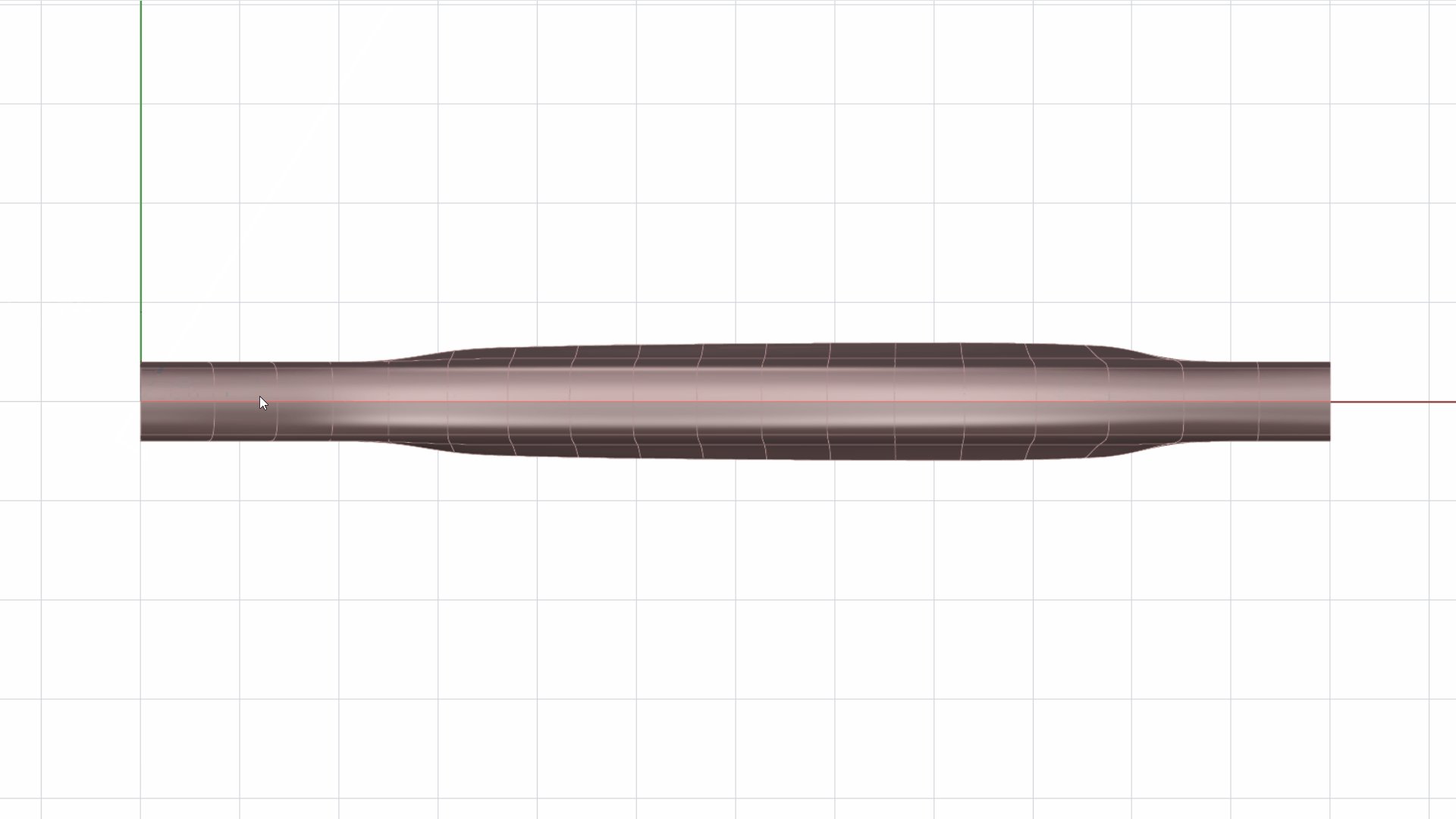
3. 创建主体
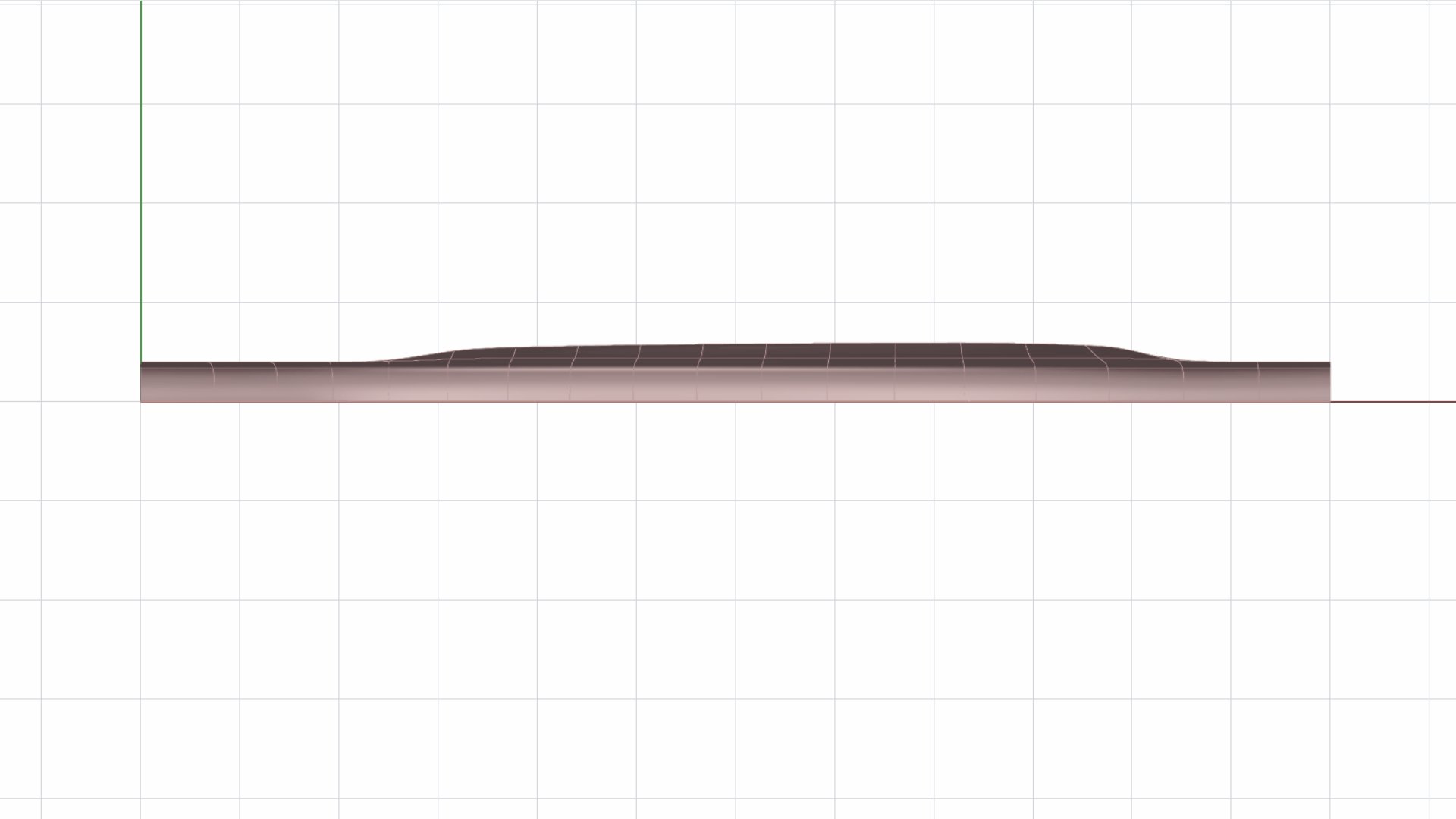
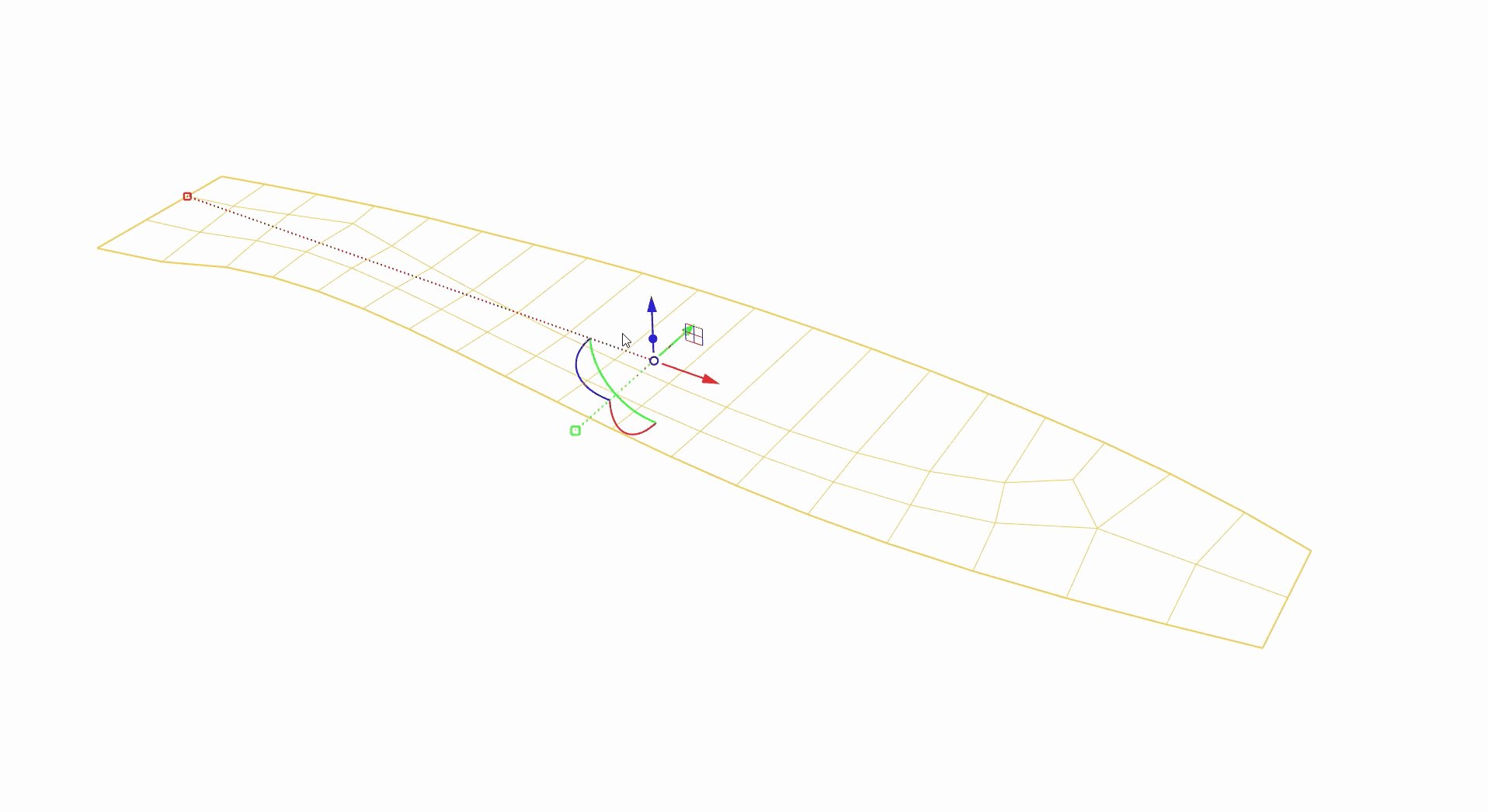
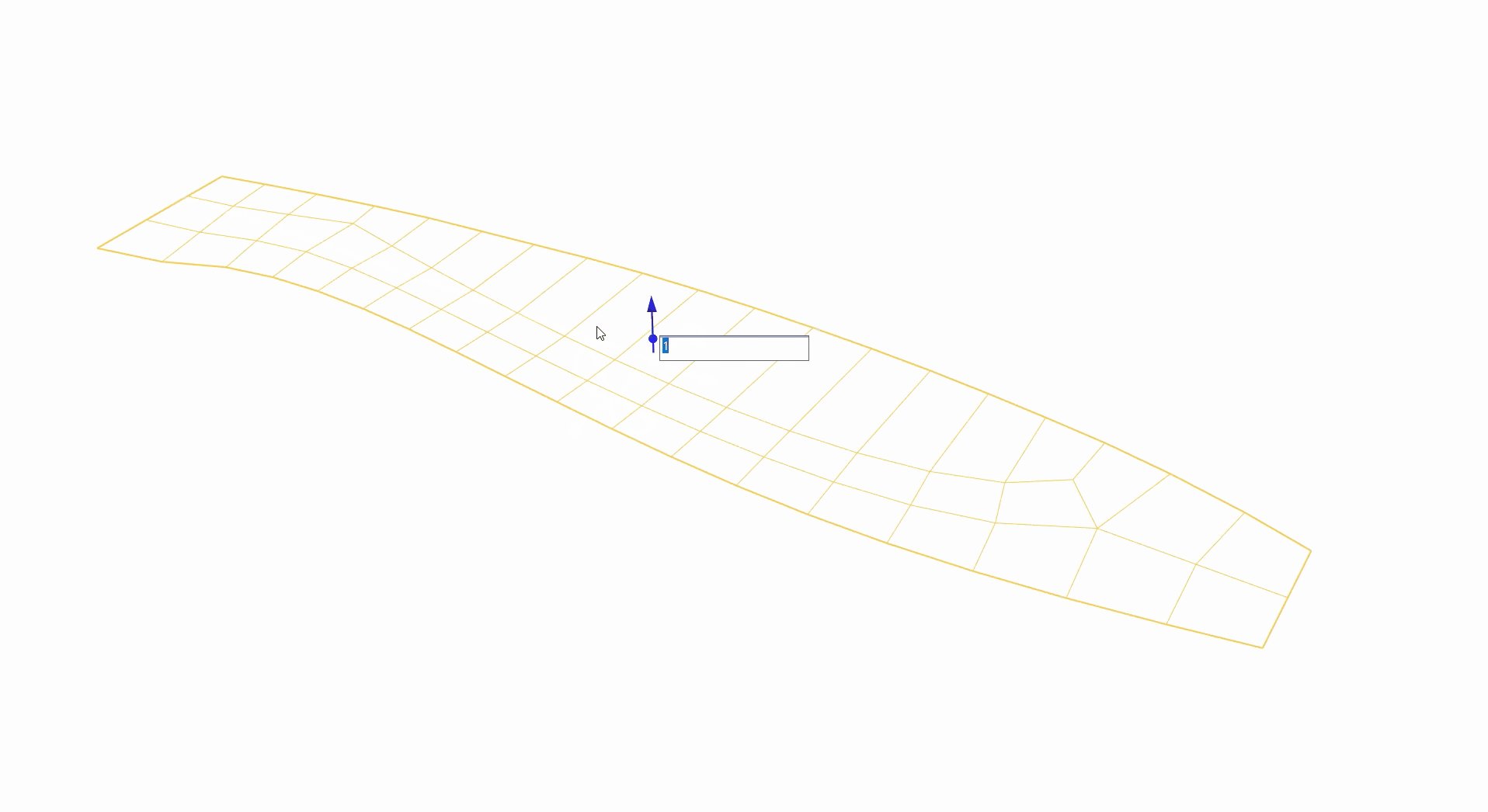
切换到 视图。点击 状态栏 以激活它。选择细分物件。您会注意到操作轴小部件显示在视窗中。点击 操作轴挤出点 ,输入 4,然后按 。我们刚刚使用了操作轴来将细分曲面拉伸了 4 个单位的高度。

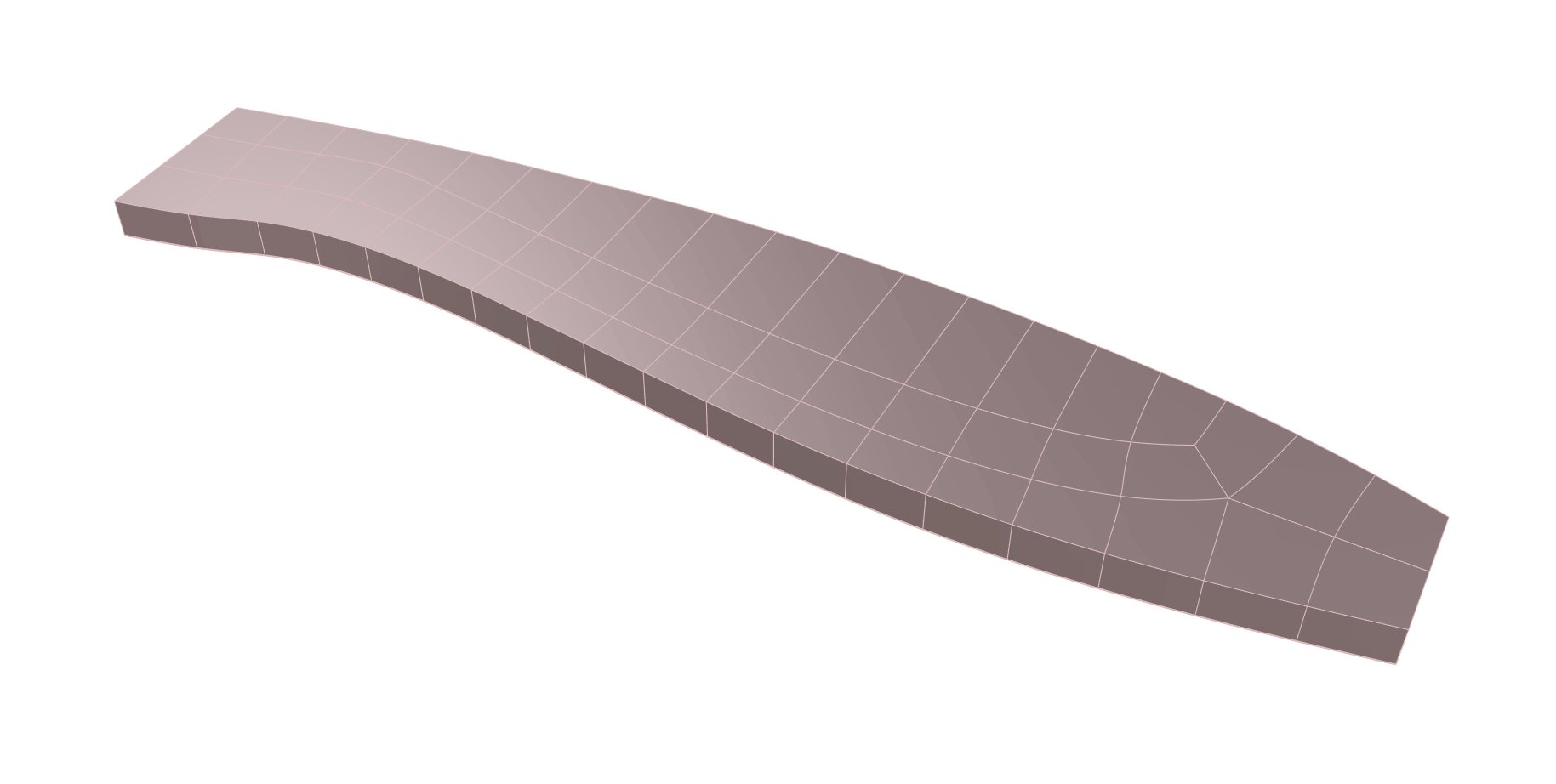
接下来将工作视窗的显示模式切换为
着色模式
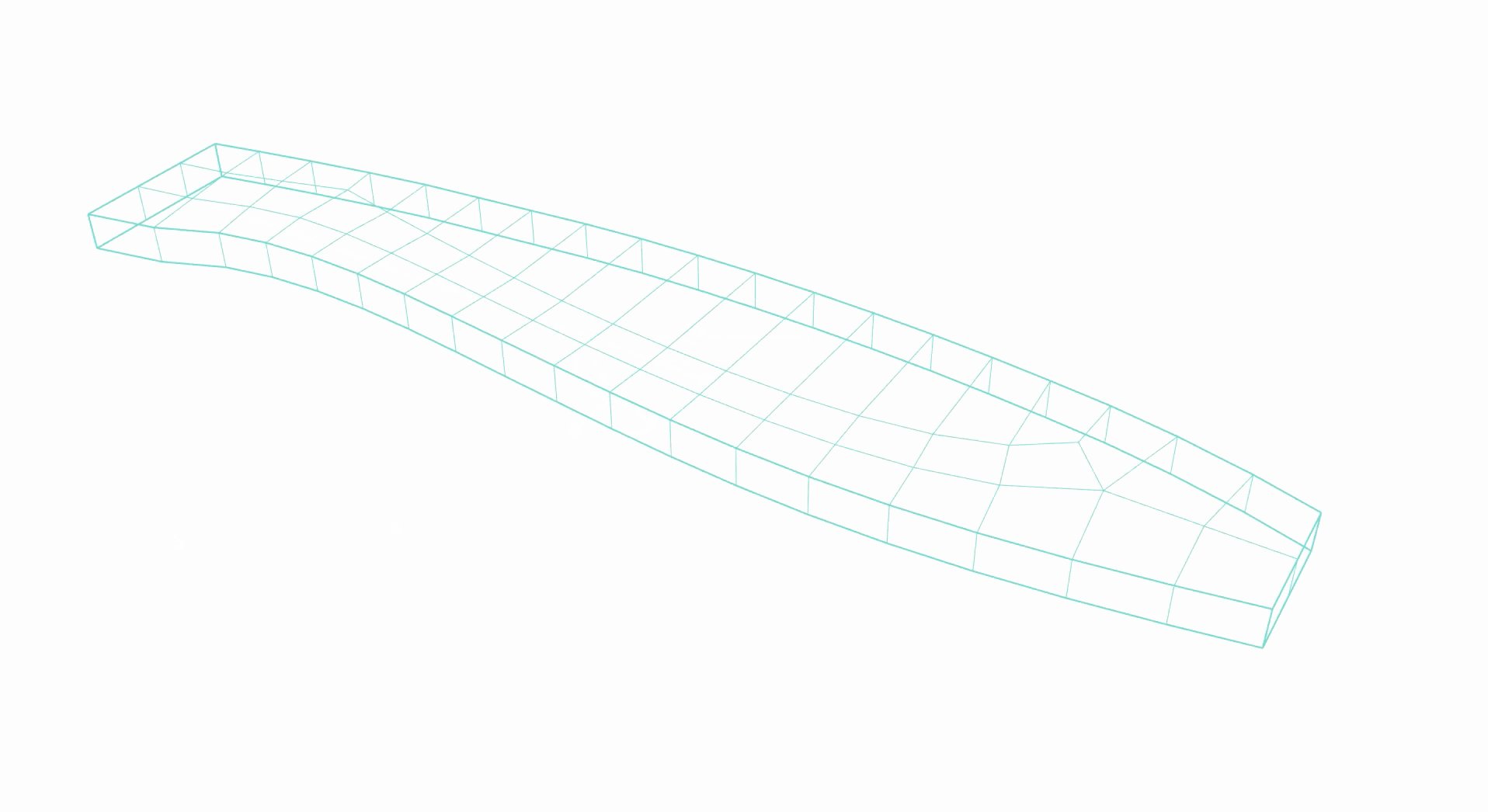
。此时,您会发现挤出的细分物件的边缘为硬边。为了使边缘变平滑,可以运行
![]() RemoveCrease
指令。点击其中一条硬边的任意位置可选择整个边缘链。第二条硬边也执行相同的操作。然后按下
键。
RemoveCrease
指令。点击其中一条硬边的任意位置可选择整个边缘链。第二条硬边也执行相同的操作。然后按下
键。

4. 教程捷径
5. 创建渐消的锐边
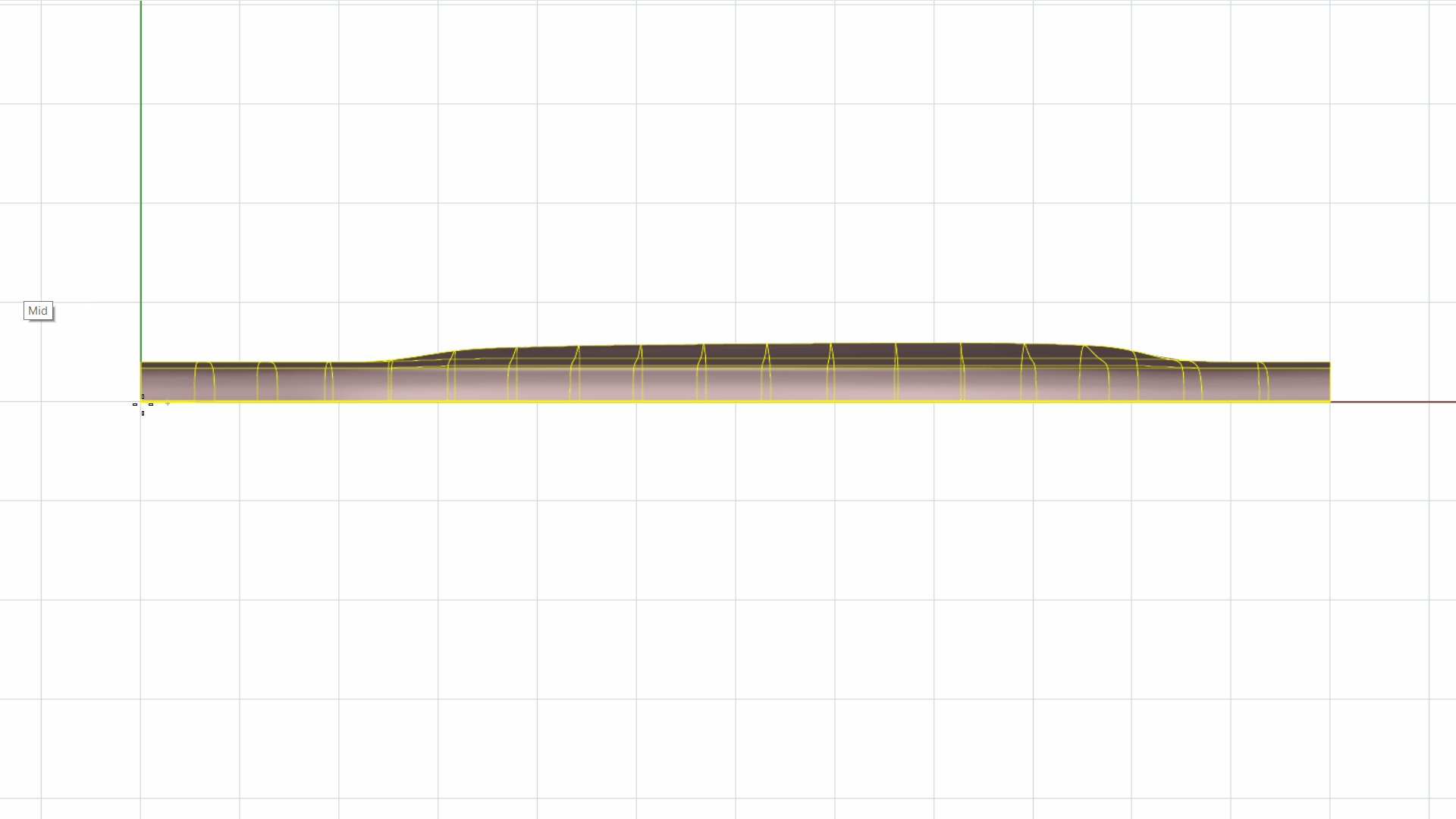
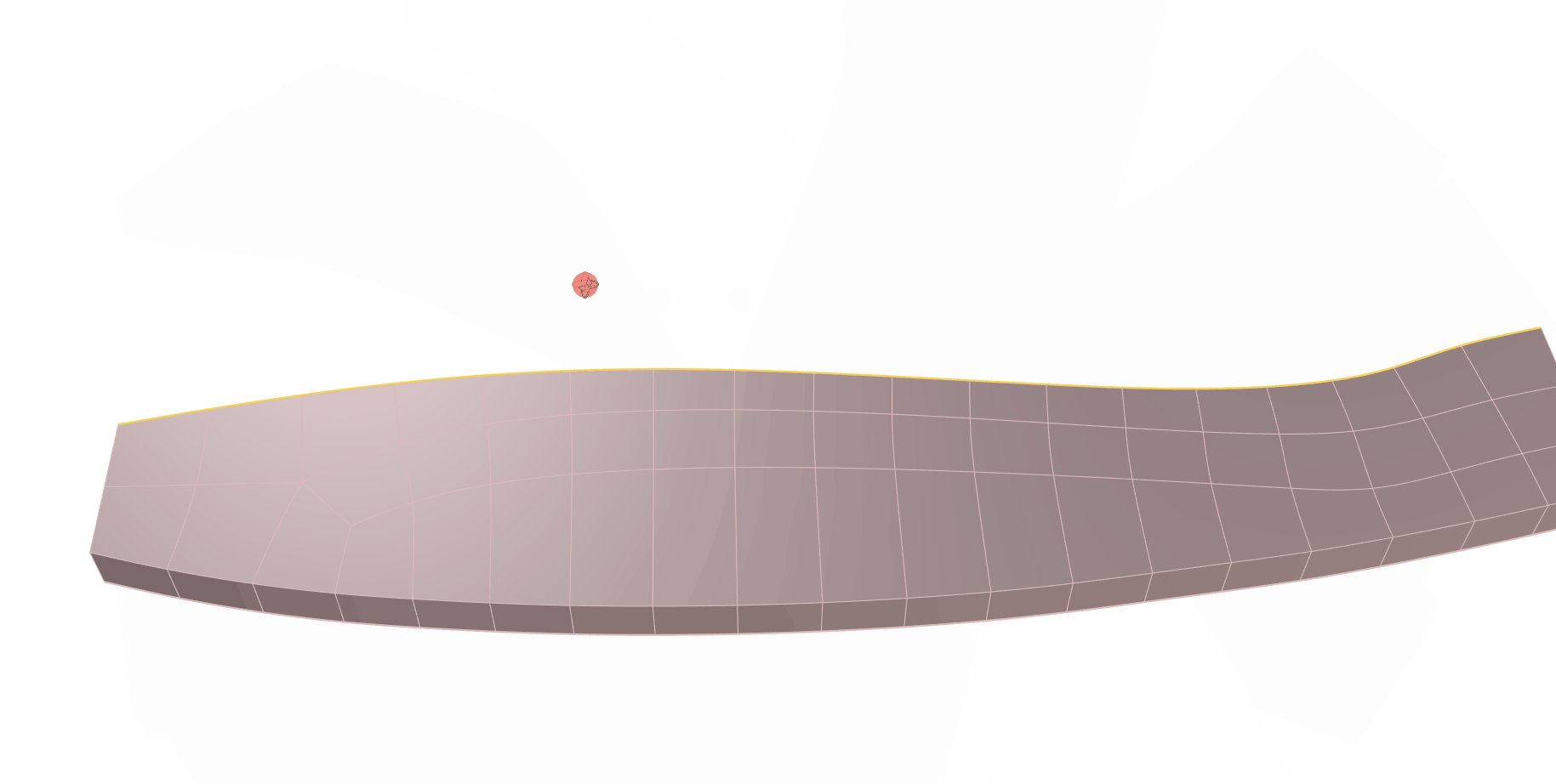
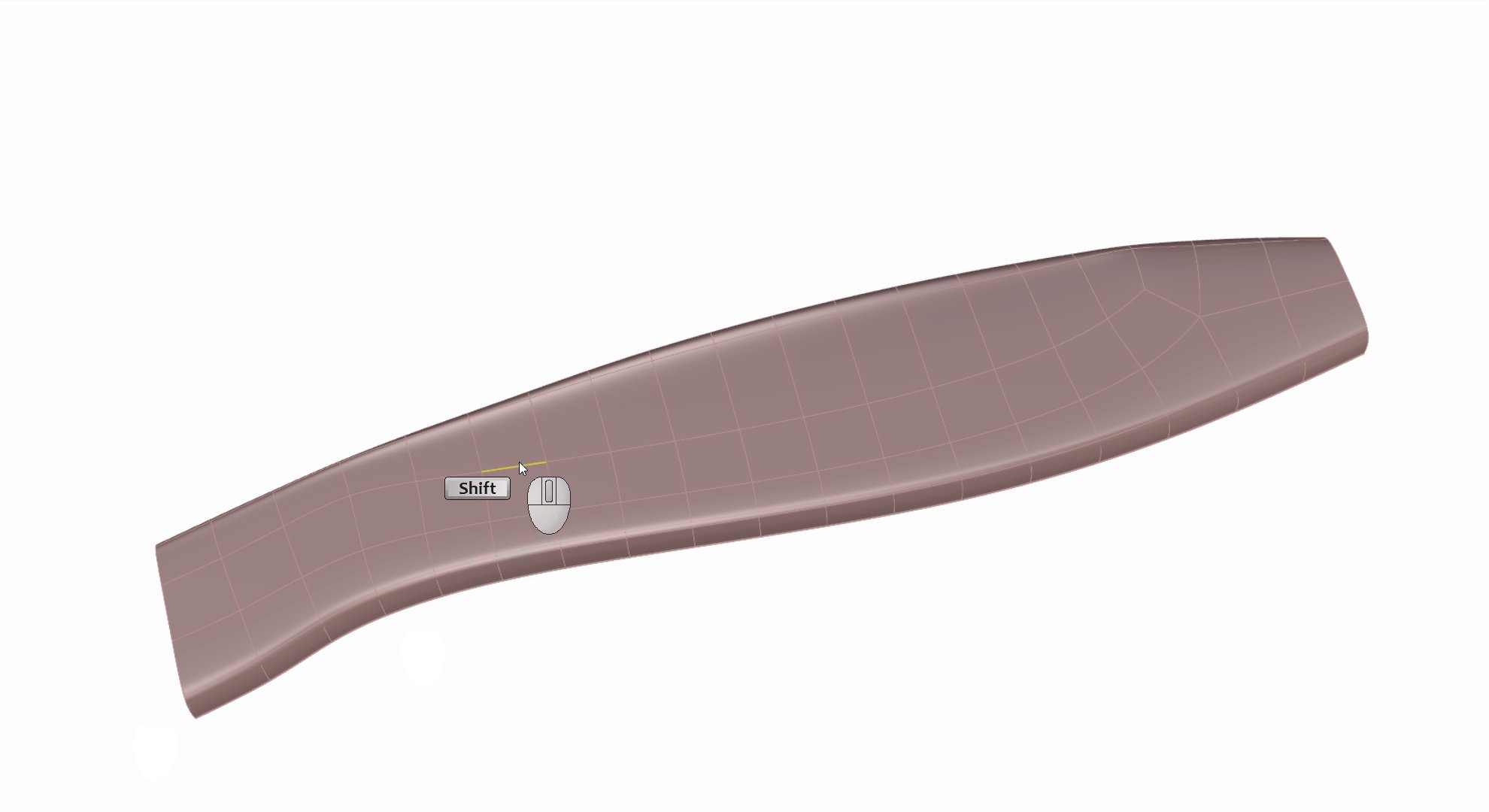
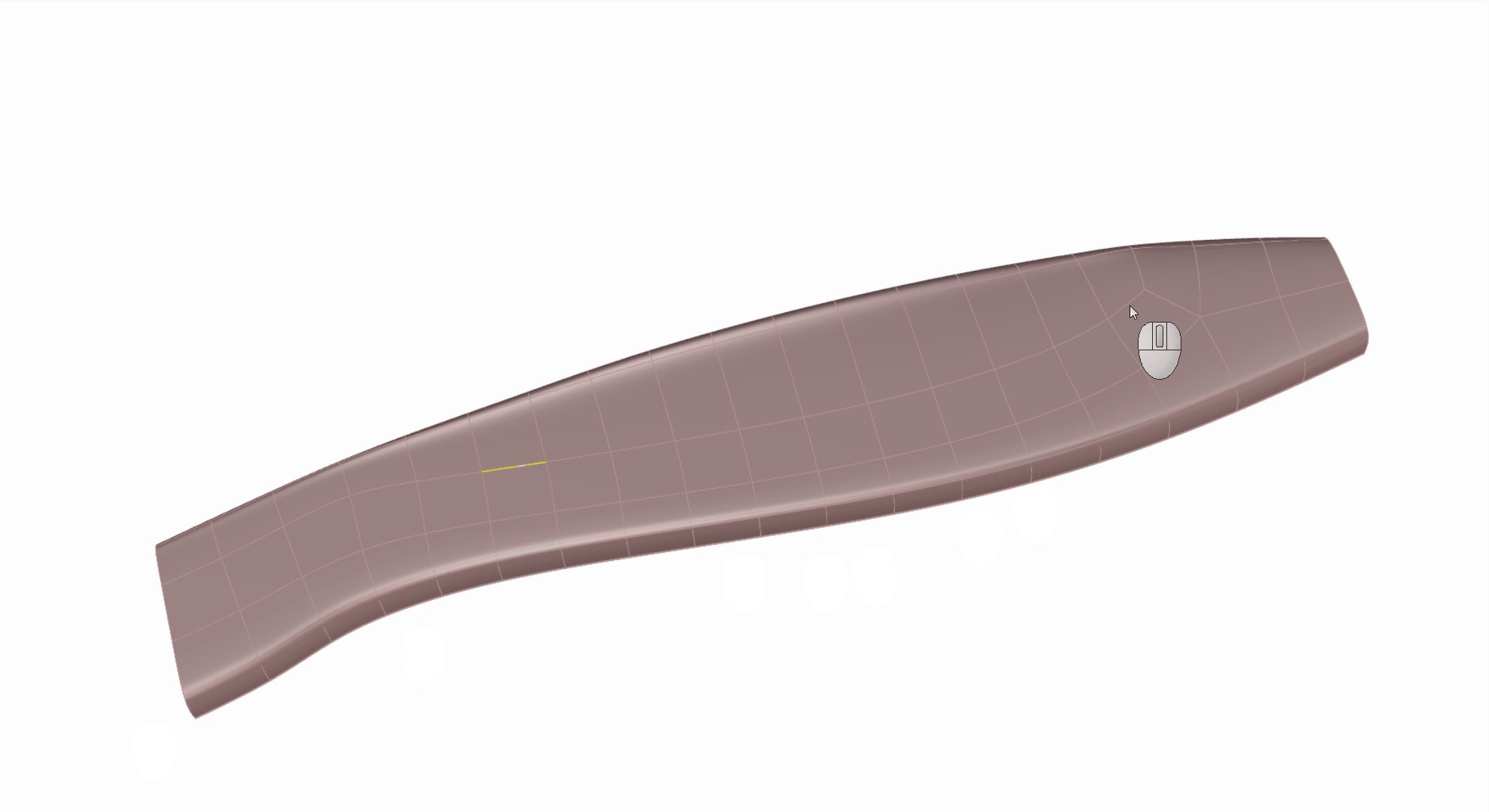
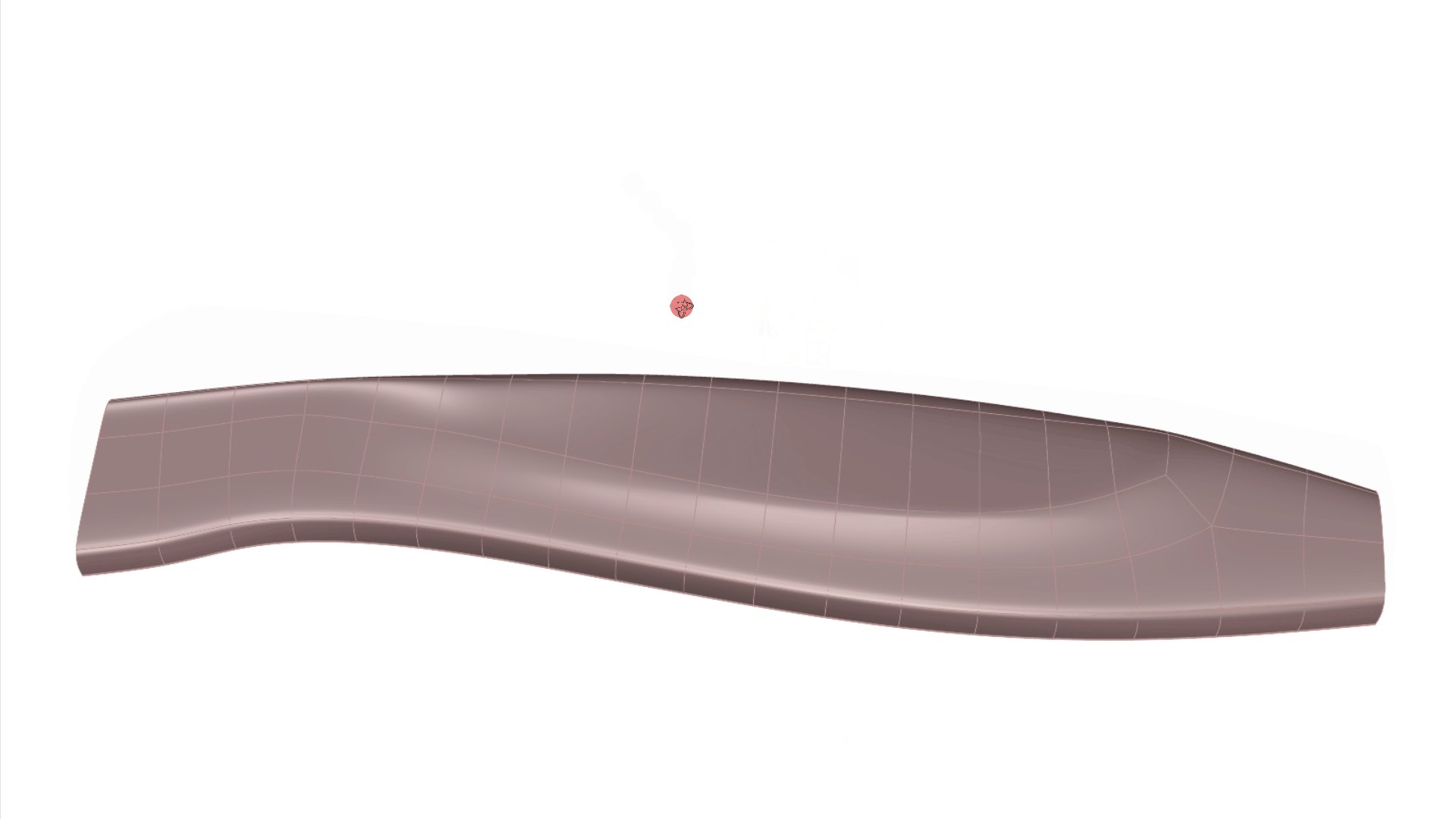
现在让我们开始创建渐消锐边! 我们将选择大致对应于初始中间曲线的一系列边缘。具体是通过 子物件选择 方式选择第一个边缘,然后双击范围内的最后一个边缘。

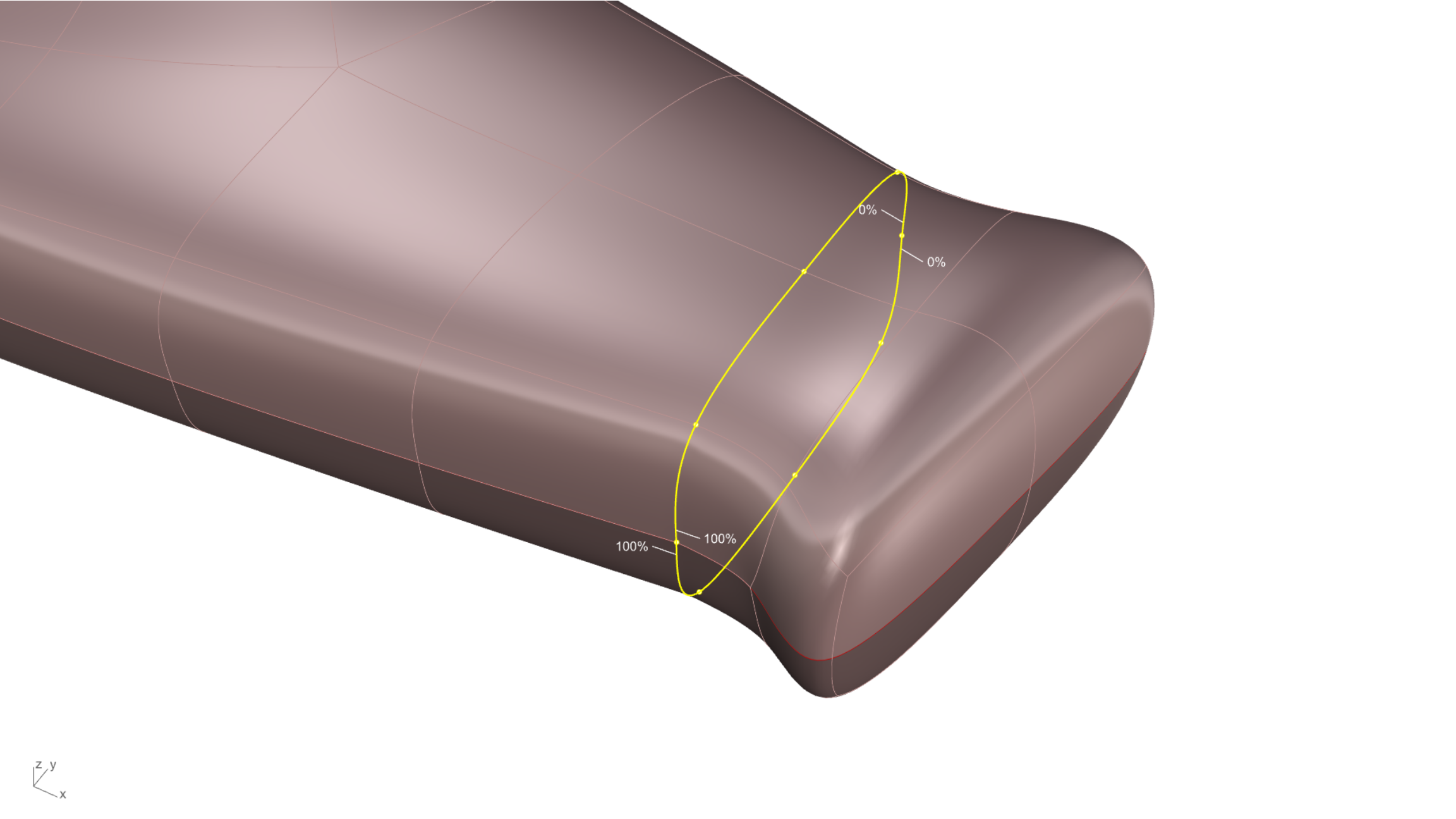
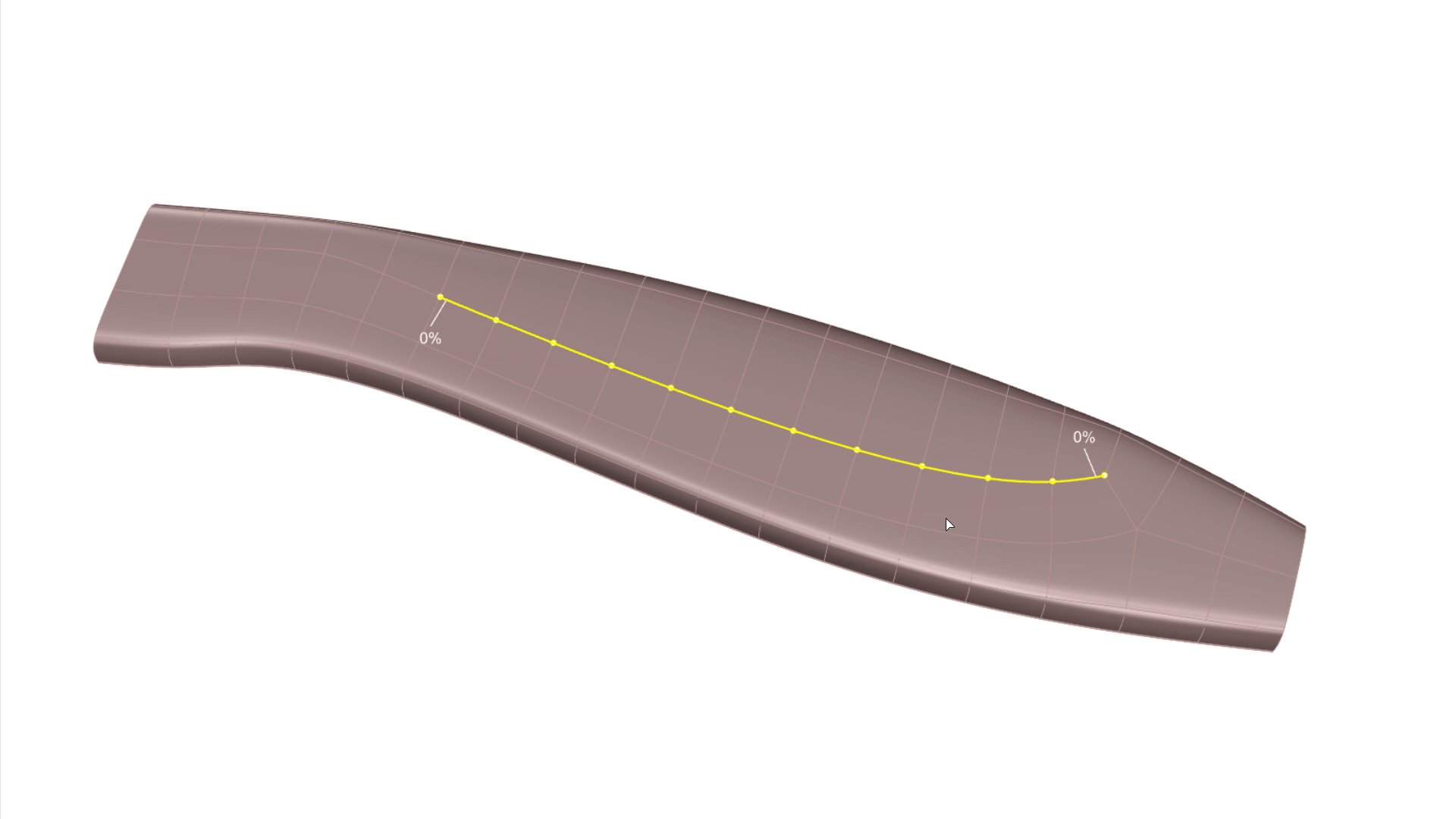
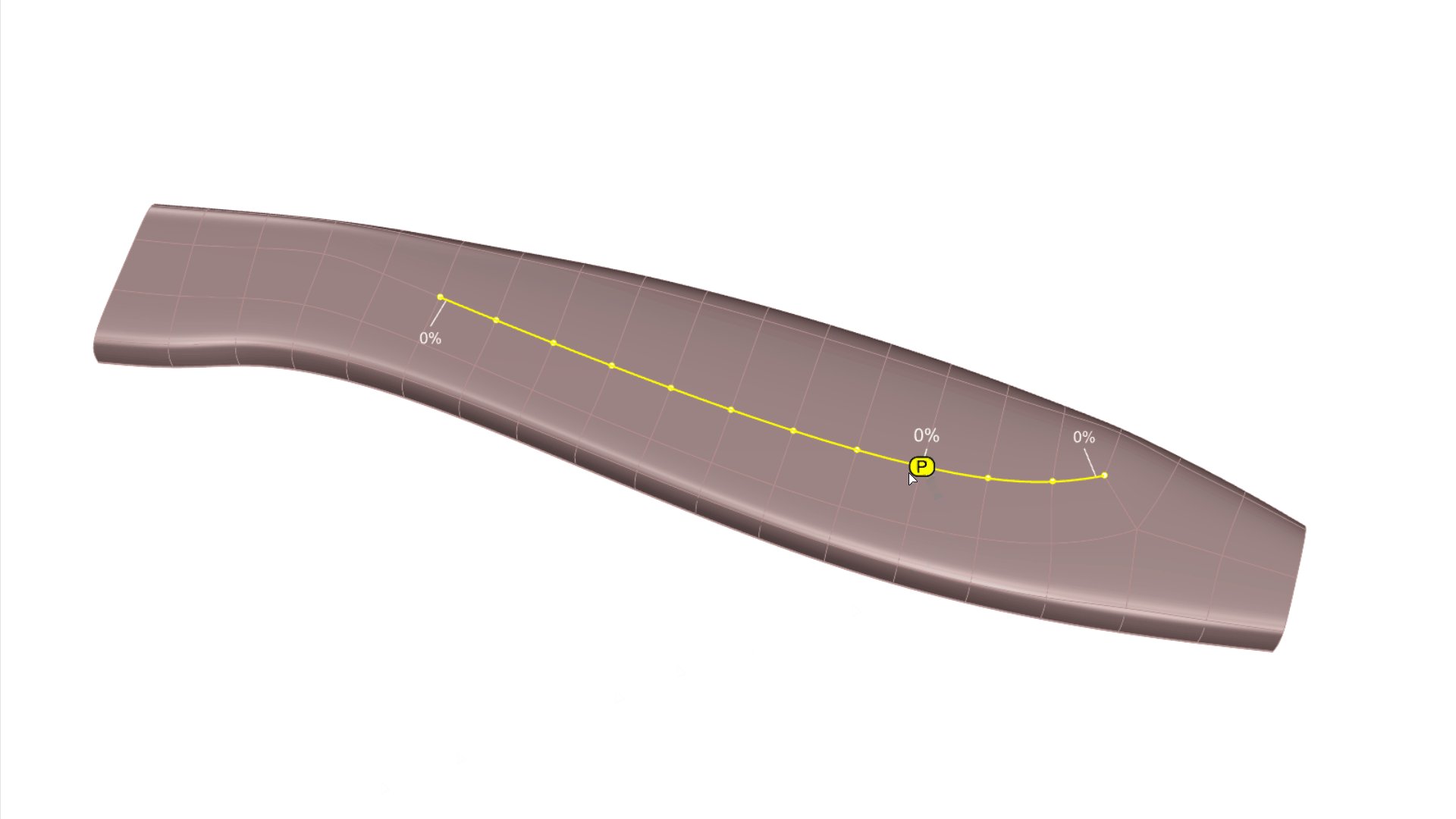
在即将成为锐边的边缘选中的情况下,输入
![]() SubDCrease
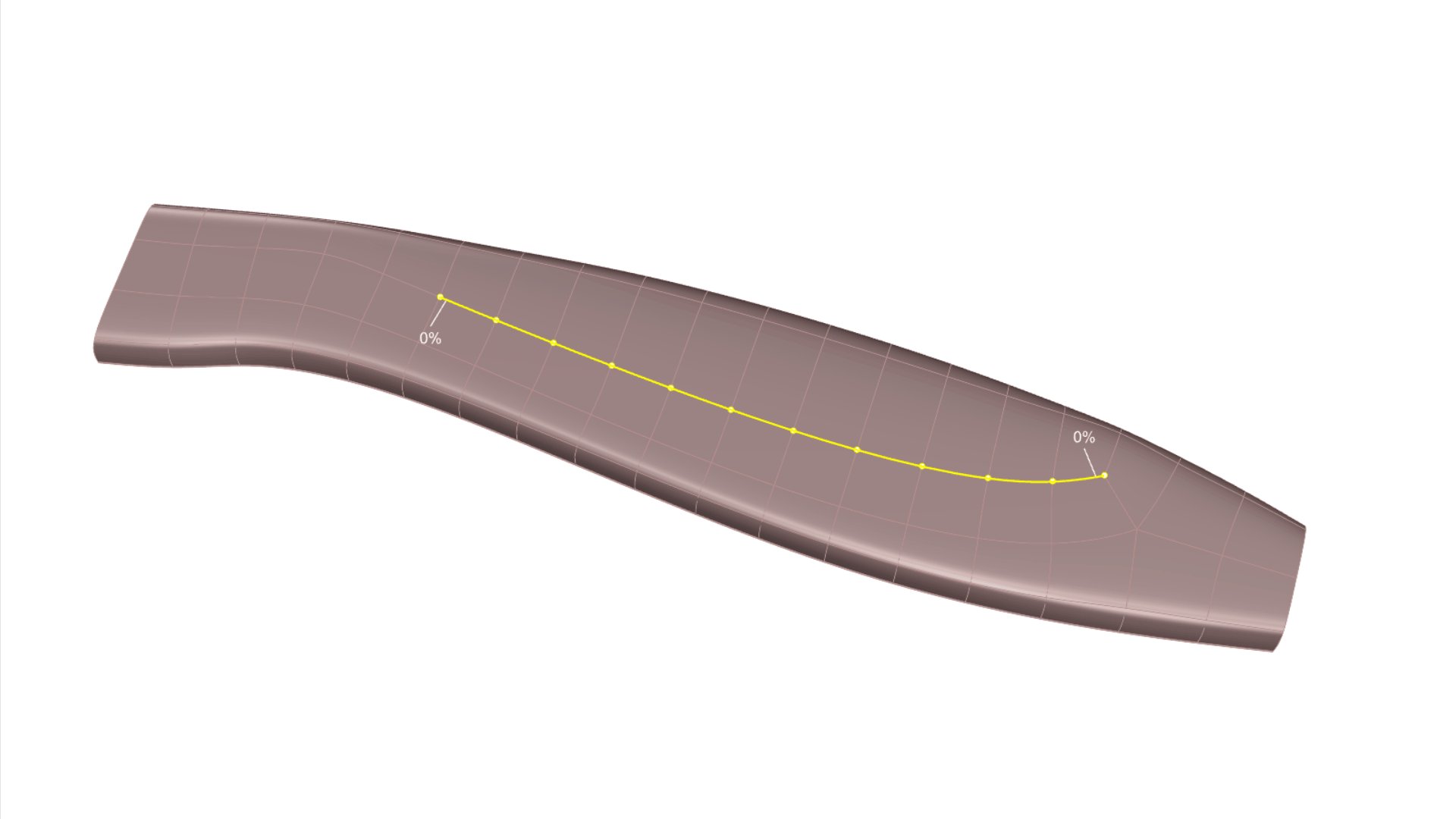
指令。您会注意到整个边缘上的点都高亮显示,起点和终点的值都为 0%。此时,您可以动态点击任意点,并输入权重值,值的范围从 0% 到 100%。
SubDCrease
指令。您会注意到整个边缘上的点都高亮显示,起点和终点的值都为 0%。此时,您可以动态点击任意点,并输入权重值,值的范围从 0% 到 100%。

<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
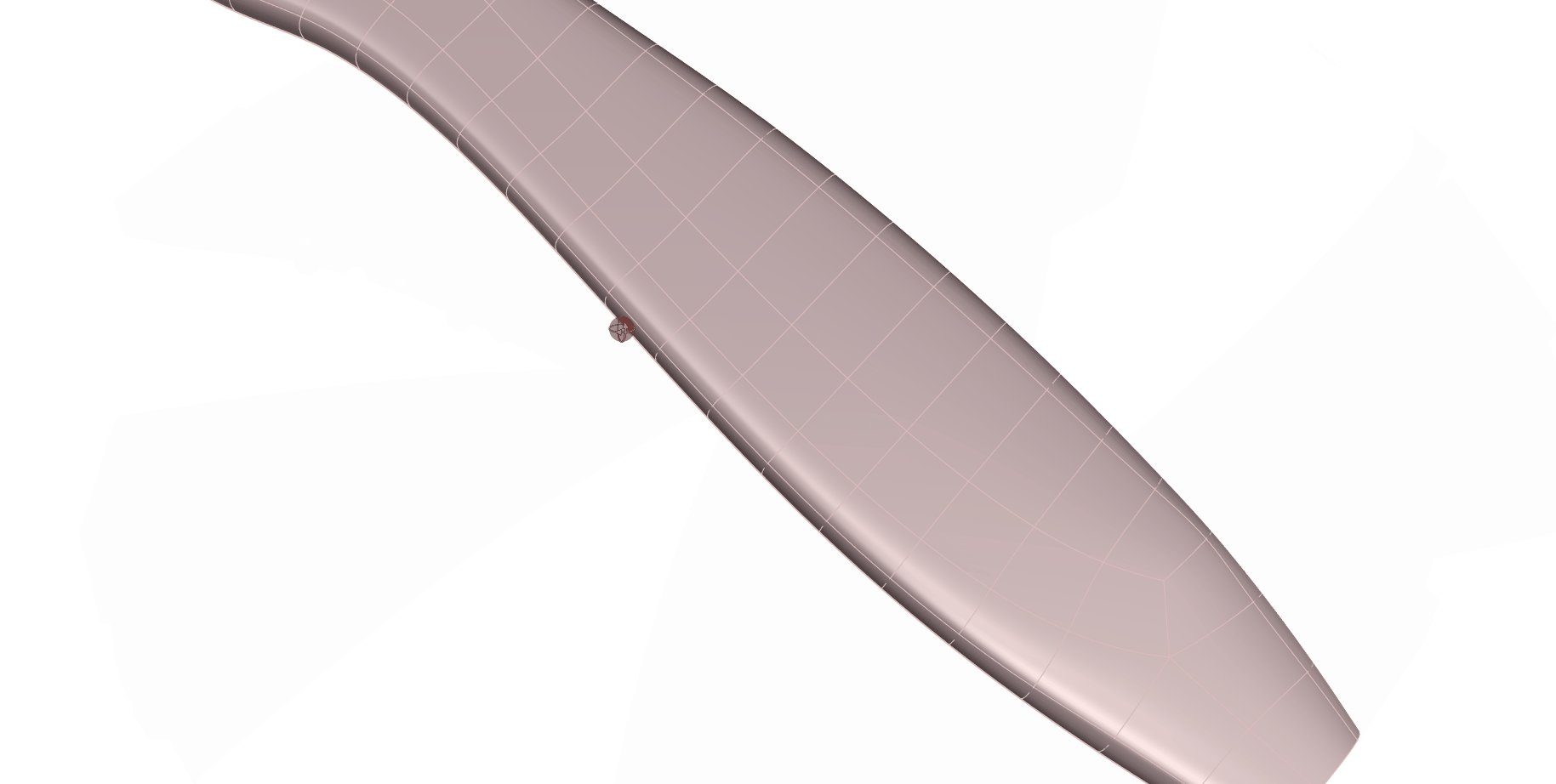
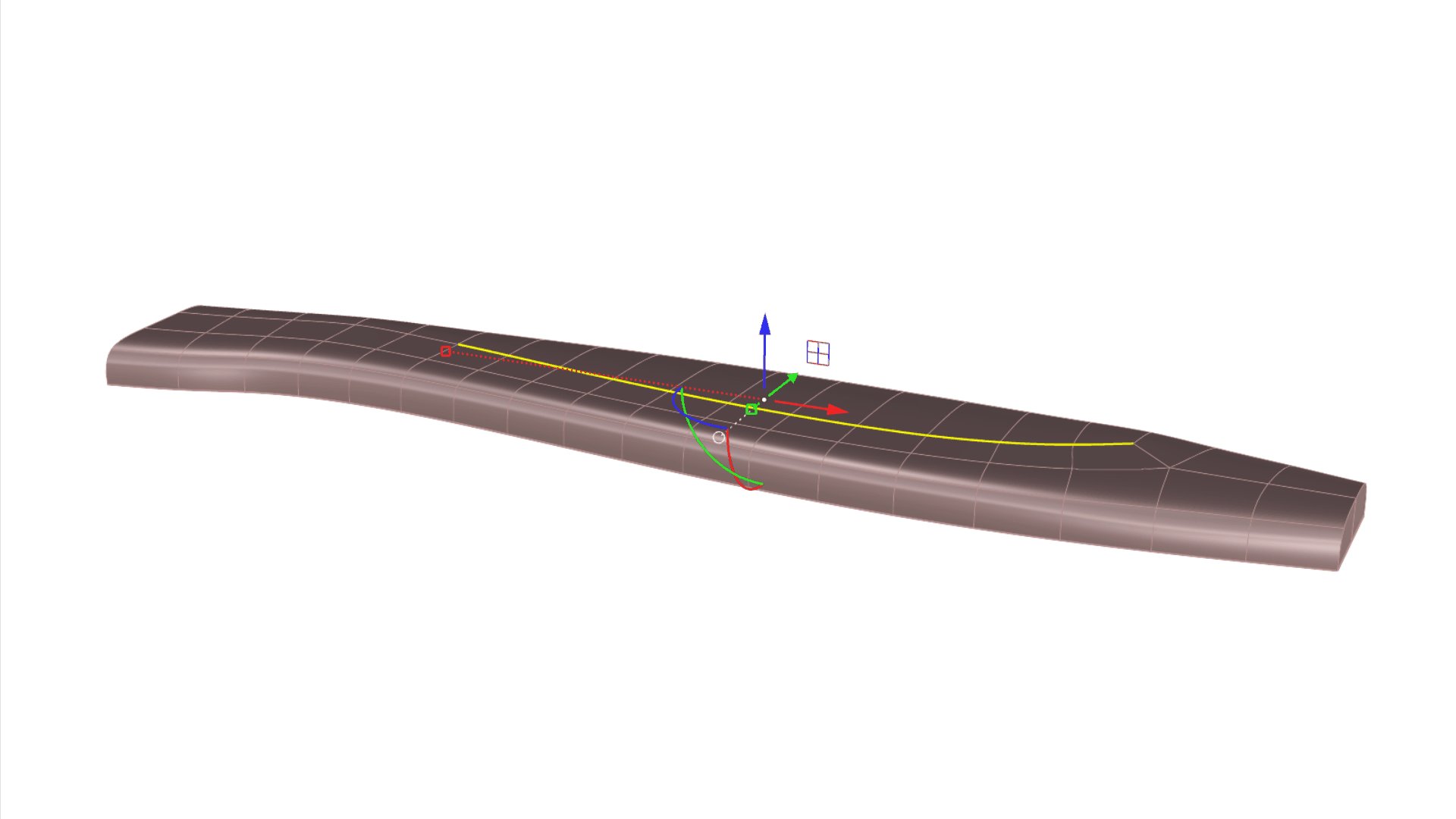
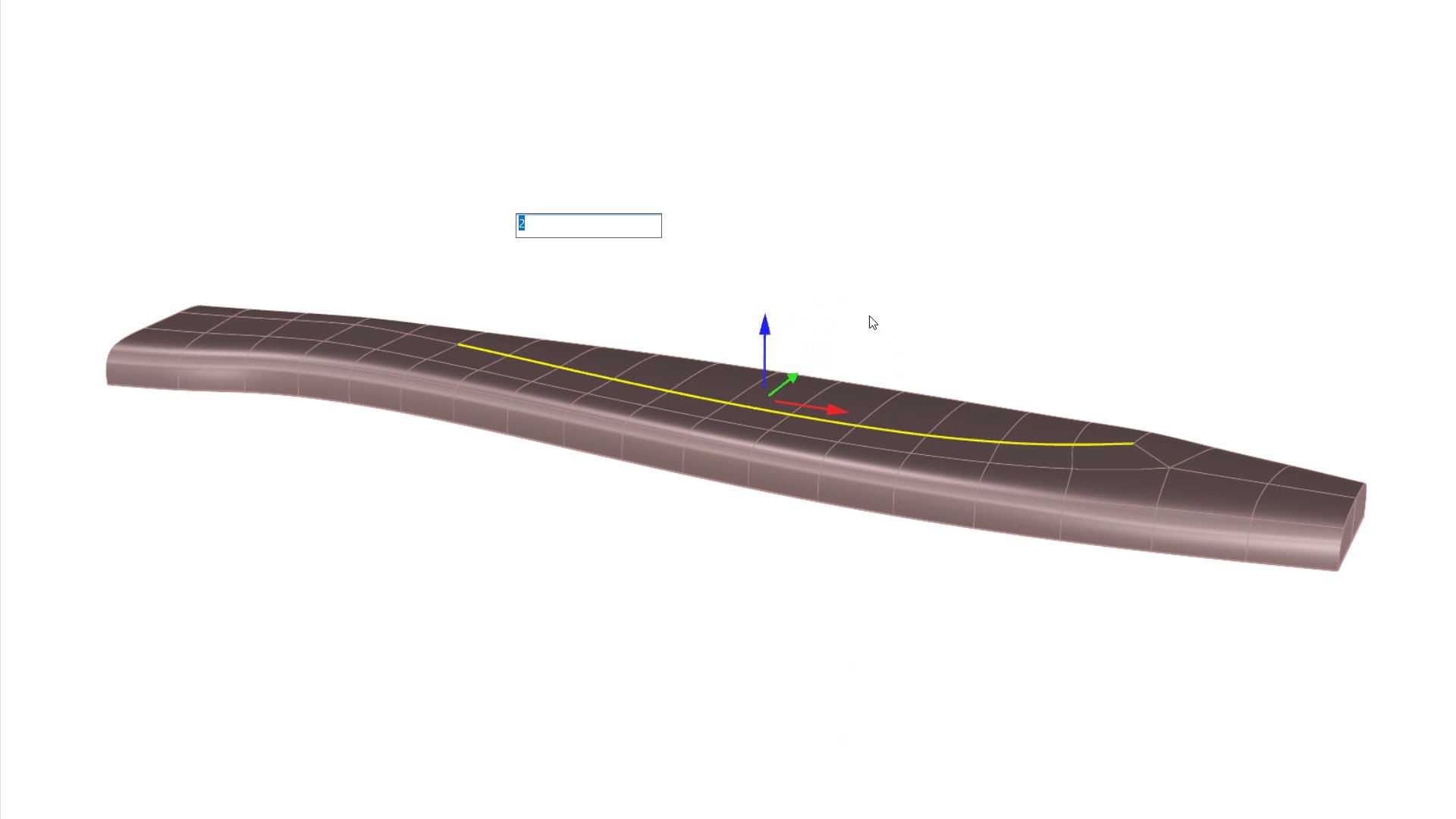
想要再次选择我们修改过的边缘,请选择细分物件并输入
![]() SelSubDEdges
指令。在指令行中,设置加权 = 是或者单击它进行切换。按
确认。锐边选取后,启用
操作轴
并点击蓝色箭头将边缘向上移动 2 个单位。
SelSubDEdges
指令。在指令行中,设置加权 = 是或者单击它进行切换。按
确认。锐边选取后,启用
操作轴
并点击蓝色箭头将边缘向上移动 2 个单位。

<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/subdcrease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
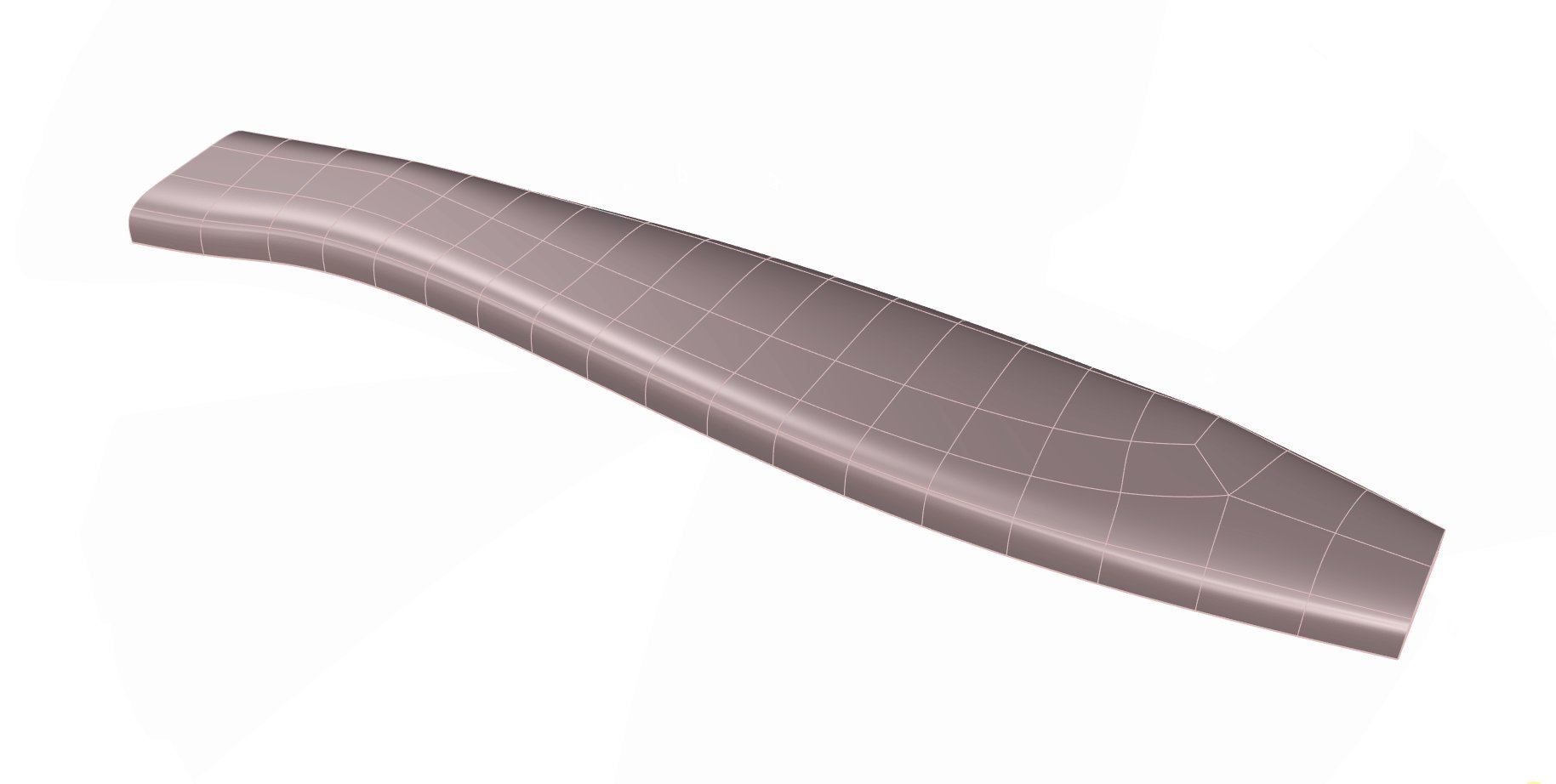
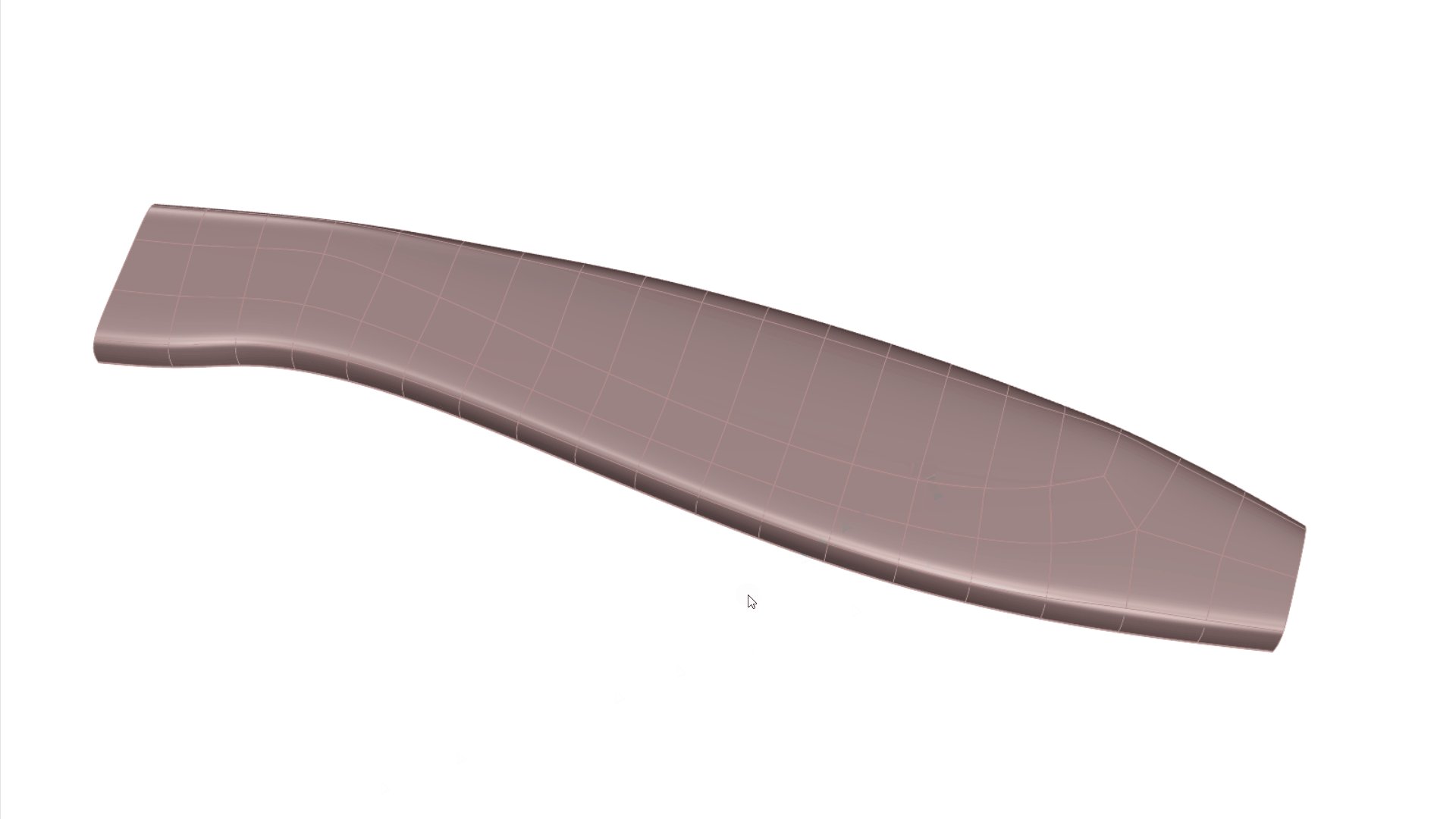
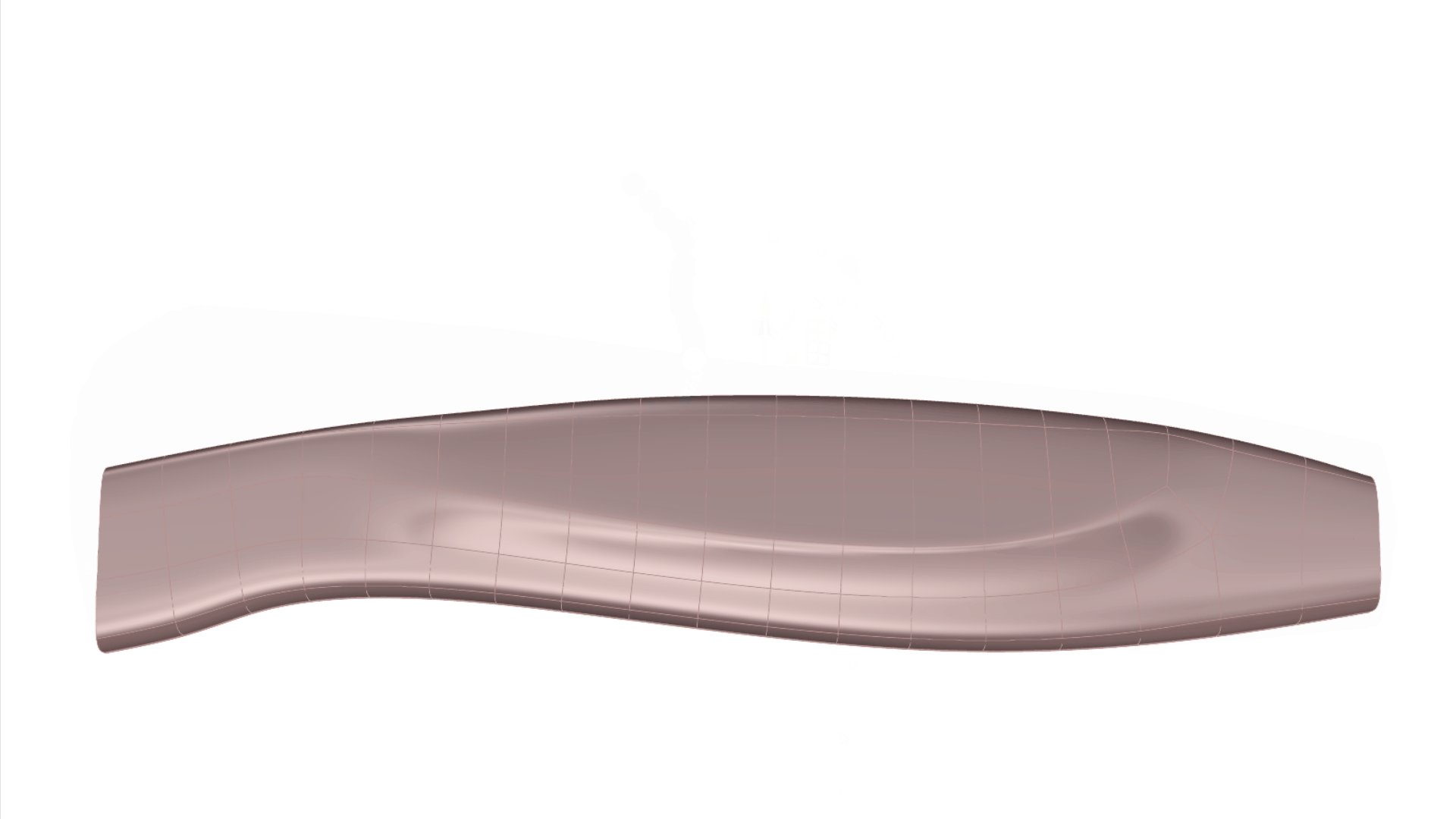
此时,您可以随意选择软锐边或其中的一部分,向上或向下移动,以淡化或突出效果。
6. 完成主体部分
我们将使用特殊的 SubD 指令来完成主体的镜像…
为了 “镜像” 细分物件,我们将使用
![]() Reflect
指令。这种特殊的镜像指令使我们能够保持两侧所有细分物件的对称性。为了成功放置反射平面,需要设置合适的视图和工作平面。在
视图中执行指令。选择细分物件并单击细分物件边缘的两个点以将平面放置在正确的方向上。您也可以在指令行中点击 X 轴。
Reflect
指令。这种特殊的镜像指令使我们能够保持两侧所有细分物件的对称性。为了成功放置反射平面,需要设置合适的视图和工作平面。在
视图中执行指令。选择细分物件并单击细分物件边缘的两个点以将平面放置在正确的方向上。您也可以在指令行中点击 X 轴。
您会发现镜像的细分物件比原始物件略暗一些,这种显示方式可以区分哪一面是父级,哪一面是子级。修改原始的一侧,观察子级的更新变化。
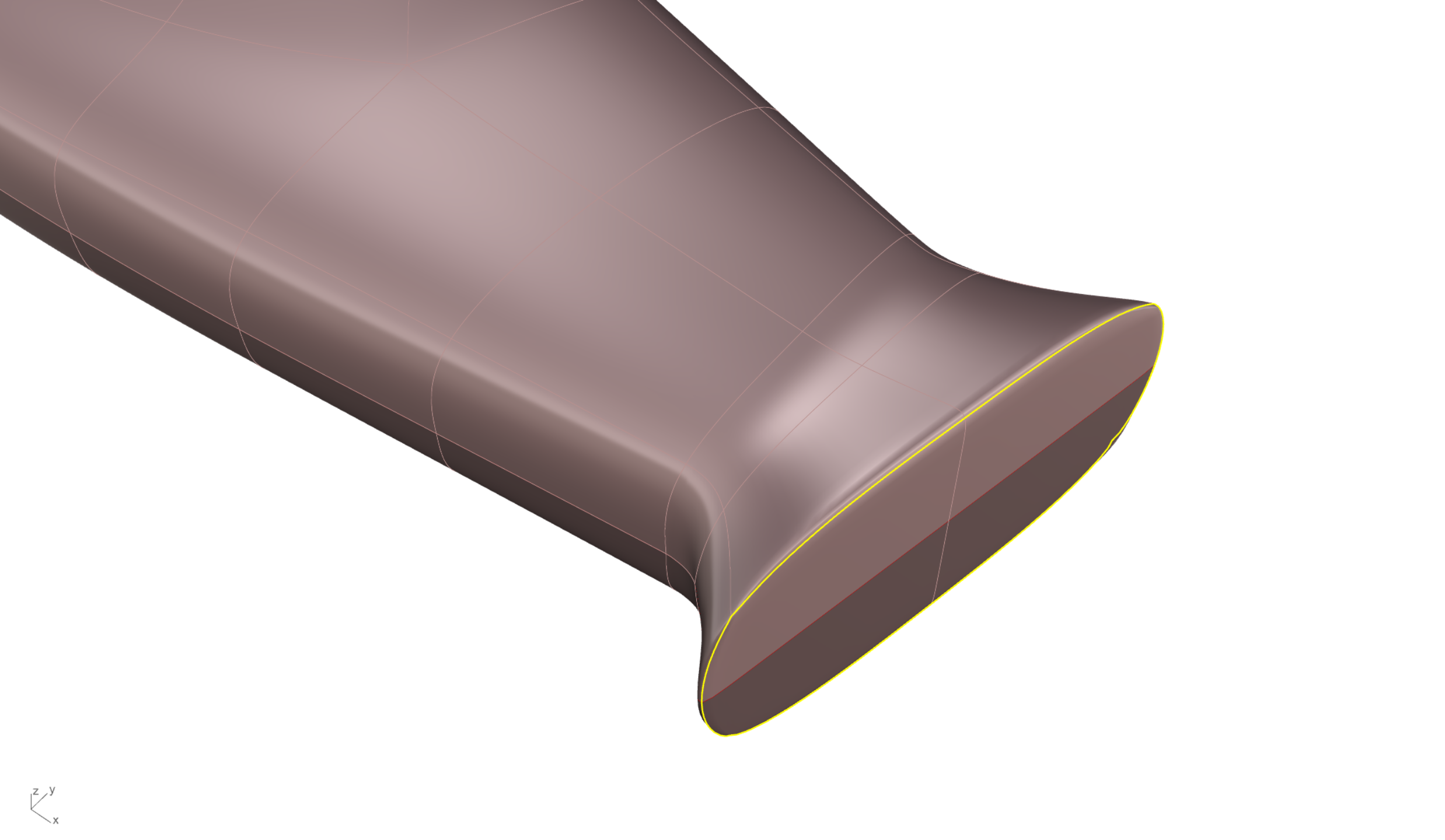
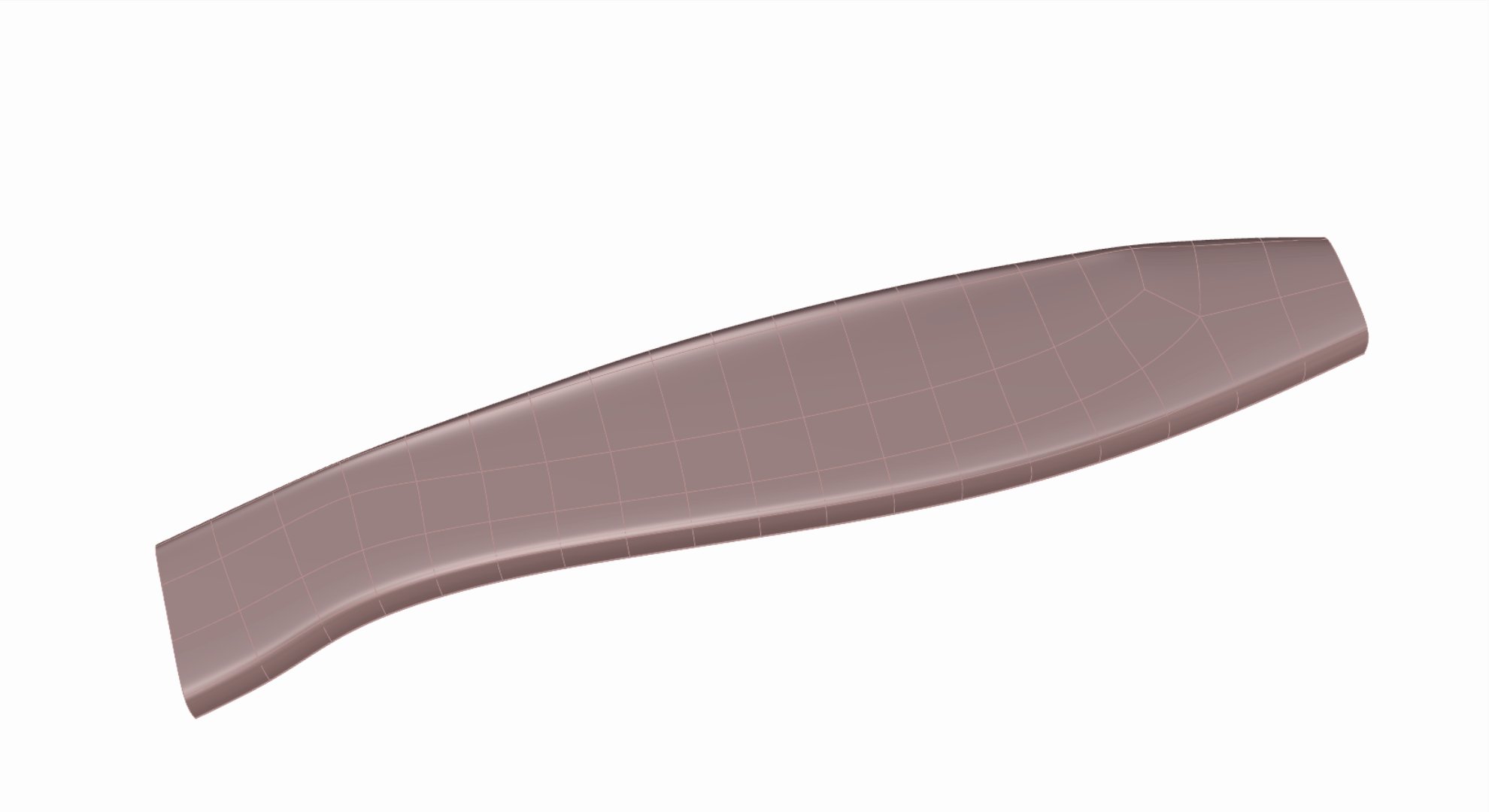
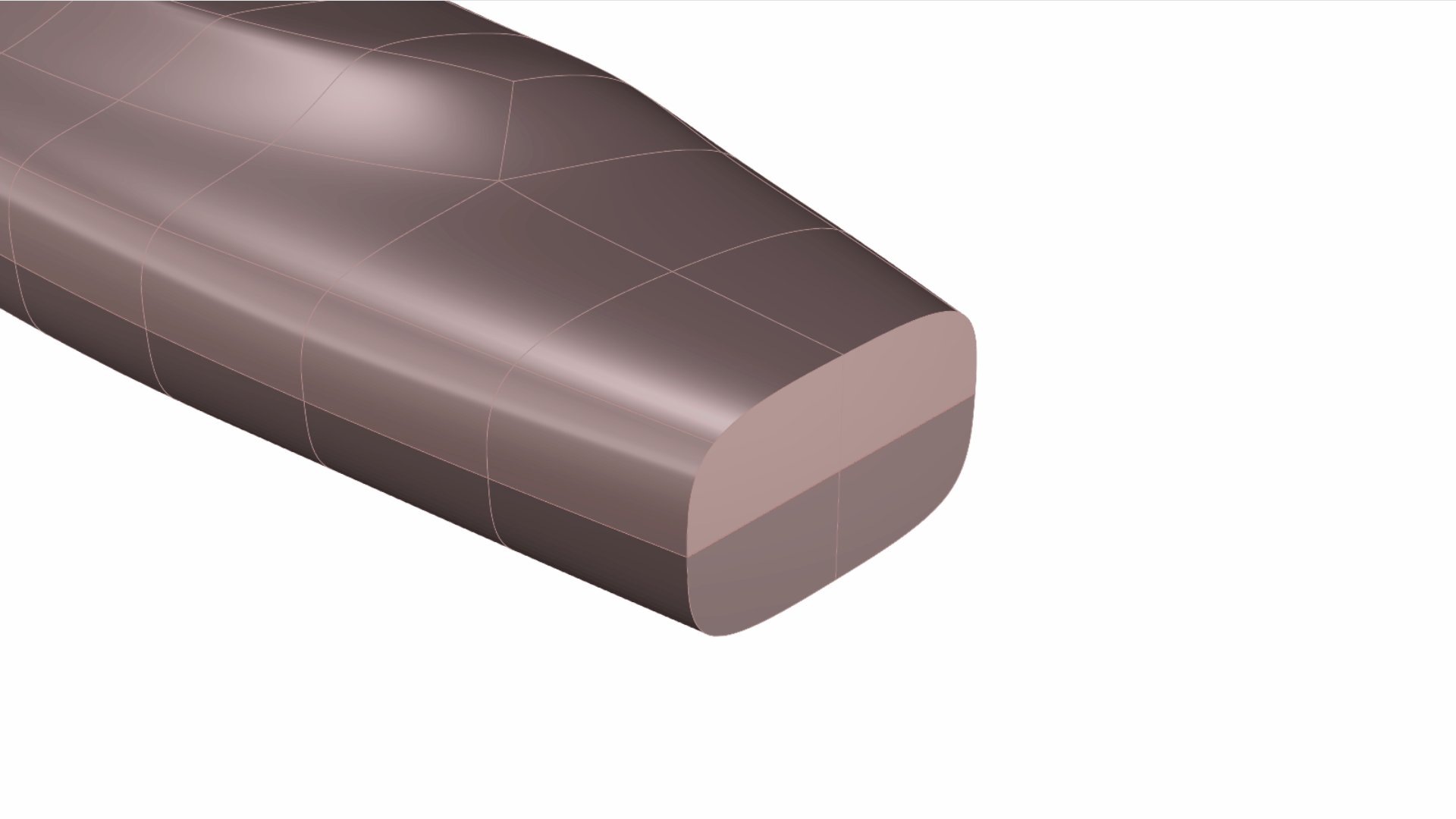
7. 雕刻手柄端部 - 刀片插入端
现在我们开始创建 “手柄端部” 部分,即刀片插入端…
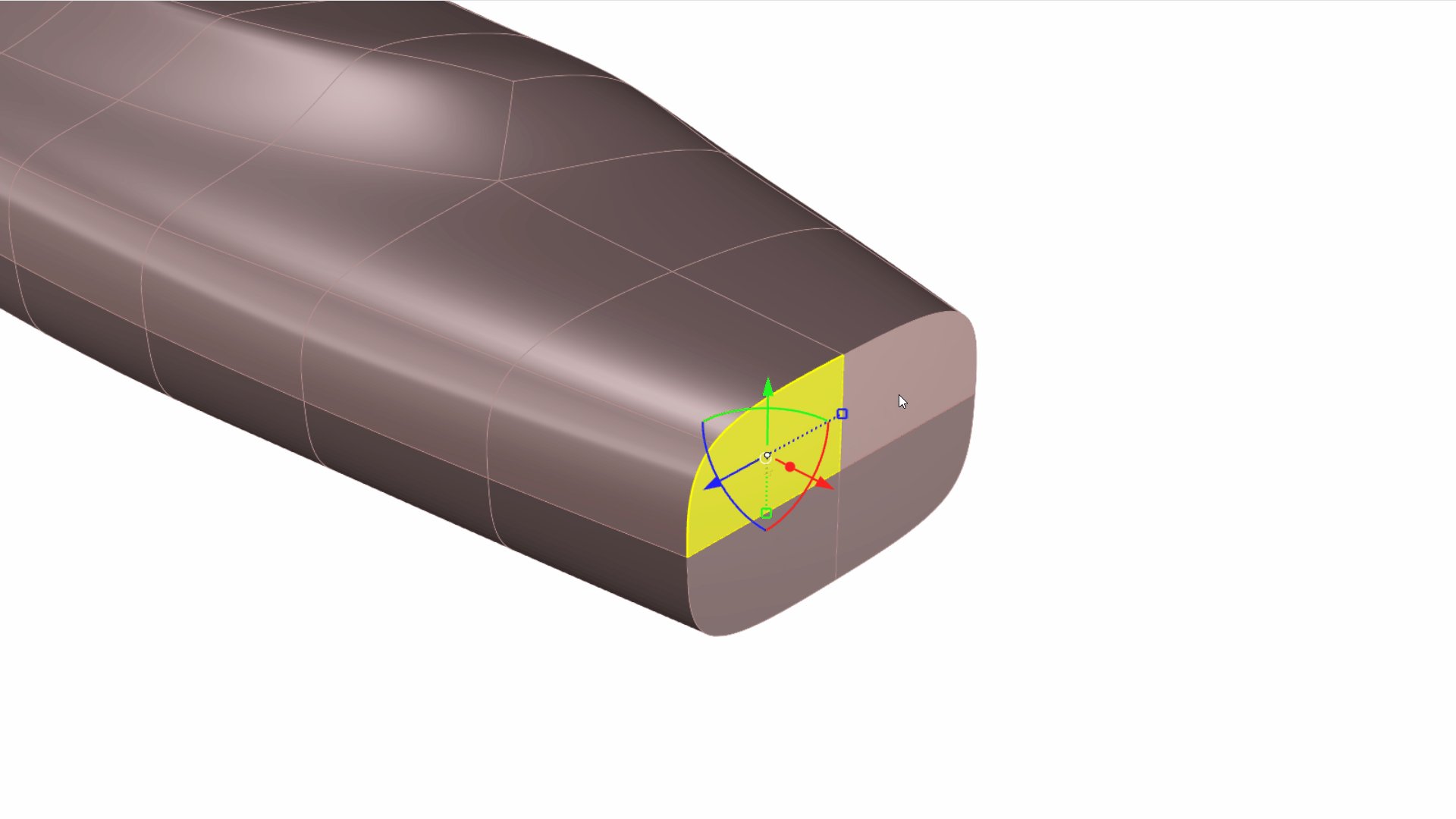
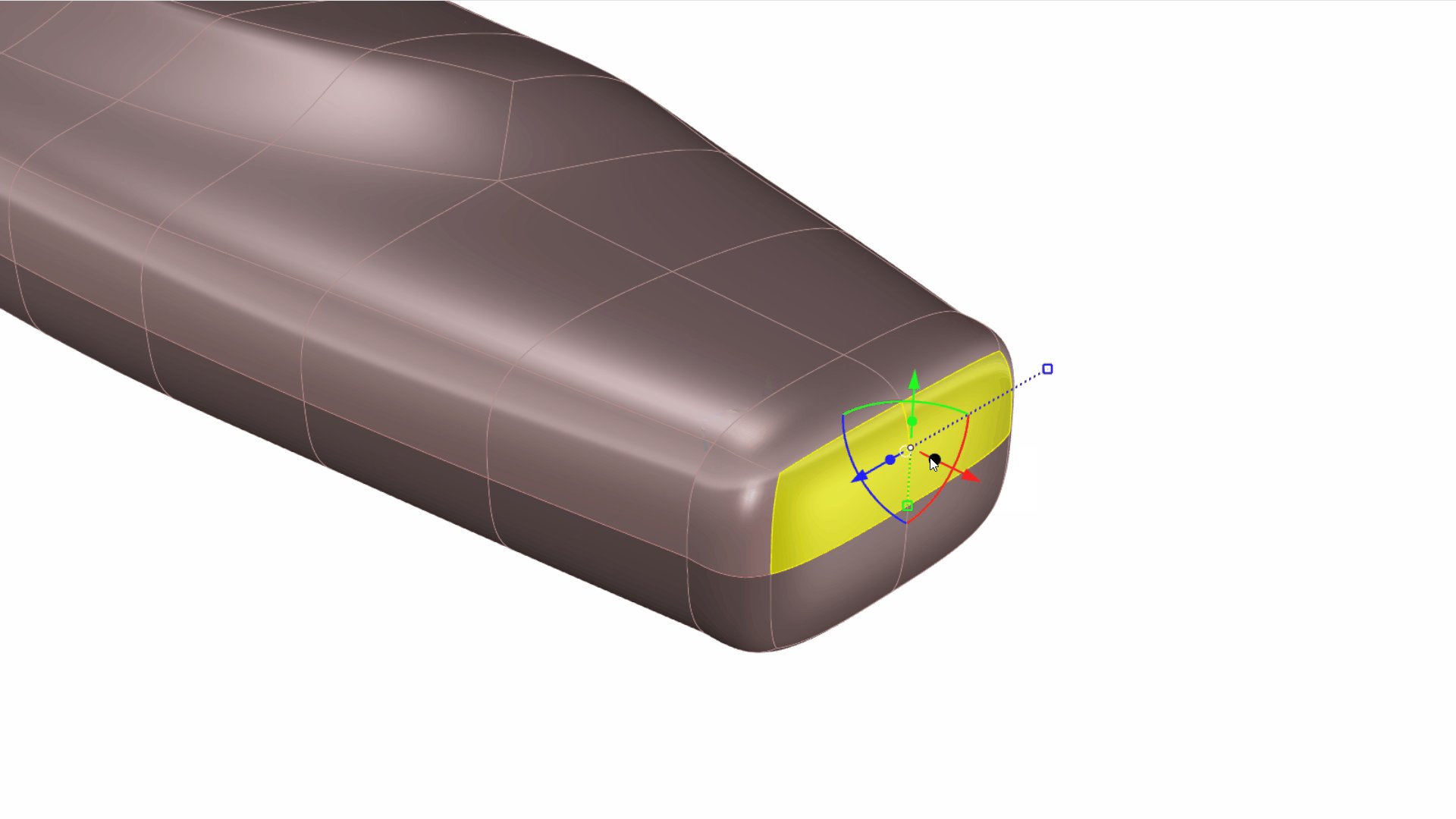
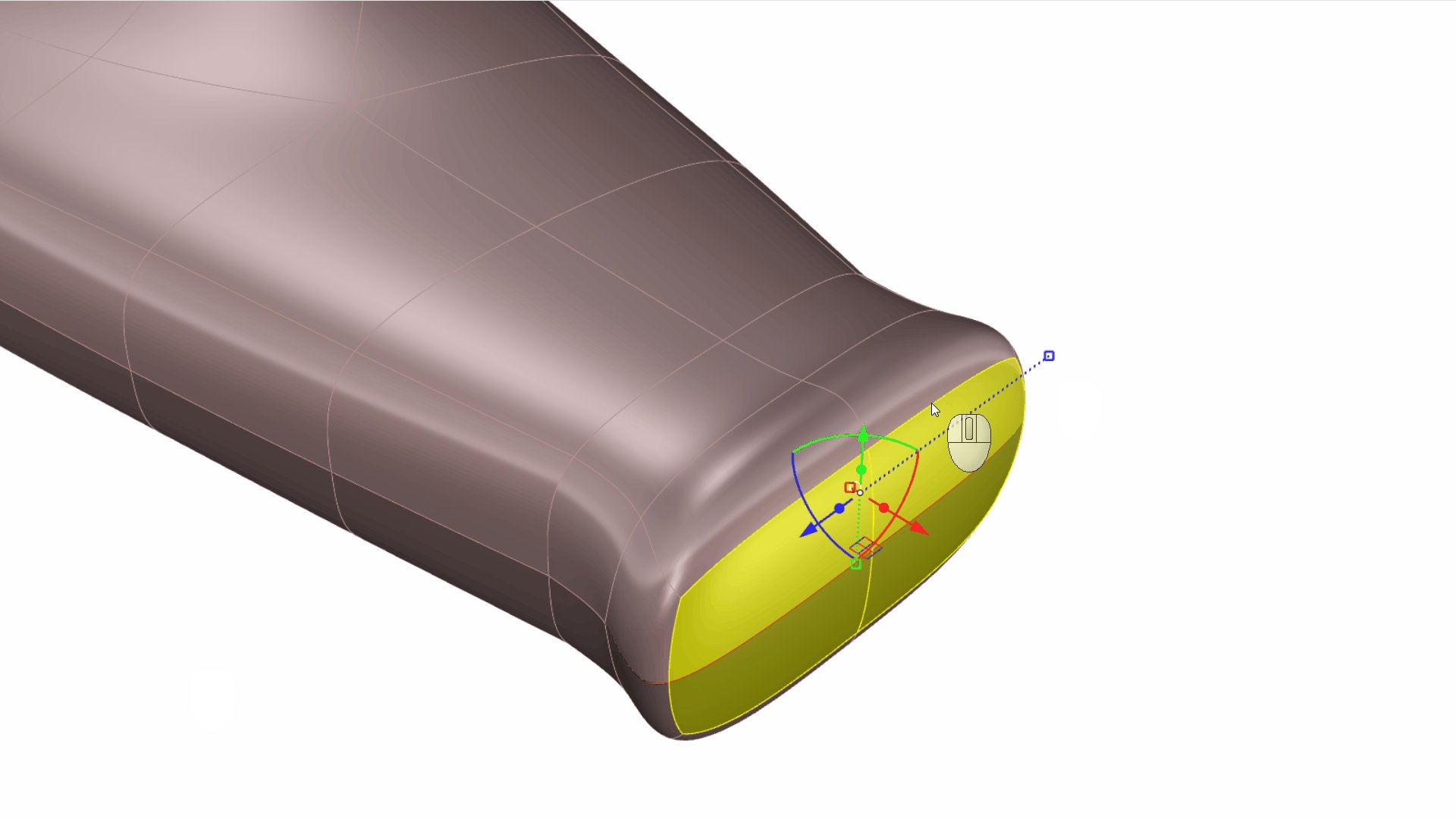
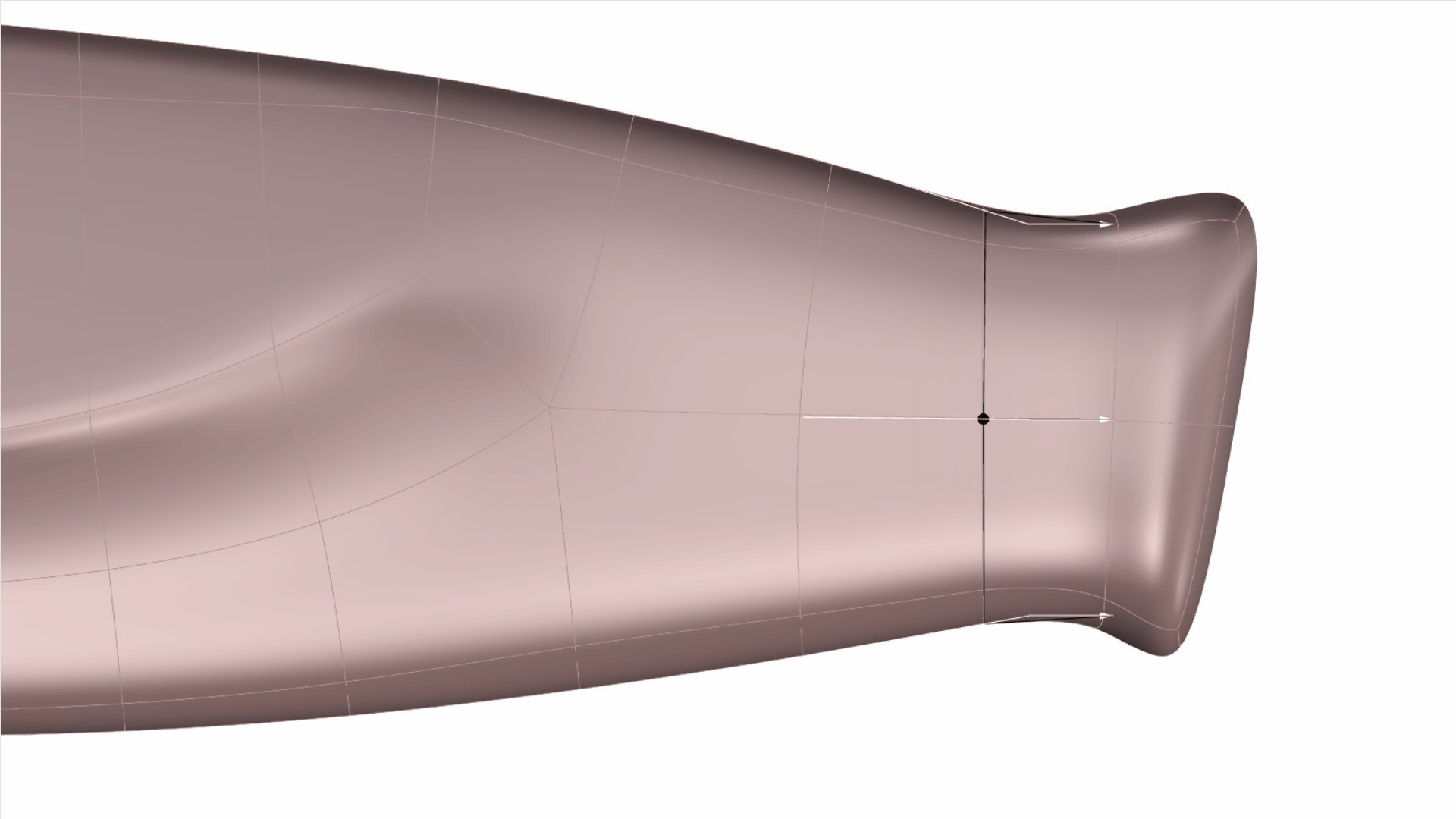
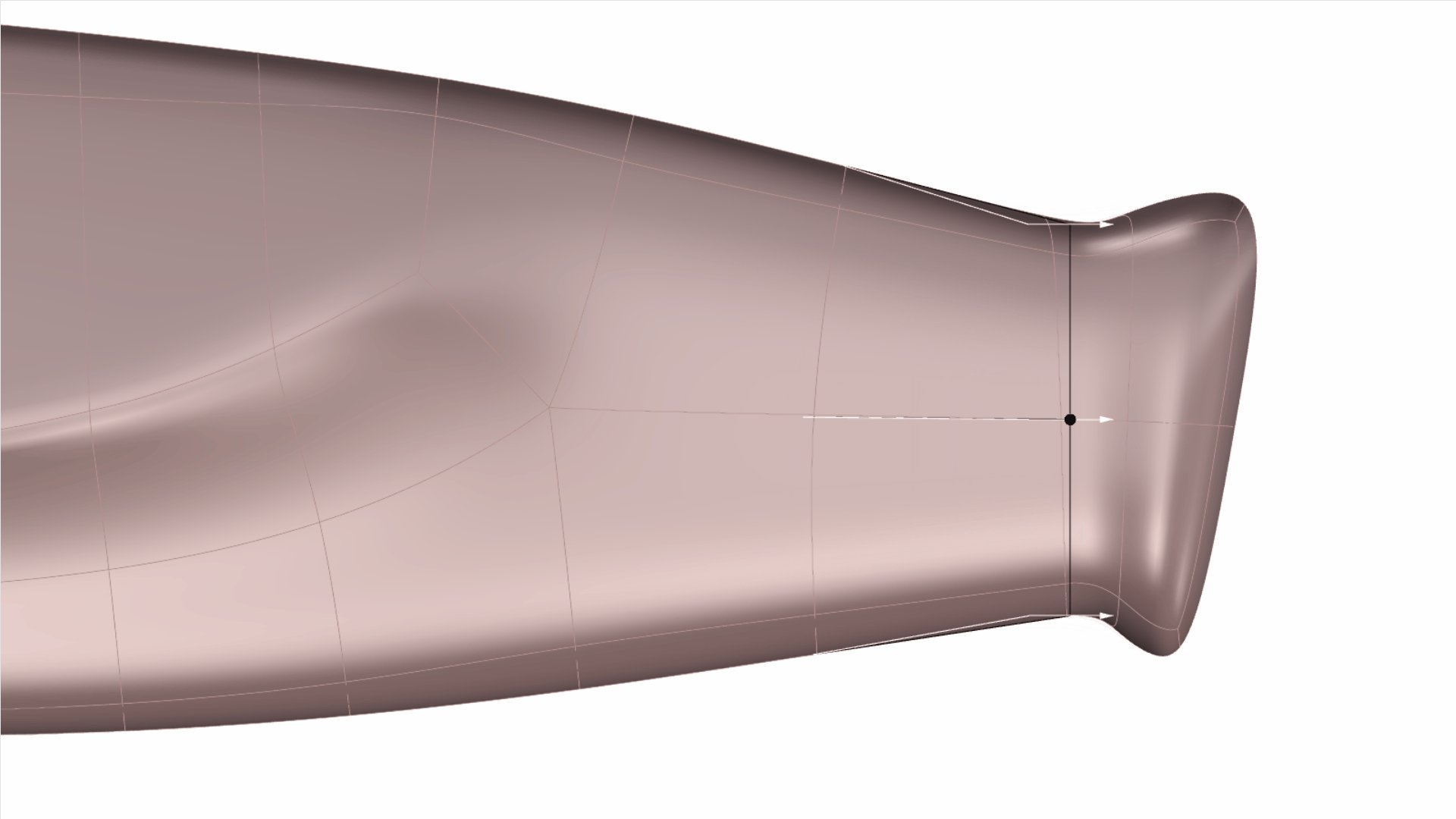
首先,以 子物件选择 方式选择端部上方细分面,然后使用 操作轴挤出控制杆 进行两次挤出操作。

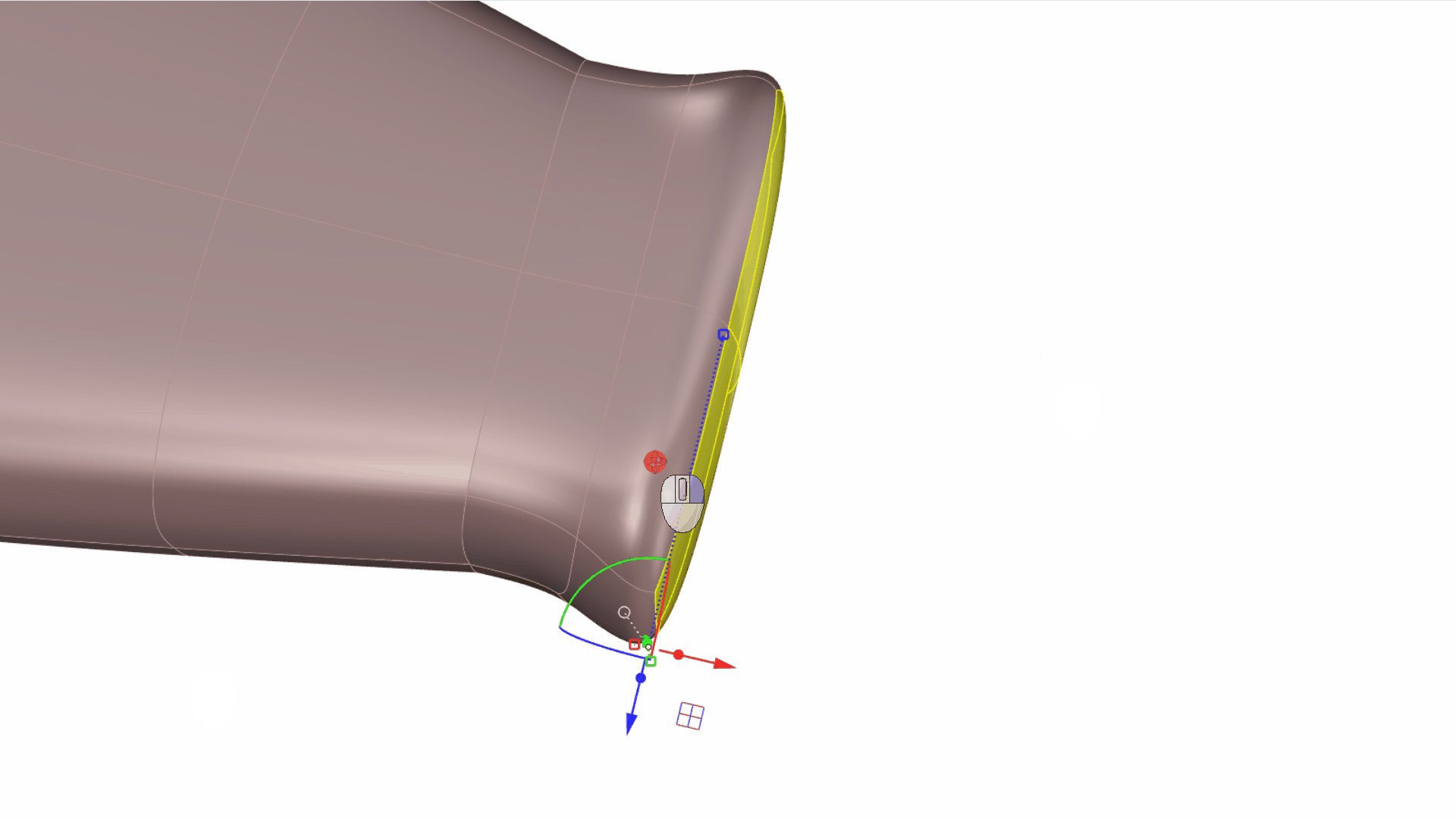
现在,我们将使用 操作轴缩放控制杆 以 3D 方式缩放选取的面。 我们将 操作轴重新定位 于挤出面的底部,这样就可以使用 操作轴的 XY 旋转控制杆 旋转,使端面稍微倾斜。

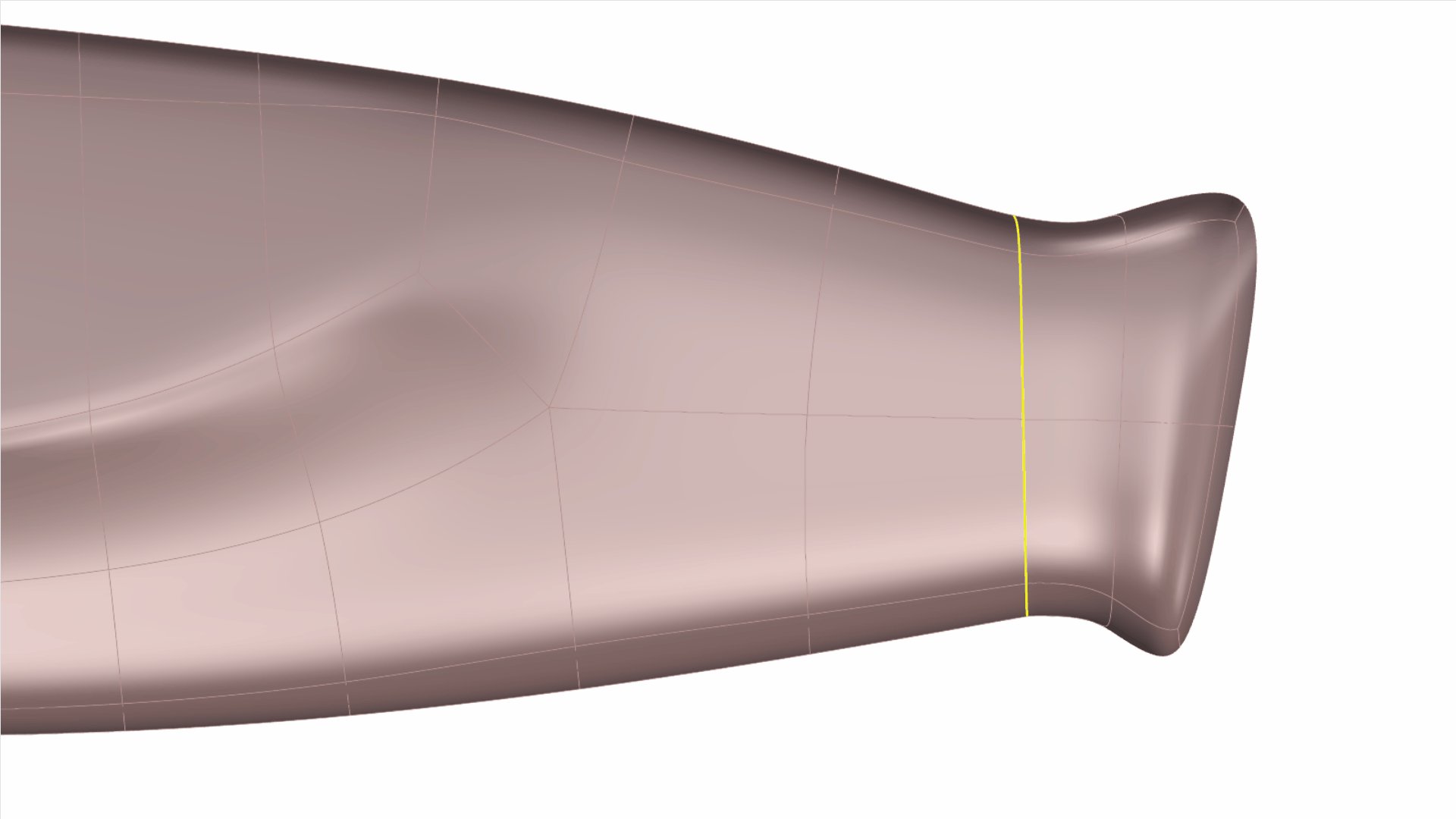
我们现在要在刀柄端部增加更多的锐边细节。双击与我们挤出的第一个面相对应的边缘。执行
![]() SubDCrease
指令,并通过单击高亮显示的点来设置不同的锐边强度,就像我们在第 4 章中所做的那样。
SubDCrease
指令,并通过单击高亮显示的点来设置不同的锐边强度,就像我们在第 4 章中所做的那样。
您可以使用
![]() Slide
指令,通过前后滑动来增强或柔化效果。
Slide
指令,通过前后滑动来增强或柔化效果。

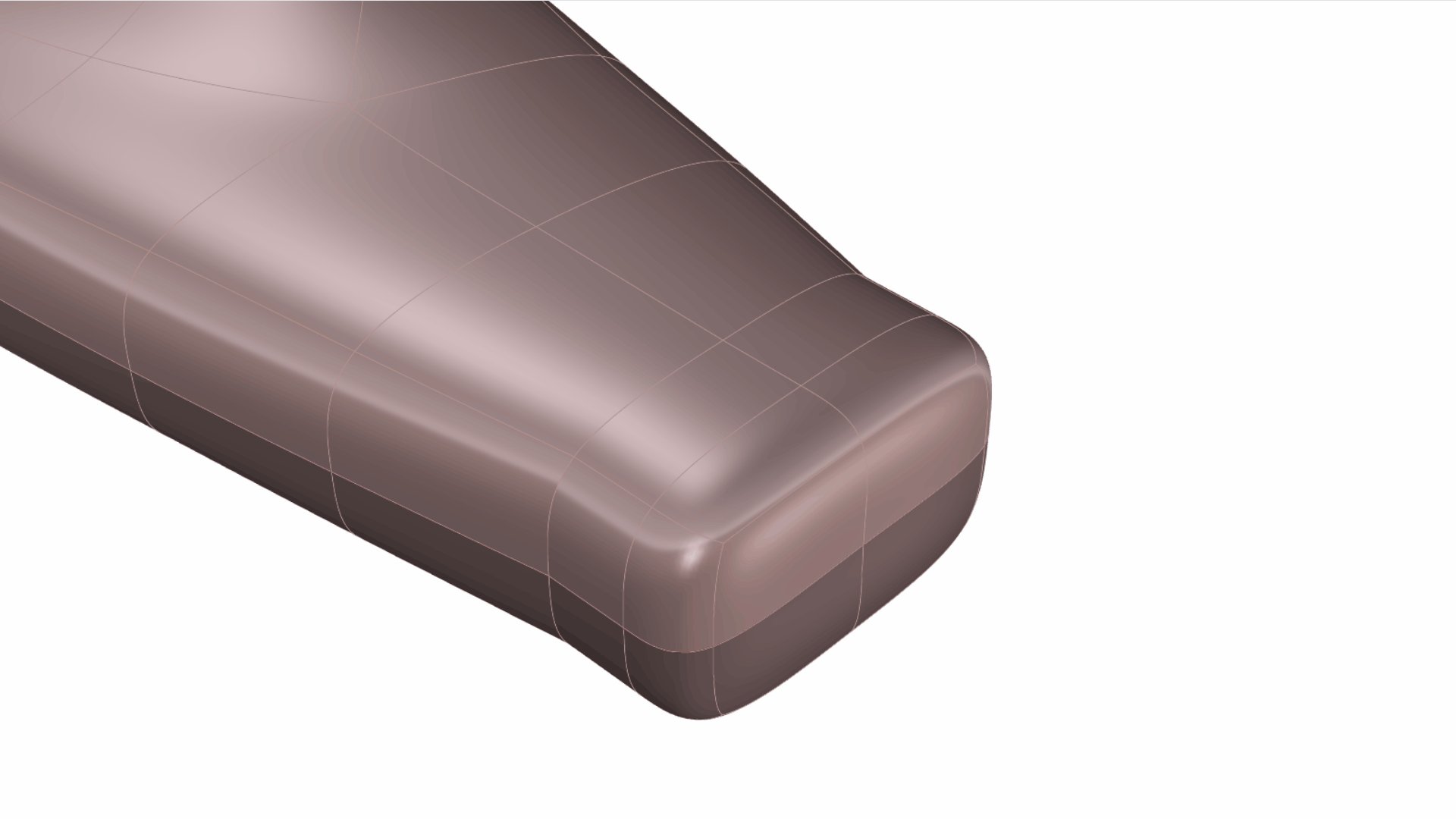
为了完成最终效果,我们将在端部边缘添加一个恒定的锐边。恒定的锐边可以使端面变为平面,并在面的交叉处添加一个圆滑的过渡。
子物件选择
边缘并运行
![]() SubDCrease
指令。点击指令行中的恒定权重选项,将其设置为您需要的任意值。
SubDCrease
指令。点击指令行中的恒定权重选项,将其设置为您需要的任意值。
您可以继续使用上述相同的工具来雕刻模型。完成后,记得通过选择细分物件并运行
![]() Reflect
指令来移除对称。然后,在指令行中点击移除现有的镜面对称选项。
Reflect
指令来移除对称。然后,在指令行中点击移除现有的镜面对称选项。
您可以免费下载模型的最终版本 knife-final.3dm,其中包括刀片和模型的材质。
您还可以尝试使用其它指令来使细分物件边缘更加柔化或锐化。我们建议尝试使用:
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/crease.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/subdexpandedges.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>
<script>
var parser = new DOMParser();
var href = "https://docs.mcneel.com/rhino/8/help/zh-cn/unfurl/bevel.htm"
var scriptTag = document.getElementsByTagName('script');
scriptTag = scriptTag[scriptTag.length - 1];
var parentTag = scriptTag.parentNode;
function addPreviewDiv(parent){
const previewElement = document.createElement("span");
previewElement.classList.add("tooltip");
previewElement.classList.add("arrow-top");
const iframeElement = document.createElement("iframe");
iframeElement.src = href;
iframeElement.style.width = "100%";
iframeElement.style.height = "100%";
iframeElement.style.border = "none";
previewElement.appendChild(iframeElement);
parent.appendChild(previewElement)
}
addPreviewDiv(parentTag)
</script>